30+ Perfect HTML Resume Templates (Free Code + Demos)
This huge 100% free and open source collection of html and css resume templates is sure to impress recruiters and help you land your dream job. enjoy, 1. html and css resume, 2. sample resume idea, 3. responsive resume template.
Responsive resume template, you just need to fill out the content with your own.

4. HTML Resume
5. resume concept.
Draco is a free PSD & HTML resume template.
7. Simple HTML Resume
8. minimal css resume, 9. codepen resume header background.
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill set... Read More
10. Dark Theme HTML Resume
11. responsive css resume.
Responsive Resume built in Sass
12. Interactive CSS Resume
Played a little bit of hide and seek with my resume. Used the code for the flashlight effect from here:http://codepen.io/arroinua/pen/bBxgm
13. CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in. Designed by: Pixeden: http://www.pixeden.com/resumes-templates/creative-resume-template-vol-1 Librarian Image is from Dribbble: http://dribbble.com/shots/271458-Librarian by talented "Artua"
14. Live Resume Concept
15. html/css resume template, 16. my cv - made using html and css.
This is my first implementation. I learnt CSS on 15 Jun 2013 at Codecademy.com and as a final project titled "Build your resume!" I took it seriously and decided to go on creating my own Resume using my CSS / HTML knowledge so far (whatever gained from Codecademy.com)
17. Dark HTML Resume
Inspired from the design made by 'Teodora': http://www.webdesignerforum.co.uk/files/file/63-free-psd-cv-template/ https://dribbble.com/shots/1141520-PSD-CV-template?list=searches&offset=17 Dark-wall pattern: http://subtlepatterns.com/dark-wall/ Lato Font: https://www.google.com/fonts/spec... Read More
18. Printable Diner Menu Resume
Live at https://jubishop.com/resume.html
19. Pure CSS Resume
A pure CSS resume to showcase your interactive resume!
20. RWD Resume
Thanks to xichen. This artwork is based on https://codepen.io/xichen/pen/wzpZrr. I add some animation on skill section and make it more responsive.
Задание по вёрстке для первой ступени Школы редакторов Бюро Горбунова
22. Personal Resume With Bootstrap4
This is my Personal Resume developed by using HTML, CSS, Bootstrap and Font-Awesome.
23. Thiago Braga | English Resume
Updated at 20/04/2020 - 22:24 (Brazilian time)
24. Personal Portfolio
Resume Portfolio
25. Profile Template
HackerRank Profile Template For Resumé.
26. Responsive Education Timeline
Fully responsive education timeline built with HTML, SCSS, Bootstrap 4 and font awesome for icons.
14 HTML Resume Templates
Collection of free HTML and CSS resume templates .

- September 18, 2018
- demo and code
- HTML / CSS / JavaScript
About the code
Html resume.
Simple resume in HTML, CSS and JS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Dependencies: -

- Naomi Weatherford
- June 26, 2018
- HTML / CSS (SCSS) / JavaScript
HTML resume with pretty design.
Dependencies: font-awesome.css, jquery.js

- Sonja Strieder
- February 5, 2017
- HTML / CSS (SCSS)
Resume in HTML and CSS
Strict resume template in HTML and CSS.

- Afnizar Nur Ghifari
- May 13, 2017
A free PSD & HTML resume template.

- Kyle Shanks
- June 21, 2016
- HTML / CSS (Stylus)
Resume Stuff
Modern HTML resume.

- Vishnu Padmanabhan
- November 18, 2015
HTML Resume Template
Free simple HTML resume template.
Dependencies: devicon.css

- Peter Girnus
- October 29, 2015
Codepen Resume Header Background
I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen account so make it pop. I thought it would be nice to have a creative, organized way to display my relevant skill sets other than strictly digging through my pens. I then customized my CodePen Pro profile around this pen.
Dependencies: font-awesome.css, bootstrap.css, jquery.js

- naman kalkhuria
- October 9, 2015
Sample Resume
Inspired from represent.io

- Becca Barton
- January 31, 2015
Interactive Resume
Played a little bit of hide and seek with my resume.
Dependencies: jquery.js

- Jeremy Hawes
- November 1, 2014
- HTML (Pug) / CSS (Sass) / JavaScript
Responsive Resume
Responsive Resume built in HTML, CSS and JS.

- mario s maselli
- July 18, 2014
Responsive Resume Template
Responsive resume template , you just need to fill out the content with your own.
Dependencies: TweenMax.js

- Anthony Adamski
- October 15, 2013
Resume Concept
Elegant and simplistic resume concept.

- Brian Phillips
- July 10, 2013
Based on the dribbble by John Wilson http://dribbble.com/shots/900308-Resume

- Sara Soueidan
- November 18, 2012
- HTML / CSS (Less)
CSS3 Creative Resume
I thought this would be a perfect project to use LESS mixins in.
Development Soft Skills
8 minute read
19 Free HTML Resume Templates to Help You Land The Job

Nick Mertens
Facebook Twitter LinkedIn WhatsApp Email
Do you know a little HTML? Do you want to impress at your next job interview? Of course, you do! Well, you've come to the right place. Today we will be looking at a variety of free HTML resume templates (written in HTML and CSS).
They will range from your usual Word-doc-like collection of work experience and key skills to fully-fledged websites you can customize to your heart's content.
If you find you need a little refresher on your HTML knowledge, check out our Introduction to HTML course , which shows you how to build your own professional resume website in two ways - with templates like we have below, or with the handy Bootstrap framework. And to take things further, we've also got courses on CSS and JavaScript !
Take a sip of your coffee, and let's dive straight in.
Plain HTML templates
The following couple of templates are great for quickly getting a CV written up and sent out. They're written in HTML and CSS so you can host these on your website or send them in a ZIP file by email.
Get your free HTML resume templates
Ready to rock your resume game? Then download these free resume templates!
1. Responsive HTML & CSS CV Template
For a stylish but straightforward template, check out this CV template by Thomas Hardy . It's written in plain HTML and CSS and has a subtle fade-in effect that's rather pleasing to the eye.

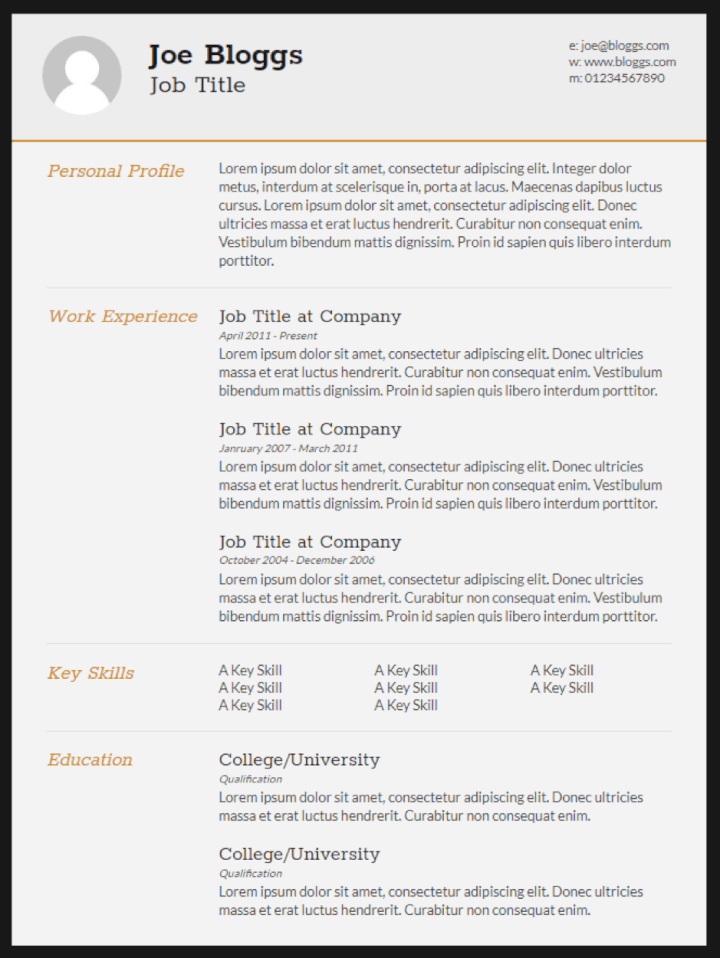
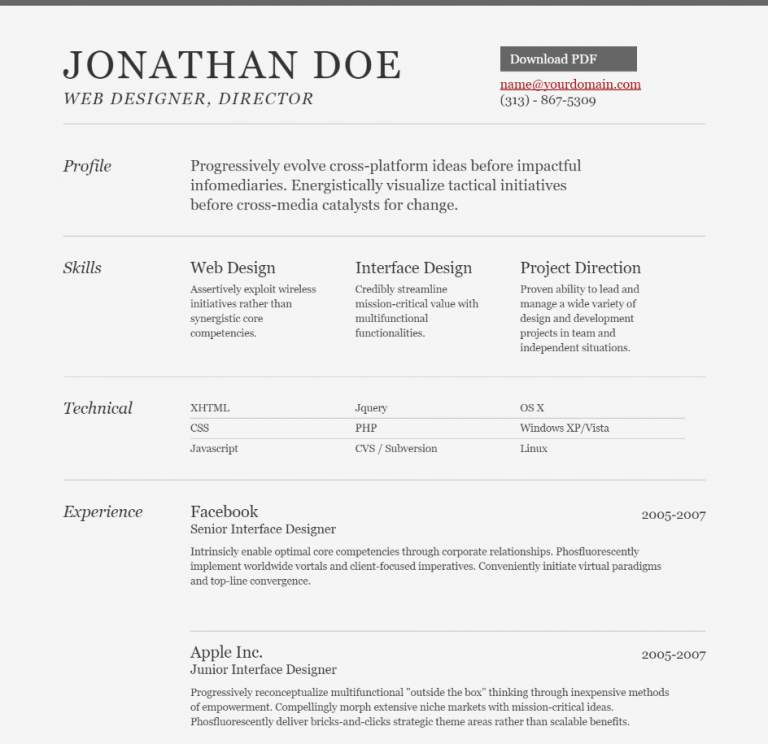
2. DIY HTML CV Template
That's a lot of acronyms in a row, but if you're looking for a one-pager that's sure to impress, have a look at this DIY HTML CV Template by SRT . Just make sure you add a link to a PDF version or remove the button in the header. The simplest way to generate it is to print the page in Chrome and change the printer to "Save as PDF."

Website resume templates
If you have a little more time on your hands, we recommend checking out the following templates. They've been designed a little more, so they're quite lovely to read and navigate.
Built with Bootstrap 3, this is a robust theme for beginners and pros. I AM X also comes with documentation, so you'll know exactly how to use it.

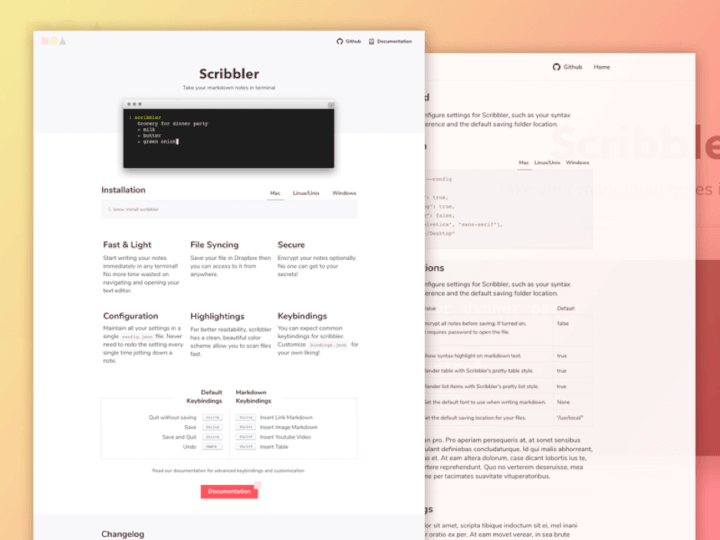
4. Scribbler
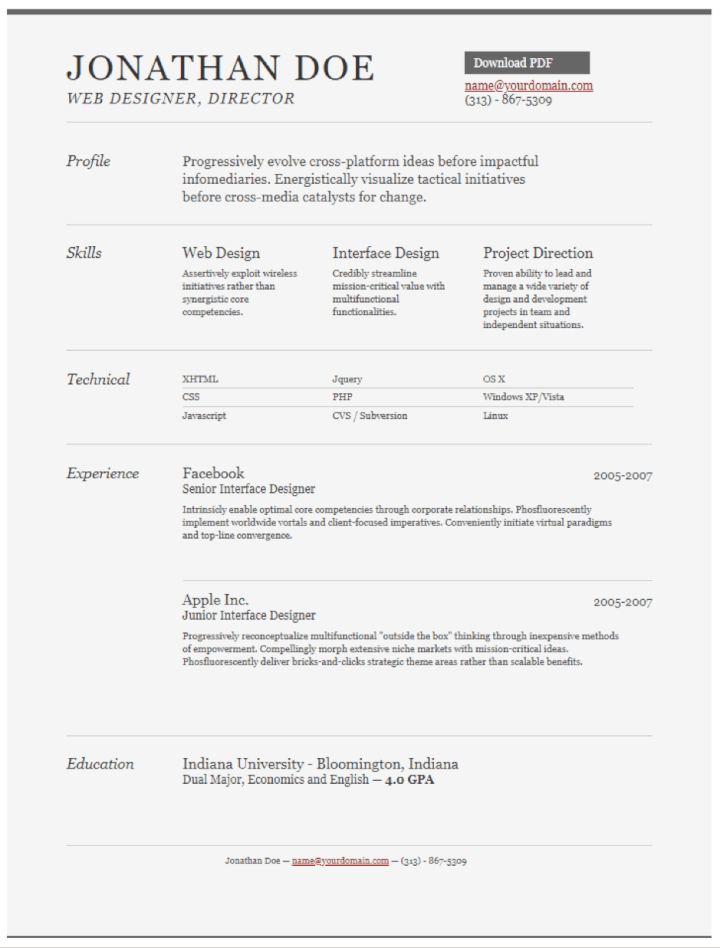
For those developers with us: first of all, fist bump! Second of all, you might enjoy this code-focused template . If you want to show off your portfolio in code, this is the one for you. If you're applying for a developer role, it'll likely go down well!

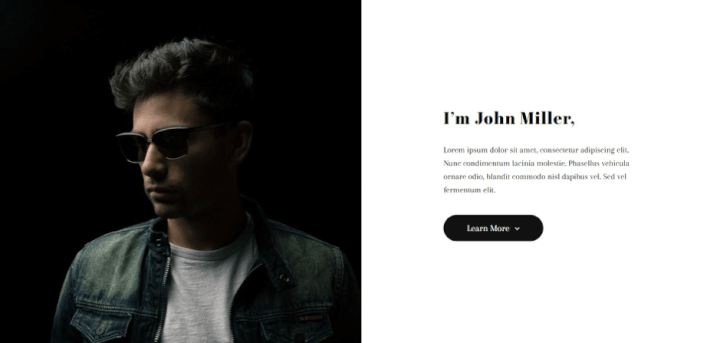
Great for a visual CV, Miller has a nice, smooth feel to it as you scroll down, and has space for a big image of you or your work on one side of the template.

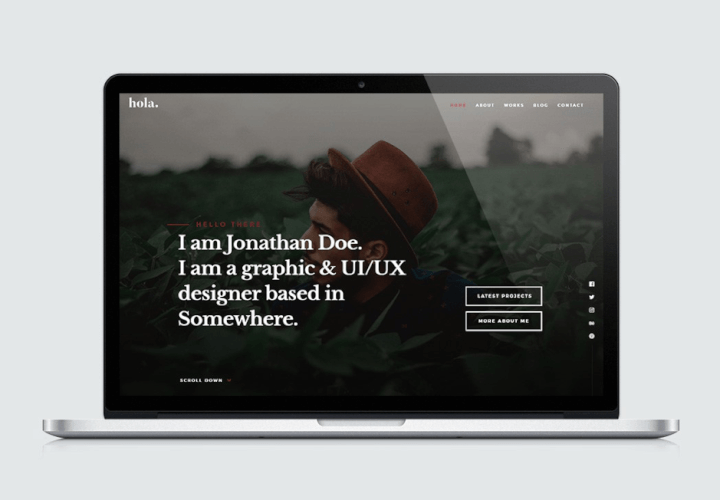
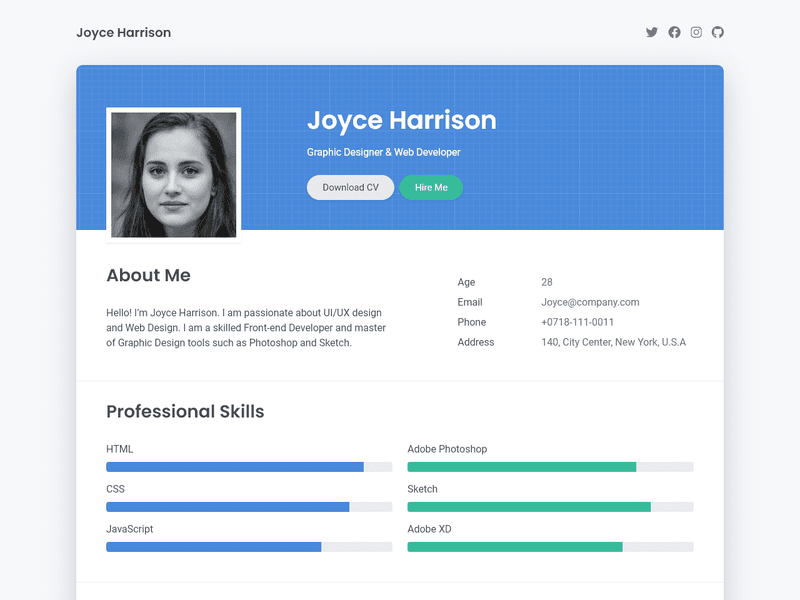
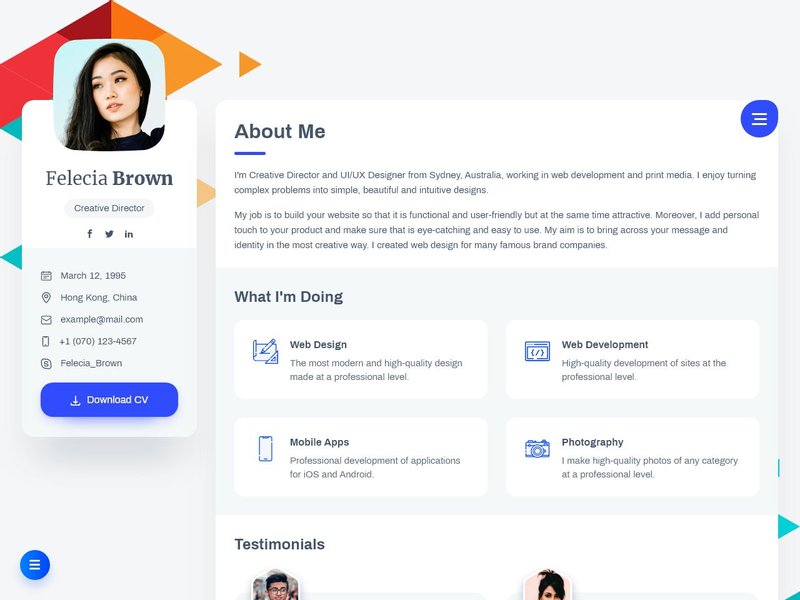
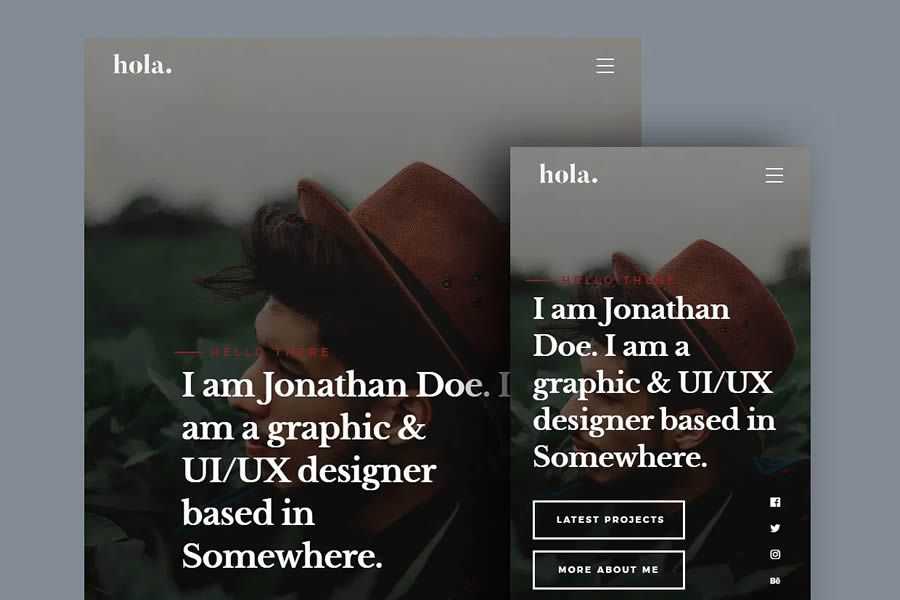
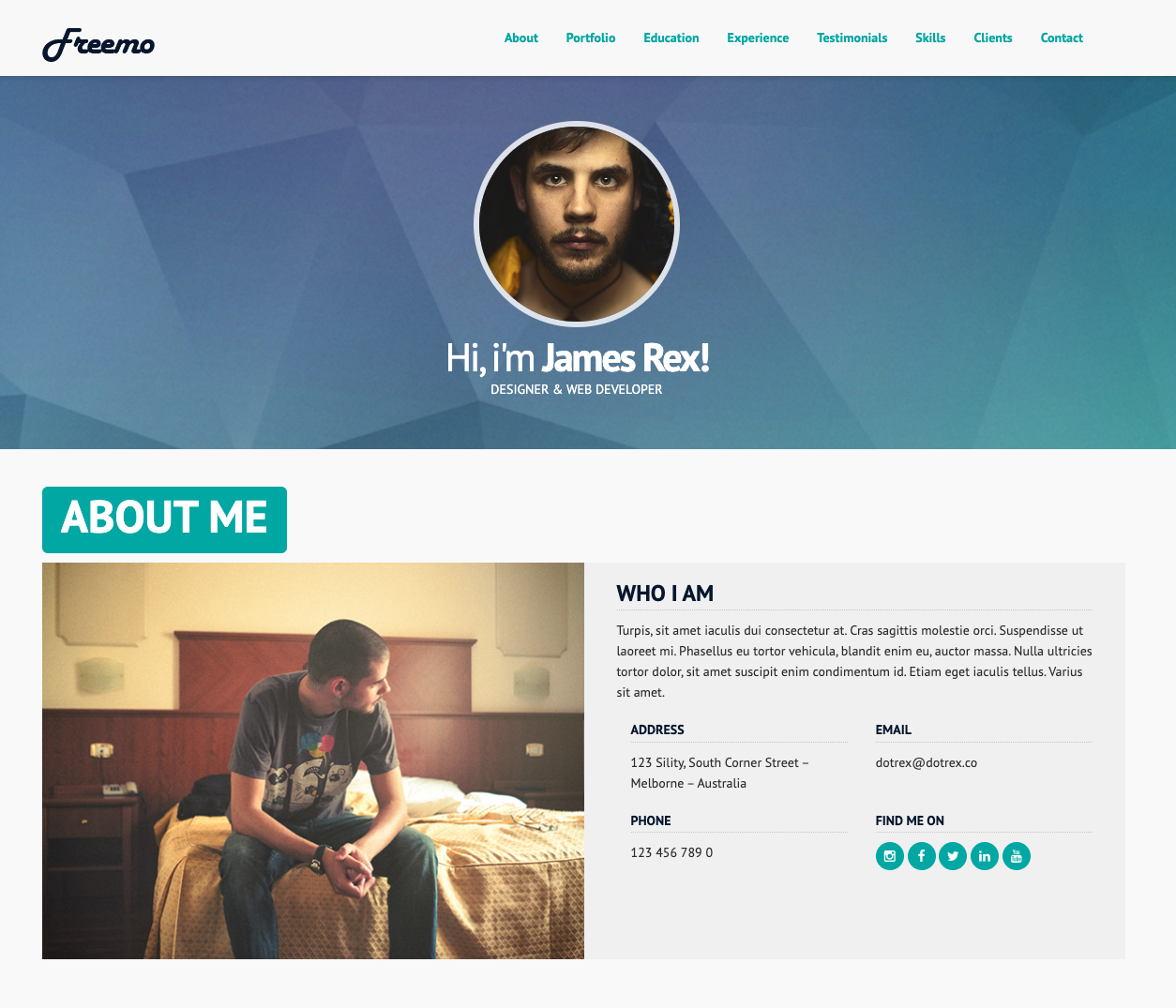
This beautifully designed website template will make you stand out for sure. Hola has distinct sections for you to fill out and includes a contact form & download option.

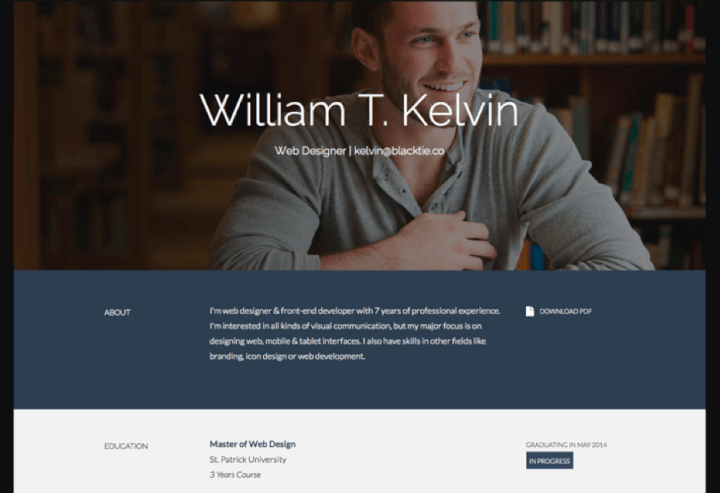
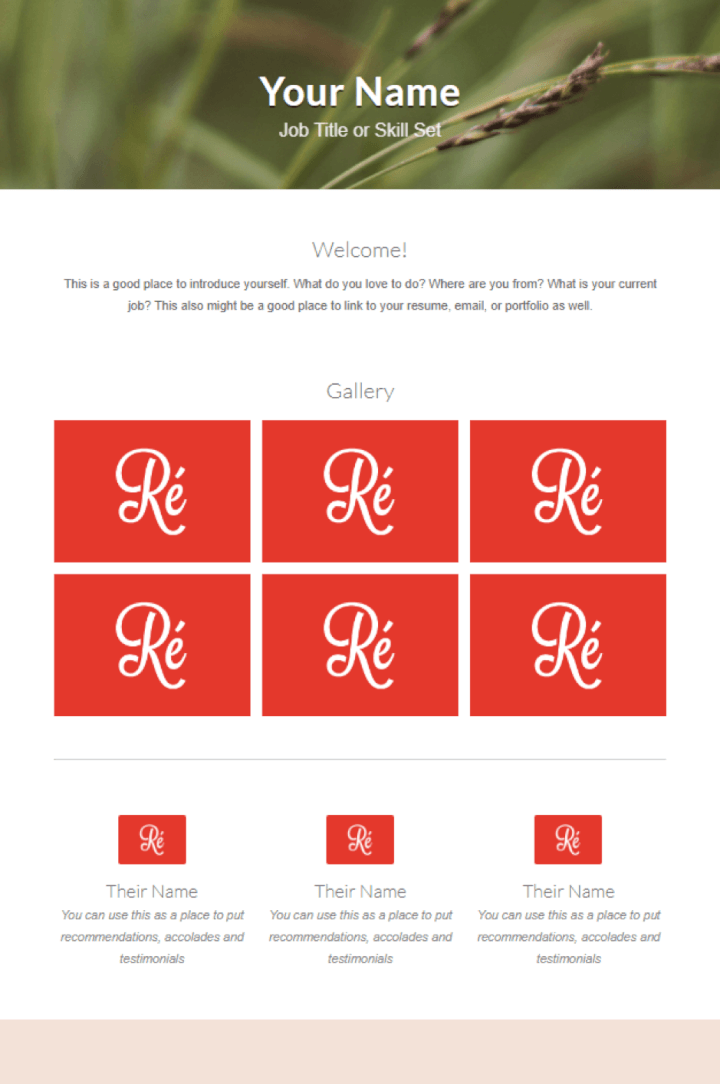
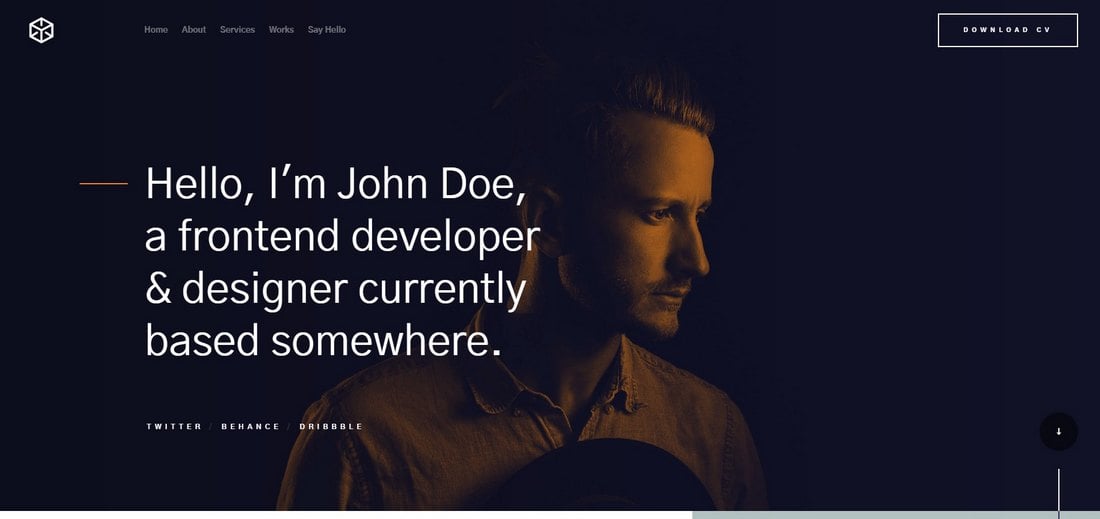
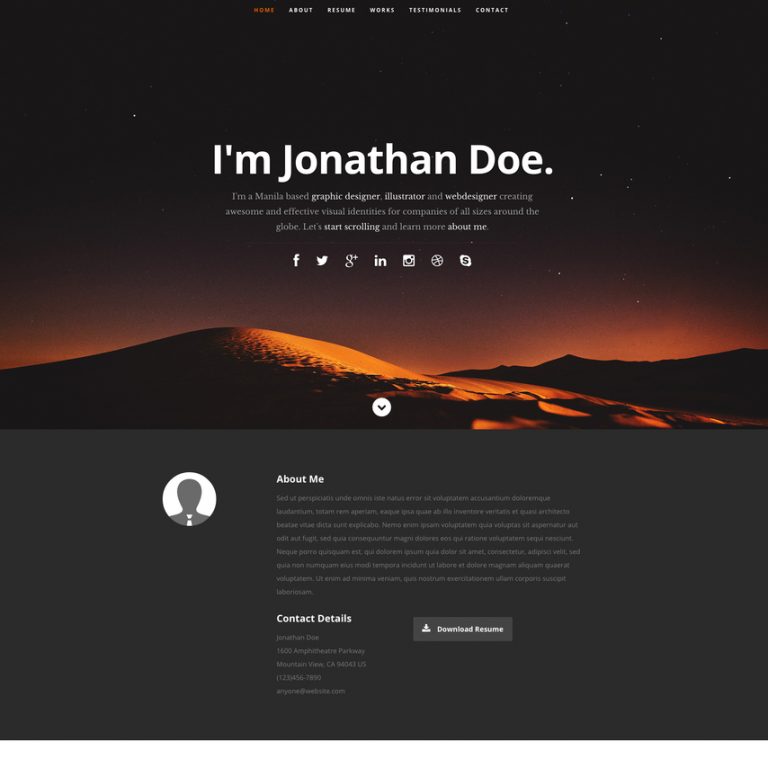
7. Kelvin Resume Template
The big splash image in the Kelvin Resume Template will help grab their attention, so they scroll down and read all about your education, work experience, skills, and portfolio.

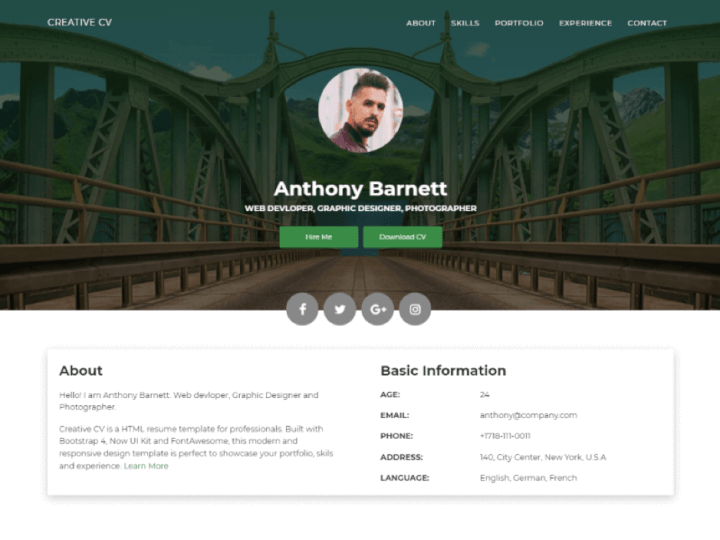
8. Creative CV Website Template
If you're after something a little more flashy, give this Creative CV Website Template a go, created by TemplateFlip. As the name reveals, it's a website template that shows off your creative side. It's a little more engaging than a simple static page, and it suits job applications related to creative industries or web developers.

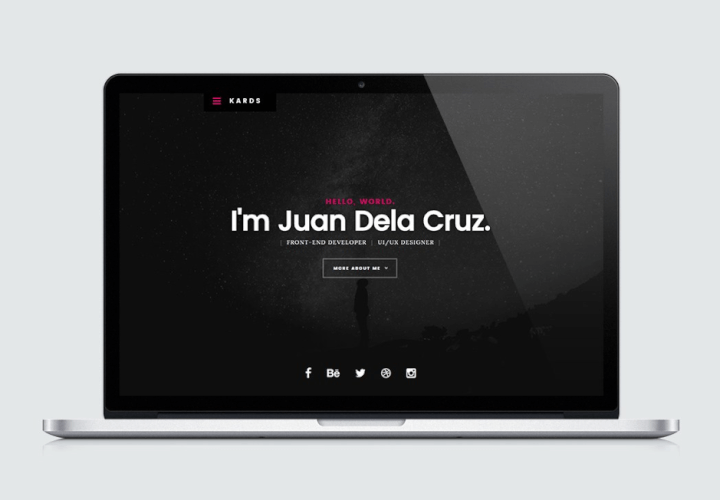
Another template by the great people at Styleshout, Kards has timeline items, stats section, skill bars, working ajax form, frontend form validation, a portfolio section to showcase your works, and many more.

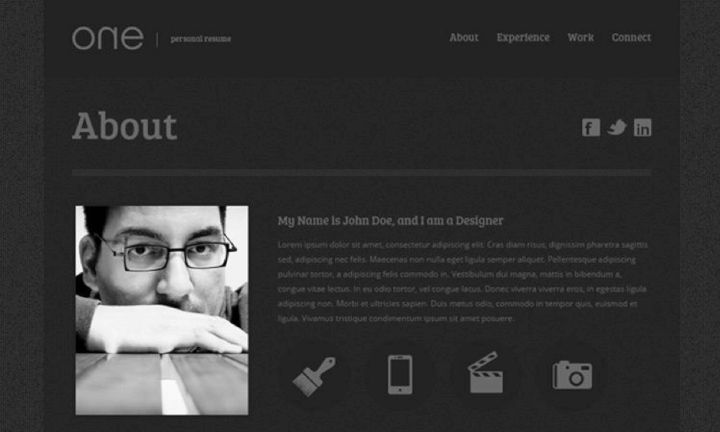
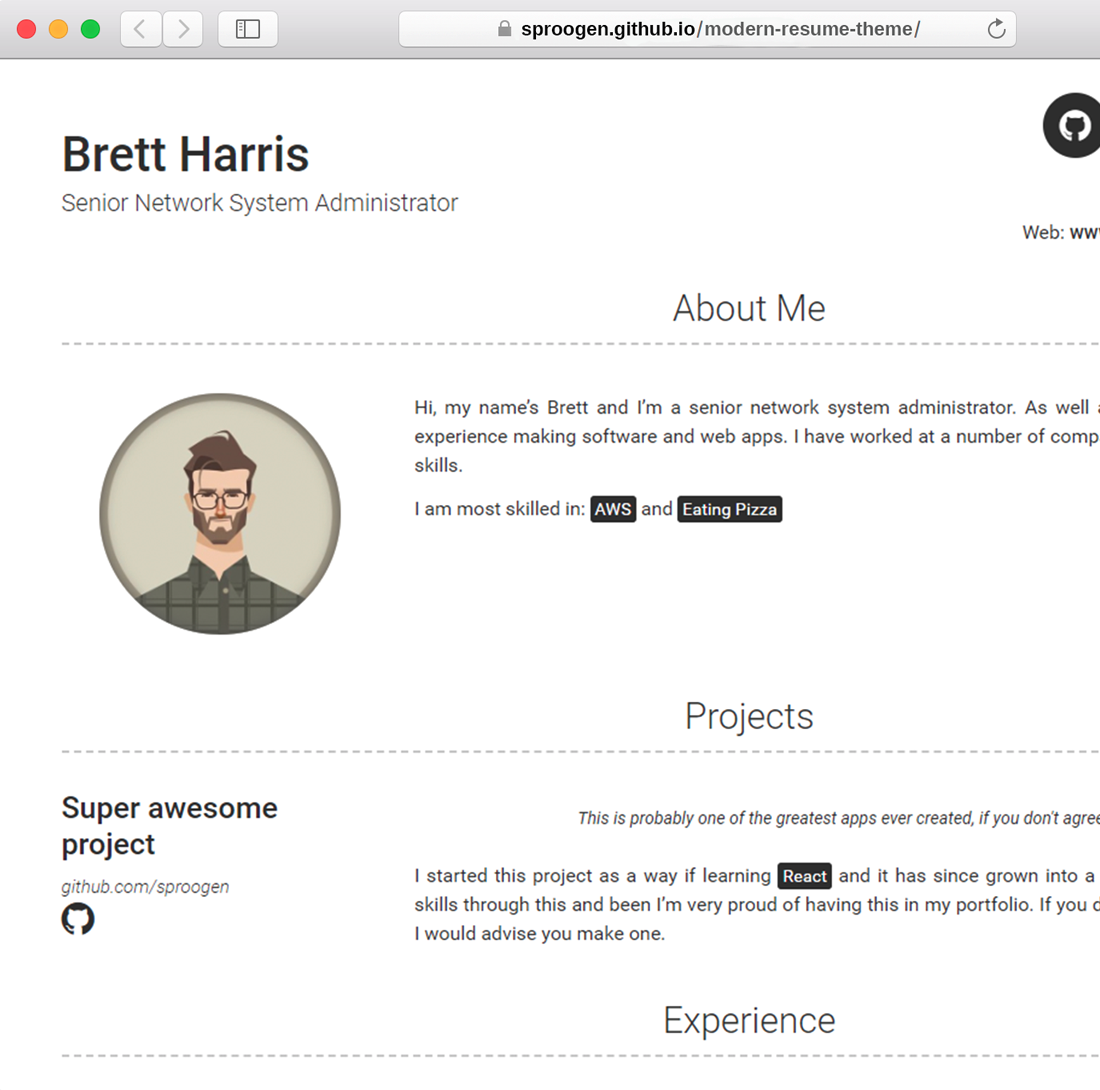
This One (see what we did there) is clean and dark - great for the minimalist in you. Easy on the eyes and easy to edit, give it a try!

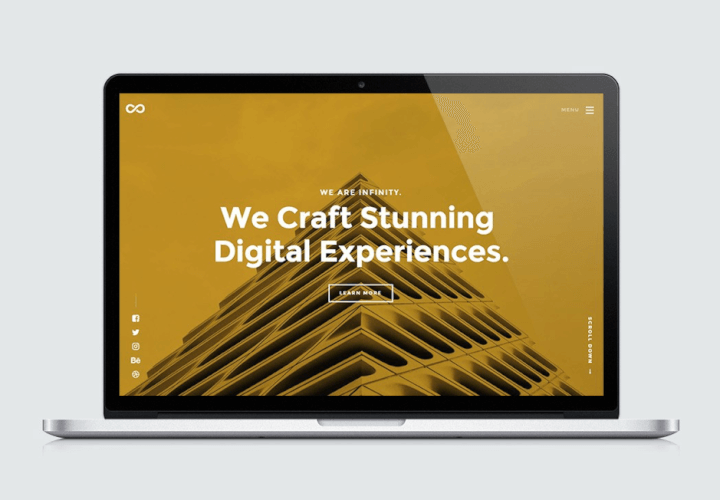
11. Infinity
"To Infinity and beyond!"
Sure, it's not specifically a CV template, but just like Toy Story, with a little imagination, it could be! You can quickly transform it into a website that shows off your work instead of a company's.

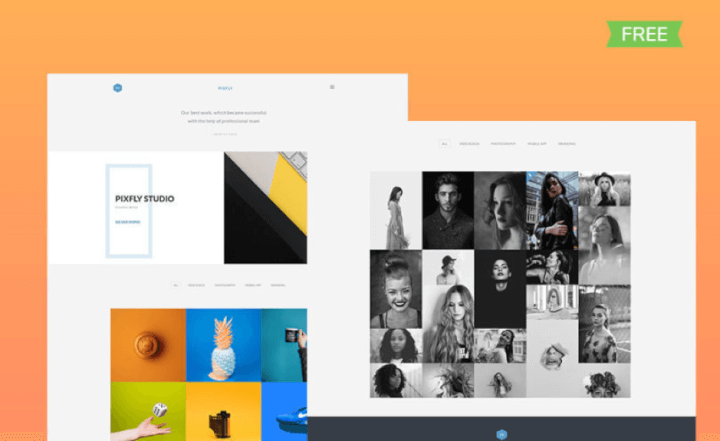
If your portfolio is the main attraction, check out Pixfly . If you have enough images to show off, this template can pop off the screen.

13. Responsive Resume
Sitting somewhere in between a plain CV template and a CV website, this Responsive Resume Template by Philip Davis could work for you. It has a bit more room for customization than some of the others listed above. It even includes it's own grid, letting you rearrange parts of the template easily.

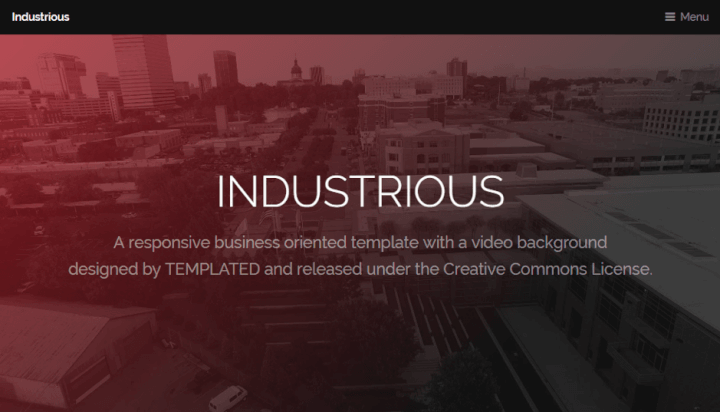
14. Industrious
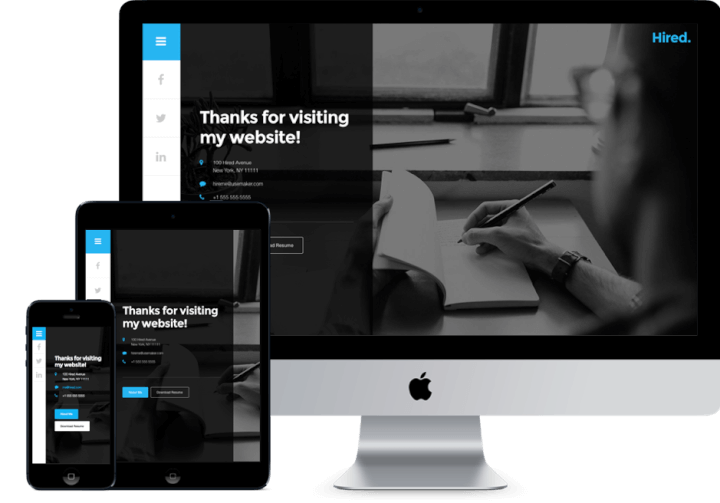
Industrious is the only one on this list with a video background in the header, something you can use to grab their eye! As some of the templates before this one, it's not solely focused on CVs or resumes, but with a little elbow grease, we know you can make it work in your favor!

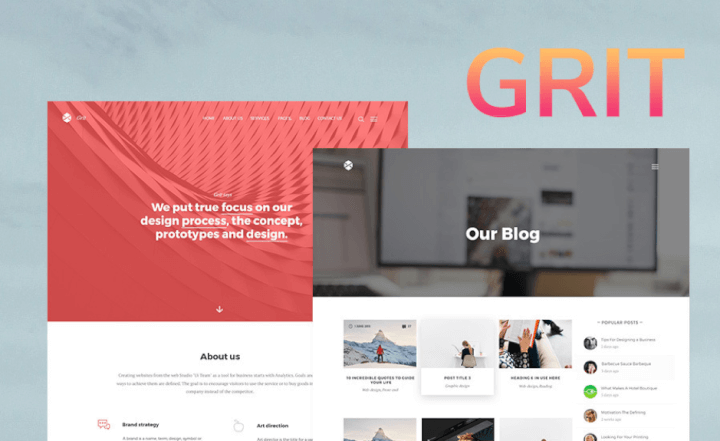
Far from gritty, cleaner and to the point, Grit will work well for a CV with your usual suspects, a portfolio and a blog.

WordPress CV Templates
For the most impressive online CV, create a free WordPress account and pick one of the many great CV and Resume templates. Fully customizable, they are fully hosted websites, so it will take a little longer to set up. It's worth it, however, for the impression you'll make.
This beautiful dark theme is responsive, fully customizable, and even has the option to display content in various languages!

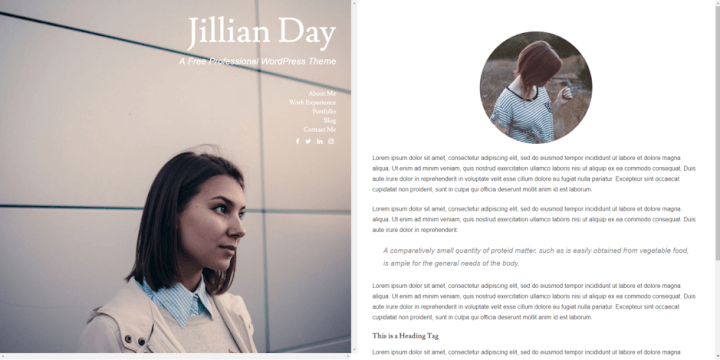
17. Personal
With space for past experience, portfolio, and even a blog, this Personal WordPress theme could be your living, dynamic CV website. Keep it updated regularly, and you'll be sure to stand out.

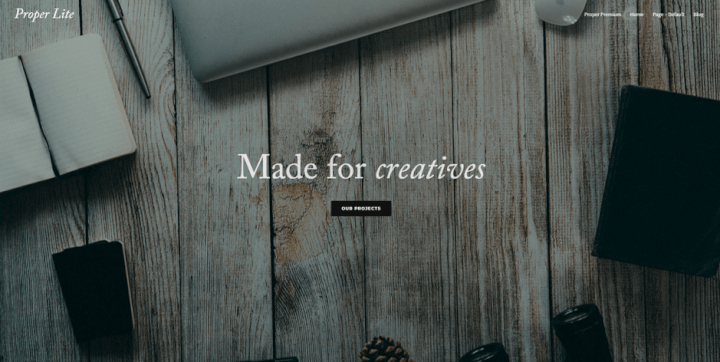
18. Proper Lite
As the title of the page suggests, this one is made for creatives. If you have a lot of visual work to show off - designs, photos, etc. - then Proper Lite might be the theme for you .

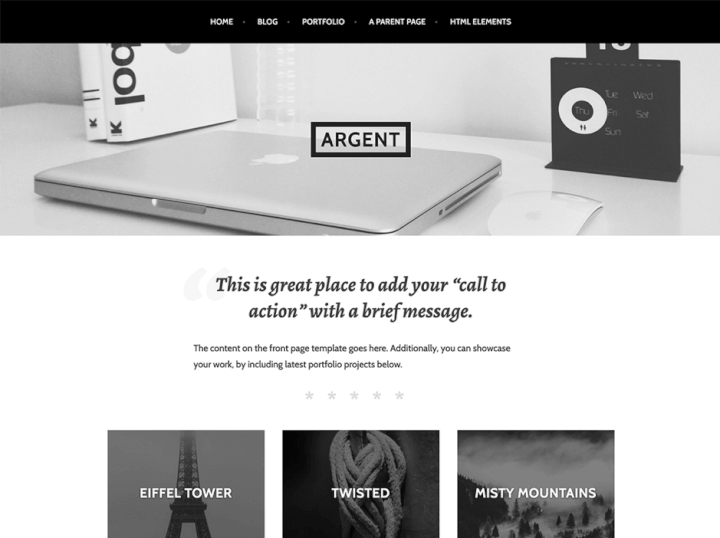
While not a template that's necessarily pitched as a CV or resume template, Argent is very flexible and could easily be transformed into a resume and portfolio hybrid.

Thanks for reading
Whether you're new to the world of web or an experienced veteran, we hope you have found the template for your next CV. If you have any templates you like, be sure to leave a comment. For extra help in setting them up, check out our Intro to HTML course which shows you how to modify your template, step by step.
And with such a professional looking resume, you'll probably want to brush up on some common interview questions for your field. So check out our guides below, which will help you put your best foot forward:
13 Most Helpful HTML Interview Questions & Answers
20 Most Helpful CSS Interview Questions and Answers
Startup Interview Questions: 8 Things Founders Will Ask You
6 Most Helpful Soft Skills Interview Questions and Answers
11 Key Graphic Design Interview Questions and Answers
The Top 7 Project Management Interview Questions and Answers
Learn in-demand skills
Take your career to the next level with GoSkills coding courses
Loved this? Subscribe, and join 442,648 others.
Get our latest content before everyone else. Unsubscribe whenever.

Nick is a web developer, focusing on front end development and UX, as well as dabbling in any new technologies or frameworks that catch his eye. In his free time, he enjoys playing video games, listening to metal, and being an all-round geek.

Recommended
How to Hire the Right Candidate for the Right Job
When using the right strategies, hiring the right job candidate can be seamless and effective.

7 Essential Skills To Help Startups Meet New Challenges
Startups and SMEs face specific challenges that threaten their survival. Make sure your business' growth doesn't lead to its downfall with these 7 tips.

The Future of Sales Careers: How Training, Methods, and Software are Changing
The nature of sales has evolved due to automation, specialization, and changing consumer expectations. This guide explores how such changes are reshaping sales careers.
© 2024 GoSkills Ltd. Skills for career advancement
- Knowledge Base
- Free Resume Templates
- Resume Builder
- Resume Examples
- Free Resume Review
Click here to directly go to the complete HTML resume sample
Know how to tag your HTML resume!
"The way to get started is to quit talking and begin doing." -Walt Disney
And to create a job-winning resume, you need professional assistance which we are here to provide.
Resume writing is not rocket science.
Anyone can write a resume.
But writing a perfect HTML resume - that is where the devil lies.
As a front-end web developer who creates the visual appearance of websites with coding languages, you need to be able to reflect that potential in your html5 resume.
You need to have a professional approach to resume writing if you want to curate a job-winning resume. And in this blog, we have covered every tip for each section of your HTML resume.
Read on to learn the art of curating an impeccable HTML resume to effectively communicate your professional expertise to a potential employer.
Here is a summary of our HTML Resume Blog:
- Provide the certifying authority, course name, time period, etc. in your HTML resume
- Mention about the projects that you have participated in or singlehandedly led.
- Communicate your work experience details in one-liners and list them in groups.
- List all your details in reverse chronological resume format.
- Give an overview of your resume by composing a suitable resume summary or an objective.
That's not all.
By the end of this blog, you will be able to put together a job-winning HTML resume. Additionally, you will also learn:
- How to make your html resume ATS compliant and recruiters friendly.
- What are the 3 stages of resume writing and what are the distinct section of an html resume?
- How to describe your work experience in a professional manner on your HTML resume.
- How to highlight html skills on a resume like a professional?
- Whether to include education and certification details on an HTML resume.
- Is it necessary to include a summary or objective for your html resume?
Our Online Resume Builder has a huge library of examples and an HTML resume sample that will blow your mind!
Simply fill in with your details and your perfect resume is good to go.
What is HTML Resume & Why Do You Need It?
The best way to give an HTML resume definition is that it is the documentation of your professional experience and skills for the recruiters to recognize you as a suitable applicant for the targeted job profile.
And you must create a resume that highlights the most significant aspects of your potential.
- Creating a job-winning resume is not a piece of cake especially if you want to stand out amongst hundreds and thousands of applicants. But it is not something that cannot be accomplished.
- You need to curate a resume that can help you rank high on the ATS (Applicant Tracking System) which most recruiters use to filter through resumes and pick the most suitable ones.
Simply make sure that you use the keywords used by the recruiters in the job listing and are relevant to the job profile that you are applying for.
HTML is amongst the top programming languages and so the demand for html professionals would be high in the current job market.

Source: UC Berkley Extension
You can learn more about HTML resume definition by going through Hiration's do's and don'ts for your resume .
In the meanwhile, do get your existing resume professionally reviewed by Hiration’s Resume Review Service which is free.
How to Write Your HTML Resume
An effective way to write an impeccable resume is by following the three stages of resume writing that have been discussed below:
- Stage 1: Master HTML Resume
- Stage 2: First Draft of HTML Resume
- Stage 3: Final Draft of HTML Resume

Master HTML Resume
Starting by drafting a master resume can help you throughout your resume writing and make it easier for you to curate a job-winning resume.
A master folder of your HTML fresher resume can be created to gather your details and information that is most likely to be required in every resume.
Simply list down every detail of your work experience, education, training, certifications, awards, recognitions, etc.
Some details may not seem important in your current resume but do not hesitate to store them in your folder because they may be required in the future update of your resumes.
First Draft of HTML Resume
Next, create the first draft of your html5 resume wherein you need to compose the following sections as per your requirement:
- Personal Information
- Profile Title
- Professional Experience
- Certifications (if any)
- Awards & Recognition (if any)
- Additional Information (if any)
Final Draft of HTML Resume
In the final stage, you need to compose two important sections that can help you highlight both your professional skill and work experience:
Key Skills : Create a separate section to highlight your skills which you need to pick from the professional experience section. Simply scan through your work experience statements, then pick the most significant skills and list them under the "Key Skills" section.
Summary/Objective : If you have more than 3 years of work experience, compose a suitable resume summary. But if you have less nor no work experience, compose a resume objective. You must compose this section as it gives an overview of your resume.
HTML Resume Sections
Every section in a resume plays an important role in highlighting different details and information about you to the recruiters.
Your html resume layout should consist of various sections.
The below-given sections are the standard resume sections that are ideally required to be framed in a resume:
- Summary/Objective
To enhance the standard sections of a simple HTML resume, the below-given optional sections can be framed:
- Awards & Recognitions (if any)

Also, do read more about resume sections on Hiration's Guide to sections in a resume .
Additionally, you can use Hiration’s Online Resume Builder to curate the perfect resume that can raise your chances of being shortlisted for your dream job.
HTML Resume: Header
Your resume header is the section that helps you label your resume with your name and give it a unique identity to stand out amongst any other resume.
It makes it easier for the recruiters to keep a track of your resume in a sea of resumes. Hence you should write your HTML development resume in the range of 16-20 font size at the topmost part of your section.
If you have a middle name write only the initial of your middle name followed by a period and place it between your first and last name.
Read Hiration’s Guide To Writing The Perfect Resume Header to learn how to curate the perfect header for your HTML developer resume.
We have given an HTML resume example for you to understand how an ideal resume header is framed:

Make the best use of Hiration's Online Resume Builder to frame the perfect resume that can help you land your dream job.
Describe Your Professional Experience in Your HTML Resume
Most people make the mistake of taking their resumes for granted and hence end up losing the chance of landing their dream jobs despite having all the required skills and credentials.
Here is your chance to avoid making such avoidable mistakes and get closer to your dream job.
The following factors can help you curate a flawless resume if followed and applied while framing your HTML fresher resume.
- STAR Format
- Frame Points
- Grouping & Highlighting

STAR FORMAT
Always write action-oriented points that help you describe your work experience and highlight your roles and responsibilities while also mentioning your achievements and contributions.
The STAR format can help you describe your professional experience in the most effective manner.
STAR stands for the following points:
- S: The situation , backdrop, or context of work assigned to you.
- T: The actual task assigned to you.
- A: action or strategy you used to execute the assigned task.
- R: The result or outcome of your action in the form of achievement figures.
FRAMING POINTS
To understand the importance of framing your HTML resume points, let us compare the two HTML resume examples that have been given below:
AVOID THIS:
Resume Example 1: "As a professional HTML developer, I have written 100% efficient, well designed, and testable codes by making use of Photoshop and Dreamweaver. While working on the given project, I cooperated with 10 web designers to match the visual design intent for 20+ websites. As part of my roles and responsibilities, I successfully updated 20+ client websites while designing, building, and maintaining software applications. I also identified any existing problems and corrected them to ensure 100% customer satisfaction at all times."
PRACTICE THIS:
Resume Example 2:
- Wrote 100% efficient, well designed, and testable codes via Photoshop and Dreamweaver
- Cooperated with 10 web designers to match visual design intent for 20+ websites
- Updated 20+ client websites while designing, building, and maintaining software applications
- Identified problems and corrected them to ensure 100% customer satisfaction
Framing Points: Analysis
By comparing the two HTML resume examples, we can observe that framed points (example 1) are clear to read and understand as compared to the paragraph (example 1).
There is a huge difference between the framed points and the lengthy paragraph despite both the examples describing the same HTML resume points.
And for a recruiter, it would be easier to go through the framed points as compared to the paragraph where all the information is clustered together in a bulk.
In conclusion, always make sure that you frame your points in one-liners and avoid writing bulky paragraphs to describe your professional experience.
GROUPING & HIGHLIGHTING
Another important factor that can help you enhance your work experience section is by applying grouping and highlighting.
To understand its importance and how it can be implemented in your simple HTML resume, let us look at another set of HTML resume examples given below:
LESS IMPACT:
Resume Example 1:
- Created the UI for 60+ websites through standard HTML and CSS practices
- Maintained and updated 10+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team and created 27+ new websites
- Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes
- Integrated accurate data from 90+ back-end services and databases
HIGH IMPACT:
UI Designing & Web Development
Data Integration
Grouping & Highlighting: Analysis
Now both the examples are clear to read but applying grouping and highlighting (example 2) effectively enhances your framed HTML resume points (example 1).
It is so because listing down all the similar points under the relevant group makes it look more organized and highlighting the main point in your statements.
The recruiters can easily make out your achievements and contributions as a professional and hence raise the chances of shortlisting you for the targeted job profile as the most suitable applicant.
Make sure that you make the best of grouping and highlighting to frame effective one-liner points that help you describe your professional experience.
Refer to the given resume HTML resume template showcasing what an ideal professional experience section looks like:

Create Separate Key Skills & Technical Skills Section in Your HTML Resume
The recruiters look for applicants who have the right set of html skills on resume to shoulder the responsibilities that come with the targeted job.
- You need to highlight the most significant skills that you possess as a professional in your HTML resume.
- Create a separate section under the heading "Key Skills" and align all the core skills that you have justified in your one-liners.
- But make sure that you mention only those significant skills that are relevant to the job profile.
Doing so can help you rank high on the ATS because you can highlight your skills by using relevant keywords used by the recruiters in the job listing.
Read Hiration's Guide on what skills to put on a resume to get a better understanding of how to efficiently curate this section.
Here is an HTML resume sample showcasing the perfect html skills on resume. It illustrated what your HTML resume skills should look like when composed in this section:

Include HTML Resume Summary
Compose an html resume summary if you have more than 3 years of work experience to give an overview of your resume.
A resume summary can help you highlight your most significant achievements and contributions to an organization through which the recruiters can easily recognize your potential.
You can compose an effective resume summary by following the given points:
- Write your summary at the end because that way you can easily decide what to skip and add.
- Scan through your work experience section and pick the highlights of your career.
- Avoid over flooding your resume summary with unnecessary details and information.
Go through Hiration's Resume Summary Guide to learn how to write an effective summary for HTML resumes.
Look at the given HTML resume sample showcasing an ideal resume summary for your resume HTML templates:

HTML Resume Objective
An HTML fresher resume objective should be written if you do not have enough work experience or if you belong to any of the following categories:
- You are a fresh graduate.
- You are making a change of career.
- You have less or no work experience.
The role of your HTML fresher resume objective is to convince the recruiters that you are the most suitable applicant for the targeted job profile.
Your HTML resume objective is an overview of your resume that needs to be composed if you are not eligible to curate an HTML resume summary.
Learn the art of curating effective HTML fresher resume objective with the help of Hiration's Guide on Resume Objectives .
HTML Resume: Personal Information
The personal information section is an important feature of your html5 resume because this is where you can list down your details of contact without which the recruiters cannot reach you for any likely shortlist.
Here is what an ideal personal information section should contain:
Contact Number
Email Address
Current Location
Additionally, you can also include the following sections when required:
- LinkedIn profile link
- Link to an online portfolio
Hiration Protip : In the Mideast, including details like gender, passport details, date of birth, etc. are required, but not in the US. So make sure to read through the hiring norms for the country you are targeting before you include (or don't include) such details.
It is also possible that some recruiters may want to interview you over the phone or confirm with you before scheduling any face-to-face interviews.
Hence you must provide only the correct details of your contact number which is active and functional.
The correct format for writing your mobile number is documented below:
- Provide the ISD code of your country as a prefix before your phone number
- Add a plus sign (+) right before the ISD code
- Eg: +1 (623) 238 2151
One of the most convenient means for the recruiters to get in touch with you is via email.
Give out your official email IDs that have your real name and not the ones that have fancy or made-up names to maintain a professional approach in your html programmer resume.
The right way to frame your email address is: [email protected] or [email protected]
There are two important points you need to keep in mind while framing your current location in a resume:
- Avoid giving out unnecessary details like the name of your locality, house or street number, etc.
- Mention the city and state of your residence if you are looking for a job within your country. But if you are looking for a job outside your country then mention your city and country.
Read Hiration's Guide to composing your contact information to learn more about this section.
Take a look at the given resume HTML template sample:

Use our Online Resume Builder to curate a perfectly fashioned resume.
It comes with a pre-designed & pre-filled resume template that you can easily enhance as per your requirements.
HTML Resume: Profile Title
Whether you are an HTML developer or an HTML programmer, you need to let the recruiters identify your professional status through your profile title.
Mention an accurate profile title to make the recruiters recognize the level of your professional expertise.
Your profile title helps conveys the following:
- Current designation
- Functional industry
- The level of seniority in your line of work
Ideally, your profile title should be written in the range of 14-16 font size.
Do not exaggerate your profile title because it may have a negative impact on your job application as it would be considered as lying to the recruiters.
Look at our HTML developer resume sample to get a better insight into how an ideal profile title is framed:

HTML Resume: Education
Provide the details of your educational qualification to make the recruiters recognize you as a suitable applicant for the targeted job profile.
The education section of your html css developer resume should ideally consist of:
- Name of the school/university.
- The courses you have pursued.
- Location of your school/university.
- Dates of enrollment and graduation in the month & year format.
Read an exhaustive guide on how to correctly curate the education section from Hiration's Guide on how to list education on your resume .
Here is an HTML resume sample showcasing the ideal education section of your HTML resume template:

HTML Resume: Certifications
Being a certified professional can give you more credits as a suitable applicant and hence you should make sure to mention any relevant certifications that you possess.
Mention the details of the following in your certifications section:
- Certification course name.
- Name of the institute of affiliation.
- Location of the institute of affiliation.
- Enrollment and completion date of the course in the month & year format.
Read Hiration's Guide on listing certifications on a resume and learn how to curate this section.
In the meanwhile, compose a job-winning resume with our professionally designed Online Resume Builder .
Resume Review & Free Resume Templates
Get your resume professionally reviewed by our resume experts at Hiration in compliance with the following parameters:
- Global Compatibility
- Compliance with industry norms
- Design Compatibility
- Recruiter Friendliness
- Conversion Scope
- ATS Compliance
- Content Relevance
- Performance Assessment
- Resume Formatting (font, margins, the order of sections, etc.)
Online Resume Builder for HTML Resume
Here is a list of the resources that come with our Online Resume Builder :
- 100+ resume templates
- 25+ resume designs
- Full rich-text editor
- Unlimited PDF downloads
- Live resume editor
- 1-click design change
- A sharable link
- Option to save unlimited resumes
Visit our Online Resume Builder and utilize the pre-filled templates.
Hiration Cover Letters
Create an HTML cover letter for your html programmer resume to give a clearer picture of where you professionally stand to the hiring managers.
Go ahead and get professional cover letters built today!
Hiration's Cover Letter Builder provides:
- 10+ ready to use templates
- 15+ designs
- Freedom to customize templates
- Create multiple cover letters
- Easy downloading
This is not all!
There are other amazing products and services of Hiration that can help you create a name in the professional world.
Make sure to check out the following features:
- Digital Portfolio Builder
- LinkedIn Review
- Interview Prep
HTML Developer Resume Sample
To begin with, take a look at our html developer resume sample to know what an ideal resume should look like:
- Languages: HTML, CSS, JavaScript, HTML5, and CSS3
- Software: Dreamweaver, BootStrap, Photoshop
- Created the layout/user interface for 70+ websites via standard HTML/CSS practices
- Maintained & updated 15+ HTML/CSS templates on a weekly basis
- Collaborated with the back-end Web Developer team of 35 to create 27+ new websites and update 50+ existing ones
- Drafted well designed, testable, efficient codes via Dreamweaver & BootStrap and delivered high-quality codes
- Integrated data from 100+ back-end services & databases
- Evaluated code to ensure it is valid & properly structured, and is compatible with browsers, devices, or operating systems
- Tested background codes of 50 + websites & resolved issues like the inability to access the site or non-functioning links, etc
- Wrote well designed, testable, and 100% efficient code via software such as Photoshop and Dreamweaver
- Cooperated with a web designing team of 15 to match visual design intent for 25+ websites
- Played a key role in designing, building & maintaining websites & software applications and updating 30+ client websites
- Identified problems uncovered by customer feedback & testing, & corrected them to ensure 100% customer satisfaction
- Developed new user-facing features for 15+ websites and ensured the technical feasibility of UI/UX designs
- Optimized 7+ applications for maximum speed & scalability and built reusable code & libraries for future use
- Collaborated with the back-end team of 20 & stakeholders to understand requirements & created 17 attractive websites
The given html resume design is one of the many template designs made available on our Online Resume Builder .
You can create and download two pager or one pager html template without any hassle.
Key Takeaways
- Label your resume by writing your name as the resume header at the topmost part of your html css developer resume.
- Mention only the accurate profile title to make the recruiters recognize the level of your professional status.
- Frame your work experience in one-liner points and list them under different groups.
- Provide the details of your education and certifications to enhance your simple HTML resume.
Now that we have reached the end of this blog, make use of all the examples of resume HTML templates and tips that we have provided in this blog as they can help you in writing a great resume.
Go to Hiration resume builder and create a professional resume for yourself. Additionally, reach out to us at [email protected] and you can get 24/7 professional assistance with all your job & career-related queries.

Share this blog
Subscribe to Free Resume Writing Blog by Hiration
Get the latest posts delivered right to your inbox
Stay up to date! Get all the latest & greatest posts delivered straight to your inbox
Is Your Resume ATS Friendly To Get Shortlisted?
Upload your resume for a free expert review.

25+ Best Resume HTML Templates 2024 (Free & Pro)
Are you trying to come up with a new and creative way to apply to that dream job? Then you should consider using an HTML resume instead of the traditional PDF or Word doc.
HTML resumes are far superior to PDFs that everyone uses when applying for jobs. For starters, an HTML resume helps you to stand out from the crowd.
More importantly, HTML resumes give you more freedom to design a resume that matches your skills and personality. All you need is basic HTML and CSS knowledge.
Grab an HTML resume template from our collection below to get a head start. These templates are fully customizable so you can edit the code however you like to design a unique resume.
2 Million+ CV & Resume Templates, Cover Letters + More
Download thousands of resume templates, cover letters, and many other design elements, with a monthly Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 presentation templates, fonts, photos, graphics, and more.

Minimal Resume

Colorful Resume
Illustrator.

Unique Resume Template

Resume Anna
Word / psd / indesign.

Pro Resume Template
Doc, psd, ai.

Pastel Resume
Ai, pdf, doc.
Explore CV Templates
And there are other benefits too:
- Turn your resume into an interactive experience
- You can host your HTML resume online
- Add the URL to your business card
- Bundle it as a ZIP and attach it to an email
Maxino – Personal Resume HTML5 Template

If you’re looking to create a colorful and creative resume website that makes you stand out from the crowd, this CV template is perfect for you. It features a trendy design filled with colors that’s ideal for everyone from designers to artists and creators.
The template features multiple sections for showcasing your skills, portfolio, experience, and even comes with a blog layout.
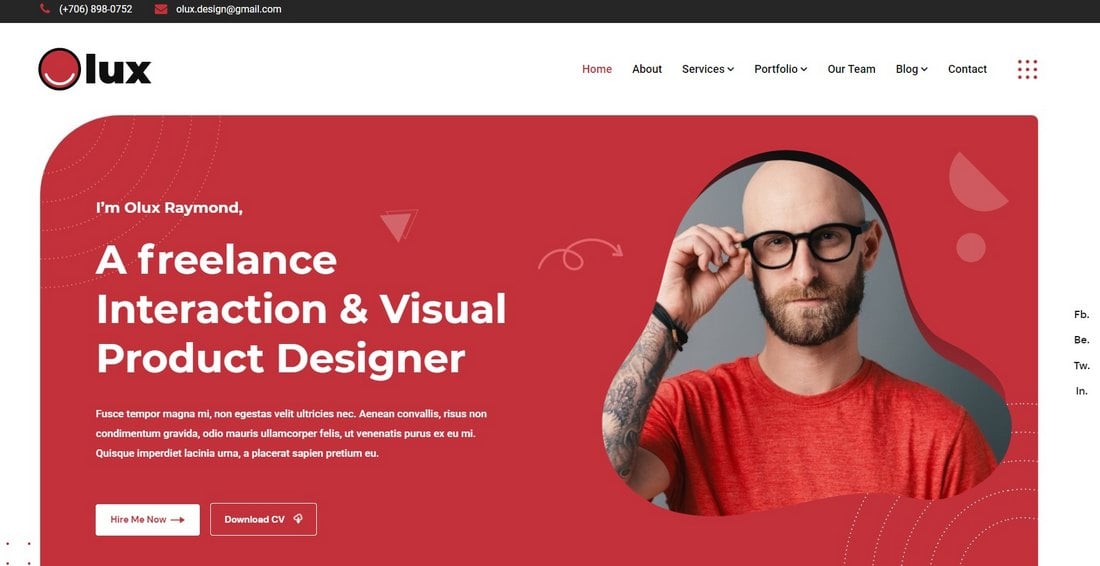
Olux – Creative Personal CV & Resume Template

Olux is a highly professional CV template that is designed with freelancers in mind. It features a clean and minimal layout that lets you promote your services, skills, and experience in a more effective way.
The layout of this HTML template is completely customizable. It also comes in 2 homepage styles and 2 portfolio page layouts as well.
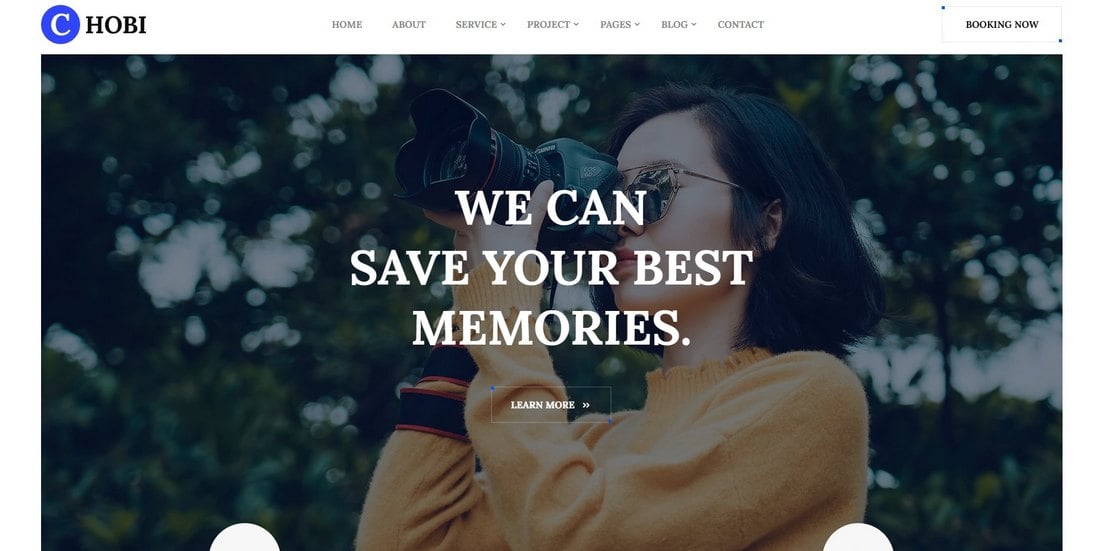
Chobi – Photography Portfolio HTML Template

Built with HTML5 and CSS3, this HTML portfolio template is built for photographers for attracting new clients and showcasing their skills. It has a very clean and simple layout that gives more space for showing off your photography.
The template packs a total of 24 HTML templates, including multiple portfolio page layouts and blog pages. It’s also perfect for designers and illustrators.
Rubi – Creative Portfolio & Resume HTML Template

Rubi is a creative and modern portfolio website template that you can also use as a resume. It includes everything you need to showcase your services, past projects, skills, and more.
The HTML template is fully responsive and it looks great across multiple platforms as it’s built with Bootstrap 4. It also includes a functioning Ajax contact form, Google Fonts, and more.
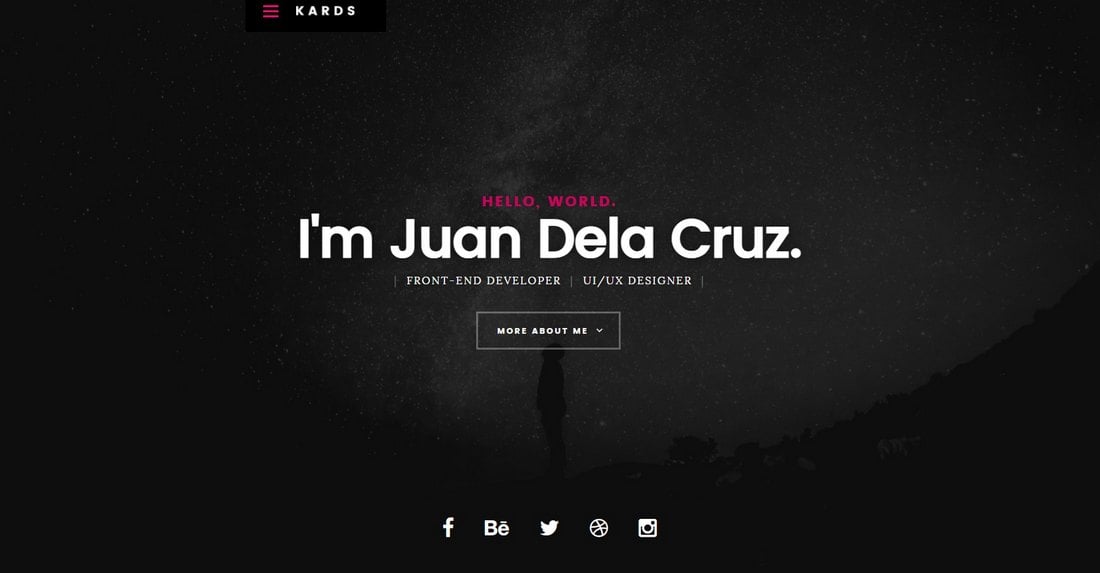
Kards – Free Resume HTML Template

This is a simple and free resume HTML template for making a professional CV website for creators. Even though it’s a free template, it features lots of sections for showing your work experience, services, and skills.
You can download the template for free and use it to create a basic resume website. Of course, you’ll have to include a link to credit its author in return.
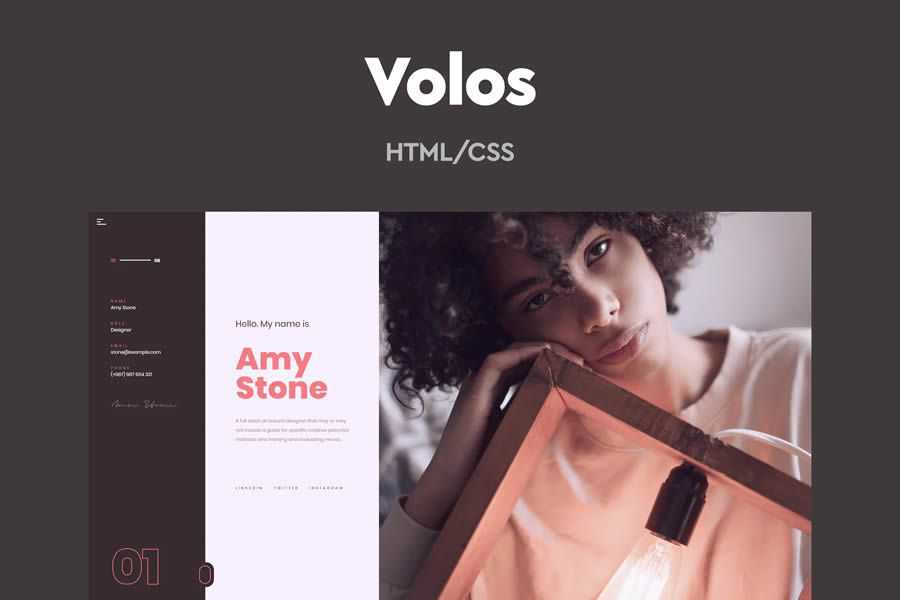
Volos – One Page Resume HTML Template

This template gives you a modern resume layout to design a unique CV or a personal website to showcase your skills and experience. The one-page template includes a beautifully structured design with multiple sections for a portfolio, cover letter, experience, and a contact form.
In addition, the template also features smooth scrolling, an image slider, and a fully responsive layout to enhance the user experience.
Myour – CV Resume HTML Template

Myour is another modern resume template for creative professionals. This resume also sports a one-page layout but it comes with 5 different styles of designs, including ones with an image slider and background video.
You can also switch between 10 different color schemes to pick one that matches your profession. There are 6 different styles of portfolio sections to choose from along with a timeline-style resume.
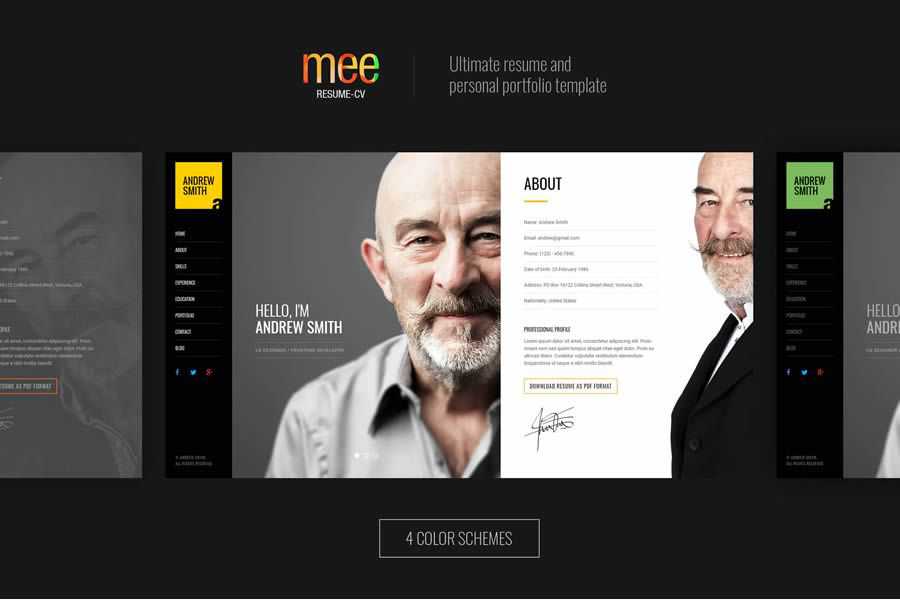
MEE – Resume & Portfolio HTML Template

This resume HTML template comes with a different style of design featuring a side-scrolling layout. It has all the sections you’ll need to include all your professional details on a single-page website.
The template comes in 4 different color themes, including light and dark themes. There’s also a jQuery carousel slider and portfolio section powered with a lightbox for showcasing your work.
Ikonik – Animated Resume & CV HTML Template

Ikonik is a personal website HTML template that you can also use as a resume website. It includes separate layouts for a resume, showing off your portfolio, and adding a contact form.
The interactive and animated design of this resume template makes it stand out from the rest. And allows you to create a unique experience.
Cvio – CV Resume HTML Template

Cvio is another resume HTML template that comes with a beautiful homepage layout. There are actually 6 homepage designs to choose from, including a one-page layout and one with a video background.
You can also choose from 3 different resume designs and 6 portfolio designs to showcase your skills and experience.
Ethos – Free Resume HTML Website Template

Ethos is a free HTML template you can use to setup a creative resume website. It features a stylish dark color theme with lots of sections for promoting your work.
Since it’s a free template, you will have to keep the author attribution and link to the author’s website.
Kross – Free Creative Portfolio HTML Template

Kross is another free resume HTML template that comes with a creative layout. It’s filled with colorful elements and shapes. And it’s perfect for creative professionals.
Both the PSD version and the HTML versions of this template are free to download.
RyanCV – Resume & vCard HTML Template

This HTML template doubles as both a resume and vCard website. You can use it to create a simple resume website using a fixed layout.
There are 10 different styles of designs to choose from, including dark and light color themes. The template also includes RTL language support, a portfolio section with lightbox, Font Awesome icons, and 3 background styles.
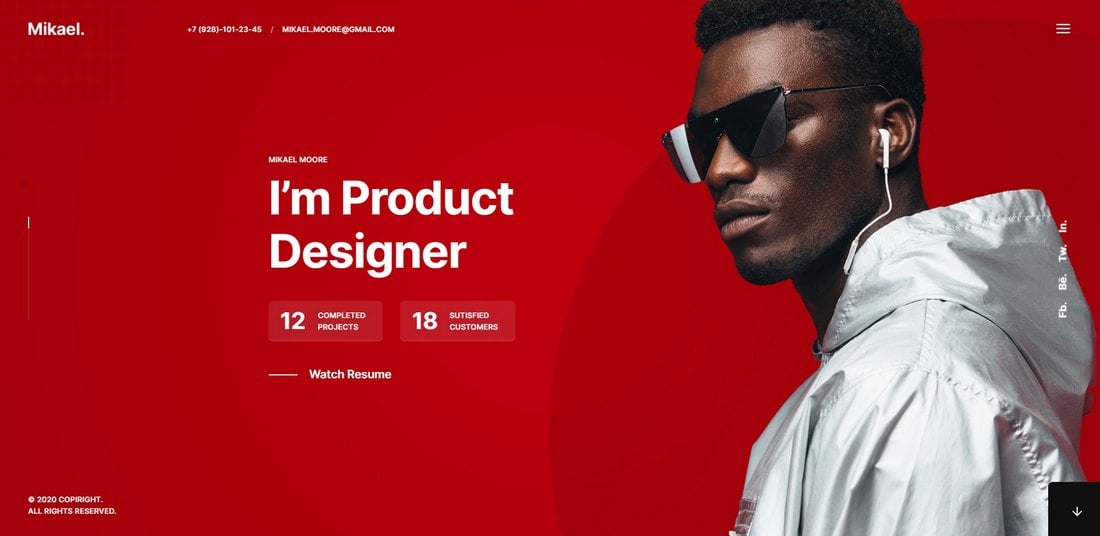
Mikael – Modern Resume HTML Template

You can use this template to design a personal website that also acts as a resume. It’s most suitable for creating a resume website that you can add to your business card and promotions.
The template features a responsive design powered by Bootstrap 4. There are multiple sections for detailing your skills, experience, and showing off your work.
Sility – vCard & Resume HTML Template

Sility is a vCard-style resume template that comes with a side-scrolling design. This template features creative CSS animations and a functional contact form.
There are sections for adding details about your education, skills, experience and showcasing work. All layouts are easily customizable as well.
Me – Creative Portfolio & Resume HTML Template

This HTML template is perfect for creative professionals such as web and graphic designers to create a digital resume website to showcase their work.
The template lets you choose from multiple layout styles to create a modern and unique resume website. As a bonus, there are a few coming soon page templates included in the bundle.
Zoovara – Personal Resume CV HTML Template

If you want to create an online resume website in the same style as a traditional resume, this HTML template will help you get the job done. It features a design that looks just like a Word resume.
The template comes in horizontal and vertical designs. As well as both light and dark color themes. The best part is you can easily print the website as a resume as well.
Hola – Free vCard Resume HTML Template

Hola is a resume HTML template that you can use as a personal website as well as for vCard websites. It features many sections for describing your skills and for showing off your portfolio.
The template is free to download and use. But you’ll have to include a link to the author’s website.
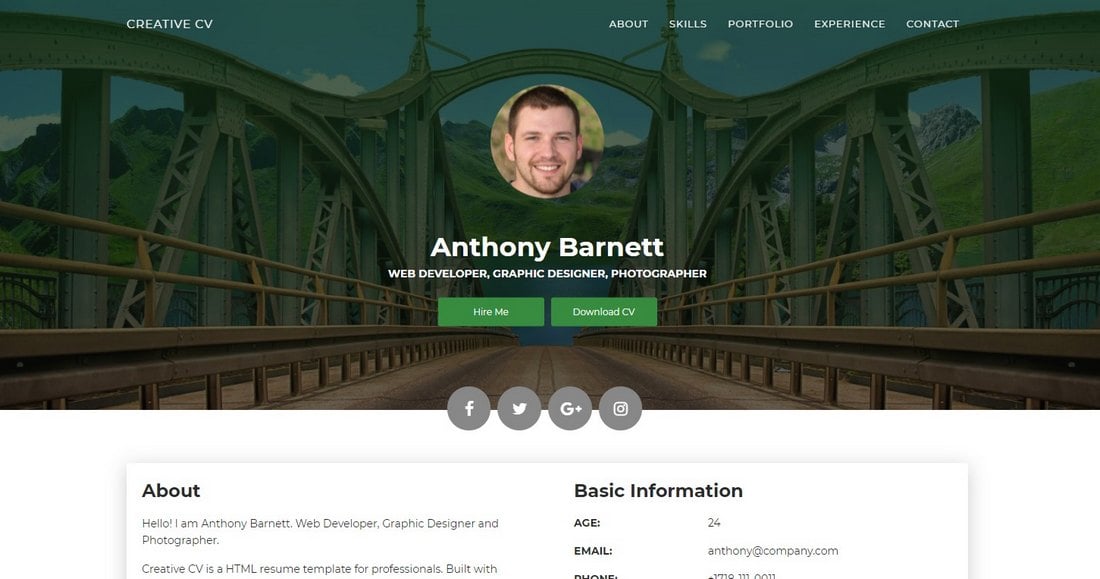
Creative CV – Free Resume HTML Template

Another simple and free resume HTML template for making a quick CV website. This template is easily customizable and features animations and Font Awesome icons.
The free version includes HTML, CSS, and JS files but requires an attribution link.
HAILEY – Creative CV & Resume HTML Template

Hailey is a section-based resume HTML template that features a modern design. It includes section-by-section for promoting your work, clients, experience, and more.
The template is most suitable for creative professionals to setup a landing page for attracting new clients. The layout is fully responsive, thanks to Bootstrap 4. And includes an owl carousel and a functioning contact form.
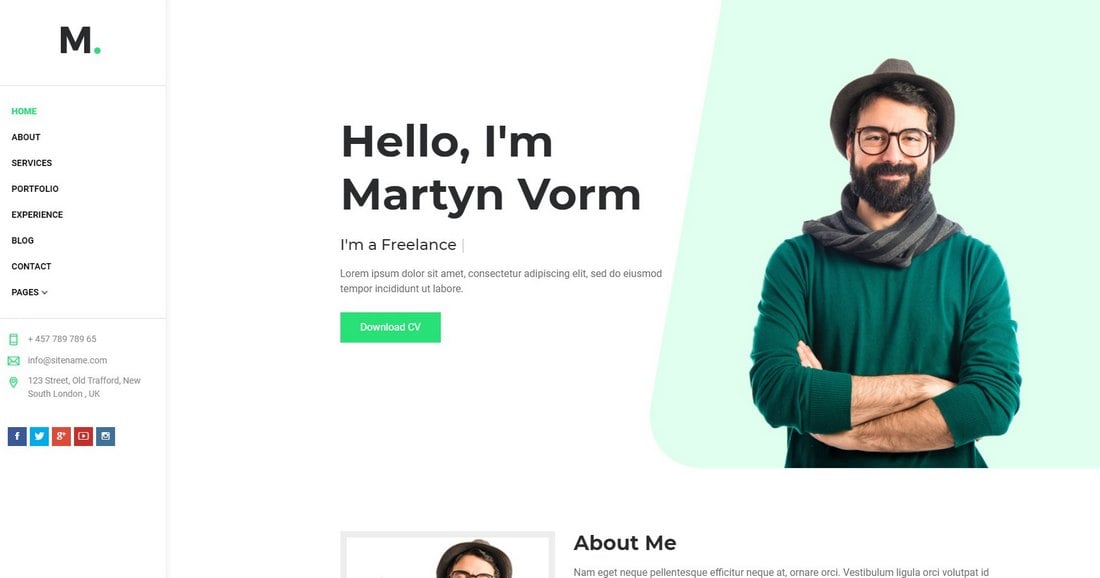
Martyn – Resume & Portfolio HTML Template

Martyn is another modern resume website template that can also be used as a personal website. It comes in 12 homepage layouts featuring dark and light color themes.
The HTML template includes several sections for you to describe your skills and services. It also features a parallax effect, smooth animations, a contact form, and Google Maps integration.
Moje – Responsive Resume HTML Template

This template comes with a simple design for creating an online resume for freelancers and creatives. The fixed sidebar menu is a special feature of this template, which makes it much easier to jump to different sections.
Moje is available in 6 different color schemes. Along with smooth scrolling, Ajax-powered portfolio, and Font Awesome icons.
Personite – Bootstrap Portfolio HTML Template

This HTML resume template lets you choose from 4 unique homepage designs with multiple styles of designs, including dark and light themes.
Built with Bootstrap 4.5, the layout of this template is fully responsive. And it offers a reusable UI kit that you can copy and customize to create your own designs. The templates are also available in 4 background styles as well.
Reco – Personal Portfolio HTML Template

If you’re looking for a resume template with a minimal design, this HTML template is perfect for you. It features a simple layout without any distractions.
The template is available in 2 versions, including ones with and without navigation. Its’ simple design makes this resume a great choice for artists and designers.
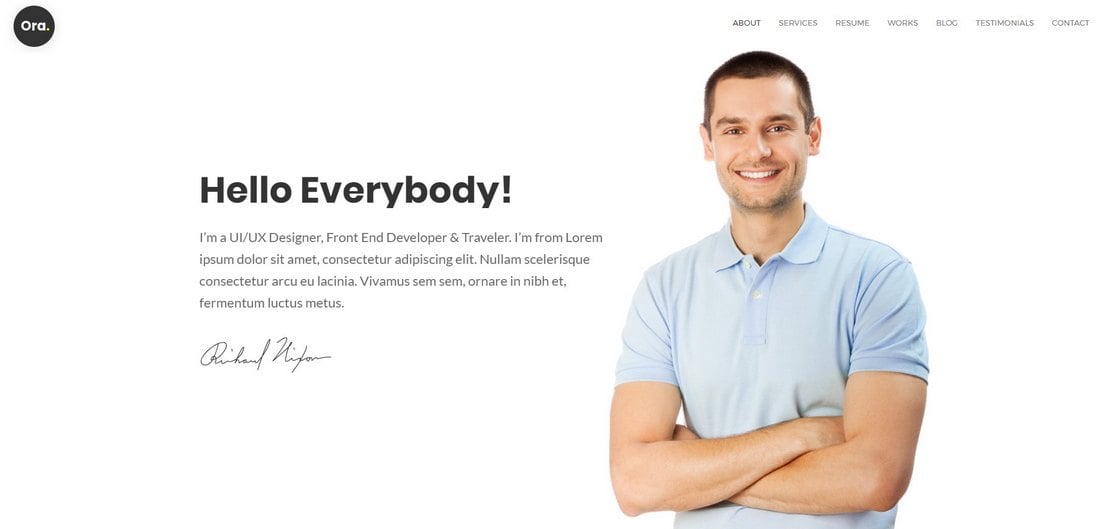
Ora – Resume vCard HTML5 Template

Ora is a resume HTML template that has a modern single-page layout. It includes multiple sections for beautifully showcasing your skills and experience.
It also includes a functional contact form, parallax backgrounds, and the PSD versions of the template.
Free CV & Resume HTML Template

This stylish resume HTML template is free to download and use. It features a modern layout with several sections for introducing yourself, showcase your work, experience, and much more.
The template is free to use with author attribution.
Winner – Free Resume CV HTML Template

Another free CV HTML template that has a flexible and responsive layout. The free version includes a flexible design powered by Bootstrap and it supports Google Fonts, Font Awesome icons, a carousel, and more.
Be sure to check out our best resume templates collection to find printable CV templates.

25 Professional HTML & CSS Resume Templates for Free Download (and Premium)
Professionally designed HTML Resume Templates which are available for free download are hard to find as most of the templates are either outdated or lack the class. But in this post we present to you some of the mostly elegantly designed, clean and modern resume/CV HTML & CSS templates which are completely free and will help you establish a professional resume/portfolio site.
Previously we rounded up free minimal & creative resume Templates in PSD, Word & AI formats as well as free resume templates in Word . In this post we will be looking at HTML & CSS based resume templates. Whether you are fresh out of college or an experienced professional, these resume templates would surely make your portfolio impressive. At the end of this post, we have included some tutorials for you to build your own professional resume or CV website in HTML5 and CSS3.
You will also find premium HTML resume templates in this post, which we included to give you a glance of some of the paid options available. After all this is your career we are talking about and you should have all the choices available to make a perfect impression with your portfolio. Let us begin!
Free HTML & CSS Resume Templates
Find below some of the best resume website template built with HTML & CSS. Do note that these website templates are for building static HTML websites. If you are looking for WordPress theme instead then take a look at these resume WordPress themes .
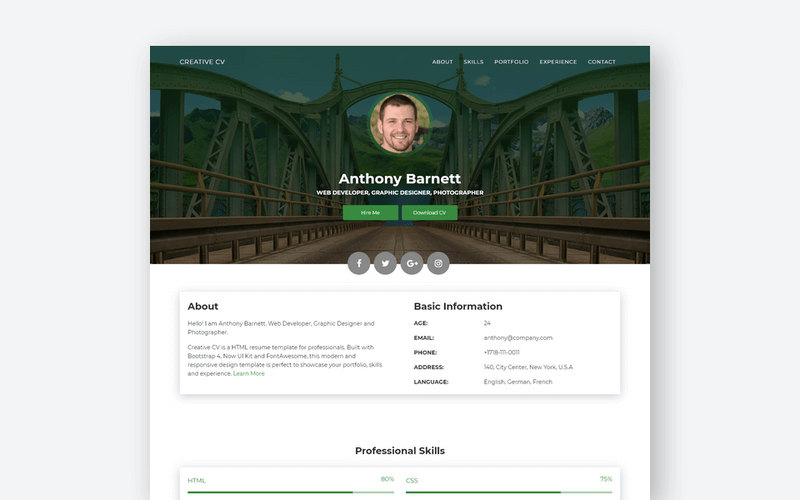
Creative CV – Resume Template built with Bootstrap

Creative CV is a professionally designed responsive and free resume HTML template. It has been built by TemplateFlip with Bootstrap and Now UI Kit . This modern design template is perfect to showcase your Bio, skills, portfolio, work experience, education and references. You can easily to edit, customize and extend the template as per your needs and create your very own website featuring your resume/portfolio.
Demo & Download
Material Resume – Material Design Resume Template

This is our pick from professional material design resume templates that has all the section you need when creating your online portfolio or CV. It is a responsive design resume website template that has been built with MDB UI Kit ( read review ). This template has clean material look with subtle animations and shadows. It has sections for your skills, experience, projects, reference and contact. You can also export this HTML template as PDF or take physical copy print simply using your web browser.
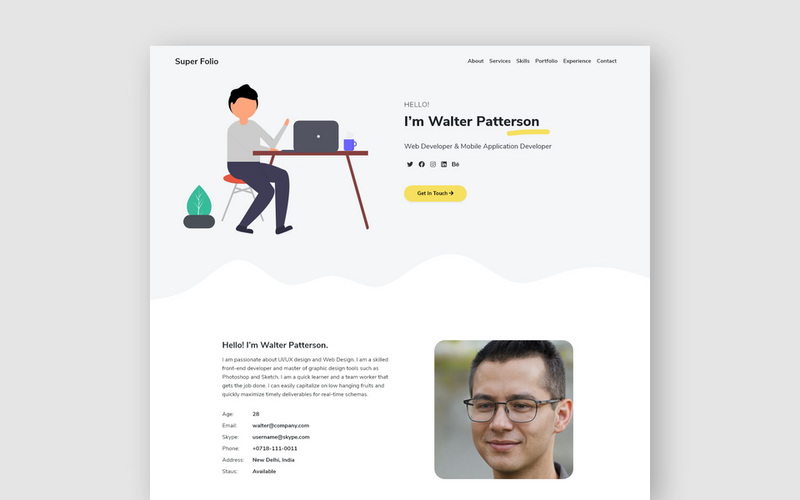
Super Folio – Bootstrap Portfolio Template

Super Folio is a free portfolio template built with Bootstrap 5. It offers bright and modern color scheme as well as typography. You get multiple sections to showcase your Bio, services, portfolio projects and client testimonial. Contact form and social icons are also provided with this website template. It is fully responsive and has in-built on-scroll animations.
Right Resume – Bootstrap 5 Resume Template

Right Resume is sleek and elegantly designed responsive and free resume website template. It has been built by TemplateFlip with Bootstrap 5. This template allows you showcase your skills, work experience as well as education. It has subtle animations as well as timeline view to display your profile. You can easily edit the template as per your needs. What’s more, you also get a print stylesheet included in the template that allows you to take PDF or physical prints using your web browser.
Defolio – Bootstrap HTML Resume Template

Defolio is a simple and minimal free resume HTML template built with Bootstrap 5 and is offered by designstub.com. This one-page personal CV/resume template is suited for showcasing your experience, skills, and latest projects.
DIY HTML Resume

This Sample Resume Template is a simple and quick way to build a HTML resume. To get started, download the files and edit them in your favorite text editor fter which you can upload it to your web server or export to PDF. It is totally free to download.
Ceevee Responsive Website Template

The Ceevee Resume Free Responsive Website Template is the perfect template for showcasing your online resume. Built in the minimal design style, this website is trendy and will allow the viewer to focus on what’s important–your skills, experience and assets. This template is fully responsive so it will look great on every type of design.
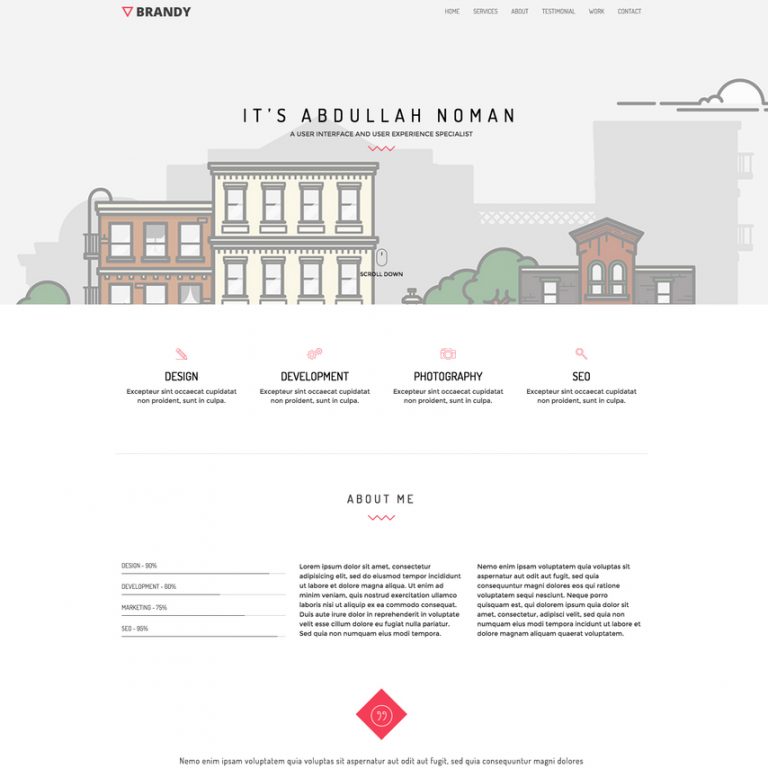
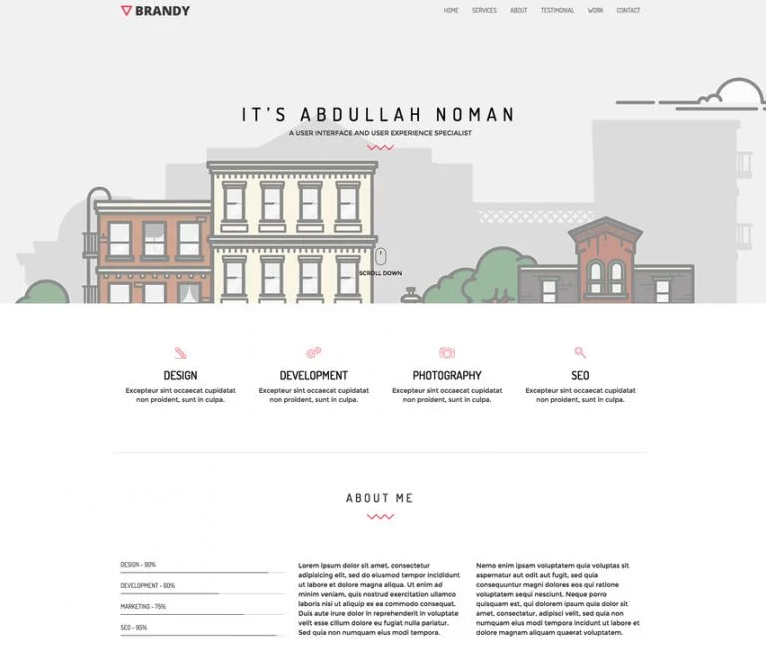
Brandy Portfolio Responsive Bootstrap Template

The Brandy Portfolio free responsive Bootstrap 3 template is a clean, simple yet creative template for featuring your development and design skills online. The light colors used in this template will allow viewers to focus on what’s important–your work and design experience!
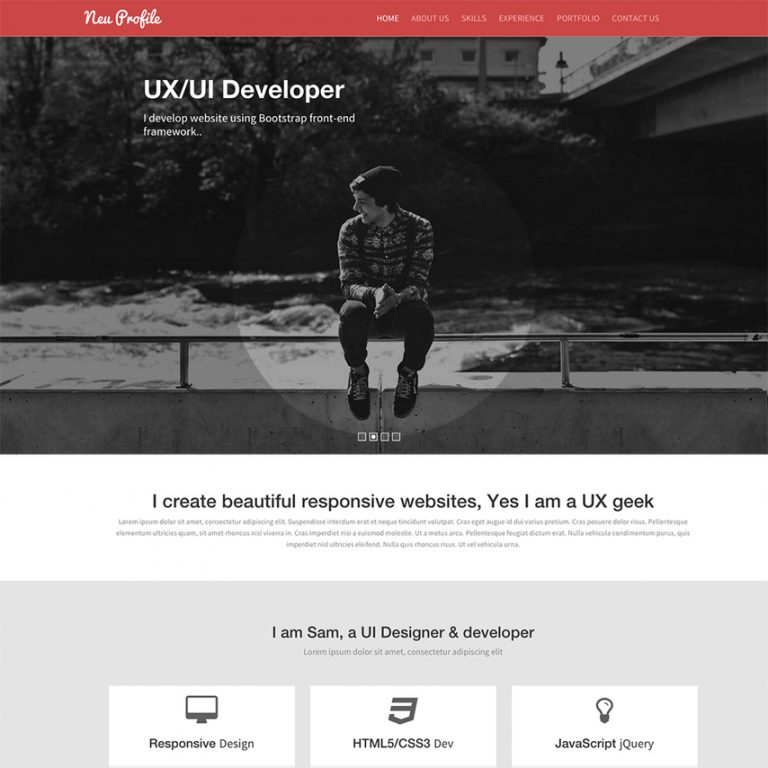
Neu Profile – Responsive Bootstrap Site Template

Neu Web Designer Free Responsive Bootstrap Website Template is a perfect template for a web designer, programmer portfolio, or another similar job. This is a clean and modern template that will showcase your work similar to a resume or CV. The template was built using HTML5, CSS3 and Bootstrap.
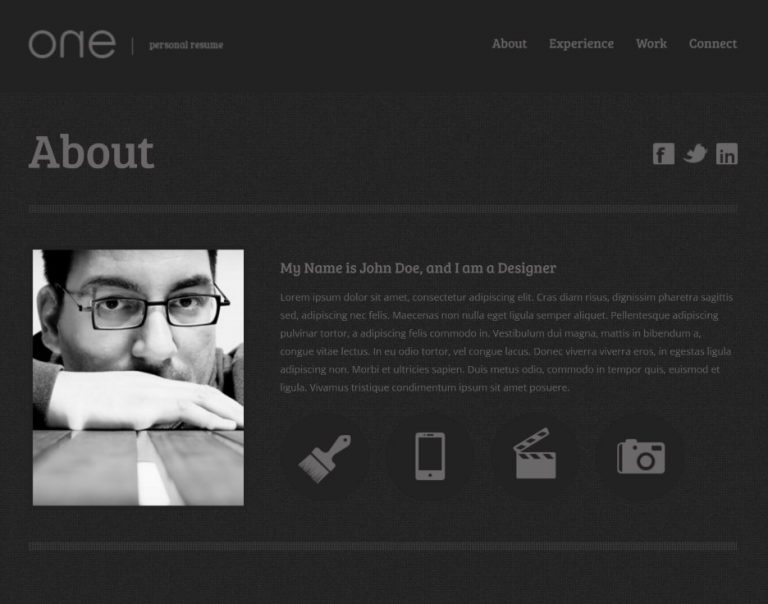
One: A Free One Page Web Resume Template

One Resume is a free one page web template that features a smooth jQuery slide between sections of the page. This template is perfect for a solo designer to general personal page. The template is clearly coded and commented for easy editing and expandability.
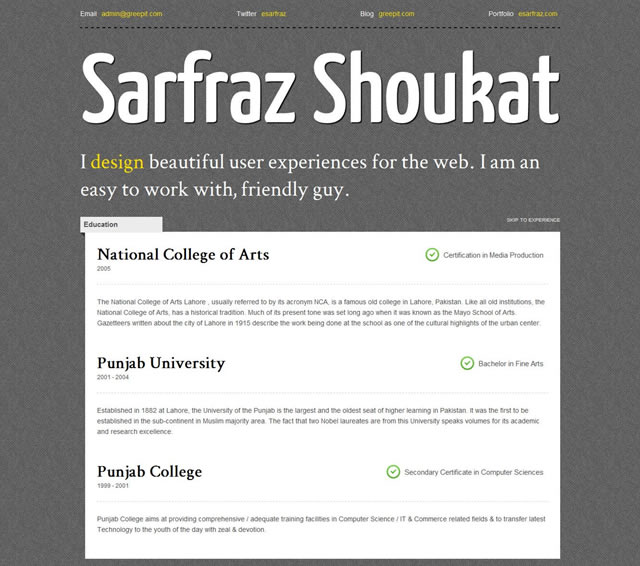
Free Creative and Professional CSS3 CV Resume Template

This template has been designed by Sarfraz Shoukat with web designers and developers in mind, as a means to not only exhibit your profile and experience, but also as a means to show off and highlight your skills. This lightweight template makes use of open-source fonts, tastefully chosen CSS3 properties, its CSS and HTML validates and finally it renders beautifully well with Firefox, Safari, Chrome and even looks good with IE.
One Page Resume Site

A one page resume website template with clean layout offered by CSS Tricks. The contact information is using microformats and the template is print-ready.
Premium HTML & CSS Resume Templates
When the need is to make the perfect first impression with a visually striking resume which stands out from the crowd then some of the free resume templates above may not be enough. We present to you carefully selected premium professional templates from ThemeForest and CreativeMarket which are sure to wow anyone. These templates also offer multiple customization options and different layouts for you to choose from.
Oscar – Portfolio Template

Oscar is a creative template with simple and clean design. It has been built with Bootstrap 5 and is a perfect choice for designers, developers, photographers, artists or freelancers. It includes a working contact form and has multiple variations featuring animated text as well as particles animation effects.
Bonus: Check out these Best Free Bootstrap Templates
BERG – Creative Resume Template

BERG is a creative resume template with design in 8 preset skin colors. You can easily place your personal information and use this template for presenting yourself. The template also include 2000+ premium icons from IcoMoon as well as support for Font Awesome icons. Having support for background slider as well as parallax background, this theme also comes with animated typing effects.
Kory – Portfolio/CV/Resume HTML Template

Kory is a creative, modern and visually stunning Bootstrap 5 HTML template that aims to offer quick and dedicated support. It has pre-built sections for showcasing your portfolio along with blog section and about page. Integrated with Font Awesome and Themify icons, the template also include SASS file in the download for easy customizations.
Minfolio – Personal Resume / Portfolio

Minfolio is a modern and fully responsive template for personal resumes and portfolios based websites. Suitable for professionals as well freelancers, the template offers custom styles for all Bootstrap components, CSS animations and integration with Google Fonts.
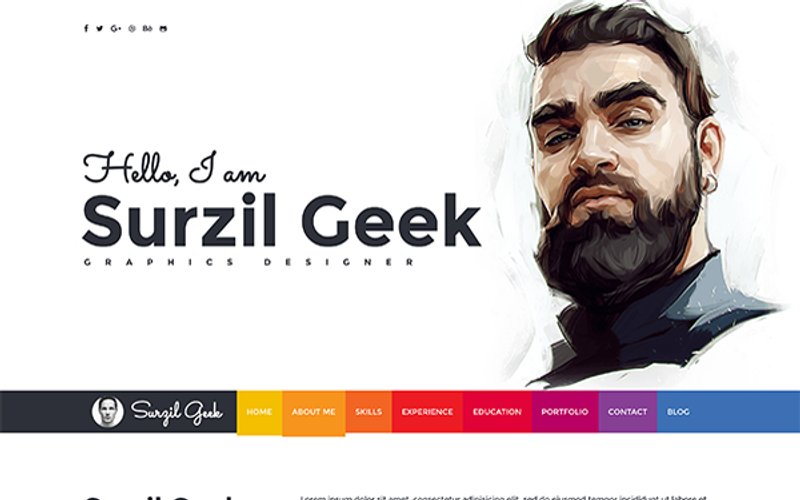
Geek – Resume & Portfolio Template

Geek is a clean and modern design personal resume HTML template based on Bootstrap. It offers vibrant and creative color theme with CSS3 animations and transitions. This easy to customize template has dedicated sections to showcase your skills, experience, about, education history as well as portfolio. It also has premium support included with it.
vCard – Resume / CV / Portfolio

vCard is suited for any type of professionals and creative studios for placing their experience, skills, education, works and expertise online. Featuring a modern and elegant design, this template has both light as well as dark version.
Leven – CV / Resume HTML Template

Leven is a personal CV and resume HTML template based on Bootstrap. It comes in both light and dark versions with full-width or contained layout. Other features include 2 home page designs, 12 color schemes, animated layout, portfolio with filters with support for image, video and audio, blog pages and much more. Leven resume HTML template is fully responsive, mobile-friendly and retina-ready.
Material CV / Resume & vCard

This is a material design CV/resume template with a fully responsive layout. This is an ideal template for any type of profession as well as creative studios and companies. It perfectly suits for placing information about your experience, skills, education, works, awards and expertise. You will be able to add a blog as well to your website.
Bonus: Check out these Free Material Design HTML5 Templates
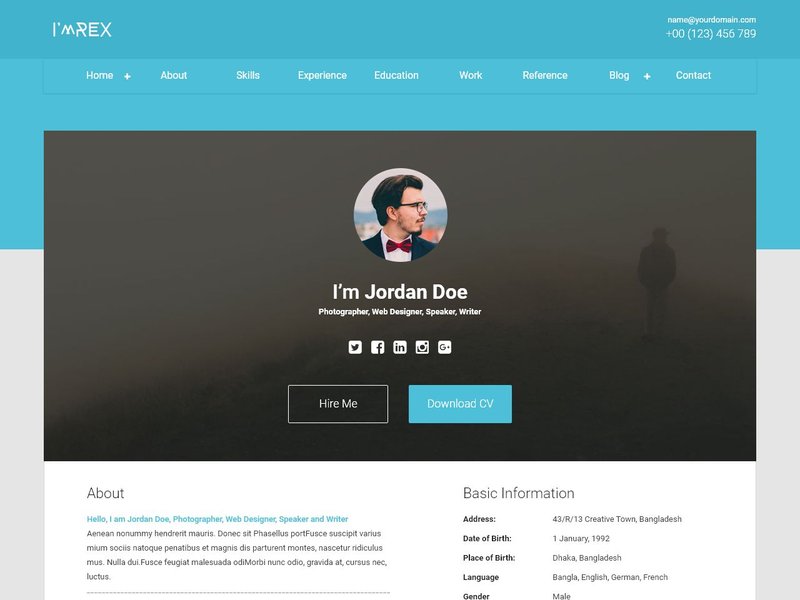
I’mRex – Material CV / Resume

I’mRex is another material design responsive one page HTML5 template. It has all the features to make responsive website for Developers, Designers, IT Professionals and so on. It comes with 100% responsive features so that it will look perfect on all modern devices including iPad, iPhone and Android phones.
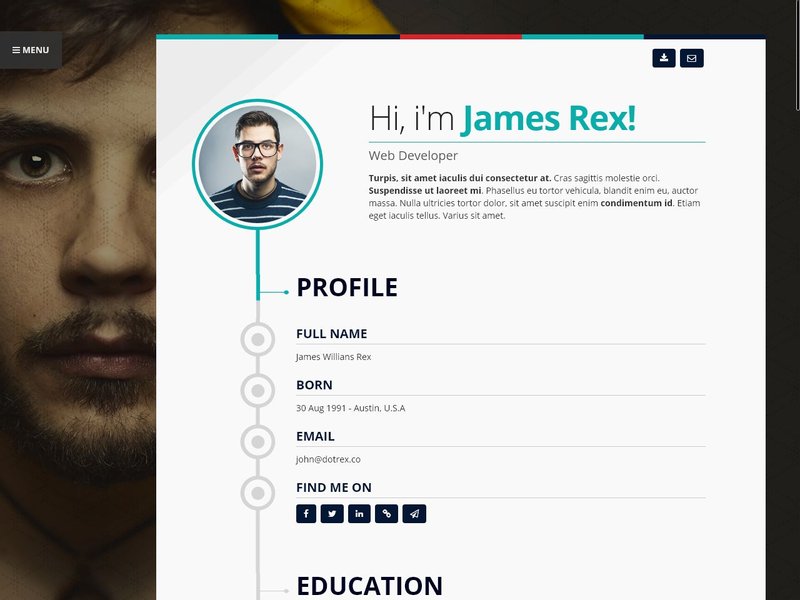
Vertica – Retina Ready Resume / CV & Portfolio

Vertica is a clean, multipurpose and well crafted HTML resume template. It is focused on digital professionals, programmers and photographers. It features an unique and interactive timeline, is 100% responsive, retina ready and is built on Bootstrap Framework, with easy customization. It also have smooth scroll, improving the user experience on all devices.
MEE – Responsive Resume / Personal Portfolio

Mee is clean, minimal and professional looking resume template. This template is suitable for anyone who wants to have a personalized resume website with unique style, layout and colors. This template includes 4 color schemes, blog pages and 404 pages also.
Flatrica – Material CV/Resume

Flatrica is a material design based responsive one-page resume template. It offers video intro with detailed timeline and portfolio sections to showcase your skills and expertise. Comes with 12 color design, the template also offers blog section.
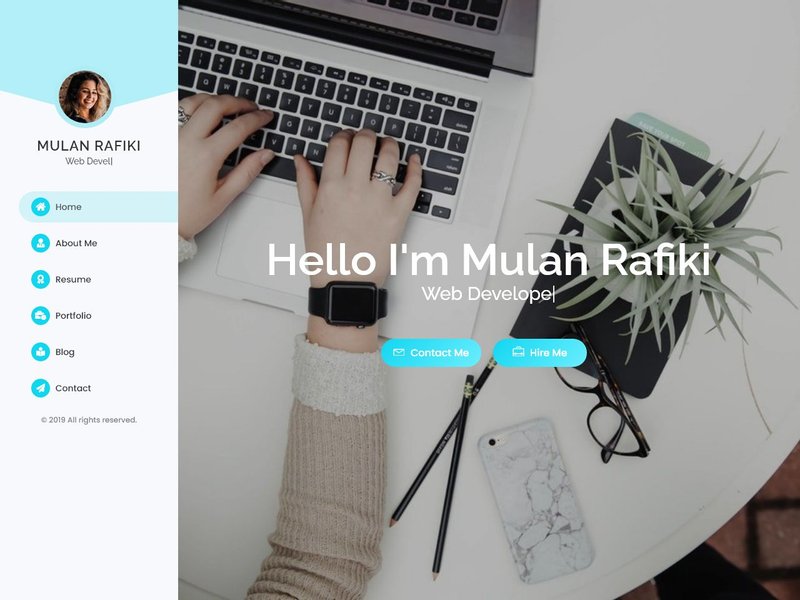
Mulan – Resume Template + RTL

Mulan is a RTL supported resume template with stylish and modern look. Offering design for portofolio, resume, blog as well as contact section, this template has 3 different start screen design too. A dark mode for the template is also present in the design.
How to choose the perfect HTML Resume Template?
You may want to consider a few of the points below in order to choose the perfect and professional looking HTML resume template:
1. Easy To Edit
The template should be easy to edit so that you can tune it to perfection with your own details. If you are familiar with frameworks like Bootstrap or Foundation then look for resume templates built with those frameworks.
2. Multiple Customization Options
Resume templates which offer customization options such as multiple fonts, colors and layouts are better to have in order to make them fit for the need.
3. Print Stylesheets
If the template provides print styles then you would be able to easily print your resume from your website. The additional print stylesheet should be able to hide elements that are not needed in the printed resume PDF or physical copy.
4. Licensing Information
This one is very important and you should always read the licensing information associated with a free resume template.
How to build resume in HTML5 & CSS?
If you would like to craft your own perfect resume in HTML5 and CSS then we present to you the following tutorials which will guide you through the process:
- How to Create an HTML5 Microdata Powered Resume
- Coding a Responsive Resume in HTML5/CSS3
You can also refer to the above tutorials in order to customize the free and premium HTML resume templates we covered earlier.
While customizing these resume templates, you might want to add icons for showcasing your design and development skills. In such case the MIT licensed free icons from skillicons.dev will come in handy, here is a preview of the icons currently included in this set:
While you can always go for the traditional approach of building a resume in a PDF or Word file (did we mention we have some great free word resume templates ), having a web based resume will not only help you share your resume in seconds with just a link, but will also get you noticed to potential employers and clients via search engines like Google. Let us know how you find our collection and resources of these professional Resume/CV HTML & CSS templates in the comments below.
SDR team is committed to highlight the latest products, services, freebies and news relevant to community of designers, developers and online entrepreneurs. Do get in touch if you want to share any useful resource with our community.
4 thoughts on “25 Professional HTML & CSS Resume Templates for Free Download (and Premium)”
Thanks for sharing this sites ,its very helpfull for me.
like!! I always blog and I sincerely thank you for your knowledge. The blog really increased my curiosity.
Thank you for your site. This site is very helpful for me and the others. I wish great success of your business and your site will be invited by more and more clients. sincerely!
Visit https://iqonic.design/product-category/html/ to explore different Html Template
Leave a Comment Cancel reply
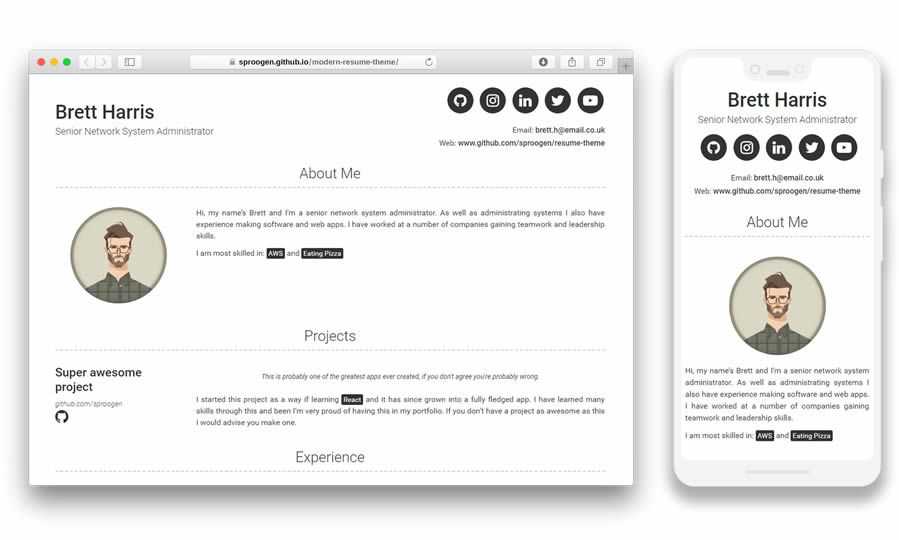
Modified June 14, 2023 | 8 minute read
- How To Create A Resume Using HTML
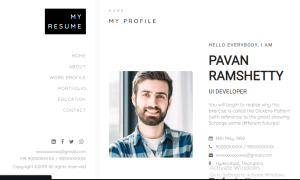
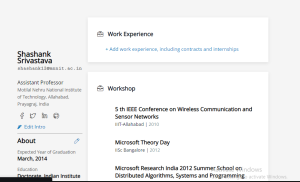
Mobile-responsive, printable, ATS-friendly, and matches your theme
In this article, I'll show you how to create an awesome web resume that can also be printed and used how you would expect a resume to be used. If you'd like to spare yourself from reading the whole thing, you can get code for the templete on GitHub . ( Here's a preview of the template.)
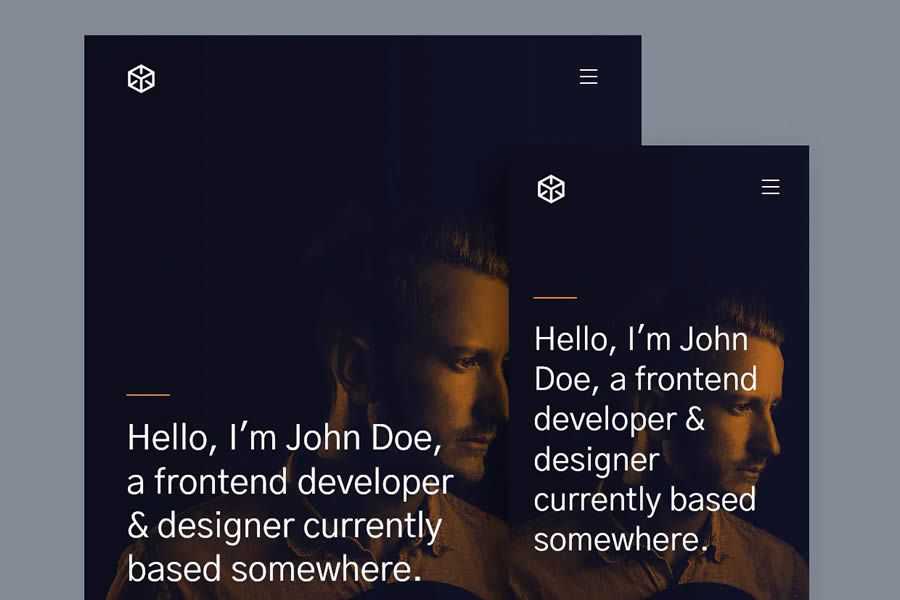
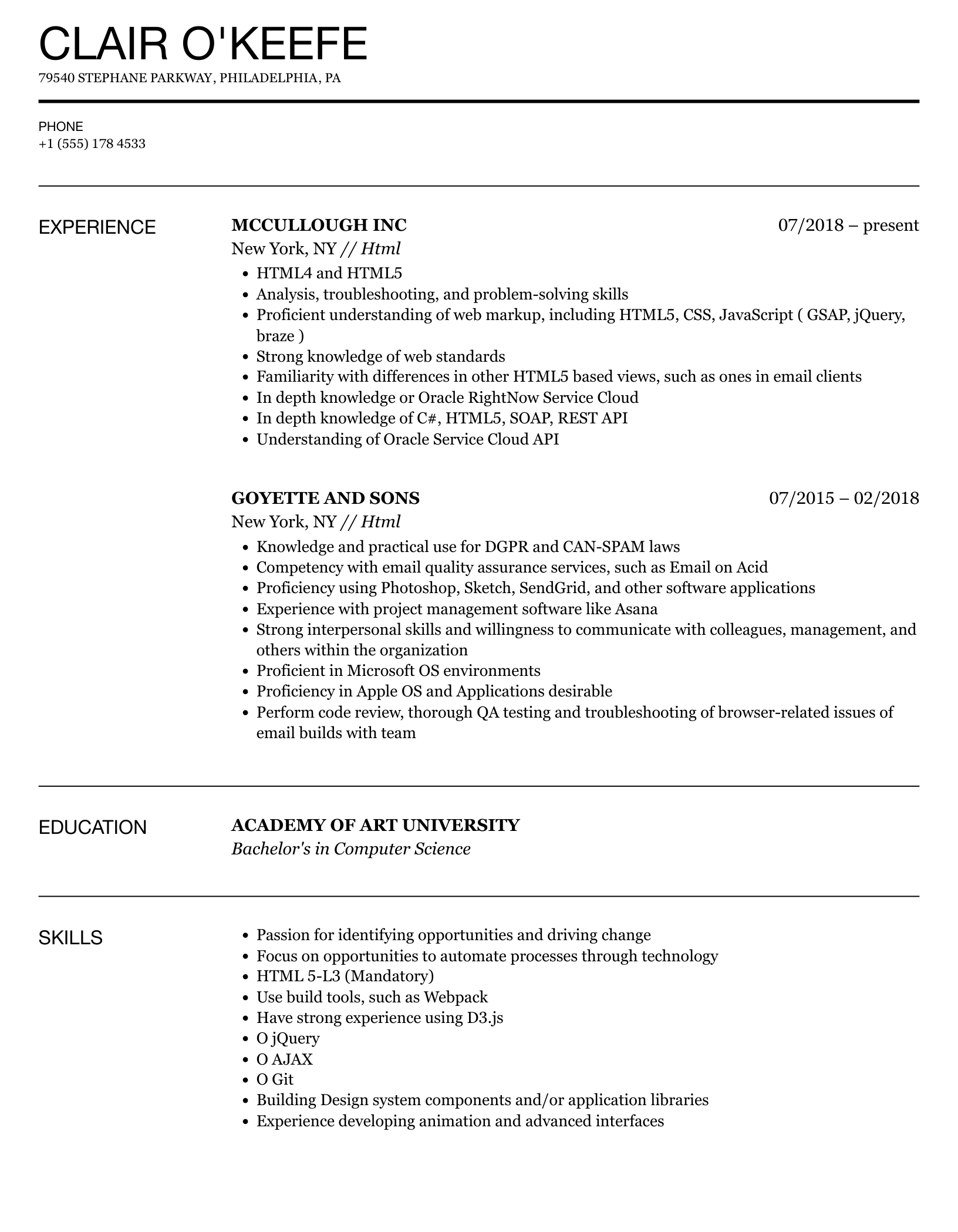
You can also check out my resume to see a finished product. Here are some screenshots from the time of writing:

After creating this website , I realized my resume was a bit outdated, so I wanted to make a new one that matched my website's theme.
I didn't want to use a document editor like Word because that's way too restricive, I didn't want to use Latex (like I did for my last resume) because that's too annoying and time consuming, and I didn't want to use Kickresume (even though all the LinkedIn influencers rave about it) because it still isn't flexible enough (especially the free version).
So I thought; if only I could create a resume using HTML, then I could make it however I want...
- How To Do It
I use Tailwind CSS , but the concepts can be applied to other frameworks too.
The key to this is the existence of print-specific options. In Tailwind CSS, there's a super convenient print modifier ( docs link ). This way, we can make two column layouts collapse down on mobile, use cool styles (such as rounded edges), and have other things on the screen (such as buttons), then use the modifier to make the page the right size and hide those extra buttons when we print it.
There's an issue, though. No matter how hard you try to use print modifiers, there are still margins around the outside with these stamps when you try to print the page:

Luckily, there are two ways to solve this. When you are printing the page, you can open the "More settings" option and select "None" for "Margins".

The other solution works by default without messing with any settings. You can use the @page CSS rule to remove the margins:
That should get you started on creating your own resume, but you can also keep reading and I'll walk you through how I created the template I linked at the beginning!
You can check out the code for this website if you want to see exactly how I created my resume , but my project structure and all the code specific to my resume might make it harder to adapt my code for your own purposes. So, I've created a template for a static site using Tailwind CSS which you can use! You can find it on GitHub , or follow along with my explanations here.
For this tutorial, I'm assuming knowledge of Tailwind CSS.
To start, I created a project by following Tailwind's installation process . However, I changed a line in tailwind.congfig.js to content: ["./index.html"] , and used npx tailwindcss -i input.css -o output.css --watch to build the CSS file. You can check the GitHub repository if you're having issues.

Now, we will create our resume inside index.html
In the body, the outer div is the background, and just adds some padding around the edges (but removes the padding when we print). The middle div is our actual page. I added some styles so that on big screens the page has an 8.5/11 aspect ratio which closely resembles how the page looks when it's actually printed, but on smaller screens the page is as long as it needs to be to fit all the content.
I also added rounding to the edges, a shadow, etc., but then removed those styles for printing.
A width of 52rem isn't particularly special, it was just a good size for me and worked well with some of the other things I had going on with my website. print:h-[100vh] ensures that the pdf is only one page (when you don't add that there's an empty second page).
The inner div adds padding around the edges and is a flex box to make sure our resume content fits inside the page how its supposed to.
This is what we have so far (I made the background red to visualize the padding):

Now, let's add a header to the resume. Add the following where the "resume content goes here" comment was:
I put my name on the left and some social links on the right. You could add a headshot in the middle like the resume templates on Kickresume have, but I have heard recruiters say not to in order to avoid bias and for them to avoid bias accusations, so I removed the headshot from my resume. (Another idea is to have a version with a headshot and a version without, as it could add a nice touch if the person looking at your resume already knows who you are!)

Underneath, add the following:
The reason I made a separate mobile header is because on small screens, there's too much content to fit it all in a row. On mobile the links won't be in the header area, and we'll instead add the links underneath with the rest of the content in the next step (you can obviously switch up these details however you want):
The outer div uses flex flex-col sm:flex-row so that on mobile screens it collapses down to one column.
I also put this between the header from earlier and the body from just now to add a gap:
Lastly, make sure input.css looks like the following:
And we're done! Here's the final product (I made the columns red for the picture so that you can visualize them):

Now all you have to do is add some text bragging about yourself and (hopefully) get some interviews.
Here's the full code found on GitHub if you want to copy and paste (I also filled in the "content goes here" comments with some placeholder text):

If you are interested in how I made other parts of my website , such as the sticky nav bar, turning markdown files into articles, links with cool underline animations, fade-in effects, etc., I would be happy to write articles explaining! Otherwise, let me know if you actually end up using my template. Also, message me on LinkedIn if you want me review your resume for free and tell you if I have any ideas on how to improve it!
Thanks for reading, I hope this was helpful!
15+ Best Free HTML Templates for Creating Resumes
The internet is teeming with thousands of free CV or resume templates, available for download in various formats and covering almost every profession imaginable. While these templates are generally professional and functional, they often lack originality and creativity .
That’s where HTML resume templates come in. Not only do they typically look fantastic out of the box, but with a bit of creative CSS styling, you can customize them to create a truly unique and personal representation of your professional experience and education history.
By personalizing your HTML resume template, you can showcase your individuality and creativity to potential employers while maintaining a professional appearance. The right combination of fonts, colors, and layout can help convey your style while perfectly highlighting your skills and qualifications.
An HTML resume template customized to your liking can help you stand out and make a lasting impression on employers. With the right design choices , you can showcase your work history and achievements in a visually appealing and informative way. So why settle for a generic resume template when you can create something that truly reflects your unique qualities and strengths?
You might also like our free collections of resume templates for designers , InDesign resume templates , or these Figma resume templates .
Top HTML Resume Templates for Creatives & Developers
Ethos free resume website template by styleshout.
Ethos is an elegant resume template that can easily be used as a simple one-page portfolio website. There’s plenty of space for showcasing your skills, work history, and experience.

MEE Responsive Resume Template
If you’re looking for something truly unique, then the Mee resume template is for you. It includes four color schemes and a wide array of components, but if you know your way around HTML, you could make this template your own.

Hola Resume Template by StyleShout
This HTML template would work equally well as a resume template or a vCard or portfolio-type website. It would be the perfect option for designers, developers, or freelancers to showcase their talents and services.

One Page Resume Template by Chris Coyier
Even though this resume web template was built in 2010, it still holds up today. It is simple, lightweight, and offers everything you need to get your details online quickly.

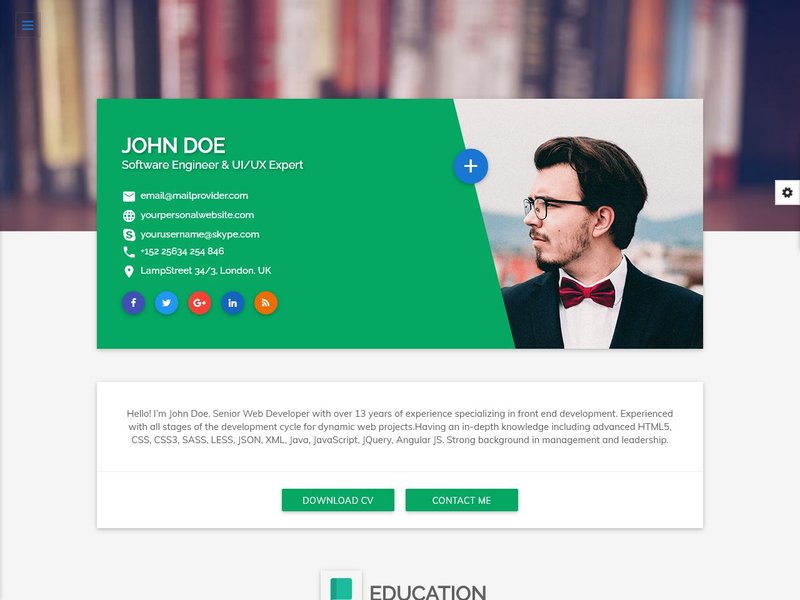
Volos Resume HTML Template
The minimally designed Volos HTML resume template includes four pages, fantastic color combinations, and even an Ajax-loading portfolio section.

Freelancer CV & Resume HTML Template by UIdeck
The clean Freelancer HTML template has been built using the popular Bootstrap framework. It is perfect for anyone looking to showcase their profile and work experience to potential recruiters.

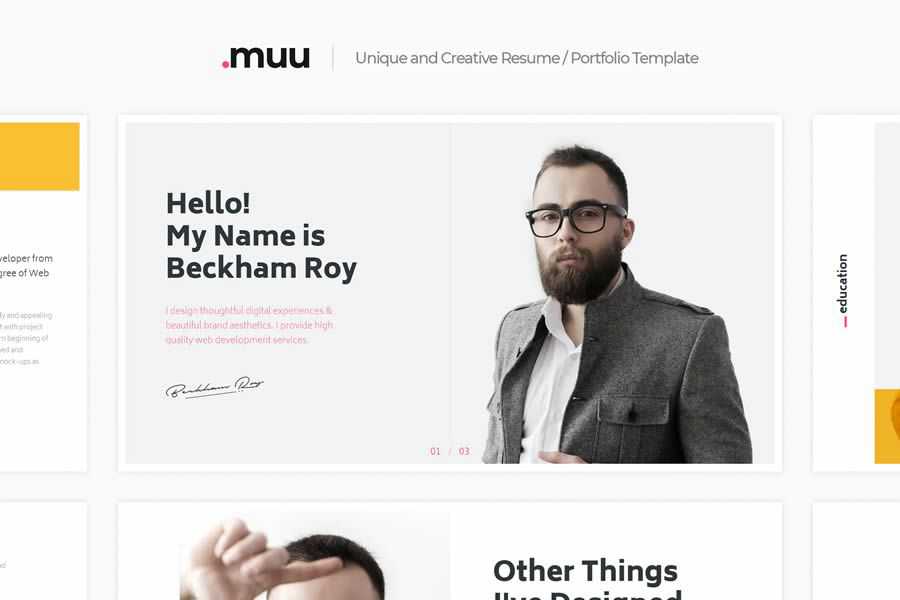
MUU vCard & Resume HTML Template
Built on Bootstrap and including both light and dark versions, MUU is a highly creative resume HTML template that comes bundled with everything you need to make a memorable impression on visitors. It even includes a coming soon template.

Orbit Bootstrap Resume/CV Template by Xiaoying Riley
Created with developers in mind, Orbit is a Bootstrap resume template that includes six color schemes and the source SCSS file so you can customize it exactly how you want it. If you’re looking for a PDF version, there is also a Sketch file available for free download.

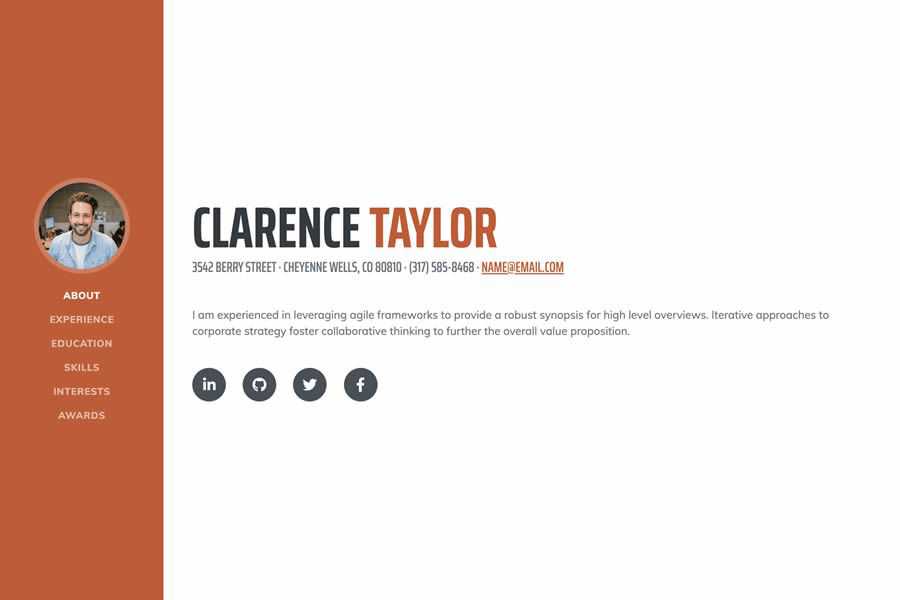
Free Bootstrap Resume Template by StartBootstrap
Created by Start Bootstrap, this is a simple Bootstrap resume template that features smooth scrolling, fixed sidebar navigation, and many customizable content sections.

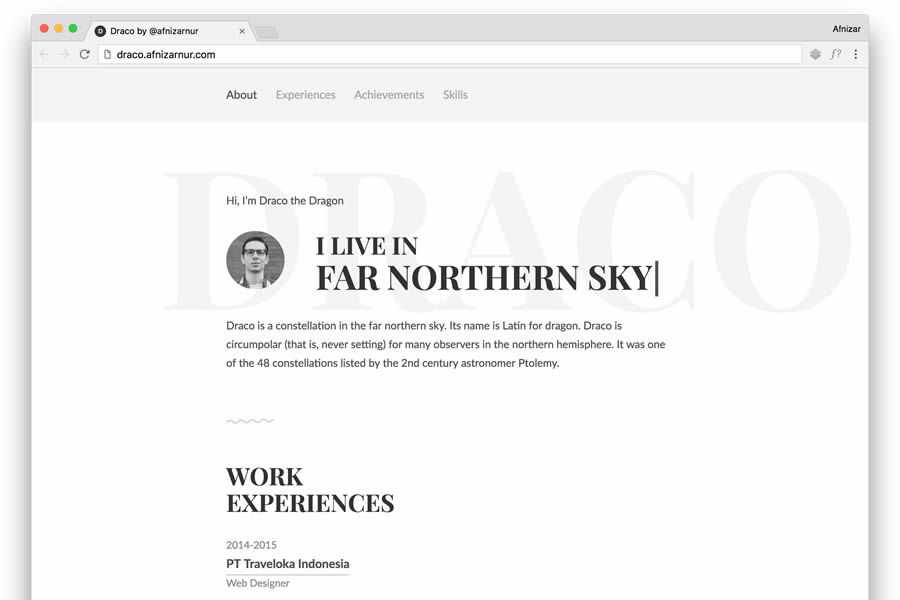
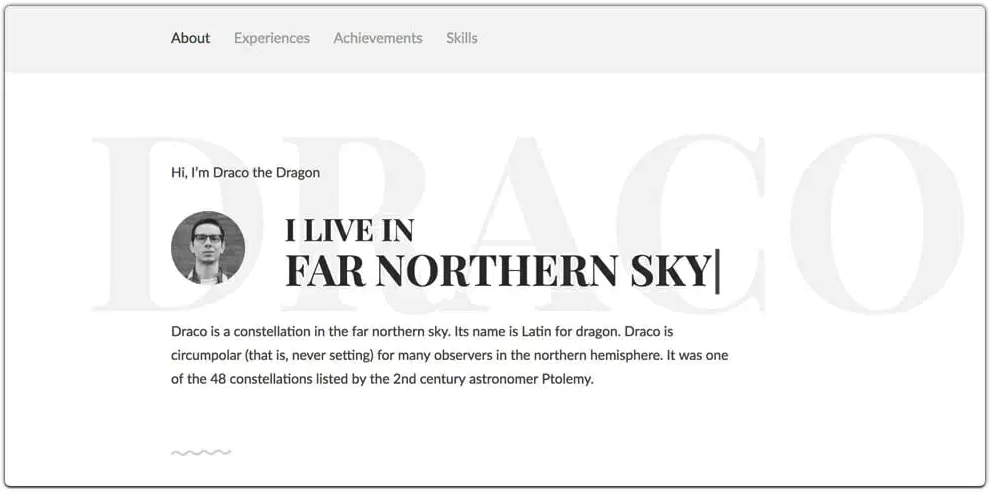
Draco HTML Resume Template by Afnizar Nur Ghifari
Draco is a minimally designed resume template featuring beautiful typography, smooth scrolling navigation, and lovely animated features. You can also download the Photoshop PSD version.

Rezyme One-Page Resume Template by Teconce

Modern Static HTML Resume Template by James Grant
Powered by Jekyll and GitHub pages, this static resume template is perfect for web developers or programmers who need to get their resumes online quickly. The template includes a light and dark version and has been designed to be hosted on GitHub pages.

Editable HTML Resume Template by Thomas Barrasso
This resume template works differently than all the rest. It allows you to edit and automatically save your contact details, work experience, and education directly in the browser. Make the edits you need, download the HTML file, and then play around with the CSS file to make this simple resume your own.
Simple HTML Resume Templates
If you are looking for super-simple HTML, both Terrill Dent and Things That Are Brown have built a selection of elegant templates that fit the bill perfectly. These resume templates were created a few years back, but they hold up well in that they work in all browsers and are mobile-friendly.
Tips for Using an HTML Resume Template
By using an HTML resume template, you can showcase your skills, portfolio, and experiences dynamically and interactively.
Remember to strike a balance between creativity and professionalism while adhering to the best practices for web design and user experience.
- Customize Content: Replace the placeholder content with your own information, including your name, contact details, skills, work experience, education, and more.
- Proofread: Check for typos, grammatical errors, and formatting inconsistencies. A well-written resume reflects professionalism.
- Test on Different Browsers: Preview your template on various web browsers to ensure it looks consistent and functions properly across platforms.
- Check Responsiveness: Test your template on different devices (desktop, tablet, mobile) to ensure it’s responsive and looks great on all screen sizes.
- Host Online: Upload your HTML resume to a web server or hosting platform to make it accessible online.
- Regular Updates: As your skills and experiences evolve, update your HTML resume accordingly.
- Keep It Concise: Even in HTML format, keep your resume concise. Highlight your most relevant experiences and skills while avoiding unnecessary details.
- Link to Relevant Profiles: Include links to your LinkedIn, GitHub, or other relevant online profiles.
- Accessibility: Ensure your template is accessible to all users by adhering to web accessibility guidelines .
- Backup: Keep a local copy of your HTML resume template and files. This way, you can make updates even if you encounter hosting issues.
HTML Resume Template FAQs
- What are HTML Resume Templates? They are pre-designed web pages that you can use to create your online resume. They are written in HTML (HyperText Markup Language) and CSS, and are highly customizable.
- Why Use an HTML Template for My Resume? An HTML resume allows you to showcase your skills and experience online, making it easily accessible to potential employers and giving you a wider reach.
- Are HTML Resume Templates Difficult to Use for Someone Without Coding Skills? Many HTML resume templates are designed for easy use, with clear instructions on how to customize them, even for those without coding experience.
- Can I Customize These Resume Templates to Fit My Personal Style? Yes, you can customize these templates to reflect your style. You can change colors, fonts, layout, and add your personal information.
- Do I Need Special Software to Edit These HTML Templates? All you need is a basic text editor (like Notepad or Sublime Text) to edit the HTML and CSS, and a browser to preview your resume.
- Are HTML Resumes Mobile-Friendly? Most free HTML resume templates are designed to be responsive, meaning they’ll look good on both desktop and mobile devices.
- Can I Add Multimedia Elements to My HTML Resume? Yes, you can add multimedia elements like images, videos, or links to your portfolio items to enhance your HTML resume.
- How Do I Make My HTML Resume Stand Out? Focus on a clean, professional design, showcase your skills and include interactive elements or links to your work.
- Will Using an HTML Resume Improve My Job Prospects? An HTML resume can make you stand out to potential employers, showcasing your technical skills and providing a comprehensive view of your work.
Related Topics
- Free Templates
- Free Website Templates
- Resume Design
- Resume Templates
How to create an online resume
An online resume is a digital version of a resume.
It is an overview of your experience, skills, education, and achievements.
It can be used to apply for a job, freelancer gig, consultancy engagement, or apply to a school.
The value of having it online as a website is that people from all over the world can access it easily.
What is a resume
The resume is an overview of your experience, competence, and skills.
It is most known for being a document, used to apply for jobs.
Companies and hiring managers use the resume to get an understanding of who you are as a professional and what you are capable of doing.
Your online resume can be shared by its link to companies, hiring managers, and recruiters, so that they can notice you.
Why create an online resume
A resume is relevant for every professional.
Your resume as a website makes it easy for others to access and view your resume.
It can be used to E.G. get a job, freelancing gig, consultancy engagement, or apply to a school.
Having it online makes it possible for people from all over the world to find you.
The design of the resume gives the reader an impression of who you are. Make sure that it appears in a good and presentable way!
What do I need to know to create my resume as a website?
HTML, CSS and JavaScript are the basic languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages.
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more.
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users.
How to create a resume step-by-step
Follow the steps to create your online resume from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces . Sign up and get started in a few clicks.
Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Advertisement
Step One: Add a Website Layout
Create a responsive website from scratch.
Read here for how to create a website layout: How to create a Website Layout
A resume can be created in different ways.
There is not a one-size fits all .
Keep in mind why, how, and what , you are building it for.
Build the resume that is right for you.
Step Two: Plan your content
Think about how you want to design your resume.
- What information do you want to include?
- What impression do you want to give the reader?
- How do you as a professional want to be presented?
Step Three: Add content
Include the essential sections:
- Contact Information section
- Key Summary section
- Education section
- Work Experience section
Check out our How To library for more code snippets: How To Library
1. Contact Information section.
Add your name and contact information.
The contact information section lets the reader know how to get in touch with you.

2. Key Summary section.
Write a short summary that highlights your experience, competence, and skills.
Personalizing the text can make you stand out.
The key summary helps the reader to get an understanding of who you are as a professional.
Keep it short and simple.

3. Education section.
Give an overview of your educational background.
Include details such as the institution, degree, and year.
Professional courses and certifications can also be listed as education.

4. Work Experience section.
List the jobs that you have had.
Add details to each job, which includes what year, your role, and your responsibilities.
Other experiences such as projects and freelancing gigs can also be a part of this list.

We have made you a template that you can use and build with.
You can load the CV template in W3Schools Spaces . Get started with publishing your online resume in a few clicks.
* no credit card required
CV Template

W3Schools Spaces
Build and publish your online resume with w3schools spaces..

COLOR PICKER

Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Top Tutorials
Top references, top examples, get certified.
- Mobile Forms
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
- See more Integrations
- See more CRM Integrations

- See more Storage Integrations
- See more Payment Integrations

- See more Email Integrations
- Jotform Teams
- Enterprise Mobile
- Prefill Forms
- HIPAA Forms
- Secure Forms
- Assign Forms
- Online Payments
- See more features
- Multiple Users
- Admin Console
- White Labeling
- See more Enterprise Features
- Contact Sales
- Contact Support
- Help Center
- Jotform Books
- Jotform Academy
Get a dedicated support team with Jotform Enterprise.
Apply to Jotform Enterprise for a dedicated support team.
- Sign Up for Free

25 Free HTML Resume Templates for Your Successful Online Job Application
Are you dreaming about drawing attention to your persona, getting your job application noticed and bagging the desired job? Then first of all, you should take care of your resume. Though it helps to overcome only the first step towards building your brilliant career, no one would argue that this small piece of paper or a modern minimal one-page web resume is the one that creates the first impression. In the majority of cases it is this first impression that decides your fate. Thus, if you want to succeed, spend time and put in a great deal of effort in order to give your CV a professional, original and unique appearance. The online resources we dug up for you will be of massive help in these efforts…
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
HTML Resumes: Web Designers Best Apply With an Online Application
A few weeks ago, we posted a list of creative high-end brand-new and absolutely free resume templates made either in PSD, AI or PDF formats, only one of the examples was in HTML. Artists give you hints how to spice up your CV by presenting their vision of creative realization starting from clean minimal mockups and ending up with vibrant illustration-based templates. Each sample serves as an ideal starting point whether you want to introduce yourself personally by handing a paper-based copy or send it file-based via email.
However, if you want to go a bit further, amaze your potential employer and instantly be called for an interview you should acquire a HTML-based resume template. It has lots of advantages over text-based and image-based interpretations. The key feature of such a CV is an ability to add some dynamic effects as well as provide backlinks to your clients and previous employments. Moreover, you can diversify it with brisk elements. For example, leverage animated charts, graphs and bars in order to show your level of expertise and skills. A small contact form that let your potential employer quickly connect with you will do no harm either. Generally speaking, HTML and CSS allow you to enormously improve and enrich your job application.
Of course, prototyping a topnotch template from scratch requires at least some knowledge in web development. Nevertheless, if you are not too tech-savvy you can always resort to using simple templates that, as a rule, are easily customized. Or take a ready-made template as a starting point to improve upon, while at the same time making sure you don’t omit a vital information.
Sounds interesting? Then take a look at the following collection that features a whole bunch of free HTML resume templates and several online services that will help you create an online resume even if you are a complete ignoramus in web development.
HTML Resume Template

Creator: elemisfreebies Features: 5 color options License: Free for personal use.
Simple C. Vitae – Free HTML/CSS template

Creator: Christophe Hermann Features: Mobile version License: Free for personal use.

Coding a Responsive Resume in HTML5/CSS3

Creator: Jake Rocheleau Features: Responsive resume License: Free for personal use.
Responsive HTML/CSS3 CV Template

Creator: Thomas Hardy Features: Responsive template License: Free for personal use.
Open source resume

Creator: Iduo Features: Resume template License: Free for personal use.

Creator: nuterian Features: Resume template in html/css License: Free for personal use.
One Page Web Resume Template

Creator: Nathan Brown Features: Html, css, js and psd License: Free for personal use.
One Page Responsive HTML Resume Template

Creator: Sunny Luthra Features: Responsive resume License: Free for personal use.
Minimal HTML resume

Creator: madazulu Features: Minimal resume License: Free for personal use.
Creative and Professional CSS3 CV Resume Template

Creator: Sarfraz Shoukat Features: Simple resume template License: Free for personal use.
How to Create an HTML5 Microdata Powered Resume

Creator: Janet Wagner Features: Tutorial, resume template License: Free for personal use.
Resume (HTML)

Creator: luis zuno Features: Html5 resume License: Free for personal use.

Creator: Alex King Features: Simple resume template License: Free for personal use
Sample Resume Template

Creator: thingsthatarebrown Features: Simple resume License: Free for personal use.
Brandy Portfolio Responsive Bootstrap Template

Creator: Code Cafe Features: Simple and creative template License: Free for personal and commercial use with credits.
An Easy Way of Building Responsive CV Websites

Creator: 1stwebdesigner Features: Tab-based theme License: Free
Draco HTML Resume Template

Creator: Afnizar Nur Ghifari Features: Modern and minimal License: Free
Professional HTML5 CV/Resume Template

Creator: Egrappler Features: 13 css themes License: Free for personal use.
Free Resume Theme
Creator: PixelPaul Features: web resume template License: Free for personal use
One Page Résumé Site

Creator: Chris Coyier Features: Online resume License: Free for personal and commercial use.

Creator: Deep Sukhwani Features: Simple HTML file License: Free for personal use.
Modern Resume Theme

Creator: James Grant Features: Simple and modern License: Free

Creator: cvmaker Features : PDF, HTML, TEXT License: Free.
Freemo Resume

Creator: Diego Pereira Features: Online version License: Free

Creator: onlinecvgenerator Features: PDF, HTML License: Free.
Did You Know
You can make your own resume form templates with Jotform’s HTML Form Generator.
Thank you for helping improve the Jotform Blog. 🎉
- Free Html Resume
RECOMMENDED ARTICLES

Top 10 AskNicely alternatives for 2024

NetSuite vs Salesforce: Features, pricing, pros, and cons

How to improve Google reviews: 15 tactics to try

Pipedrive vs Salesforce: Which CRM is right for you?

9 best WordPress email plug-ins

The Productivity of Play: How Childlike Curiosity Fuels Innovation

10 of the best StrawPoll alternatives

Top 6 advantages of open-ended questions

24 meeting feedback survey questions

4 of the best WordPress payment plug-ins
Send Comment :
3 Comments:
More than a year ago
Good Job! This is an awesome post. I couldn't find it anywhere on google. Visit W3Schools
Thanks for sharing amazing information. I appreciate it, keep it up.
I like the first one !

FoolishDeveloper
50+ Resume templates using HTML (Free Code + demo)
- Post author: aditi tiwari
- Post published: January 14, 2024
- Post category: html / css
Hey my curious learners, do you also want to make your resume perfect for selection in the best companies? Aren’t you confident about your resume or want some ideas to make it result-oriented as well as creative?
HTML Resume templates
A good resume is very important nowadays as any company in which you will sit for an interview first you have to show your resume if the resume is selected then only you can proceed to further steps, now you have understood why having a good resume is important.
Here we have the best collection of amazing HTML CSS resumes from resources like Codepen you will love them and use them for your upcoming interview.
Let’s explore the resume templates…
Read Also: 30+ Javascript Projects with Source Code

1. CSS3 Creative Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript.
Personal PortfolioWebsite Using HTML and CSS Source Code
2. Simple Resume
3. HTML/CSS Resume
Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML and CSS.
4. Resume template
5. Responsive Resume Template
6. Simple Resume
7. Horizontal Scrolling Resume
8. CSS Activity 4.6 Resume v2
Maintenance Page Using HTML and CSS
9. Sample Resume
10. My resume
11. Resume Template
12. Resume template
13. HTML RESUME TEMPLATE
14. CSS Grid Resume
15. Bootstrap 4 Resume
16. Minimal HTML & CSS Resume Template (Credit in Source)
17. Free Resume Generator
18. Resume Template
19. Resume Template
20. React Developer Resume Template
21. HTML Resume Template
22. Resume Template
23. Portfolio Design
24. Basic Responsive CSS Grid Resume Template
25. Resume Template
40+ Checkout forms using HTML ,CSS &JS (Free code+ Demo)
26. Pure CSS Resume
27. HTML CSS RESUME
28. css-resume
29. CSS resume
30. CV: Nici
31. sticky css resume
32. HTML/CSS Resume
33. Attractive Resume Template
34. Creative Resume
35. Web Developer Bootstrap 4 Portfolio, CV, Resume (CSS only & Responsive)
36. Portfolio de Gilbert Torchon
37. Resume | Anoop Jadhav
38. Resume Css Basic
39. My Resume / CV
40. HTML5 Resume: Jared Pearce
41. Responsive Resume
42. Flexbox Resume Challenge
45. My CV – made using HTML and CSS
46. Resume Concept
47. Resume CSS
48. RWD Resume
49. Personal Portfolio
50 . Resume
51. Printable Diner Menu Resume
So, you saw many different varieties of Resume templates which are very beneficial for web development learners and specially if you want to make your resume whether you are a beginner or a professional one. You can add them whenever you are proceeding with any portfolio website. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!
What is a Resume?
Resumes are the document that gives all the information about a user from their name , age, education qualification, skills and other details are written inside a page that helps in getting job by sharing the same details to the multiple recruiters.
What are the different kind of Resume?
Generally Resume are created in two type: 1. Using Hard paper and writing all the details . 2. Creating portfolio websites.
You Might Also Like
Html css projects with source code| 30+ projects using html and css.

How To Create a Modal Popup using JavaScript

Responsive Navigation Bar Using HTML and CSS
Thanks or visiting FoolishDeveloper! Join telegram (link available -Scroll Up) for source code files , pdf and ANY Promotion [email protected]
- Resume Builder
- Resume Templates
- Resume Formats
- Resume Examples
- Cover Letter Builder
- Cover Letter Templates
- Cover Letter Formats
- Cover Letter Examples
- Career Advice
- Interview Questions
- Resume Skills
- Resume Objectives
- Job Description
- Job Responsibilities
- FAQ’s
HTML Developer Resume Examples
Writing a resume can be a daunting task, especially if you’re just starting out as an HTML developer. Knowing how to tailor your resume to highlight your skills and accomplishments is essential to getting noticed by potential employers. This guide will provide tips and examples to help you write an effective HTML developer resume that will stand out among the competition. With these tips, you’ll be able to craft a resume that will help you land the job of your dreams.
If you didn’t find what you were looking for, be sure to check out our complete library of resume examples .

Start building your dream career today!
Create your professional resume in just 5 minutes with our easy-to-use resume builder!
HTML Developer
123 Main Street | Anytown, USA 99999 | Phone: (123) 456-7890 | Email: [email protected]
I am a highly motivated web developer with 8 years of experience in developing, managing and optimizing high- performance websites. My experience includes a range of technologies and platforms, including HTML, CSS, JavaScript, PHP, and MySQL. I am committed to delivering the best possible user experience, while also ensuring that all aspects of the website are well- structured, secure.
Create My Resume
Build a professional resume in just minutes for free.
HTML Developer Resume with No Experience
Recent graduate with no professional HTML experience but eager to learn. Possess strong organizational and problem- solving skills, with a drive for continuous improvement.
- Adept at working with HTML, CSS, and JavaScript
- Knowledge of HTML5, Angular, and Node.js
- Basic understanding of UI/UX design principles
- Excellent communication and customer service skills
- Demonstrated ability to work both independently and in a team environment
- Highly organized and detail- oriented
**Responsibilities**
- Developing clean, semantic HTML templates and pages
- Writing code to create web pages with dynamic content
- Ensuring web pages are optimized for different browsers, devices, and platforms
- Troubleshooting and debugging HTML and CSS issues
- Updating existing web pages and content
- Working closely with design and development teams to ensure quality and performance
- Testing and validating code before deployment
Experience 0 Years
Level Junior
Education Bachelor’s
HTML Developer Resume with 2 Years of Experience
I am a driven HTML Developer with 2 years of experience in developing and maintaining web pages using HTML. I specialize in HTML5 and CSS3, and have a proven track record for creating dynamic, clean, error- free websites. I am skilled in website architecture and design, page optimization, debugging and cross- browser compatibility testing. I am knowledgeable of popular web development frameworks such as Bootstrap and jQuery. I am an effective team player, excellent problem solver and take great pride in the quality of my work.
Core Skills*
- HTML5, CSS3, JavaScript
- Website architecture and design
- Debugging and cross- browser compatibility testing
- Popular web development frameworks (Bootstrap, jQuery)
- SEO optimization
Responsibilities
- Develop and maintain web pages using HTML
- Create dynamic, clean, error- free websites
- Optimize web pages for maximum speed and scalability
- Implement designs created by web designers
- Utilize popular web development frameworks and tools
- Test websites for cross- browser compatibility
- Troubleshoot and debug web applications
- Update existing web applications as necessary
Experience 2+ Years
HTML Developer Resume with 5 Years of Experience
I am a seasoned web developer with 5 years of experience in developing and designing high- end web and mobile applications. I have worked with a range of technologies, ranging from HTML/CSS to JavaScript and Angular. I have a passion for coding and am always eager to learn new technologies. My extensive development experience, coupled with my strong communication skills, makes me an ideal candidate for any development role.
Core Skills
- Designing, developing and maintaining front- end user interfaces
- Developing back- end services and components
- Integrating with third- party applications and APIs
- Writing unit tests and debugging code
- Collaborating with other developers to ensure the quality and performance of applications
- Developing and implementing complex algorithms
- Creating and maintaining documentation for all code changes
Experience 5+ Years
Level Senior
HTML Developer Resume with 7 Years of Experience
Experienced Front- End Web Developer with a strong background in developing functional, high- performance websites and web applications. Skilled in HTML, CSS and JavaScript to create intuitive, attractive user interfaces. Proven record of success in managing multiple projects and completing them on time, on budget, and to client satisfaction.
- 7 years of Front- End Web Development experience
- Proficient in HTML, CSS, and JavaScript
- Experienced with debugging, browser compatibility, and web performance tuning
- Strong knowledge of web design principles and usability best practices
- Excellent communication and time management skills
**Responsibilities
- Developing and implementing responsive web designs, applications, and websites
- Conducting extensive cross- browser and device testing
- Debugging web applications to address compatibility and performance issues
- Creating prototypes to demonstrate page layouts and application features
- Developing, unit testing, and debugging code for web applications
- Researching and staying up- to- date on industry trends and best practices for web development
- Providing input on improving website functionality and user experience
- Working collaboratively with project teams to meet deadlines and client requirements
Experience 7+ Years
HTML Developer Resume with 10 Years of Experience
John Doe is an experienced HTML Developer with over 10 years of professional experience in developing and maintaining webpages. He has a strong background in web technologies and is highly proficient in HTML and CSS. He has the ability to create responsive webpages that look great across multiple platforms and devices. He is also knowledgeable in JavaScript and is able to develop interactive webpages with dynamic content. John is an organized, creative and passionate web developer who is an asset to any project.
*Core Skills
- Responsive Web Design
- Web Development
- User Experience (UX)
- User Interface (UI) Design
- Web Standards
- Cross- browser Compatibility
- Project Management
**Responsibilities**:
- Designing aesthetically pleasing and functional webpages
- Developing HTML and CSS code for webpages
- Creating interactive webpages with dynamic content
- Testing webpages for cross- browser compatibility
- Maintaining and troubleshooting webpages
- Collaborating with team members on web development project
- Creating and maintaining web development documents
Experience 10+ Years
Level Senior Manager
Education Master’s
HTML Developer Resume with 15 Years of Experience
John Doe has been an HTML developer for 15+ years and is passionate about creating web pages which are both visually appealing and easy to use. He has considerable experience with HTML, CSS, JavaScript and jQuery, and has worked on a variety of projects. He is skilled in designing and coding website layouts, troubleshooting software issues and working on various development projects. His attention to detail and commitment to creating the best possible websites have earned him a reputation for excellence in the industry.
**Core Skills**:
- Cross- browser compatibility
- Web page optimization
- Troubleshooting
- UI/UX design
- Developing websites using HTML, CSS, JavaScript and jQuery
- Creating visually appealing web page layouts
- Optimizing websites for maximum performance
- Troubleshooting software issues
- Working on various development projects
- Designing web page features with UI/UX in mind
- Ensuring cross- browser compatibility
Experience 15+ Years
Level Director
In addition to this, be sure to check out our resume templates , resume formats , cover letter examples , job description , and career advice pages for more helpful tips and advice.
What should be included in a HTML Developer resume?
When applying for a job as a HTML Developer, it’s important to craft a resume that stands out from the competition and clearly communicates your relevant skills and experience. Below are some key items that should be included in your HTML Developer resume.
- Knowledge and experience with HTML, CSS, JavaScript, and any other related technologies
- Ability to troubleshoot and debug code
- Expertise in crafting visually appealing webpages
- Experience with cross-browser compatibility
- Understanding of mobile-responsive design principles
- Ability to work quickly and efficiently while still producing high-quality work
- Proficiency with version control systems
- Familiarity with third-party APIs and web services
- An eye for detail and the ability to spot errors quickly
- Proven track record of developing visually appealing, semantically correct webpages
What is a good summary for a HTML Developer resume?
A HTML Developer is an experienced web developer responsible for creating websites, webpages, and other applications using HTML, CSS, and JavaScript programming languages. They are highly skilled at coding and troubleshooting, and take great pride in building high-quality sites.
In order to stand out from the competition and land a job as a HTML Developer, a strong resume summary is essential. A good summary for a HTML Developer resume should showcase the candidate’s proven track record of developing webpages and applications in HTML as well as their proficiency in using standard web technologies like CSS and JavaScript. It should also show the employer that the candidate is an effective problem-solver and can work in a team environment.
In addition to a well-crafted summary, a good HTML Developer resume should also include a detailed list of technical abilities and experience, a portfolio of past work, and a list of relevant certifications or qualifications. By highlighting the skills and accomplishments that make them a standout candidate, job seekers can better ensure that their resume will make a lasting impression.
What is a good objective for a HTML Developer resume?
A HTML Developer resume should include a clear and concise objective that outlines the skills and experience the applicant has to offer. The objective should be tailored to the specific job for which the applicant is applying. Below are some examples of good objectives for a HTML Developer resume.
- To leverage my extensive experience in HTML development to create intuitive, engaging, and functional websites.
- To utilize my extensive knowledge of HTML and web development to create attractive and user-friendly webpages.
- To secure a position as a HTML Developer where I can apply my knowledge and experience in web design and development to create successful websites and applications.
- To contribute my experience in HTML/CSS coding, scripting, and design principles to develop creative and innovative web projects.
- To obtain a position as a HTML Developer where I can use my skills in front-end and back-end development to create cutting-edge web applications.
- Seeking a position as a HTML Developer where I can apply my abilities in web development and design to create high-quality webpages and applications.
How do you list HTML Developer skills on a resume?
Having the right skills for any job is essential, but for a HTML developer, you need to make sure you know exactly what your skills are, and how to present them. Here are some tips on how to list HTML developer skills on your resume to ensure you stand out from the competition:
- Understand the Job Description: Before you list any skills on your resume, make sure you understand the job description and what the company is looking for in their HTML developer. Look for keywords to better understand their expectations and make sure you are accurately representing your skills.
- Be Specific: When listing your HTML developer skills, be sure to include the specific technology and tools you know and have experience with. If possible, include the version of the technology you are familiar with.
- Keep it Relevant: Only list HTML developer skills that are relevant to the position. Omit any skills that are not necessary for the job.
- Showcase Your Achievements: Using past HTML development experience and projects, showcase your strengths and accomplishments. When possible, quantify your achievements to prove that you are a valuable asset to the company.
- Use Keywords: Make sure that the HTML developer skills you list are in alignment with the keywords from the job description. This will ensure that your resume stands out and is seen by the employer.
By following these tips, you will be able to accurately list your HTML developer skills on your resume. Doing so will help you stand out from the competition and increase your chances of getting the job.
What skills should I put on my resume for HTML Developer?
HTML developers are in high demand due to the versatility and ubiquity of web development. To stand out from the competition and land your ideal job, it’s important to make sure your resume includes the essential skills and qualifications that employers are looking for.
When crafting your HTML developer resume, here are some key skills to include:
- Proficiency in HTML5, CSS3, and JavaScript: Demonstrate your ability to code in HTML5, CSS3, and JavaScript, along with any other modern programming languages that you are skilled in.
- Knowledge of web development tools and frameworks: Showcase your knowledge of popular web development tools and frameworks, such as React, Node.js, and jQuery.
- Cross-browser compatibility: Show you understand the importance of ensuring webpages render correctly across different web browsers.
- Responsive design: Show your ability to create websites that are optimized for mobile and tablet platforms.
- SEO: Include any work you’ve done with search engine optimization (SEO) to help websites increase their visibility on major search engines.
- User experience (UX) design: Demonstrate your ability to design user-friendly websites that offer a great experience for visitors.
- Problem solving: Demonstrate previous successes in debugging code, troubleshooting issues, and creating innovative solutions to web development challenges.
By including these skills on your resume, you can prove to potential employers that you possess the qualifications needed to excel as an HTML developer.
Key takeaways for an HTML Developer resume
Writing a resume as an HTML developer is an important piece of the job search process. It’s the document that tells employers what you can do, and it’s a great opportunity for you to show off your skills and experience. Here are a few key takeaways to consider when crafting an HTML developer resume:
- Focus on Your Technical Skills: Your HTML developer resume should be a reflection of your technical skills and expertise. Make sure to include details about the specific languages and technologies you’re proficient in, such as HTML5, CSS, JavaScript, and PHP.
- Showcase Your Projects: If you’ve completed any projects that showcase your HTML development skills, be sure to include them. Employers want to see what you’ve done, so include specifics such as the technologies used, the complexity of the project, and any challenges you faced.
- Demonstrate Your Problem-Solving Abilities: Employers are looking for HTML developers who can solve complex problems. Be sure to include examples of how you’ve troubleshooted issues in the past and how you’ve used your technical know-how to come up with innovative solutions.
- Provide Relevant Education and Certifications: If you have any relevant education or certifications in HTML development, make sure to include them on your resume. This will help demonstrate to employers that you have the knowledge and skills necessary to be successful in the role.
By following these key takeaways, you can craft a strong HTML developer resume that will help you stand out from the competition. Be sure to showcase your skills and experiences, provide examples of your problem-solving abilities, and include relevant education and certifications. With a well-crafted resume, you can give employers a clear picture of why you’re the perfect fit for the job.
Let us help you build your Resume!
Make your resume more organized and attractive with our Resume Builder


Free Web Design Code & Scripts
Home / HTML5 & CSS3 / HTML Code for Resume with Picture
HTML Code for Resume with Picture

This HTML and CSS code provides a template for creating a resume with a picture. It defines the structure of the resume, including sections for personal information, skills, social links, work experience, education, and hobbies.
The CSS code styles the resume, giving it a professional and visually appealing design, with a blue and white color scheme. Moreover, it is helpful for creating a well-designed and organized resume with a profile picture.
You can integrate this resume template on your personal website or portfolio. It helps present your skills and experience in a visually appealing manner.
How to Create a Resume With Picture using HTML & CSS
1. First, load the Font Awesome icons . Add the following links to your HTML file’s <head> section:
2. Create the HTML structure for your resume as follows. Customize the content in each section with your personal information, skills, work experience, education, and hobbies. Be sure to replace the sample data with your own.
3. Use the following CSS code to style your resume. You can adjust colors, fonts, and layout to match your personal preferences. The CSS code is well-commented, making it easy to understand and modify.
That’s all! hopefully, you have successfully integrated this HTML & CSS code For a Resume with a Picture. If you have any questions or suggestions, feel free to comment below.
Similar Code Snippets:

I code and create web elements for amazing people around the world. I like work with new people. New people new Experiences. I truly enjoy what I’m doing, which makes me more passionate about web development and coding. I am always ready to do challenging tasks whether it is about creating a custom CMS from scratch or customizing an existing system.
Leave a Comment Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Free Web Design Code & Scripts - CodeHim is one of the BEST developer websites that provide web designers and developers with a simple way to preview and download a variety of free code & scripts. All codes published on CodeHim are open source, distributed under OSD-compliant license which grants all the rights to use, study, change and share the software in modified and unmodified form. Before publishing, we test and review each code snippet to avoid errors, but we cannot warrant the full correctness of all content. All trademarks, trade names, logos, and icons are the property of their respective owners... find out more...
Please Rel0ad/PressF5 this page if you can't click the download/preview link
Resume Builder
- Resume Experts
- Search Jobs
- Search for Talent
- Employer Branding
- Outplacement
- Resume Samples
- Software Development
Html Resume Samples
The guide to resume tailoring.
Guide the recruiter to the conclusion that you are the best candidate for the html job. It’s actually very simple. Tailor your resume by picking relevant responsibilities from the examples below and then add your accomplishments. This way, you can position yourself in the best way to get hired.
Craft your perfect resume by picking job responsibilities written by professional recruiters
Pick from the thousands of curated job responsibilities used by the leading companies, tailor your resume & cover letter with wording that best fits for each job you apply.
Create a Resume in Minutes with Professional Resume Templates
- Provides assistance on additional email deployment related tasks
- Works with Email Analyst to set-up images and HTML in Email Service Provider tool
- Works independently on routine HTML development assignments. Receives instructions and guidance on more complex assignments
- Develops common operations which can be reused
- Reviews source code to assure quality and precision of work
- Independently manage entire email campaigns from planning to delivery
- Accepts creative (PSD, PDF, InDesign, JPG) files and develops HTML, including coding link tracking
- Work with email coders to ensure processes are followed and timelines obeyed
- Ensures the messages render properly on both mobile and desktop platforms
- Load lists of audiences and ensures targeting and suppression rules are properly applied
- Configure link tracking
- Technical guru excited by the opportunity to be part of an organization building an ESP from the ground up and eager to own a part of it
- Partners with engineering to ensure the new deployment platform is best in class and drives towards campaign personalization
- Sets up A/B and multi-variate testing
- Assist in documentation of internal best practice and process development documentation
- QA: Ensure that all executed campaigns are 100% error free, with targeting and functionality that match specifications
- Build, schedule, launch and monitor automated and ad hoc email / push campaigns to continuously improve user conversion, retention, and re-activation as well as partner / supply quality for TripAdvisor Attractions & Viator
- Collaborate with CRM Engineering to plan, scope, and execute projects of varying size and complexity
- Constantly maximizing efficiency and challenging existing processes to improve
- Create new and update existing code for mobile responsive and mobile optimized HTML emails
- Manage competing demands and prioritize effectively; proactively communicate delivery status and navigate issues
- Ensure overall quality of deliverables is consistent with defined standards and Agile development practice
- Strong understanding of the Javascript language/patterns, DOM api, CSS and application of these technologies to a data-centric business application
- Strong JQuery skills and expertise in at least one of the leading Javascript MV frameworks, such as Backbone, Angular, Ember, etc
- Proven experience building Html5/Javascript front-end applications
- Assist in developing test-cases and scenarios
- At least 4-years years of experience in a financial service environment with focus on front-office applications
- Develop support tools and utilities for managing and administering the application
- Coding, Compiling, Unit testing, integration, packaging and deployment of application software
- Collaborate with offshore teams in developing and maintain the software application
- Additional programming skill set desired: Core Java, SQL Language, .NET
15 Html resume templates

Read our complete resume writing guides
How to tailor your resume, how to make a resume, how to mention achievements, work experience in resume, 50+ skills to put on a resume, how and why put hobbies, top 22 fonts for your resume, 50 best resume tips, 200+ action words to use, internship resume, killer resume summary, write a resume objective, what to put on a resume, how long should a resume be, the best resume format, how to list education, cv vs. resume: the difference, include contact information, resume format pdf vs word, how to write a student resume, html application senior manager resume examples & samples.
- Languages: Java
- J2EE Frameworks: Struts and Spring
- Application / Web Servers: IBM Websphere Application Server and iPlanet webServer
- Operating System: Unix /Aix/Linux
- Automated testing: QTP and JUnit
- Domain knowledge: BFS and internet /mobile banking expertise
- Expertise in OOAD / OOPS / design patterns / Build Technology tools / Version Control Software / testing tools/ Visio are required
Html Senior Application Analyst Resume Examples & Samples
- J2EE / other technologies: Jsp, Servlets, JQuery, SOAP/RESTful Webservices, Ajax and JSON
- Markup languages : HTML/ XML/UML/ CSS/ JavaScript Framework (backbone, jsrender, jsview, jquery, modernizer, etc.)
- Application/Web Servers: IBM Websphere Application Server and iPlanet webServer
- IDE tools: Eclipse
- Middleware : Tibco
- Tools: HP Fortify and SOAP UI
- Expertise in OOAD / OOPS / design patterns / Build Technology Tools / Version Control Software / testing tools / Visio are required
- Experienced technology manager for full lifecycle delivery requirements through runtime assurance
- Ten plus years experience of delivering complex projects with Java Enterprise technologies
- Experience on the digital and internet applications will be plus
- Five plus years experience leading resource teams (25 member) comprising both employees and contractors
- In-depth experience with the following technologies: J2EE, Java, Struts, Spring, XML, Web Services, jQuery, Ajax, CSS, JS etc
- Experience in working with AIX, Windows and Unix/Linux environments required
- Team management and leadership experience is a must
- Excellent verbal and written communication skills is a must
- Experience with internal/external audit and compliance adherence
- Managing large scale global teams
- Professional maturity in dealing with all levels of management and staff
- Ability to work across organizational boundaries
Html Email Production Designer Resume Examples & Samples
- Design/Code HTML Emailtemplates with content, images, and links
- Create graphics, page layouts and design templates for existing and new web sites
- Modify and create HTML newsletters
- Manipulate web graphics and manage graphic assets
- Work with the marketing and web team to design new website
- Restructuring and/or hand-coding HTML templates to meet design standards
- Code emails to meet compatibility across all email clients on multiple computer platforms including most commonly used web clients
- Conversion of full Photoshop documents to HTML templates
- Work with pre-existing or internal client-provided HTML templates and provide design,image editing, and troubleshooting
- 3 years experience with HTML and CSS
- 3 years experience designing and developing HTML Emails
- At least 3 years of creating web sites including HTML and graphics
- Knowledge of a graphics program such as Adobe Photoshop and Illustrator
- General functional knowledge of web sites and web content flow (top retailers / best practices)
- Ability to meet deadlines and manage multiple requests
- Experience with HTML editors such as HomeSite or DreamWeaver a plus
- Experience with ColdFusion or SQL, CSS, CMS a plus
- Proficiency in HTML coding, email development and best practices
- Strong knowledge of and proficiency using Adobe Dreamweaver & Photoshop
- Willingness to learn new skills
- Ability to handle multiple projects and deadlines simultaneously
- Team focus plus the ability to work independently as needed
Csil UI Html Lead Resume Examples & Samples
- 7-11 years of industry experience, with a minimum of 3 years in user experience design
- Strong knowledge on multiple RIA frameworks (Flex, Angular JS, HTML5, Bootstrap, JQuery, etc.)
- Working knowledge in Java, JavaScript, HTML and CSS
- Experience with Java MVC frameworks (e.g., Spring MVC), RESTful Services will be considered added advantage
- Exposure to JavaScript debugging tools (e.g., Firebug)
- Organized and able to manage a diverse project portfolio
Html UX / UI Developer Resume Examples & Samples
- Proficient in HTML5 Development
- Proficient in UI application and framework development e.g. Flash, Blend, Xcode
- Proficient at scripting e.g. JavaScript, ActionScript
- Strong understanding of UI and UX principles
- Familiar with design tools such as Visio, Omnigraffle, Photoshop and Illustrator
- B.S. or M.S. in Computer Science, Engineering, Design or related field
Project Coordinator & Html Dreamweaver Developer Resume Examples & Samples
- Experience in a support function, including project coordination, scheduling, and possibly be familiar with launching Surveys (ie Survey Monkey)
- Solid experience in interacting with internal and external stakeholders, and possess excellent soft skills and communication skills
- Experience with HTML, as well as some knowledge of Dreamweaver, as this role owns the intranet portal for practitioners
- Possesses a university degree/college diploma, preferably in business or technology
- 1-3 years of related work experience
- Basic level of knowledge of Intranet technologies and processes
- Knowledge of Active Server Page (ASP), HTML,
- Knowledge of HTML editing tools, Dreamweaver, web graphics and multi-media tools
- Strong expertise with Microsoft SharePoint
- Possesses understanding of the Enterprise Project Management Standard and Framework
- Displays good team leadership and project management skills; passionate about project management, and improving the project management discipline across the Bank
- Detail oriented, with ability to understand expectations and apply critical thinking/problem solving skills to the task at hand
- Possesses good time management skills; able to manage multiple priorities coming from various EPMO leaders
- A self-starter, able to work independently with minimal direction and oversight
- Exhibits a working knowledge of core Enterprise competencies including knowledge of the Enterprise’s business environment and products, understanding of the workings of the Enterprise’s organization and procedures, and proficiency in the use of standards/tools (e.g. PowerPoint, Visio, Word, Excel) and methodologies, as achieved either by direct BMO experience or industry equivalent experience
- Is an exemplar of Our Way behaviours and their related outcomes
Senior AS / Html / Flash Developer Resume Examples & Samples
- AS3 programming a must. Working knowledge to include object-oriented AS3 coding such as manipulating arrays, working with text strings and control text fields, loading external SWFs and images, controlling MovieClips and external SWFs and controlling video. Creation and use of components a plus
- Advanced HTML5, CSS3 and JavaScript skills necessary
- Experience with Flash animation techniques such as programmatically controlling animation and using 3rd party libraries, such as GreenSock’s TweenLite, while adhering to online advertising requirements
- Basic knowledge of other Adobe tools (Photoshop, Illustrator, etc.)
- Must possess strong organizational skills related to sharing code across projects
- Ability to own and manage work independently while working within tight project deadlines
- Possess a thorough understanding of production methods and applications to prepare efficient and effective files for output
- Ability to independently identify and resolve technical issues
- Capacity to balance business needs with technology approach
- Close collaboration with the Digital Production Director, Sr. Digital Developer, Project Managers, Designers and/or agency Creatives
- Stay current with emerging technologies relating to digital production
- 5+ years of experience in AS3/HTML5/Flash programming preferred
- DoubleClick Certification will be required if not currently obtained
Design Technologist / Html Prototyper Resume Examples & Samples
- Experience building data and design driven prototypes and tools in Ruby, Python and HTML5/CSS3/JavaScript
- Familiarity with the technical considerations required when designing for multiple devices/platforms
- Samples of markup or code demonstrating relevant experience (e.g., Dribbble, Behance, GitHub, BitBucket)
- Bachelor's degree in computer science, interaction design, or related UX degree
- Understanding of animation/motion design, color theory, typography, composition and iconography
Html Development Tools Intern Resume Examples & Samples
- Candidate must pursuing Master of Science degree in Computer Engineering, Computer Science, or equivalent
- Must have at least 6 months of coursework/experience developing software in one or more of the following languages: C/C++, Java, C#, Objective C, JavaScript
- HTML5, CSS, and JavaScript
- Developing applications or system software for mobile operating systems(Android, iOS, Windows Phone, etc.) is a plus
Java Html Application Developer Resume Examples & Samples
- Ability to motivate others
- Influence and negotiation skills
- Knowledge and experience with various architectures, languages, tools and applications
- Ability to provide solutions to a tight deadline
- Very pro-active, delivery focused, and strong experience with Agile programming
- 10+ years with Java language development
- Strong experience in JSON , HTML5 , Angular JS
- 5+ years of using WebLogic and Oracle platforms
- 10+ years with J2EE development experience (Struts, JMS, Web Services, iBatis, and AJAX Google GWT)
- 5 years + with Oracle SQL
- Strong integration experience with XML and JMS and general data transformations
- Solid understanding of Object Oriented analysis and design is required
- Experience dealing with large scale application
- Technical Problem Resolution
Html / Email Production Specialist Contractor Resume Examples & Samples
- Creation of HTML emails, landing pages, newsletters, paid search pages and registration pages while utilizing approved templates
- Alter existing website layouts following established technical and design guidelines
- Work collaboratively with team members to define individual project requirements and drive projects to completion
- Proactively plans, organizes, and executes multiple projects with professional excellence and accountability
- Completes graphic production tasks (banners, slicing images, optimizing for email)
- Assists with quality assurance of emails (content integration checking, link checking, email client testing, etc.)
- Bachelor’s degree and minimum of 3 years relevant experience
- In-depth knowledge of HTML and CSS
- Well-versed in Dreamweaver and Photoshop
- Experience managing multiple projects while working in fast-paced business environment, proven ability to adapt to changing priorities and to meet strict deadlines
- Ability to work independently and as a dedicated team member
- Understands email best practices
- Ability to follow corporate branding and style guidelines
- Experience with Eloqua or related marketing automation systems strongly preferred
- Responsive design knowledge a plus
Html Resume Examples & Samples
- Demonstrated ability to produce results in complex environments
UI Developer Flex Html Resume Examples & Samples
- Creating the data layer/back-end engine, Clarity,
- Centralizing all functionality into one tool and standardize on a single data architecture
- Reducing the number of user interfaces
- Combining the project component planning/forecasting into a true portfolio solution
- Knowledge of developing Rich interface application using Adobe FLEX (Alternatively proficiency in HTML5, CSS3, jQuery, AJAX and WEB design/developmentis also acceptable. )
- Advanced knowledge in using ActionScript 3, BlazeDS and Flex 4
- Expert in using components like Advanced DataGrids, ItemRenders and Event handling
- Knowledge of Flex frameworks like Craingorm or any other Flex framework would be desirable
- Some experience Application development with Java & J2ee technologies
- Experience building custom data visualizations (e.g. D3.js, etc). Strong understanding of UI and UX principles
- Good understanding Object oriented design methodologies
- Knowledge of XML, web services, and messaging IBM MQ Framework
- Aware of database concepts and used any relational database like Oracle/DB2/SQL Server
- Basic understanding of web/application servers like Tomcat, Jboss, weblogic
- The candidate must have strong technical, analytical and communication skills. Candidates must be able to manage multiple threads and changing priorities successfully
- Knowledge of Clarity and/or other PPM solutions a plus
- Knowledge of HTML5/JS technologies a plus. E.g. Sencha Ext JS, jQuery, D3.JS
- "Self-starter" attitude and the ability to make decisions independently
Senior Web Developer Html Resume Examples & Samples
- You will be responsible for front-end development for internal / external websites and web applications for RBC Capital Markets and RBC Investor & Treasury Services
- Will be working on the implementation, migration and maintenance of sites on a new Enterprise Content Management System
- Work closely with stakeholders and the Digital Channels team on content development and design to create cutting-edge web solutions – and keep current solutions up-to-date
- Design, code, and test technical solutions adhering to coding best practices
- Understand technical and functional design requirements and documentation
- Semantic HTML and HTML5
- Web page layout skills using HTML, CSS, XML/XSLT
- JavaScript – AJAX, JSON, JQuery
- Content first, cross device, cross browser site / UI development
- Databases – MS SQL
- Strong working experience with IIS 6.0 and IIS 7
- Experience working with and maintaining Content Management Systems – HP Autonomy an asset
- Server-side scripting - ASP, Java, C# preferred
- Adobe PhotoShop - creating graphics; slicing PSDs to create HTML and CSS
- Development tools - Subversion, Git; MS Visual Studio, Eclipse, Dreamweaver
- Knowledge of web frameworks/libraries; AJAX; MVC; REST
Software Developer Html / .webgl Resume Examples & Samples
- Take a lead role and own a particular area of a project and codebase
- Actively participate in decision making and direction by making recommendations on improving product quality as well as group productivity
- Be responsible for code of significant size and complexity which may require a high degree of ingenuity or creativity
- Design, prototype, implement, test and troubleshoot product features according to market requirements and product specifications
- Produce clean, maintainable, well-documented code in adherence with internal standards
- Collaborate with other software architects and developers worldwide
- Participate in architecture / code reviews and eliminate implementation problems early in development cycle
- Work closely with QA teams in unit level testing and problem resolution
- Create low level software designs prior to coding. Write high level software designs and specifications for feature implementation. Document implications for other areas of the product
- Minimum of 5 years of relevant experience delivering professional software
- Strong experience developing HTML5 / Javascript Web applications
- Experience with C++ and 3D technologies such as WebGL or Game engines
- Good object-oriented skills are required as well as experience with handling large projects
- Must have excellent time, task, and resource organization skills and be willing to meet aggressive deadlines
- Must be able to work well with other programmers and existing codebases
- Ability to build productive internal/external working relationships
- Flexibility and ability to respond quickly to multiple priorities
- Familiarity with Agile software development process, SCRUM
- Familiarity with Revision Control Software such as GIT or Perforce
- Experience/knowledge of Service Oriented Architecture such as Node.js, ASP.NET or JVM stacks
- Familiarity with secure coding practices, OWASP
- Knowledge of the Autodesk family of software products, more specifically 3DSMax, Revit, AutoCAD, Inventor and FBX
Java & Html Software Engineer Resume Examples & Samples
- Developing software based on Java Technology Platform closely with Template Engines (Velocity)
- Testing and maintaining parts of software between Java and HTML/CSS
- Good knowledge of Java
- Good knowledge of HTML, CSS (including mobile versions)
- Basic knowledge of Linux/Unix-based operating systems
Lead Html / CSS Engineer Resume Examples & Samples
- Implement a style-guide driven Designer-Developer workflow strategy that works for all regions at Credit Suisse
- Implement new features into the platform
- Driving the development of the product
- Keep yourself up to date on HTML and CSS standards
- Advanced HTML and CSS
- Responsive web development practices
- SASS, LESS, Bootstrap, Foundation
- Style-guide driven best practices for web development
- CSS media-queries
- Chrome or similar web development tools
- Hybrid apps using Cordova
- Performance impacts and optimization
- JavaScript knowledge
- Understanding of Angular or other javascript MVC-like library
- Web security
- Experience building data and design driven prototypes and tools in Ruby, Python and HTML5/CSSS3/JavaScript
- Excellent communication, interpersonal, and organizational skills
- Experience building data and design, color theory, typography, composition and iconography
Front End Html / Web Developer Resume Examples & Samples
- 3+ years working with Java, Spring
- 5+ years working with HTML5/ExtJS/CSS
- 3+ years OO Design
Html Technical Lead / Web Developer Resume Examples & Samples
- Leading the GFS Neo HTML web development team and managing UI development projects
- Liaising with the business to break down functional requirements and ensuring quality solutions are delivered on time and to specification
- Setting the technical direction for the development team on any projects undertaken
- Performing a tier architect and advisory role for CFT and the wider GFS team, helping define strategic UI development patterns
- Acting as a scrum master for the UI team and working with other teams to manage change across multiple teams
- Continuous improvement of team effectiveness and productivity by displaying a strong and positive work ethic and a determination to succeed in a challenging environment
UI Developer Html Resume Examples & Samples
- Extensive experience designing and building Trading UI’s that are scalable and responsive especially under high update rates
- Advanced level knowledge of the Web 2.0 stack. HTML5, JavaScript, CSS
- Experience building applications with one or more JavaScript frameworks, Angular.js, Backbone.js, node.js, etc
- Additional knowledge of Native UI programming in .Net framework, C#, WPF
- Ability to contribute and work well in a team setting
Technical Lead Html / Mobile Solutions Resume Examples & Samples
- Assist the Software Developers and Software Engineers in the creation/modification and roll-out of development guidelines, tools and processes for Development across Global IT
- Split overall solution design into manageable technical work packages which can then become the basis for development by an external partner/development pool or resources
- When necessary, develop technical specifications for development work to be outsourced to an external partner
- Act as the technical person responsible for selected work packages of the project by steering the development activities of external partners/Software Engineers – through best practices, desired coding standards, etc
- Perform code review to establish conformance to standards and desired quality levels
- When necessary, perform coding and development to fulfill project goals
- Managing a team of in-house and external software developers & technical specialists to manage the complete life cycle of new development projects and enhancements
- Create / modify, document and roll-out technical guidelines, tools and processes for software Development across Global IT
- Day-to-day vendor relationship management that allows us to achieve high quality applications for a competitive price, through build of strong external development pools
- With senior supervision, lead the delivery common frameworks and tools for the application development team manner that will result in robust, reliable, and maintainable custom programs and interfaces
- Relationship management with the different CoEs to ensure project demand can be balanced with resource availability, enabling development services to be provided in a timely, high quality and cost efficient manner in order to meet agreed project timelines
- Project Management: Ensure project demand can be balanced with resource availability, enabling development services to be provided in a timely, high quality and cost-efficient manner in order to meet agreed project timelines
- Finance Planning: Tracking and monitoring of actual technical work package development costs and related external effort under senior guidance
- Communication: Use appropriate and effective methods of communication with the Development stakeholder community throughout the software development life cycle; coordination with other horizontal organizations to deliver a seamless overall software delivery experience to the different CoEs; generally under the guidance of Nearshore Head of Development
- Strong hands-on software development background
- Good experience managing IT teams up to 5-10 resources
- Excellent communication and interpersonal skills in different technical/professional levels
- Ability to multi-task in a flexible environment & patience to work under pressure
- Motivated and passionate dev who loves technology
- Ability to coach, guide, manage and develop a team
- Proven background with the following aspects
- Plain Javascript, HTML(5) and CSS (LESS)
- MVC & MVVM pattern libraries for Single Page Applications such as AngularJS, React, Backbone
- Popular JS libraries such as jquery, underscore
- NodeJS and its internal modules
- JS unit-testing and tools such as Karma, Mocha/Jasmine, mocking tools, etc
- Work with Grunt/Gulp for building and automate tasks
- Design patters for front-end architectures
- Yeoman or other generator tools
- GIT good practices
- Desirable markdown text formatting for documentation
- (Desirable) Mobile native development (Android, iOS, Windows Phone)
- 7+ years in IT assignments, strong background as application developer and system/solution architect, 3+ years in lead software development and application architecture
- (Desirable) 2+ years with direct people management responsibility (hiring, terminating, performance reviews, annual salary increases, employee career path development, etc.)
- Education: Engineering and/or MBA graduate
- Project Management:Ensure project demand can be balanced with resource availability, enabling development services to be provided in a timely, high quality and cost-efficient manner in order to meet agreed project timelines
- Finance Planning:Tracking and monitoring of actual technical work package development costs and related external effort under senior guidance
- Communication:Use appropriate and effective methods of communication with the Development stakeholder community throughout the software development life cycle; coordination with other horizontal organizations to deliver a seamless overall software delivery experience to the different CoEs; generally under the guidance of Nearshore Head of Development
C Vb.NET Html XML Web Crawling Resume Examples & Samples
- C#, vb.net SQL, Html, XML Javascript development
- Technology Migration of web crawler wrote in vb.net to newer technology
- Accessible City center location
- Strong knowledge of Vb.net HMTL, Javascript SQL
- Good knowledge of HTML XML JSON
- Experience with Web crawling
- Worked with Java, Ruby or Groovy
Web / Html Software Engineer Resume Examples & Samples
- HTML 5 / Javascript
- Strong team culture and knowledge sharing attributes
- React / Flux architecture
- Good HCI and usability skills
Html Application Developer Resume Examples & Samples
- 5+ years development experience in core Java 1.6 and above
- 5 years experience with J2EE & OO Design Patterns
- Exposure to Rules Engines, preferably Drools 5 and above
Motion Designer / Html Banner Developer Resume Examples & Samples
- Experience working with rich media vendors such as DoubleClick, Sizmek, and Flashtalking
- Timeline and code-based HTML animation using Adobe Animate, Google Web Designer, or JavaScript libraries such as GreenSock
- Prior experience animating in Flash
- Understanding of cross-browser compatibility
- Photoshop/Illustrator
- Experience with After Effects is not required but is considered a plus if you have that experience in addition to the above
Css, Html Designer Resume Examples & Samples
- Computer Engineering Degree, higher cycle in computer systems, or similar required
- Experience in similar position between 1-2 years
- Very good knowledge of English, Spanish and Office Package
- Available to live in La Coruña. Available to travel and to work on a full time basis
- Hard work capacity, flexible and experience in working in a team
- High knowledge in: HTML 5, CSS3, Responsive Design, Content Management, Photoshop
Html Lead Developer Resume Examples & Samples
- 5+ years development experience in HTML5
- 7+ years development experience in core Java 1.6 and above
- 7 years experience with J2EE & OO Design Patterns
- Proven problem solving and analytical skills
- Experience working on Technology projects dealing with remote development teams or external Vendors
Html / js Resume Examples & Samples
- Total relevant experience of 4-6 years meeting following criteria
- Should have hands-on experience using Object Oriented JS building applications
- Should have had good experience with frameworks like Angular / Bootstrap /JQuery / ExtJS / Ionic etc. Candidates with Angular JS experience of at least 1.5 years will be preferred
- Should have in-depth knowledge of the frameworks used
- Experience with Agile & TDD development
- Demonstrable ability to meet deadlines and deliver results
- Outstanding communication and interpersonal skills
Html / CSS Instructor Resume Examples & Samples
- Master's degree in a field related to the classes to be taught
- Zero to two years experience in instruction or formalized education process, preferably in a post-secondary or college institution
- Demonstrated time management and detail-oriented skills
- Computer based skills (i.e., software, analytical, and report writing skills )
- Ability to develop a professional rapport with diverse school/campus constituents
Html / KDB Developer Resume Examples & Samples
- UI technologies - HTML 5 (Ext.js/Angular JS/Typescript)
- Basic knowledge of Q/KDB+
- Working knowledge of UNIX/LINUX
- Strong understanding of Core Java
Html Development Engineer Resume Examples & Samples
- Design, code and implement applications using C#, JavaScript, HTML and MS SQL
- Design and maintain SharePoint sites
- Customize third party tools such as time tracking and project management
- Assist with establishing standard processes for TFS across all development and operational teams
- Train users and project administrators on tools and processes
- Regularly upgrade and patch third party tools
- Develop and maintain custom reports as required for all tools and processes
- Research new software development methodologies and technologies and analyze their application to current needs
- Demonstrate the ability to work in cross-functional teams focused on task completion
- Knowledge of information systems environments required
- Understanding of application development processes, languages and tools required
- Knowledge of C#, HTML, JavaScript and MS SQL required
- Proficiency with MS office suite of applications, including MS Project
- Knowledge of TFS and SharePoint desirable
- Knowledge of Financial Accounting and the financial industry desirable
- Strong organizational and problem-solving skills and time management
- Ability to communicate effectively with all levels of staff and management
Senior Html Engineer Resume Examples & Samples
- Provide technical leadership, and expert-level consultation for complex data analysis and delivery projects that integrate technologies to carry out desired functions
- Delivering technical build documentation for all projects completed
- Experience developing Rich Internet applications (RIAs) using HTML5, Tableau,JavaScript, PHP, Node.JS, Angular.JS, CSS3, Bootstrap and common frameworks and libraries
- Experience creating and maintaining complex data-driven applications using Oracle databases including using SOAP calls and manipulating data in XML
- Experience with XML, XSLT, Apache AXIS, REST, Web Services and related technologies
- Experience with integrating security in to applications and integrations
- Experience with Splunk , REST API , AWS ,API Economics related technologies
- Experience in systems analysis, modular design and creating APIs
- Application development skills and experience in integrating applications within an existing back-end systems and databases
- Proven ability to multi-task and deliver results within tight timeframes
- Proven ability to work independently with minimal supervision and as part of a team with direct responsibilities
- Ability juggle competing priorities and adapt to changes in project scope
- Ability to communicate and collaborate effectively with teammates
- Effective verbal and written communication skills when communicating at all levels of authority within the IT organization and cross-functionally with product teams
- Ability to communicate effectively with customers when presenting our internal solutions
- Strong algorithm, logic and math skills
- Experience in database design especially Oracle; including skills in triggers, loops, constants, variables and sequences
- Five plus years’ experience writing complex SQL queries and stored procedures for extracting various data items for display in web application
- Experience with version control systems (preferably with Perforce, GIT)
- Server administration experience, especially with Red Hat Enterprise Linux and Windows Server 2012
- Demonstrated ability to thrive in a high-intensity, fast-paced environment and provide workable solutions to complex business and technological problems
- Familiarity with Agile development methodology, including SCRUM and DevOps
- Familiarity with Oracle Administration
- Strong problem‐solving skills, with an ability to isolate complex
- Issues and communicate them effectively
- Thorough understanding of, and experience with UI and Web technologies
- Cross Browser compatibility issues
- Maintaining and Designing complex web architectures
- Proven ability to deliver complex, high‐quality modules on‐time
- Experience with unit testing of software modules prior to QA delivery to ensure high quality
- Experience working with Scrum teams
- Five plus years of web development and programming experience
Systems Engineer / Wsdl / Html Resume Examples & Samples
- System analysis and requirements decomposition
- Data Analytics, Big Data
- White paper development
- General web services / architecture experience
- WSDL (Web Services Description Language)
- Any experience in GUI development, embedded software, middleware, CORBA, Linux drivers, system management, and XML is a strong plus
- Ozone Web Framework (OWF)
- SOAP (Simple Object Access Protocol)
- Basic database/SQL knowledge
- High Performance Computing Technology
Html Email Coder Resume Examples & Samples
- HTML coding of responsive emails
- Take design mockups through final production
- Perform quality control tests on emails
- Enter, manage and prepare emails for tracking and segmentation in client’s marketing automation system
Html Media Developer Resume Examples & Samples
- Maintain & build new innovative features on the HTML5 Media Player
- Manage technical integration with third party services
- Work closely with backend and client teams to create a seamless, high performing media experience
- Take a pro-active approach in developing innovative features to create a media player at the forefront of media technology
- Strong understanding of javascript and HTML DOM manipulation
- Good understanding of Asynchronous and Ajax loading
- Good understanding of cross browser compatibility especially on media elements
- Familiar with React and Redux and similar framework e.g. vue.js
- Familiar with Browserify, Babel and ES6
- Familiar with node.js for understanding build tools
Rest Html Resume Examples & Samples
- Bachelor’s degree in a Computer Science, Mathematics or Scientific discipline from a top university
- Experience of C# .Net server side development covering
- Development in a scripting language such as Python
Html TV Engineer Resume Examples & Samples
- Technical experience working on a consumer-facing product
- A deep understanding of JavaScript, HTML5, CSS, and SASS
- Capable of writing beautiful JavaScript code independently of any framework or 3rd party library
- Keen eye for design and pixel-perfect implementation of design into code
- Experience with version control (we use Github) and bug tracking (we use Jira)
- Driven, curious, self-motivated, excellent communicator and collaborator
- BS or MS in Computer Science or related field, or comparable experience
Technical Lead With Strong Java / Html Skills Resume Examples & Samples
- Work on multiple projects and be part of core development team
- Work on both the backend and front end components
- At least 10 years progressive experience in java based enterprise portal/ application development and design; experience in the publication / retail industry preferred. 3-5 years of leading technology teams in delivering new projects, enhancements and maintenance activities
- Strong software development / process skills
- Strong Core Java (Concurrent API, JDBC API, Collections API) Javascript, Angular JS/ReactJS, Node JS etc
- Hibernate / Spring / J2EE
- Database (Oracle/Sybase)
- UNIX/Linux Environment & Toolset
- Web Services /SOA
- Content Management
Html & C / WPF Developer Resume Examples & Samples
- You will be a technically proficient and enthusiastic developer focused on C#/WPF/HTML5 User Interfaces with a desire to work on the full stack in order to help engineer new and existing components
- You will demonstrate a capability to improving the overall system stability and performance
- Your role will require you to handle both tactical and strategic initiatives to aggressive deadlines and work within a globally distributed team
- The ideal candidate is a hands-on developer who can quickly get accustomed to our frameworks. They should be interested in learning more about the business, and proactive in learning about the overall application outside their direct responsibilities
- 3+ years of experience developing Enterprise Multi-tier Desktop and Responsive Multi-Threaded User Interfaces
- In-depth experience and knowledge of C#.NET WPF Desktop Development
- In-depth experience and knowledge of MVVM and MVC Paradigms
- Knowledge of PRISM, Unity, CAB, MEF and Dependency Injection
- Unit testing skills (NUnit / RhinoMocks / Moq / SpecFlow or equivalent)
- Business and Test-Driven development experience
- Strong communication skills with proven ability to deliver high-quality software working in multi-person teams
- Ability to work on multiple projects and manage competing priorities simultaneously
- Experience developing UI controls using 3rd party controls (e.g. Infragistics)
- Knowledge of Web UI Technology Stacks; HTML 5, Angular, Bootstrap, TypeScript, CSS3, JUnit / Jasmine or equivalent
- Understanding of Scrum and Agile development practices
- Experience of any distributed messaging technology (Gemfire/Tibco)
- Financial experience, especially Repo, Stock Loan or Collateral Management experience/knowledge
- Performing tuning and Debugging skills
- Exposure to Java
Html Prototyping / Global Design Internship Resume Examples & Samples
- Create HTML prototypes to show case our latest design
- Gain deep expertise in the process of user-centered design in a software company
- Focus on mobile and consumer grade applications that make enterprise processes lighter and easier
- University student or graduate in Computer Science, IT, Business Informatics or similar
- Fluent English, native Bulgarian
- Advanced skills in web technologies: JavaScript, HTML5, CSS3, etc
- Experience in creating visual appealing products (e.g. websites or mobile apps)
- Knowledge and understanding of software development
Bayer Html Content Management System Senior Consultant Resume Examples & Samples
- Experience with Episerver 7.0 +
- Advanced HTML and CSS skills
- SQL/MySQL experience
- Must be able to communicate effectively, using both written and verbal means
- Must be able to comprehend requirements documents as related to business and functional needs and plan coding efforts accordingly
- Ability to lead and mentor more junior development resources
- Template development and implementation within any of the following Content Management Systems (CMS)
Temporary Html Specialist Resume Examples & Samples
- Assist with front-end development of supporting digital marketing assets as needed
- Develop an understanding of how to integrate 3rd party APIs
- Understand and adhere to federal, state and local e-mail compliance laws, regulations and standards, as well as Company best practices
- Excellent critical thinker with creative solutions to solve challenges and meet business requirements
Html Senior Resume Examples & Samples
- Perform research activities which include interfacing frequently with teammates and also with customers
- Perform software development activities as part of a highly innovative research and development team
- Develop and maintain software programs while following defined agile SDLC procedures which includes writing design specifications
- Review and assist Software Test in development of test plans
- Interface with Software Test, Customer Support, Project and Product Management
- BS in Computer Science or related field. MS a plus
- Minimum of 5 years professional development experience with focus on front-end technologies
- Working experience of building complex enterprise applications with HTML5 related technologies e.g. AngularJS, RequireJS, Bootstrap, Google Closure, HighCharts, Kendo UI
- Excellent working knowledge of XML and Web Services, RESTful Services, Web API technologies
- Excellent coding skills in C# and in JavaScript and experience with web libraries
- Working knowledge of Service Oriented Architecture including Micro Services
- Good working experience with relational databases such as Microsoft SQL Server and Oracle
- Working experience with business intelligence technologies is advantageous
- Proven experience creating object-oriented software designs
- Capable of defining functional and non-functional requirements related to product features
- Good working knowledge of Windows development platform – Active Directory, IIS, Security
Html / Email Programmer Resume Examples & Samples
- Oversees daily execution of email campaigns, HTML coding, delivery to ESP, testing, and deployment via email service provider
- Assists in loyalty personalization efforts including tagging of emails, targeting strategies, website synergies with campaigns and coordination across groups
- Evaluates accessibility and rendering of emails on various email clients, browsers, mobile devices and codes templates appropriately
- Stays organized to ensure all emails and links are named properly in the production tracking system, and all partner ads are tracked correctly
- Execute A/B testing plans to help optimize opens, clicks, and conversions
- Conduct routine research to understand the market and our competitors as it relates to new technology and best practices (email, direct mail, web, SMS)
- Proficient in Dreamweaver, EXCEL, MS Office, Photoshop and other development tools
- Advanced knowledge of/experience with HTML, Flash, JavaScript, Adobe Suite, and CSS
- Knowledge of social platform customization and development (Facebook, Twitter, YouTube, etc.)
- Ability to juggle multiple projects and hit deadlines
Lead Front End UI Developer With Strong Html & Jee Experience Resume Examples & Samples
- Responsible for architecting and defining the presentation layer framework to solve complex designs that reflect the creative and art direction provided
- Creation of all coded Presentation Layer deliverables. Establish presentation layer requirements
- Developing server side components / services that interact with presentation layer
- May need to rapidly produce interim deliverables (such as style guide components, technical specifications, browser and market analysis, hi-fidelity prototypes as proofs of concept, etc.) in addition to the final live site or application
- Manage a team of Front-End UI Developer
- Strong academic record, ideally with a Bachelors or Masters degree in Computer Science, Information Science or related technical or quantitative discipline
- Experience architecting and designing high performance web application
- At least 10+ years experience hand-coding HTML, D/XHTML, JavaScript, CSS 2 & 3, JSP
- At least 7+ years experience using J2EE to develop dynamic web applications
- Experience with JSON, usages of JavaScript statements such as switch, case, throw, closures, and working knowledge of WebKit
- Experience with Mobile apps, including iOS and Androids a plus
- User Interface Design, Information Architecture, graphic design experience a plus
- Understanding of good design principles and ability to adhere to complex design
- Demonstrable success in improving the user experience for a web application
- Extensive hand-coding expertise in HTML 4 & 5, D/XHTML, J2EE, JavaScript, CSS 2 & 3, jQuery, Web components, ReactJS
- Expert level of hand-coding experience in Core JavaScript and JSON
- Experience working in Agile development environment, scrums meeting, and rapid prototyping
- Actually enjoy working with others, which is vital in a collaborative environment that balances knowledge sharing with blocks of focused, uninterrupted production time. You want to work with a team face-to-face and provide guidance and manage other UI developers located overseas
- Relish tackling new challenges, paying attention to details, and, ultimately, growing professionally
- Participation in the greater Presentation Layer Community and the company as Presentation Layer knowledge leader
UX / Html Resume Examples & Samples
- Convert Visual Design and Wireframes received from User Experience team into functional brand complaint templates
- Highly skilled at front-end engineering using Object-Oriented JavaScript, various JavaScript libraries and micro frameworks (jQuery, Angular, Prototype), HTML and CSS
- Follow best practices and standards for cross-browser compatibility
- Conduct accessibility audit of web applications and native apps against WCAG 2.0, Section 508, American with Disabilities Act and other recognized accessibility standards
- Should be able to understand and work closely with the entire web/mobile application development life cycle - design, build, deploy, test, release and support
- Researching technology and design trends visual design
- Proficient understanding of code versioning tools, such as {{Git / Mercurial / SVN}}
- Excellent problem-solving skills. Excellent interpersonal skills and the ability to build good working relationships
CRM / Html Coder Resume Examples & Samples
- At least 3 years of experience coding emails, including knowledge of responsive design for mobile
- Some experience scripting web pages or email templates
- Mobile Optimization and Personalization experience
- Some prior localization experience is a bonus, but interest in this area is sufficient
- Experience working with or for an ESP
- Some travel-related experience would be a bonus
- Fluency in English; another European language preferred
- University degree (or equivalent) required
- Familiarity and knowledge of email marketing, including deliverability and rendering best practices
Java & Html Wizards Resume Examples & Samples
- Creating, maintaining, debugging and optimizing javascript, HTML and CSS
- Creating optimized HTML, CSS and javascript with breakpoints that work well on mobile browsers
- Working closely with UX and UI designers to help them understand the constraints of single page applications so that they produce usable designs
- A university degree in arts, design, engineering, science, math or computer science is highly desirable but not essential
- Experience in javascript, CSS, and HTML and in optimizing for fast rendering
- 5+ years experience in building web pages with javascript frameworks is highly desirable, but not essential
- Demonstrated ability to create single page applications, either through prior experience, school projects or special websites you have built to showcase your skills
- You truly love to code and build web pages as evidenced by prior projects and experience
Html / Email Developer Resume Examples & Samples
- Programming of all forms of marketing emails and landing page-communications. The workload will be comprised of recurring communications and one-off email and landing page programs
- Hand code emails using email coding best practices and techniques such as responsive design. They will ensure code is rendering correctly across all email clients and will test and troubleshoot code as needed
- Work directly in our Marketing Automation platform (Eloqua) as well as developing landing pages using our content management system (Adobe AEM)
- Work with internal and external visual designers, copywriters, marketing managers, and marketing operations managers to bring the email and landing pages to life
- Expert in hand-coding HTML and inline CSS, Javascript a plus
- Design experience (layout and typography)
- Code full-functioning HTML templates to spec from Photoshop files
- Knowledge of methods and best practices to employ in order to get emails to render consistently across all email clients
- A strong sense of web design and user experience fundamentals
- Proficient in Photoshop
- Experience preferred in Marketing Automation Planform and/or using content management systems such as Adobe CQ5
- Experience working in large matrix organization
- Able to work in a fast pace, ever-changing environment
- Ability to multi-task, juggle multiple projects, and prioritize work
- Process oriented
- 3+ years in email coding
Email & Html Front End Developer Resume Examples & Samples
- Load HTML assets in in-house email deployment platform
- Set up and test all campaigns
- Apply dynamic content rules
- QAs all versions of email campaigns
- Ensures successful deployment and delivery of campaigns
- Organizes the in-house deployment tool by setting up template library, defining campaign organization with it
- Some coding required to assist coders and production team
- 2-4 years’ experience in email marketing as a developer
- Experience working at/with a major ESP a must (Exact Target, Responsys, etc)
- Strong technical skills including HTML
- Understanding of Web development tools / technologies such as CSS, Photoshop, Dreamweaver, and Javascript
- Superior attention to detail and great communication skills
- Cool under pressure and undaunted by large volume of work. Ability to prioritize a must
Gicb Html / Java Developer Resume Examples & Samples
- Work with the developer team to ensure they understand, and deliver, business requirements
- Sharing of knowledge with other members of the team
- Provide a high level of user experience through an innovative and intuitive user interface
- Deep expertise and hands on experience with Web Applications and programming languages such as Javscript, HTML, CSS
- The position requires constant communication with JPM FTE leads
- Knowledge in security vulnerability and ensuring the code is clean from security vulnerabilities
- Technologies: JavaEE; AdobeFlex (preference); Maven; Spring; UNIX
- Experience of working in financial services with knowledge of Equity and Debt cash products and lifecycle
- Agile or other development techniques, gained in a Java development environment
- Technologies: Core JavaScript, HTML/5, CSS, CSS3, cross-browser compatibility, Web User Interface Design (UI), Security Principles, Object-Oriented Design, Services (REST/SOAP)
Html Campaign Specialist Resume Examples & Samples
- Build, schedule, launch and monitor automated and ad hoc email / push campaigns to continuously improve user conversion, retention, and re-activation as well as partner / supply quality for TripAdvisor Attractions & Viator
- Translate business goals into accurate production requirements, including but not limited to: specifying required data, building accurate segmentation & targeting logic, building dynamic content modules
- Build SQL queries and/or manipulate .csv/Excel files in order to create user segments and appropriate send lists based on established campaign goals
- Design and build variable, dynamic content to deliver an engaging user experience
- Design and build automations as appropriate to automate lifecycle campaigns
- Build A/B tests, and data reporting
- QA: Ensure that all messaging and creative render flawlessly across major platforms/browsers
- Monitor and ensure inbox deliverability quality
- Operate as a subject matter expert on all systems related to email and mobile push to drive smooth execution and optimization
Google Analytics Implementation Engineer With Html Resume Examples & Samples
- Must have hands-on web development experience leveraging, HTML, CSS, Java Applets & PHP
- Must have experience implementing Google Analytics page / action tags
- Must have experience configuring and utilizing Google Tag Manager
- Additional analytics experience; Site Catalyst Page Tagging and Report configuration experience (desirable) Netinsight, WebTrends, Etc. (a plus)
- Extensive hands on coding experience as related to page tag development and placement
- Experience working with and implementing tags for google Analytics, SiteCatalyst & WebTrends Reporting Applications
- Experience working with and implementing tags for use within Adobe SiteCatalyst Reports & Analytics tools
- Design and develop various reports, applications, code syntax and utilities that can be leveraged across multiple business units
- Practical understanding of web standards, protocols and development libraries
- Experience with tagging high-function web components (videos, carousels, virtual events, lead generation forms, flash, campaign components, multi-state pages, etc.)
- Experience developing tagging for Desktop and Mobile websites
- Knowledge and applied experience with digital marketing strategy and analytics, including site, social media, SEM, SEO, and display advertising
- Ability to program solutions that are scalable, standardized and flexible
- Google / Adobe Analytics certification a plus
- Perform maintenance on existing reports and provide resolution as enhancement or repairs
- Knowledge or understanding with hands on coding / integration, APIs, etc. associated with social channels (e.g. YouTube, Facebook, etc.)
- Knowledge or understanding of Visual Basic, or SQL experience for report automation
- Bachelor?s degree in computer science, equivalent field, or equivalent experience
- 5+ years of creating user facing experiences on production sites
- 6+ years of experience with client side languages (e.g., HTML5, CSS3, JavaScript)
- Good experience with client side frameworks / libraries (e.g., Angular, EXTJs and Bootstrap)
- Superior verbal/written communication skills
- Familiarity with revision control systems, Perforce/Git /CVS
- Any experience with build tools like Grunt
- Any experience working with linux command line environment
Html Web Development Specialist Resume Examples & Samples
- Create technicalandgraphical Web-designs, mockups and understand users needs
- Be responsible for the development ofHTML5/SAPUI5 and optionaly Gateway Services applications
- Ensure Go-live support and bug fixing for stabilization
- Provide developer briefing on Infineon SAP systems, interface landscapes and SAP Framework
- Provide trainings on SAPUI5/HTML5 development
- Working oninternal and externalproposed technical designs, specifications and effort estimations
Full Stack Applications Developer Html Resume Examples & Samples
- Full-stack developer (this is primarily a programming role) in client facing web applications, responsible for the end to end delivery of the stream
- Work with business stakeholders, other technology teams to deliver solution, in-line with the strategic end-state and overarching business requirements
- Familiarity & adherence to SDLC
- Working closely with both local as well as global teams across multiple areas
Html Email Developer Resume Examples & Samples
- Assist prepare html emails using the company's existing templates
- Customize / adapt templates based on the requirements of a particular email content
- Keep emails in line with the company's branding guidelines and email practices
- Generate tests for email drafts to ensure quality and consistency across various email clients
- Produce mailing lists based on the specifications of the stakeholders
- Build email campaign tracking and automation items as required (custom redirect URLs, drip programs, landing pages etc.)
- Distribute emails through mass mailing tool and monitor / communicate delivery statistics
- College degree, marketing certifications, graphic design degree, proof of html skills
- Ideally 1-3 years working experience as a graphic designer, html programmer, working on digital projects
- Solid knowledge of html coding (html email preferred) including table structures, CSS and inline styling
- Experience in graphic design for online surfaces
- Experience with html development tools ( e.g. Adobe Dreamweaver) and graphics editors (Adobe Photoshop, Illustrator)
- Knowledge of Microsoft Excel, Word, Outlook and html
- Knowledge of SalesForce and Pardot or any similar CRM system or mass mailing tool is a plus
- Meticulous with great attention to detail
- Ability to multitask and work in a demanding global environment
- Strong verbal and written communication skills, including fluent English
- Comfort in dealing with senior stakeholders
- Assist Prepare html emails using the company's existing templates
- Customize/adapt templates based on the requirements of a particular email content
- Distribute emails through mass mailing tool and monitor/communicate delivery statistics
- KKnowledge of Microsoft Excel, Word, Outlook and html
- Knowledge of SalesForce and Pardot, or any similar CRM system or mass mailing tool is a plus
Html Client Intelligence Resume Examples & Samples
- Experience in HTML5 and RDBMS technologies
- Experience in Java and Javascript frameworks
- Exposure to NLP / NLG solutions
- Ability to lead vendor integrations / solutions as needed and work independently
- Familiar with at least Fixed Income line-of-business (Rates, Credit, SPG, FX, etc.)
- Familiar with electronic product development that would include client facing e-trading and/or e-content delivery
- Understanding of Sales workflows from pre-trade, to trade, to post-trade and tools/applications that Sales leverage during the daily workflow (including vendor platforms and solutions)
- Execution oriented mindset and will be accountable for delivering on front-office programs. Accountable for results, interaction with business heads and leaders within technology to partner and deliver successfully
- Commercial mindset with excellent communication skills. Ability to synthesize information and present it back in a thoughtful and coherent way
Temporary Html Expert Resume Examples & Samples
- Expert knowledge of HTML Coding
- SharePoint experience or similar experience managing an Intranet site (preferred)
- Expert knowledge of Microsoft Excel, Word, PowerPoint, Outlook
- Knowledge of SalesForce and Pardot (or similar CRM and marketing automation tools)
- Excellent verbal and written communication skills, including fluent English
- Willingness and ability to take the initiative
- University degree or working towards a degree in Finance, Marketing or related discipline
- 1-3 years' experience in HTML coding
AVP, Java, Html. Senior Developer Resume Examples & Samples
- Solves / works complex problems / projects through in-depth evaluation of business processes, system processes and industry standards; performs root cause analyses
- 8+ Years of project experience as a full stack Software developer
- Excellent knowledge of Web technologies including HTML5, Javascript/JQuery. Good knowledge of Angular/Reactjs framework
- MS (in computers, information technology or engineering)
- Knowlegde of Nodejs and Github libraries
- Design patterns/Functional Programming paradigm
- Unit testing frameworks and test driven development methodology
Html / Java Script Application Developer Resume Examples & Samples
- Management and/or any other Leadership including mentoring
- Be passionate about web technology with a keen interest in working on latest technology offerings
- Be a practitioner of Clean Code
Html, CSS Front End Developer Resume Examples & Samples
- Company thought leader
- Functional SME
- Broad business approach
- Resource to senior leadership
- 8+ years of professional experience in IT
- 5+ years of high proficiency with front end development - HTML/CSS/ client side JavaScript frameworks (preferably Angular)
- Demonstrates active pursuit of optimizing CI/CD process and tools, testing frameworks and practices (preferably GitHub, Jenkins, Mocha/Karma, etc)
- Bachelor's or Master's degree in technical or business discipline or equivalent experience
- Familiar with Design Thinking, Behavior and Test-Driven Development
- Familiarity with test-and-learn approaches using web and customer analytics data
Senior UI Developer Html Resume Examples & Samples
- Designing and developing the flagship “Trader Desktop” platform
- Troubleshooting challenging performance and scalability issues
- Liaising with the global business, support, and development teams
- Assisting in third line support during core trading hours
- 4+ years of experience in building responsive Web user interfaces
- Experience building single page applications using HTML 5, Angular 2.0+, TypeScript, CSS3, and third-party JavaScript framework libraries
- Strong Objected Oriented programming experience using C# and NET 4.0+
- Experience with tools such as Visual Studio Code, npm, Fiddler, Selenium Web Driver etc
- Experience with consuming JSON/XML based data from REST services
- Experience with modern software development practices such as Agile development, test-driven development, and continuous delivery as it pertains to enterprise web applications
Digital Marketing Html Producer Resume Examples & Samples
- Build, QA, and launch effective email communications for marketing, content, and fundraising campaigns. Includes running a/b tests to optimize performance
- Leverage your solid understanding of marketing automation tools in building out e-mail target segments, as well as building simple campaigns based on existing marketing plans
- Work with designers to ensure our brand experience is consistent across templates
- Build responsive HTML email templates and optimize for rendering across clients and devices
- Provide detailed reporting on email performance and deliverability
- Stay up-to-date with trends and best practices in email marketing
- Strong working knowledge of HTML coding for email design
- Familiarity with HTML and cross device/client/browser rendering as well as cross-platform email techniques for major email clients such as Gmail, Outlook, Yahoo, and Apple Mail, etc
- Strong interpersonal communication skills and the ability to collaborate with cross functional teams in a fast-pace environment
Reactjs / Html Web Developer Resume Examples & Samples
- Experience with HTML5, Advanced JavaScript, ReactJS/Redux, AngularJS 2+, MVC design, SSE or Websocket, OpenFin, JavaScript based debugging
- Web based real-time grids with large dataset (examples – ag-grid, hypergrid etc)
- Working knowledge of Server side development with Java 8 or C#
- Knowledge of DBMS, Cassandra and relational database and SQL (Oracle/Sybase)
- Mid to Senior web developer with 8-10 years’ experience
- Uses ExactTarget Ampscript, scripting language, to build dynamic content into HTML
- Assists in additional email deployment related tasks
- 2-3 years experience building, scheduling, and testing email campaign
Java / Html Senior Developer Resume Examples & Samples
- Performs more comprehensive analysis and design for program changes to gain and to transfer knowledge of application changes. Reviews and provides input to requirements documents. Writes design documents (e.g. SRS, SDD)
- Completes more complex program changes to translate specifications and / or requirements into code
- Applies application specific technical skills to independently produce deliverables (i.e. specifications, program changes, unit test scripts, documentation, etc.)
- Recognizes code, process, and / or standard inefficiencies and makes suggestions for improvement, if applicable
- Provides documentation to support program changes
- Responds to questions, researches and resolves issues to provide technical support for production applications
- Under management review, conducts one-on-one meetings with team members and writes and administers team member project performance reviews to facilitate the project and to provide feedback to the manager to aid in the professional development of the team member
Java / Html Software Engineer Resume Examples & Samples
- Bachelor's Degree in an engineering or related technical field with 2+ years of experience. (0 years with an MS Degree)
- Knowledge of HTML5
- BS and 4 – 8 years of prior relevant experience or Masters with 2 – 6 years of prior relevant experience or Masters
- DoD experience
Html Coder Technical Lead Resume Examples & Samples
- Proficiency and advanced knowledge of ExactTarget’s Ampscript language
- Experience coding emails, including knowledge of responsive coding for mobile
- Prior experience creating and editing emails for delivery by a product such as ExactTarget, preferably for an online travel business
- Proficient knowledge of a high-performance text and HTML editor, as well as ExactTarget
- Comfortable working directly with HTML email templates using a text-based tool such as Eclipse, BBEdit, or Emacs
- Comfortable creating SQL queries
- Experience testing emails in Litmus, Email Acid, or other comparable email testing platform
- Experience with bash scripting language
- Experience editing, mentoring and critiquing colleagues’ code
- Experience working with designers to guide towards efficient email coding designs
- Ability to code in or ability to learn quickly object-oriented computer languages C, python, and particularly Java
- Advanced user of Microsoft Excel
- Familiarity with character encoding and use of special characters
- Some prior localisation experience is a bonus, but interest in this area is sufficient
- Experience with Macintosh computers
- Fluent written and spoken English with another European language preferred
R&A Credit Risk-html / C Developer Resume Examples & Samples
- The hiring team are responsible for building the strategic R&A Workflow orchestration framework (Wolf) used by the risk and pricing platforms across R&A systems
- The successful candidate will be a technical lead within the Wolf core team, leading a regional Wolf core team based in Prague
- The candidate will continue to contribute to all parts of the development process, participating in technical designs and user story analysis
- This is an exciting opportunity to participate in development of highly scalable and performant distributed workflow engine and application container framework used in a range of risk sub-systems contained within R&A Beowulf risk generation platform
Deployment Specialist / Html Designer Resume Examples & Samples
- Collaborate with Salesforce Marketing Cloud Program Leads, Technical Producers and Design Consultants to manage, create and deploy campaigns on behalf of customers
- Manage the customer's email campaign calendar to ensure that regularly-scheduled sends are completed in a timely fashion, and that unscheduled sends are executed in accordance with pre-agreed client deadlines
- Upon receipt of customer-approved final creative assets
- Prepare Photoshop files as required, slicing/resizing images
- Manage customer assets
- Build emails using Salesforce Marketing Cloud templates
- Create HTML paste emails using HTML and inline CSS
- Perform campaign-specific quality assurance testing to validate functional and rendering performance
- Manage customer revision and approval process through the deployment of test sends
- Manage subscriber data, import and segmentation using a combination of tools and database queries
- Schedule deployment in application and provide scheduling completion communication to customer
- Monitor the campaign post-deployment to validate completion
Html Programmer Resume Examples & Samples
- Uses HTML to create and maintain Health Plan and company built letter templates in the Access Express system
- Performs as a backup resource for the Company’s intranet and internet applications
- Develops and fosters a customer satisfaction focused, service mentality within department and communicates a balanced view of Information Systems importance in relation to other departments and business functions
- May work both independently and as part of a project team to provide support of all in-house developed add on code that is created to support our vendor supplied packaged software applications
- Knowledge and experience with system development methodology; with the ability to tie these into the use of department standards and policies and procedures
- Knowledgeable and conversant in latest trends and practices in information technology, and its culture and role in the healthcare industry and work to keep those skills up to date
- Responsible for communication of issues to department management in a timely fashion as dictated by the severity of the issue
- Bachelor’s degree, CIS or Computer Science
- Knowledge, experience and understanding of IS operations and support experience encompassing multiple aspects of IS operational activities
- 1-2 years’ experience developing with HTML and ASP
- Proficient in MS Office applications
- Understanding of security fundamentals
Software Engineer eFX / Java / Html / UI Resume Examples & Samples
- Delivery of new functionality as well as support of the existing systems using industry best practises to deliver business value
- Discussion of requirements, design and testing issues with the business and financial engineering team
- Excellent JavaScript skills and experience of JavaScript frameworks such as Angular
- Strong HTML5 and CSS
- Experienced in designing and building RESTful APIs in Java
- Experienced in delivering HTML5 applications to heterogeneous devices
- Familiarity with eFX systems in general and FX products
- UI/UX design skills, prototyping, wireframing
Related Job Titles
< BACK TO COMPONENTS
Create a Resume Builder with HTML, CSS, and JavaScript (Source Code)

By Faraz - September 07, 2023
Create your resume builder using HTML, CSS, and JavaScript with this detailed guide. Complete with source code and step-by-step instructions.

Table of Contents
- Project Introduction
- JavaScript Code
In today's digital age, having a well-crafted resume is essential for securing that dream job. However, the process of creating and formatting a professional resume can be a daunting task. This is where a custom resume builder comes to the rescue. Imagine having the ability to design and generate your CV with just a few clicks, all within the confines of your web browser.
In this comprehensive guide, we will walk you through creating your very own resume builder using the dynamic trio of web development: HTML, CSS, and JavaScript. Whether you're an aspiring web developer looking to enhance your skills or someone who wants to simplify the resume-making process, this step-by-step tutorial is designed for you.
We'll provide you with the knowledge to construct a resume builder from the ground up and offer you the complete source code for your reference. With this, you'll have the power to customize and tailor your resume builder to meet your unique requirements.
So, let's embark on this exciting web development journey and resume crafting. By the end of this guide, you'll be equipped with the skills to create a personalized resume builder that can help you, and others, put your best professional foot forward. Let's get started!
Source Code
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our resume builder.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
Let's break down the code step by step:
1. <!DOCTYPE html> : This declaration at the very beginning of the HTML document specifies the document type and version being used, which is HTML5 in this case.
2. <html> : The root element that contains the entire HTML document.
3. <head> : This section contains metadata about the document and information for browsers. Inside the <head> element, you have:
- <meta charset="utf-8"> : Specifies the character encoding for the document as UTF-8, which is a widely used character encoding for handling various character sets.
- <meta http-equiv="X-UA-Compatible" content="IE=edge"> : Suggests to Internet Explorer to use the latest rendering engine available.
- <title> Resume/CV Builder </title> : Sets the title of the web page to "Resume/CV Builder," which appears in the browser's title bar or tab.
- <meta name="description" content=""> : Provides a brief description of the page content. The content attribute is empty in this case, but it can be filled with an actual description.
- <meta name="viewport" content="width=device-width, initial-scale=1"> : Defines the viewport settings for responsive web design. It ensures that the webpage adapts to the width of the device's screen.
- <link> : These <link> elements are used to include external CSS stylesheets. One links to the Bootstrap CSS framework, and the other links to a custom stylesheet named "styles.css."
4. <body> : The main content of the web page is placed within the <body> element. It contains various elements, including buttons, forms, and sections for building a resume.
- <div class="nav"> : This <div> represents a navigation bar at the top of the page. It contains buttons for actions like downloading, saving, and returning to the home page.
- <div class="resume" id="resume"> : This <div> represents the main content area for building a resume. Inside it, there's a <section> element with the id "print," which presumably contains the resume content.
- Within the "resume" section, there are various sub-sections and elements for entering and displaying information related to a person's resume. These include name, contact details, skills, languages, achievements, interests, profile, education, and a customizable "new section."
5. <script> : These <script> elements are used to include JavaScript files for interactivity. One script includes jQuery, a popular JavaScript library. The second script includes html2pdf.js, a library for generating PDFs from HTML content. The third script includes a custom JavaScript file named "script.js," which contains functions and logic for handling user interactions and resume generation.
This is the basic structure of our resume builder using HTML, and now we can move on to styling it using CSS.

Step 2 (CSS Code):
Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS.
Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder.
Let's break down what each part of the code does:
1. @import statements :
- These statements import external CSS stylesheets from Google Fonts. They load the "Raleway" and "Barlow" fonts with specific font weights and display options.
2. * selector :
- This selector applies styles to all elements on the page.
- It sets margin and padding to 0%, font weight to 500, and font size to 14px for all elements.
3. body selector :
- This selector styles the <body> element.
- It sets the background to a linear gradient, centers content both vertically and horizontally using display: grid and place-items: center, and changes the font weight to 450 and opacity to 1.
4. .none and .resume selectors :
- These selectors are used to style elements with the class .none and .resume, respectively.
- .none sets the display property to none, effectively hiding elements with this class.
- .resume styles elements with a specific width and adds a box shadow.
5. #print selector :
- This selector styles an element with the ID print.
- It sets a white background, padding, and a fixed height.
6. .head, .main, .contacts, and .line selectors :
- These selectors style different sections of the page's header.
- .head and its children define a grid layout for the header.
- .main styles the main section of the header with different fonts and styles for the name and post.
- .contacts aligns and styles the contact information.
- .line adds a horizontal line with a gray background.
7. .mainbody, .border, .title, .skill, .button, .language, .edublock, and .education-head selectors :
- These selectors style various elements within the main body of the page.
- .mainbody defines a grid layout for the main content area.
- .border creates a vertical line with a gray background.
- .title styles section titles with a green-yellow bottom border.
- .skill, .button, .language, and .edublock style different content sections.
- .education-head styles the headings within the education section.
8. .navbtn and .input-checkbox selectors :
- These selectors style navigation buttons and input checkboxes.
- .navbtn creates circular buttons with a border and shadow and adjusts their positioning.
- .input-checkbox adds some margin to checkboxes.
This will give our resume builder an upgraded presentation. Create a CSS file with the name of styles.css and paste the given codes into your CSS file. Remember that you must create a file with the .css extension.
Step 3 (JavaScript Code):
Finally, we need to create a function in JavaScript.
Let's break down the code section by section to understand its functionality:
1. printpdf Function :
- This function is responsible for generating a PDF document from the content of a resume section.
- It first retrieves the resume content using document.getElementById("resume") .
- It hides all the buttons and input checkboxes in the "print" section by adding a CSS class called "none" to them.
- Then, it removes the "none" class from the buttons and input checkboxes to make them visible again.
- It defines PDF generation options using the pdfOptions object.
- Finally, it uses the html2pdf library to convert the resume content to a PDF document with the specified options.
2. addedu, remedu, addskill, remskill, addLang, remLang, addAch, remAch, addInt, remInt, addsec, remsec Functions :
- These functions are responsible for adding and removing various sections (education, skills, languages, achievements, interests, and new sections) to and from the resume.
- Each function creates a new HTML element representing a section and appends it to the appropriate container (e.g., "education," "skills," etc.).
- Input checkboxes are added to each section to allow users to select sections for deletion.
- The rem... functions handle the removal of selected sections and provide feedback to the user through alerts if no sections are selected or if there are no sections to delete.
- The saveresume function updates the value of a hidden input field (info) with the current content of the "print" section. This is used to save the resume content on the server or perform other operations.
3. maxNewSection Variable :
- This variable is used to keep track of the number of "NEW SECTION" elements added. It is initialized to 1 and incremented when a new section is added. There is a limit of 2 "NEW SECTION" elements that can be added.
Create a JavaScript file with the name script.js and paste the given codes into your JavaScript file and make sure it's linked properly to your HTML document so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
Final Output:
See the Pen Untitled by Faraz ( @codewithfaraz ) on CodePen .

Conclusion:
Congratulations, you've reached the final step of creating a resume builder from scratch using HTML, CSS, and JavaScript. We hope this comprehensive guide has equipped you with the technical know-how and ignited your creativity in web development.
In this guide, we've covered the importance of a well-structured resume and introduced you to the concept of a resume builder. You've learned how to set up your development environment, create the HTML structure, style it with CSS, and add interactivity using JavaScript. We've discussed the critical aspects of testing and debugging and provided you with a thorough overview of the complete source code.
Now, armed with your newfound knowledge and the source code at your disposal, you can craft a resume builder that suits your unique needs or even launch your own web-based CV generator for others to benefit from.
But remember, web development is an ever-evolving field. This project is just the beginning of your journey. There are endless possibilities to explore, from enhancing the user interface to integrating advanced features like real-time preview and export options.
As you continue to develop your skills and explore new horizons, don't forget that the most valuable resume is the one that reflects your growth and adaptability. Just as you've built this resume builder, you have the power to shape your career path. Keep updating and improving, both your technical skills and your professional story.
Thank you for joining us on this exciting web development adventure. We hope you found this guide informative, inspiring, and empowering. Now, it's time to take the reins and start building your resume builder. We can't wait to see the amazing creations you'll bring to life.
Remember, the road to success is paved with determination, creativity, and the knowledge you've gained here. Best of luck, and may your resume builder open doors to countless opportunities!
Credit : ZeroOctave
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee.
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks! Faraz 😊
Subscribe to my Newsletter
Get the latest posts delivered right to your inbox, latest post.

Create a Responsive Customer Review Using HTML and CSS
Learn how to build stunning customer reviews using HTML and CSS. Enhance your website's credibility and engagement effortlessly.

Create a URL Shortening Landing Page using HTML, CSS, and JavaScript
April 08, 2024

Develop Responsive Admin Dashboard with HTML, Materialize CSS, and JavaScript
April 05, 2024

Creating a Pricing Table with HTML, CSS, and JavaScript (Source Code)
April 02, 2024

Create Responsive Carousels with Owl Carousel | HTML, CSS, JavaScript Tutorial
April 01, 2024

How to Create a Scroll Down Button: HTML, CSS, JavaScript Tutorial
Learn to add a sleek scroll down button to your website using HTML, CSS, and JavaScript. Step-by-step guide with code examples.

How to Create a Trending Animated Button Using HTML and CSS
March 15, 2024

Create Interactive Booking Button with mask-image using HTML and CSS (Source Code)
March 10, 2024

Create Shimmering Effect Button: HTML & CSS Tutorial (Source Code)
March 07, 2024

How to Create a Liquid Button with HTML, CSS, and JavaScript (Source Code)
March 01, 2024

Build a Number Guessing Game using HTML, CSS, and JavaScript | Source Code
Learn how to create an interactive Number Guessing Game from scratch using HTML, CSS, and JavaScript with this beginner-friendly tutorial.

Building a Fruit Slicer Game with HTML, CSS, and JavaScript (Source Code)
December 25, 2023

Create Connect Four Game Using HTML, CSS, and JavaScript (Source Code)
December 07, 2023

Creating a Candy Crush Clone: HTML, CSS, and JavaScript Tutorial (Source Code)
November 17, 2023

Sudoku Solver with HTML, CSS, and JavaScript
October 16, 2023

Create Image Color Extractor Tool using HTML, CSS, JavaScript, and Vibrant.js
Master the art of color picking with Vibrant.js. This tutorial guides you through building a custom color extractor tool using HTML, CSS, and JavaScript.

Build a Responsive Screen Distance Measure with HTML, CSS, and JavaScript
January 04, 2024

Crafting Custom Alarm and Clock Interfaces using HTML, CSS, and JavaScript
November 30, 2023

Detect User's Browser, Screen Resolution, OS, and More with JavaScript using UAParser.js Library
October 30, 2023

URL Keeper with HTML, CSS, and JavaScript (Source Code)
October 26, 2023

Creating a Responsive Footer with Tailwind CSS (Source Code)
Learn how to design a modern footer for your website using Tailwind CSS with our detailed tutorial. Perfect for beginners in web development.

Crafting a Responsive HTML and CSS Footer (Source Code)
November 11, 2023

Create an Animated Footer with HTML and CSS (Source Code)
October 17, 2023

Bootstrap Footer Template for Every Website Style
March 08, 2023

How to Create a Responsive Footer for Your Website with Bootstrap 5
August 19, 2022
CodeWithRandom

18 HTML Resume Templates (Demo + Free Code)
- Post author: admin
- Post published: November 26, 2023
- Post category: Project / HTML & CSS / Html & CSS Project
- Post comments: 0 Comments
HTML Resume Templates
Welcome to Codewithrandom with a new blog today we’ll see how to make HTML Resume Templates.
Here is the Latest Collection of free HTML CSS Resume Templates Examples With Code. Update Collection April 2023. 3 New Design HTML CSS Resume Templates Added.
A resume is a professional document that consists of a job applicator’s past history, experience, technical expertise, languages known, and some personal details such as contact and mail. Many and wide varieties of resume templates are available online and on various websites that too offer the service of making your resume, but a resume should always be personalized and each and every line on your resume or your client’s resume should be uniquely defining them and their professional career. Varieties Of Resume Templates
In this blog (simple html resume code), we will walk you through various resume templates designed made, and developed from scratch using simple coding languages HTML And CSS for the visually appealing resume document in front of your recruiter or company employes.
Why create an online resume?
A resume is relevante for every professional. Your resume as a website makes it easy for others to access and view your resume. Having it online make it possible for people from all over the world to find you.
Structure:-
- Create the structure with HTML
- Style with CSS
- Make it interactive with JavaScript
1. Resume:-

Here you can see how the above project depicts the Resume implemented using HTML And CSS.
2. Interactive Resume:-

In the above-displayed project, we have for you an Interactive Resume using HTML And CSS.
ADVERTISEMENT
3. Live resume concept:-

Here you can see how the above project depicts the Live resume concept implemented using HTML and CSS.
4. Resume template:-

In the above-displayed project, we have for you a Resume template using HTML and CSS.

Here you can see how the above project depicts the My CV implemented using HTML and CSS.
10+ HTML CSS Projects For Beginners (Source Code)
6. CV Template

In the above-displayed project, we have for you a CV Template using HTML, CSS, and JavaScript.
7. Printable Diner Menu Resume

Here you can see how the above project depicts the Printable Diner Menu Resume implemented using HTML and CSS.
8. RWD Resume

In the above-displayed project, we have for you an RWD Resume using HTML and CSS.

Here you can see how the above project depicts the CV implemented using HTML and CSS.
10. Personal Portfolio

In the above-displayed project, we have for you a Personal Portfolio using HTML and CSS.
10+ Javascript Projects For Beginners With Source Code
11. Profile Template

Here you can see how the above project depicts the Profile Template implemented using HTML and CSS.
12. Responsive Resume

In the above-displayed project, we have for you a Responsive Resume using HTML and CSS.
13. Responsive Resume

In the above-displayed project, we have for you a Responsive Resume using HTML, CSS, and JavaScript.

Here you can see how the above project depicts the Resume implemented using HTML and CSS.
100+ Front-end Projects for Web developers (Source Code)

In the above-displayed project, we have for you a Resume using HTML and CSS.

17. Resume/CV Design
In the above-displayed project, we have for you a Tugas Resume using HTML and CSS.
Ecommerce Website Using HTML, CSS, & JavaScript (Source Code)
Table of Contents
Hope you like all the Resume Templates Using HTML And CSS. If you like any of our projects you can simply click on our link and find complete source code, easy-to-implement.
In this article, they helped in increasing your understanding of the use of Resume templates to make professional career summaries including all portfolio designs as well as showcased using simple demo code made all available to your fingertips in one place. We left days of creating boring resumes in a Word document and here we discussed even interactive and dynamic resume designs.
If you like any of our projects, you can easily find the source code link in the project preview table.
See our other articles on codewithrandom and gain knowledge in Front-End Development.
Thank You And Keep Learning!!
follow us on Instagram: @codewith_random
FAQ:- simple html resume code
How can I use these HTML Resume Templates?
Dude its simple!!! Each template comes with free code. Just grab the code for the template you like, customize it to your preference, and personalized HTML Resume is ready.
Can I customize the template to match my personal brand?
Yes Dude, The provided code is a starting point. Feel free to tailor the templates to reflect your unique style, from color schemes to content.
Are these templates beginner-friendly ?
Yes Dude!!! free-to-use code and demos are designed to be user-friendly for all skill levels.
You Might Also Like

Pixel Art Code using HTML and JavaScript

Create Simple 404 Page Using HTML and CSS Code

Create Indian Flag Using HTML and CSS
Leave a reply cancel reply.
Save my name, email, and website in this browser for the next time I comment.

Thanks 🙏 for visiting Codewithrandom! Join telegram (link available -Scroll Up) for source code files , pdf and ANY Promotion queries 👇 [email protected]
- Html Project
- CSS project
- JavaScript Project
Subscribe Now
Don’t miss our future updates! Get Subscribed Today!
- Share full article
Advertisement
Supported by
What Researchers Discovered When They Sent 80,000 Fake Résumés to U.S. Jobs
Some companies discriminated against Black applicants much more than others, and H.R. practices made a big difference.

By Claire Cain Miller and Josh Katz
A group of economists recently performed an experiment on around 100 of the largest companies in the country, applying for jobs using made-up résumés with equivalent qualifications but different personal characteristics. They changed applicants’ names to suggest that they were white or Black, and male or female — Latisha or Amy, Lamar or Adam.
On Monday, they released the names of the companies . On average, they found, employers contacted the presumed white applicants 9.5 percent more often than the presumed Black applicants.
Yet this practice varied significantly by firm and industry. One-fifth of the companies — many of them retailers or car dealers — were responsible for nearly half of the gap in callbacks to white and Black applicants.
Two companies favored white applicants over Black applicants significantly more than others. They were AutoNation, a used car retailer, which contacted presumed white applicants 43 percent more often, and Genuine Parts Company, which sells auto parts including under the NAPA brand, and called presumed white candidates 33 percent more often.
In a statement, Heather Ross, a spokeswoman for Genuine Parts, said, “We are always evaluating our practices to ensure inclusivity and break down barriers, and we will continue to do so.” AutoNation did not respond to a request for comment.
Companies With the Largest and Smallest Racial Contact Gaps
Of the 97 companies in the experiment, two stood out as contacting presumed white job applicants significantly more often than presumed Black ones. At 14 companies, there was little or no difference in how often they called back the presumed white or Black applicants.
Source: Patrick Kline, Evan K. Rose and Christopher R. Walters
Known as an audit study , the experiment was the largest of its kind in the United States: The researchers sent 80,000 résumés to 10,000 jobs from 2019 to 2021. The results demonstrate how entrenched employment discrimination is in parts of the U.S. labor market — and the extent to which Black workers start behind in certain industries.
“I am not in the least bit surprised,” said Daiquiri Steele, an assistant professor at the University of Alabama School of Law who previously worked for the Department of Labor on employment discrimination. “If you’re having trouble breaking in, the biggest issue is the ripple effect it has. It affects your wages and the economy of your community going forward.”
Some companies showed no difference in how they treated applications from people assumed to be white or Black. Their human resources practices — and one policy in particular (more on that later) — offer guidance for how companies can avoid biased decisions in the hiring process.
A lack of racial bias was more common in certain industries: food stores, including Kroger; food products, including Mondelez; freight and transport, including FedEx and Ryder; and wholesale, including Sysco and McLane Company.
“We want to bring people’s attention not only to the fact that racism is real, sexism is real, some are discriminating, but also that it’s possible to do better, and there’s something to be learned from those that have been doing a good job,” said Patrick Kline, an economist at the University of California, Berkeley, who conducted the study with Evan K. Rose at the University of Chicago and Christopher R. Walters at Berkeley.
The researchers first published details of their experiment in 2021, but without naming the companies. The new paper, which is set to run in the American Economic Review, names the companies and explains the methodology developed to group them by their performance, while accounting for statistical noise.
Sample Résumés From the Experiment
Fictitious résumés sent to large U.S. companies revealed a preference, on average, for candidates whose names suggested that they were white.

To assign names, the researchers started with a prior list that had been assembled using Massachusetts birth certificates from 1974 to 1979. They then supplemented this list with names found in a database of speeding tickets issued in North Carolina between 2006 and 2018, classifying a name as “distinctive” if more than 90 percent of people with that name were of a particular race.
The study includes 97 firms. The jobs the researchers applied to were entry level, not requiring a college degree or substantial work experience. In addition to race and gender, the researchers tested other characteristics protected by law , like age and sexual orientation.
They sent up to 1,000 applications to each company, applying for as many as 125 jobs per company in locations nationwide, to try to uncover patterns in companies’ operations versus isolated instances. Then they tracked whether the employer contacted the applicant within 30 days.
A bias against Black names
Companies requiring lots of interaction with customers, like sales and retail, particularly in the auto sector, were most likely to show a preference for applicants presumed to be white. This was true even when applying for positions at those firms that didn’t involve customer interaction, suggesting that discriminatory practices were baked in to corporate culture or H.R. practices, the researchers said.
Still, there were exceptions — some of the companies exhibiting the least bias were retailers, like Lowe’s and Target.
The study may underestimate the rate of discrimination against Black applicants in the labor market as a whole because it tested large companies, which tend to discriminate less, said Lincoln Quillian, a sociologist at Northwestern who analyzes audit studies. It did not include names intended to represent Latino or Asian American applicants, but other research suggests that they are also contacted less than white applicants, though they face less discrimination than Black applicants.
The experiment ended in 2021, and some of the companies involved might have changed their practices since. Still, a review of all available audit studies found that discrimination against Black applicants had not changed in three decades. After the Black Lives Matter protests in 2020, such discrimination was found to have disappeared among certain employers, but the researchers behind that study said the effect was most likely short-lived.
Gender, age and L.G.B.T.Q. status
On average, companies did not treat male and female applicants differently. This aligns with other research showing that gender discrimination against women is rare in entry-level jobs, and starts later in careers.
However, when companies did favor men (especially in manufacturing) or women (mostly at apparel stores), the biases were much larger than for race. Builders FirstSource contacted presumed male applicants more than twice as often as female ones. Ascena, which owns brands like Ann Taylor, contacted women 66 percent more than men.
Neither company responded to requests for comment.
The consequences of being female differed by race. The differences were small, but being female was a slight benefit for white applicants, and a slight penalty for Black applicants.
The researchers also tested several other characteristics protected by law, with a smaller number of résumés. They found there was a small penalty for being over 40.
Overall, they found no penalty for using nonbinary pronouns. Being gay, as indicated by including membership in an L.G.B.T.Q. club on the résumé, resulted in a slight penalty for white applicants, but benefited Black applicants — although the effect was small, when this was on their résumés, the racial penalty disappeared.
Under the Civil Rights Act of 1964, discrimination is illegal even if it’s unintentional . Yet in the real world, it is difficult for job applicants to know why they did not hear back from a company.
“These practices are particularly challenging to address because applicants often do not know whether they are being discriminated against in the hiring process,” Brandalyn Bickner, a spokeswoman for the Equal Employment Opportunity Commission, said in a statement. (It has seen the data and spoken with the researchers, though it could not use an academic study as the basis for an investigation, she said.)
What companies can do to reduce discrimination
Several common measures — like employing a chief diversity officer, offering diversity training or having a diverse board — were not correlated with decreased discrimination in entry-level hiring, the researchers found.
But one thing strongly predicted less discrimination: a centralized H.R. operation.
The researchers recorded the voice mail messages that the fake applicants received. When a company’s calls came from fewer individual phone numbers, suggesting that they were originating from a central office, there tended to be less bias . When they came from individual hiring managers at local stores or warehouses, there was more. These messages often sounded frantic and informal, asking if an applicant could start the next day, for example.
“That’s when implicit biases kick in,” Professor Kline said. A more formalized hiring process helps overcome this, he said: “Just thinking about things, which steps to take, having to run something by someone for approval, can be quite important in mitigating bias.”
At Sysco, a wholesale restaurant food distributor, which showed no racial bias in the study, a centralized recruitment team reviews résumés and decides whom to call. “Consistency in how we review candidates, with a focus on the requirements of the position, is key,” said Ron Phillips, Sysco’s chief human resources officer. “It lessens the opportunity for personal viewpoints to rise in the process.”
Another important factor is diversity among the people hiring, said Paula Hubbard, the chief human resources officer at McLane Company. It procures, stores and delivers products for large chains like Walmart, and showed no racial bias in the study. Around 40 percent of the company’s recruiters are people of color, and 60 percent are women.
Diversifying the pool of people who apply also helps, H.R. officials said. McLane goes to events for women in trucking and puts up billboards in Spanish.
So does hiring based on skills, versus degrees . While McLane used to require a college degree for many roles, it changed that practice after determining that specific skills mattered more for warehousing or driving jobs. “We now do that for all our jobs: Is there truly a degree required?” Ms. Hubbard said. “Why? Does it make sense? Is experience enough?”
Hilton, another company that showed no racial bias in the study, also stopped requiring degrees for many jobs, in 2018.
Another factor associated with less bias in hiring, the new study found, was more regulatory scrutiny — like at federal contractors, or companies with more Labor Department citations.
Finally, more profitable companies were less biased, in line with a long-held economics theory by the Nobel Prize winner Gary Becker that discrimination is bad for business. Economists said that could be because the more profitable companies benefit from a more diverse set of employees. Or it could be an indication that they had more efficient business processes, in H.R. and elsewhere.
Claire Cain Miller writes about gender, families and the future of work for The Upshot. She joined The Times in 2008 and was part of a team that won a Pulitzer Prize in 2018 for public service for reporting on workplace sexual harassment issues. More about Claire Cain Miller
Josh Katz is a graphics editor for The Upshot, where he covers a range of topics involving politics, policy and culture. He is the author of “Speaking American: How Y’all, Youse, and You Guys Talk,” a visual exploration of American regional dialects. More about Josh Katz
From The Upshot: What the Data Says
Analysis that explains politics, policy and everyday life..
Employment Discrimination: Researchers sent 80,000 fake résumés to some of the largest companies in the United States. They found that some discriminated against Black applicants much more than others .
Pandemic School Closures: A variety of data about children’s academic outcomes and about the spread of Covid-19 has accumulated since the start of the pandemic. Here is what we learned from it .
Affirmative Action: The Supreme Court effectively ended race-based preferences in admissions. But will selective schools still be able to achieve diverse student bodies? Here is how they might try .
N.Y.C. Neighborhoods: We asked New Yorkers to map their neighborhoods and to tell us what they call them . The result, while imperfect, is an extremely detailed map of the city .
Dialect Quiz: What does the way you speak say about where you’re from? Answer these questions to find out .

COMMENTS
This huge 100% free and open source collection of HTML and CSS resume templates is sure to impress recruiters and help you land your dream job. Enjoy! 1. HTML And CSS Resume. Author: naman kalkhuria (knaman2609) Links: Source Code / Demo. Created on: October 9, 2015.
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions
About the code HTML Resume Template. Free simple HTML resume template. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: devicon.css. Author. ... I made this header in a resume format that lists my development & design skills. The thought process was that potential clients and employers would be visiting my CodePen ...
7. Kelvin Resume Template. The big splash image in the Kelvin Resume Template will help grab their attention, so they scroll down and read all about your education, work experience, skills, and portfolio. 8. Creative CV Website Template.
Resume Example 1: Created the UI for 60+ websites through standard HTML and CSS practices. Maintained and updated 10+ HTML/CSS templates on a weekly basis. Collaborated with the back-end Web Developer team and created 27+ new websites. Drafted efficient codes via Dreamweaver & BootStrap to delivered high-quality codes.
Hailey is a section-based resume HTML template that features a modern design. It includes section-by-section for promoting your work, clients, experience, and more. The template is most suitable for creative professionals to setup a landing page for attracting new clients. The layout is fully responsive, thanks to Bootstrap 4.
One: A Free One Page Web Resume Template. One Resume is a free one page web template that features a smooth jQuery slide between sections of the page. This template is perfect for a solo designer to general personal page. The template is clearly coded and commented for easy editing and expandability. Demo & Download.
17. Bolby - Portfolio/CV/Resume HTML Template. The Bolby template offers three different layout templates in light, dark, and a combo light and dark version. The template has a modern and creative design suitable for any creative professional. This template offers 9 different portfolio types and a fully working contact form.
In this article, I'll show you how to create an awesome web resume that can also be printed and used how you would expect a resume to be used. If you'd like to spare yourself from reading the whole thing, you can get code for the templete on GitHub. (Here's a preview of the template.) You can also check out my resume to see a finished product ...
Host Online: Upload your HTML resume to a web server or hosting platform to make it accessible online. Regular Updates: As your skills and experiences evolve, update your HTML resume accordingly. Keep It Concise: Even in HTML format, keep your resume concise. Highlight your most relevant experiences and skills while avoiding unnecessary details.
2. Minimal Folio - Simple HTML Resume Portfolio Template. The Minimal Folio is one of the simplest to use and best resume website templates. It's ideal for the creative person who needs to showcase their work as images or videos in a portfolio format.
Step One: Add a Website Layout. Create a responsive website from scratch. Read here for how to create a website layout: How to create a Website Layout. A resume can be created in different ways. There is not a one-size fits all. Keep in mind why, how, and what, you are building it for.
Customization and Creativity: HTML allows for unparalleled customization, enabling you to design a unique and visually engaging resume that reflects your personal brand. Interactive Elements ...
HTML Resumes: Web Designers Best Apply With an Online Application. A few weeks ago, we posted a list of creative high-end brand-new and absolutely free resume templates made either in PSD, AI or PDF formats, only one of the examples was in HTML. Artists give you hints how to spice up your CV by presenting their vision of creative realization starting from clean minimal mockups and ending up ...
Read Also: 30+ Javascript Projects with Source Code. 1. CSS3 Creative Resume. Below represented codpen shows an amazing resume which you can use as a idea for your resume . This resume is simply created by HTML , CSS and Javascript. Personal PortfolioWebsite Using HTML and CSS Source Code. 2.
HTML Developer Resume with 15 Years of Experience. John Doe has been an HTML developer for 15+ years and is passionate about creating web pages which are both visually appealing and easy to use. He has considerable experience with HTML, CSS, JavaScript and jQuery, and has worked on a variety of projects.
This HTML and CSS code provides a template for creating a resume with a picture. It defines the structure of the resume, including sections for personal information, skills, social links, work experience, education, and hobbies. The CSS code styles the resume, giving it a professional and visually appealing design, with a blue and white color ...
Create a Resume in Minutes with Professional Resume Templates. CHOOSE THE BEST TEMPLATE - Choose from 15 Leading Templates. No need to think about design details. USE PRE-WRITTEN BULLET POINTS - Select from thousands of pre-written bullet points. SAVE YOUR DOCUMENTS IN PDF FILES - Instantly download in PDF format or share a custom link.
1. 1. Console. Assets. Comments. This is a responsive resume built in bootstrap. Includes summary section, employment history, education history, exhaustive list of skills, and unique ...
Step 2 (CSS Code): Once the basic HTML structure of the resume builder is in place, the next step is to add styling to the resume builder using CSS. Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our builder. Let's break down what each part of the code does:
Learn how to create a responsive resume / CV template with HTML, CSS and JQuery in this CodePen example. You can customize your own profile, skills, education and experience sections, and add some cool effects like hover animation and toggle button.
Here is the Latest Collection of free HTML CSS Resume Templates Examples With Code. Update Collection April 2023. 3 New Design HTML CSS Resume Templates Added. A resume is a professional document that consists of a job applicator's past history, experience, technical expertise, languages known, and some personal details such as contact and mail.
Responsive resume template, you just need to fill out the content with your own. ... Pen Settings. ... your code becomes un-folded during formatting. Editor Settings. Code Indentation Spaces; Tabs; Code Indent width ... HTML Options Format HTML View Compiled HTML Analyze HTML Maximize HTML Editor Minimize HTML Editor Fold All Unfold All
Known as an audit study, the experiment was the largest of its kind in the United States: The researchers sent 80,000 résumés to 10,000 jobs from 2019 to 2021. The results demonstrate how ...