Turn your images into speech bubble memes with ease!
Drag 'n' drop your image here, or click to select one
Frequenty asked questions

What is Speechmeme?
Speechmeme is a tool that allows you to easily turn images into trendy and popular speech bubble memes, often seen in chat messages on social platforms like discord.
What type of images do you support?
You can currently use any image format such as JPEG, PNG, GIF, BMP, SVG, WEBP, TIFF, AI, PSD, EPS, PDF, SVG, and more.
Why did you make this?
I made this tool because I often found content on Discord and other social media platforms that needed to be turned into a speech bubble meme. However, when I tried to find a reliable speech bubble meme generator on Google, I couldn't find any suitable websites. Let's be honest, nobody wants to search for a template and then go through the trouble of editing it to fit their needs. That's why I created this tool.
Why is the output image always of type '.gif'?
Discord only permits you to star/favorite gifs. Since many people enjoy favoriting speech bubble memes, I concluded it was the optimal choice to make.
Can I delete my images?
Images uploaded to our public gallery can be easily deleted by clicking on the little trash can icon in the top right corner of your post.
Is this free?
This speech bubble meme maker will forever stay free. I hope you enjoy using it!

- Video Marketing
- Case Studies
- Create a video

Wait! Did you know these 3 things?
Make Super Cool Animated videos in no time

Speech bubbles and their meaning in animated videos

Sangeetha - March 3, 2015 - Leave your thoughts.
Animated Video Making , Animated video making tutorial , speeh bubble , video tips
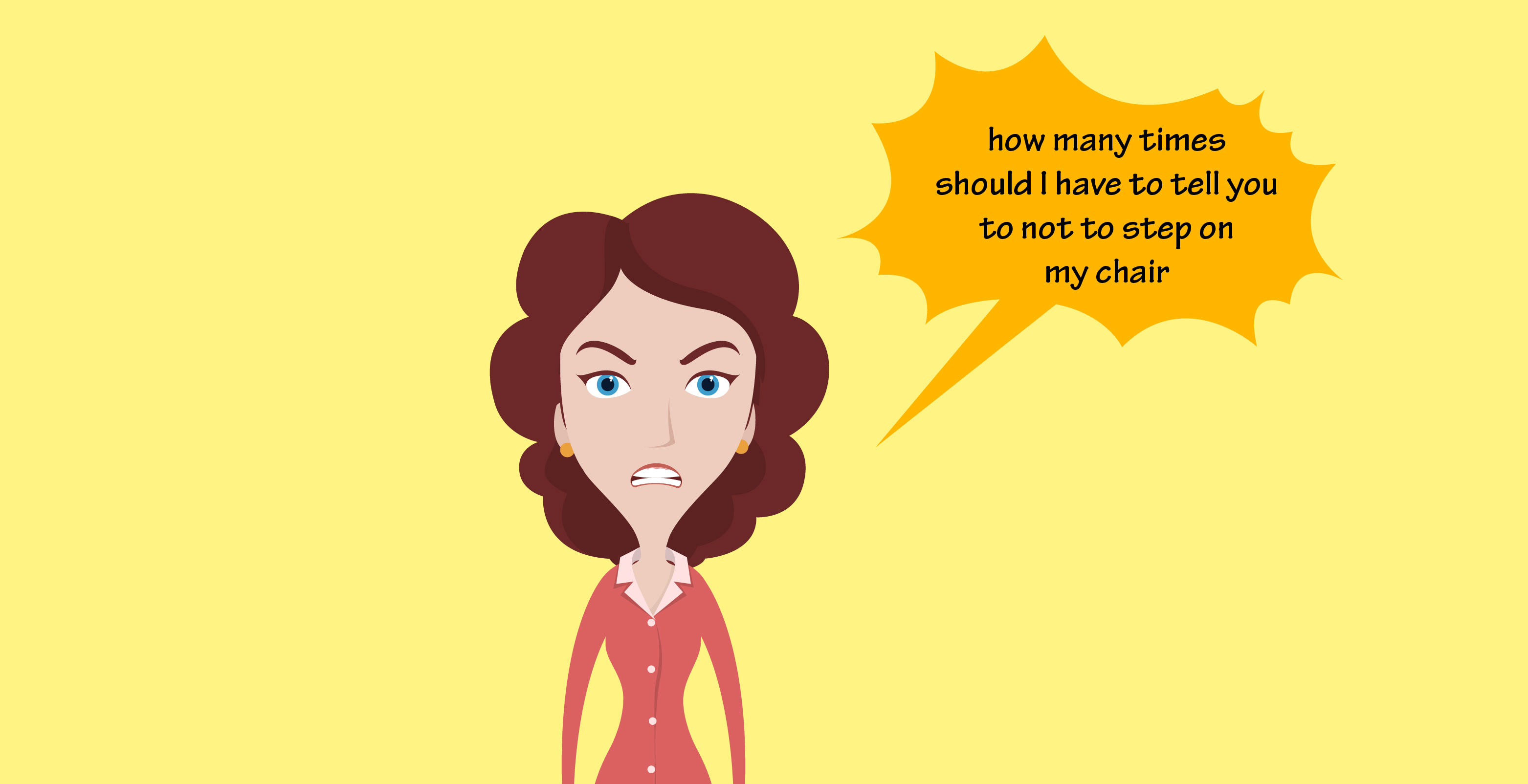
Dialogue delivery:
Shout/scream.

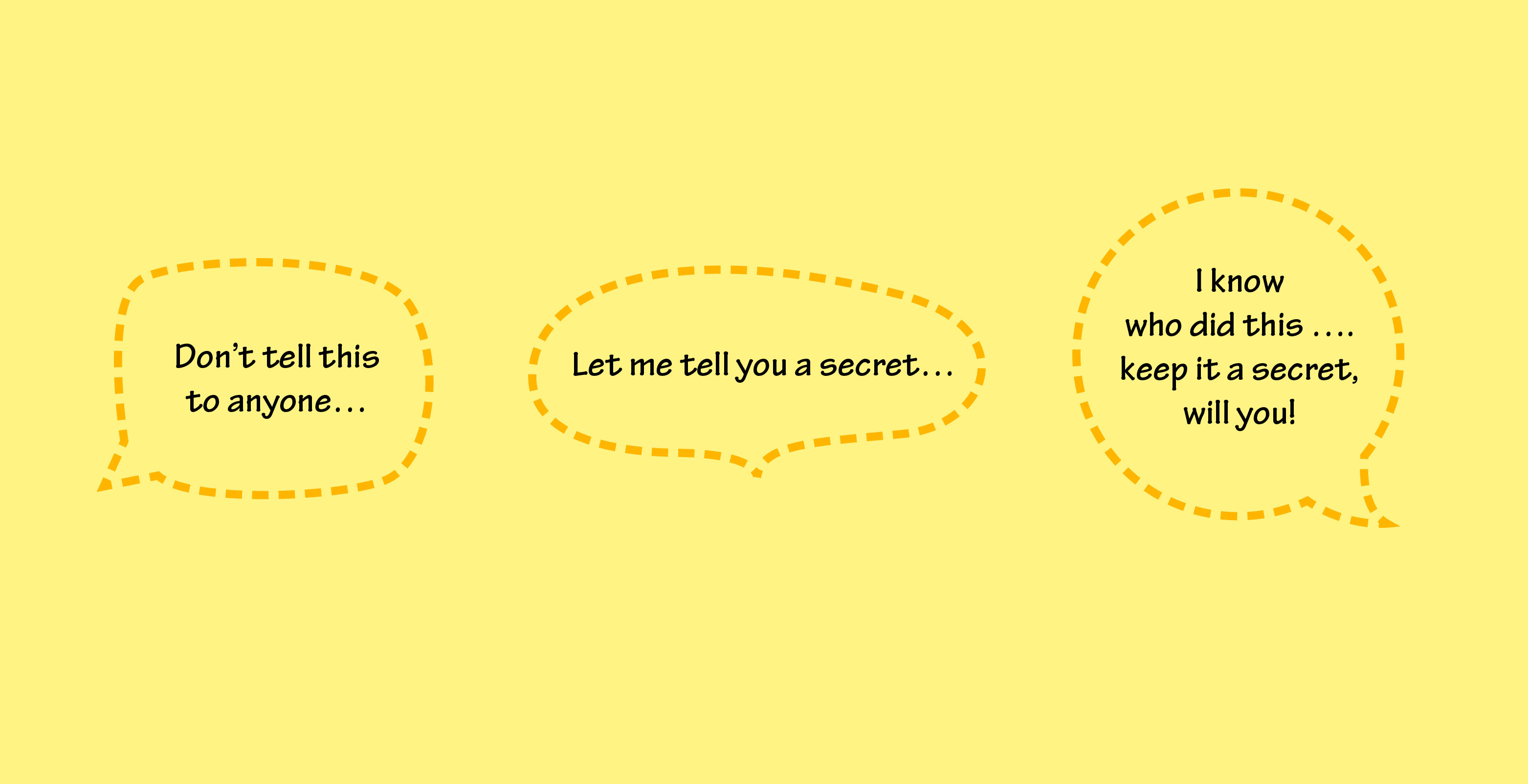
Whisper/Secret

Thought bubbles:

Transmit/broadcast:

Related Posts

A Beginner’s Guide to Animated Video Making for business

A Beginner’s Guide to Script Writing for Animated videos

20 Tips for Creating Video That Gets Watched, Shared and Talked
Read Article
Read Next Article

Subscribe to get awesome DIY tips that could break the boundaries of other DIY tools.
Give your image a voice with a speech bubble
Draw your audience’s eyes to your message by wrapping it in a speech bubble. We have hundreds to choose from and you can even design your own.
*Free. No credit card required.

Speech bubble, thought bubble, text bubble —whatever you call ‘em—add ‘em with Snappa

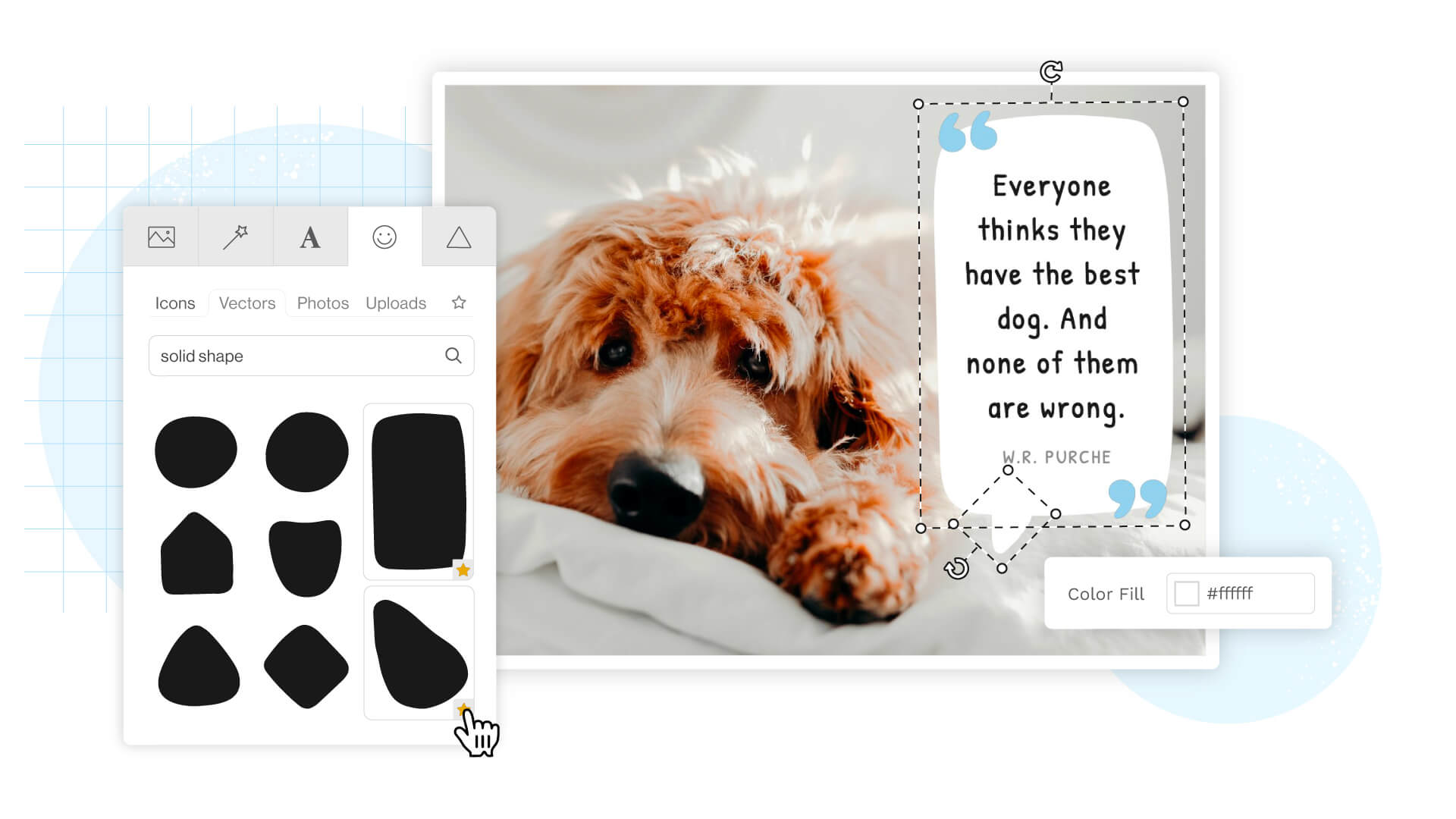
Choose from hundreds of speech bubbles
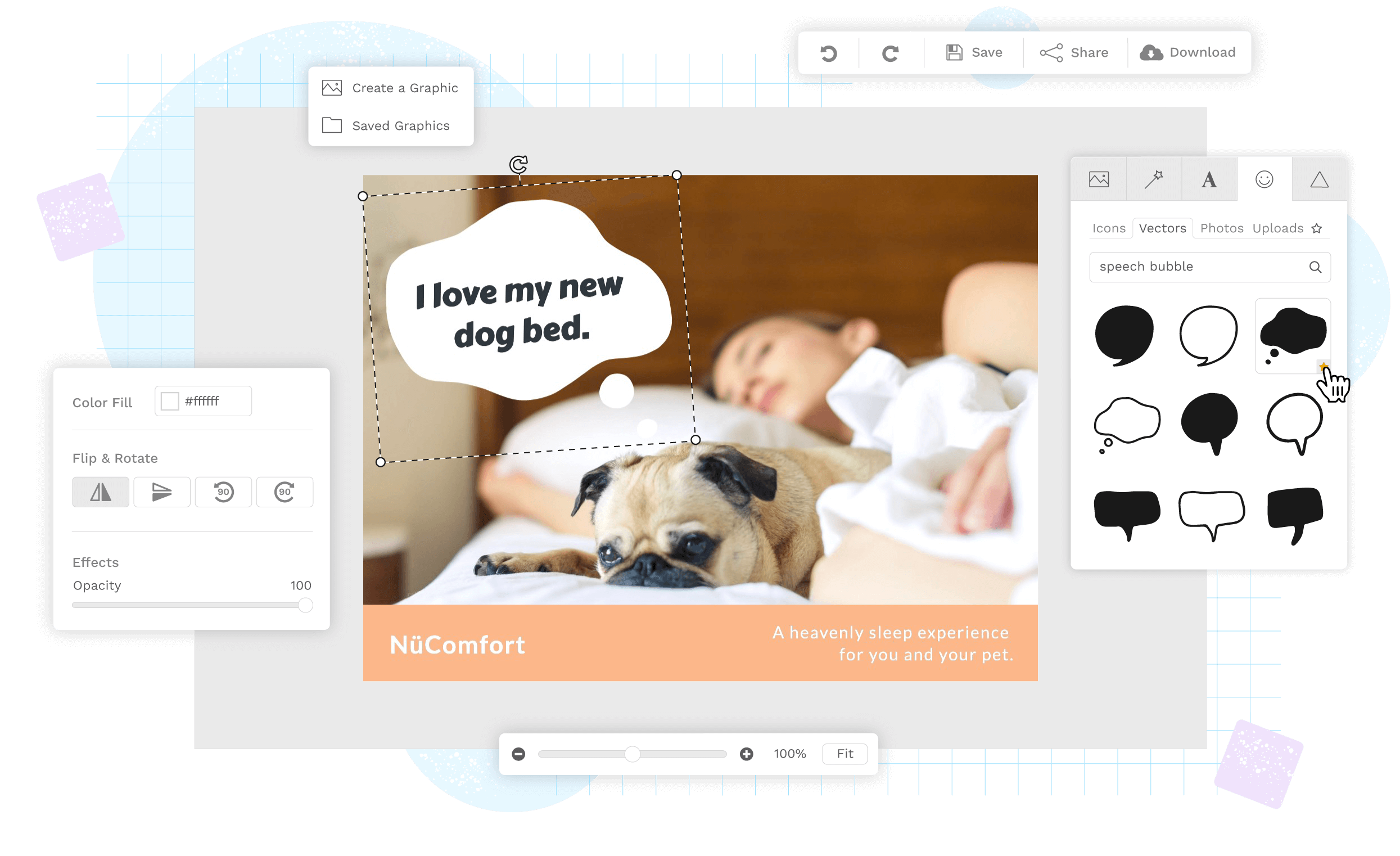
Click Graphics → Icons or Vectors → then search “speech bubble” or “thought bubble” to reveal hundreds of choices.
You’ll find speech bubbles that are round and rectangular, some that are shaped like clouds and other oddly shaped text bubbles, and some that are filled in with a color and others that aren’t. Whatever look you’re after, there’s a speech bubble to match.

Add your own finishing touches
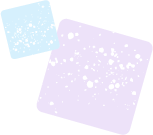
Once you find the right shape for your speech bubble, it’s time to make it your own.
Change the size of your text bubble and its fill color by choosing from our palette of popular colors or by playing with the color picker, and increase or decrease opacity until it's exactly what you envisioned.

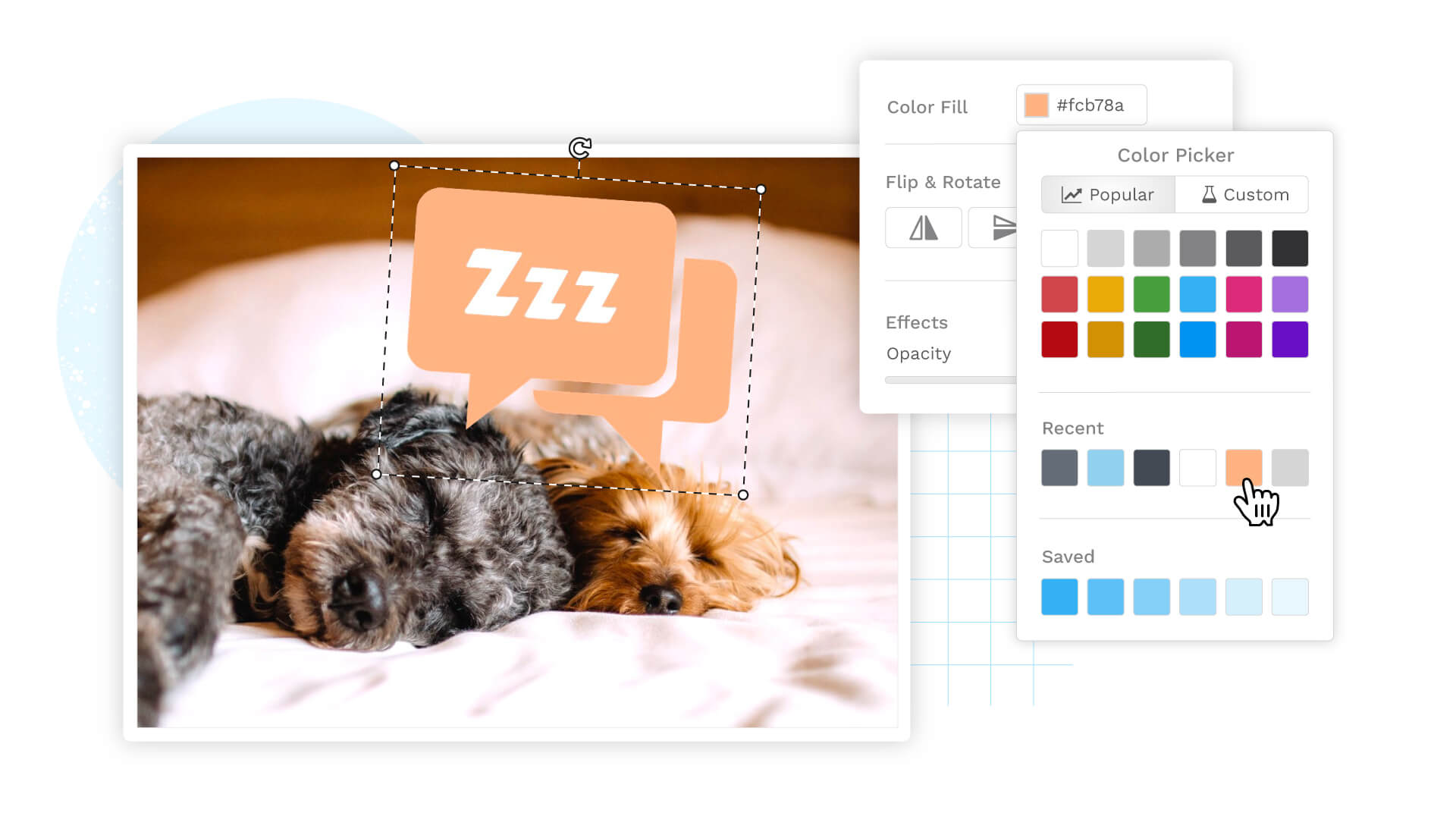
Flip and rotate speech bubbles
Isn’t it annoying when you have the perfect image and the perfect speech bubble, but the mouth of the image’s subject and the speech bubble don’t line up?
With Snappa, you can flip any speech bubble in one click then rotate it until it lines up.

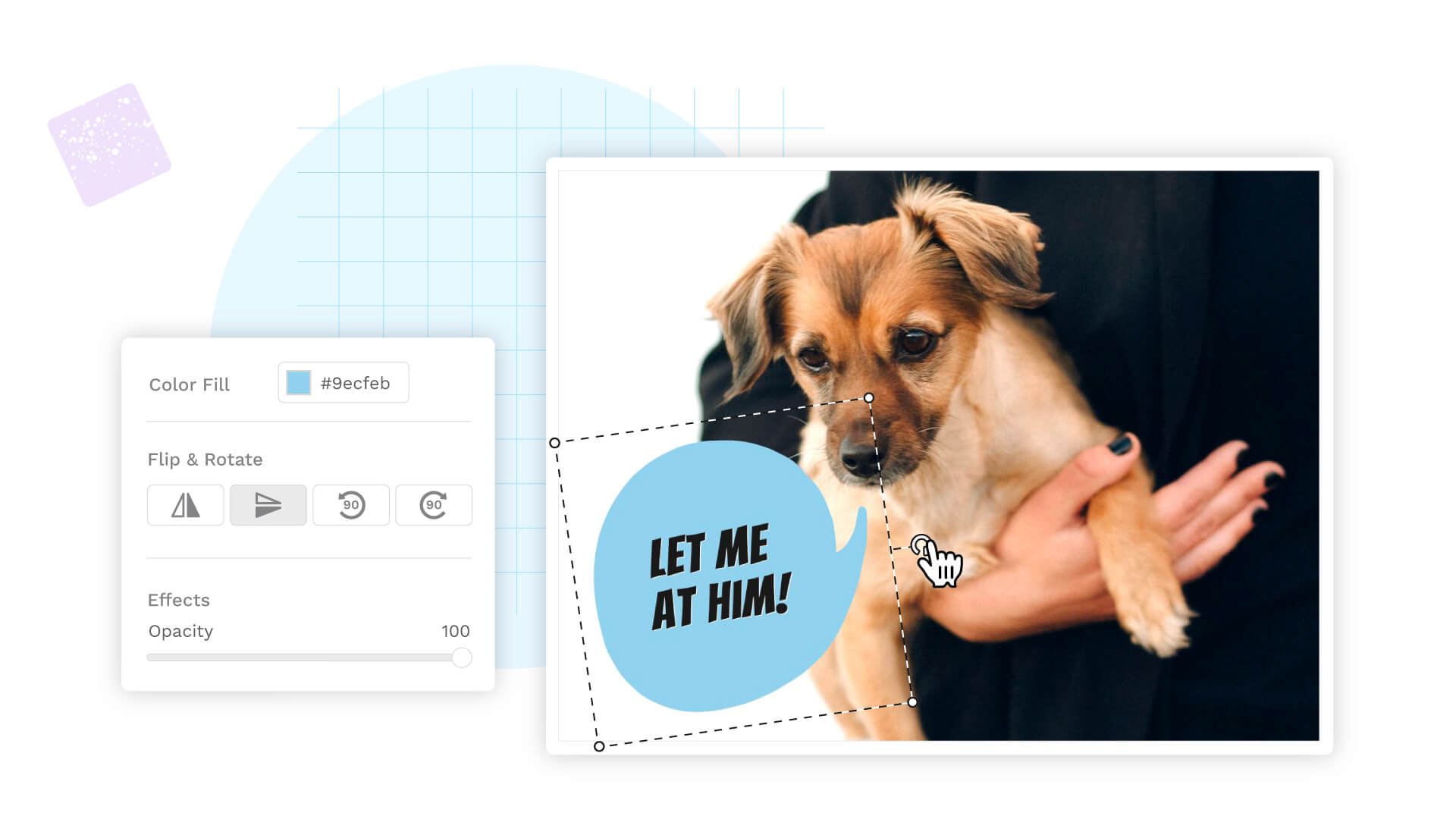
Add text to speech bubbles
A speech bubble without text is... a bubble?
Add text to your bubble in one click, choose from 200+ fonts or upload your own, and play with font styles, color, shadows, blur, letter spacing and line height until you achieve the look you’re after.

Design your own speech bubbles
If hundreds of speech bubbles and countless ways to customize them still leaves you wanting more — it’s time to get creative.
There is nothing stopping you from uploading speech bubbles to Snappa, or using shapes and vector images to create a speech bubble unlike anything anyone has ever seen before. It’s all drag ’n’ drop and point ’n’ click.

Bring attention to offers
Just try to ignore the text inside of a speech bubble. You can’t. So what better place to hint at an offer or sale?
Show what someone’s thinking
Drop a thought bubble on to your image and add text that says what you want your customers to think about.
Create a comic strip
Drag ’n’ drop images of two or more people on to your background, add speech bubbles and text, and you’ve captured a full-blown convo.

Snappa is the best tool I've used to create images for blog posts & Facebook ads. In 5 minutes I can do what used to take me hours to do or pay designers to do.
Sujan Patel,
Co-founder of webprofits, speech bubble faq, do you have quotation marks i can use in place of a speech bubble.
We have hundreds of quotation marks you can use to bring attention to your text. There are filled in quotes and hollow quotes, rounded quotes and angular quotes, double and single quotes. You can change the color, size, opacity, and orientation of any quote, too.
Can I use Snappa for free?
On the forever free plan, you can add speech bubbles, use the complete photo editor, and download three images per month. The Pro ($10/month) or Team ($20/month) plans include UNLIMITED image downloads and social sharing.
Do you have stock photos, graphics, and templates that I can use?
Do we ever! You get access to 5,000,000+ high-res free use photos and graphics and 6,000+ professionally designed customizable templates. Of course, you can add and edit anything in our library to make it fit your vision.
Add speech bubbles to your photo in seconds
Snappa is so much more than a free tool to add speech and thought bubbles to images.
Add Text to Photos
Add text and play with fonts like you would in a word processor.
Background Remover
Click a button and your background instantly vanishes — it’s magic.
Blur your image using a simple slider.
Image Cropper
Quick and easy square, circle, and rectangle image crops.
Image Flipper
Instantly flip any image vertically or horizontally.
Image Resizer
Repurpose any image for just about any platform in seconds.
Image Rotator
Rotate images, graphics, shapes, and text.
Photo Editor
Edit your photos in seconds.
There are templates, high-res photos, icons, vectors, and so much more — try it for free.
Ready to add speech bubbles to your image?
Log in to snappa.
Don't have a Snappa account yet? Create Account
Create your Snappa account
Start designing in seconds for free.
Already have an account? Log in
Reset your password
Please enter the email address you provided during registration and we'll send you instructions on how to reset your password.
← Back to login
We can't seem to reach the server to continue with your request. Please reload the page and try again.
Online Speech Bubble Maker
To get started, choose one of the two options below. You can create a speech bubble image with your own photo or choose a random stock photo.
Write some text and click Create to make your own pixel speech bubble.
Inspired by the style of Diesel Sweeties by R. Stevens. Questions or comments? twitter @pxlspeechbubble / email [email protected]
Animated Speech Bubbles: Make Speech Bubbles Pop Up and Disappear Randomly with CSS
Speech bubbles are a popular design element used to display text in an engaging and interactive way. Adding animation to speech bubbles can make them even more visually appealing and eye-catching. In this article, we will explore how to create animated speech bubbles using CSS, without the need for JavaScript. Specifically, we will focus on making the speech bubbles pop up and disappear randomly, giving a dynamic effect to the user interface.
Creating the Speech Bubble Structure
To begin, let's create the basic structure of the speech bubble using HTML and CSS. We will use the ::before and ::after pseudo-elements to create the tail and body of the speech bubble. Here's an example:
<div class="speech-bubble"> <div class="message">Hello!</div> </div>
.speech-bubble { position: relative; display: inline-block; } .speech-bubble::before, .speech-bubble::after { content: ""; position: absolute; display: block; width: 0; height: 0; border-style: solid; } .speech-bubble::before { border-color: transparent transparent #ffffff transparent; border-width: 10px; bottom: -20px; left: 50%; transform: translateX(-50%); } .speech-bubble::after { border-color: transparent transparent #cccccc transparent; border-width: 12px; bottom: -18px; left: 50%; transform: translateX(-50%); }
In the above code, we define a `.speech-bubble` class that serves as the container for our speech bubble. The `::before` and `::after` pseudo-elements are used to create the tail and body of the bubble, respectively. The dimensions, colors, and positioning can be adjusted as per your preference.
Adding Animation to the Speech Bubbles
Now, let's add the animation to make the speech bubbles pop up and disappear randomly. We can achieve this effect by using CSS keyframes and the `animation` property. Here's an example:
@keyframes pop-up { 0% { transform: scale(0); opacity: 0; } 50% { transform: scale(1.2); opacity: 1; } 100% { transform: scale(1); opacity: 1; } } @keyframes disappear { 0% { transform: scale(1); opacity: 1; } 50% { transform: scale(0.8); opacity: 0.5; } 100% { transform: scale(0); opacity: 0; } } .speech-bubble { animation: pop-up 1s ease-in-out infinite; } .speech-bubble:hover { animation: disappear 1s ease-in-out forwards; }
In the above code, we define two keyframes animations: `pop-up` and `disappear`. The `pop-up` animation gradually scales the speech bubble from 0 to 1.2, while increasing its opacity. The `disappear` animation scales the speech bubble from 1 to 0, while reducing its opacity.
We apply the `pop-up` animation to the speech bubble by default, using the `.speech-bubble` class. This will make the bubbles continuously pop up and appear on the screen.
Additionally, we add the `disappear` animation when the user hovers over the speech bubble. This animation will play once and keep the bubble hidden after the animation completes, thanks to the `forwards` value.
Feel free to customize the animation timings, durations, and easing functions to achieve the desired effect.
In this article, we explored how to create animated speech bubbles using CSS, without the need for JavaScript. By adding animation to speech bubbles, we can make them pop up and disappear randomly, creating an engaging and dynamic user interface.
We started by creating the basic structure of the speech bubble using HTML and CSS. Then, we added animation to the speech bubbles using CSS keyframes and the `animation` property. The `pop-up` animation made the bubbles appear on the screen, while the `disappear` animation hid them after the user interaction.
Remember, you can further enhance and customize these animations by adjusting various properties like scale, opacity, and timing functions.
With the techniques learned in this article, you can create visually appealing speech bubbles that captivate your audience and add a touch of interactivity to your web designs.
Published on Jun 5, 2023
Tags: The Ultimate CSS Tutorial for Beginner Programmers
Related Posts
Did you enjoy this article? If you did here are some more articles that I thought you will enjoy as they are very similar to the article that you just finished reading.
- Affecting Other Elements When One Element is Hovered using CSS
- How Do CSS Triangles Work? Exploring the Magic of CSS Shapes
- Valid Characters in Class Names and Selectors with CSS
- Creating a Typing Animation with CSS: Display Text as if It's Being Typed Out in Real-Time
- Creating a Background Gradient with CSS

Jamie Munro is the author of ASP.NET MVC 5 with Bootstrap and Knockout.js , Knockout.js: Building Dynamic Client-Side Web Applications , 20 Recipes for Programming MVC 3 , and 20 Recipes for Programming PhoneGap . He has been developing websites and web applications for over 20 years.
Jamie began his writing career in 2009. As the success of Jamie's blog grew, he turned his writing passion to books about web development in hopes that his many years of experience could be passed on to his readers.
Learn how to code in HTML, CSS, JavaScript, Python, Ruby, PHP, Java, C#, SQL, and more.
No matter the programming language you're looking to learn, I've hopefully compiled an incredible set of tutorials for you to learn; whether you are beginner or an expert, there is something for everyone to learn. Each topic I go in-depth and provide many examples throughout. I can't wait for you to dig in and improve your skillset with any of the tutorials below.
- Learn jQuery
- Learn Knockout.js
- Learn about Javascript Arrays
- MVVM Pattern - Model View View Model
Server-Side
- Learn Node.js
- Learn ASP.NET MVC and Web API
- Learn CakePHP
- Test Driven Development aka TDD
- Learn SQL Server
- Learn Entity Framework

Press ESC to close
Or check our popular categories....

43 CSS Speech Bubble Design Examples
Imagine landing on a webpage and being greeted by a plain chunk of text—boring, right? Now, picture a stylish CSS speech bubble that seems to pop off the screen, guiding you through a conversation or highlighting key information. That’s web design with personality!
In the digital landscape, interactive elements like speech bubbles can transform a user interface from mundane to memorable.
Crafting these CSS tooltips or chat boxes not only enriches the user experience but showcases a savvy blend of aesthetics and function in web design.
By the end of this read, you’ll be equipped with the know-how to implement your very own CSS speech bubble —those snazzy, eye-catching pieces of UI that make users take notice.
Diving into everything from pure CSS talk bubbles to responsive designs adaptable to various devices, you’ll become the maestro of dynamic, on-screen conversations.
Expect to explore HTML speech bubble integration, CSS3 animations , and even scalable shapes that make responsiveness a breeze. Strap in; your UI is about to get a whole lot livelier.
CSS Speech Bubble Examples To Check Out
Pure css speech bubble by chonnychu.
See the Pen pure css speech bubble by ChonnyChu ( @chonny ) on CodePen .
Alternating Speech Bubbles by Kevin Østerkilde
See the Pen Alternating speech bubbles by Kevin Østerkilde ( @Kosai106 ) on CodePen .
This ain’t your typical speech bubble. Kevin spun it around, giving it a dash of mystery. Seriously, you gotta check it out.
Speech Bubble by skoupidia12000
See the Pen speech bubble by Panos ( @skoupidia12000 ) on CodePen .
Mad props to skoupidia12000. They whipped up this snazzy script and turned it into a bubble of brilliance.
Clean CSS Speech Bubble by projectxmatt
See the Pen Clean CSS Speech Bubble. by projectxmatt ( @projectxmatt ) on CodePen .
Yo, shout out to projectxmatt. He served up this sleek CSS speech bubble, whipped up using just HTML and CSS.
Speech Bubble Caret by grayghostvisuals
See the Pen Speech Bubble Caret by GRAY GHOST ( @grayghostvisuals ) on CodePen .
Got an online store? Need a sleek way for peeps to drop comments? This pen’s got you. That dark blue? Pops against the light blue speech bubble.
Pure CSS Speech Bubble with a Shadow by Ron
See the Pen Pure CSS Speech Bubble with a Shadow by Ron ( @keith0305 ) on CodePen .
Ron’s on the scene with this one. It’s pure, it’s CSS, and it’s rocking a subtle shadow. All done with HTML and CSS.
Speech Bubble Testimonial by Symbolic
See the Pen Speech bubble testimonial by Symbolic ( @symbolicx ) on CodePen .
Online sellers, where you at? Symbolic’s got this bubble that’s just perfect for showcasing customer love.
Animated Speech Bubble (Bouncy) by KhaledAhmedYounes
See the Pen Animated Speech Bubble (Bouncy) by Khaled Ahmed Younes ( @KhaledAhmedYounes ) on CodePen .
KhaledAhmedYounes has this bubble bouncing around using some jQuery and CSS magic. It’s alive!
Speech Bubble Outline by Florian Geierstanger
See the Pen CSS Speech Bubble Outline (svg data uri) by Florian Geierstanger ( @fgeierst ) on CodePen .
Florian’s got the game on lock with this outlined gem. Sleek, stylish and popping with just HTML and CSS.
Animated Speech Bubble Nav
See the Pen Animated Speech Bubble Nav by schadeck ( @schadeck ) on CodePen .
Online merchants, want something quirky? This speech bubble animation is all the rage right now.
Speech Bubble Wow by bchiang7
See the Pen Speech Bubble wow by Brittany Chiang ( @bchiang7 ) on CodePen .
bchiang7 jumped in and said “Wow!” with this jaw-dropping script.
Circular Speech Bubbles
See the Pen circular speech bubbles by rajeshdn ( @RajRajeshDn ) on CodePen .
RajRajeshDn’s circular masterpieces? A game changer. Boost sales, delight customers.
Speech Bubbles 3 by cool_lazyboy
See the Pen speech bubbles 3 by rajeshdn ( @RajRajeshDn ) on CodePen .
cool_lazyboy’s in the house! This script? Pure gold.
Speech Bubble Slider by Marc
See the Pen Speech Bubble Slider by Marc ( @mburgess0899 ) on CodePen .
Slide into Marc’s world with this slider speech bubble. A work of art for online shops.
Shakespearean Insult Generator by Kris Bocz
See the Pen Shakespearean Insult Generator – CodePen challenge by Kris Bocz ( @kbocz ) on CodePen .
A bit off-topic but, Kris Bocz went all Shakespeare on us with this one. Respect!
Flat Responsive Speech Bubbles by Faunk
See the Pen Flat Responsive Speech Bubbles by Fabian Fink ( @Faunk ) on CodePen .
Faunk’s doing things right. Simple, yet oh-so effective speech bubbles for client testimonials.

Responsive Speech Bubble by Peros
See the Pen responsive speech bubble by peros ( @perossing ) on CodePen .
Peros’ creation? It’s easy on the eyes. Super useful, super stylish speech bubbles.
Chat Bubbles by Dave Alger
See the Pen chat bubbles by Dave Alger ( @run-time ) on CodePen .
Chat it up with Dave’s creation. Chat bubbles made simple with HTML and CSS.
CSS Speech Bubble by Rm.satrya
See the Pen CSS Speech Bubble by Ga Satrya 🇮🇩 ( @satrya ) on CodePen .
Need something snappy? Rm.satrya’s got the answer. This CSS speech bubble? Minimal, yet so effective. The color play? Spot on!
Pure CSS Speech And Thought Bubbles by Joe Hastings
See the Pen Pure CSS speech and thought bubbles by Joe Hastings ( @JoeHastings ) on CodePen .
Alright, so, Joe nailed it with this one. A speech bubble that’s just straight up different from the rest. Fresh, neat and super user-friendly.
Speech Bubble W/ Drop Shadow by Syahrasi
See the Pen CSS speech bubble w/ dropshadow by Syahrasi ( @syahrasi ) on CodePen .
Whoa! A speech bubble with some sweet shadow action going on? Yep, that’s right. Stylin’ with just some good ol’ HTML and CSS.
Rik Schennink’s Speech Bubble
See the Pen Speech bubble by Rik Schennink ( @rikschennink ) on CodePen .
Picture this: A background that’s smooth with shades of grey and white. And then, BAM! That super lit white box in the middle. Super eye-catching and definitely does wonders for any conversation.
Skew’d Bubble Dink by Jase
See the Pen Skew’d Bubble Dink (CSS) by Jase ( @jasesmith ) on CodePen .
So Jase went all out and decided, “Why stay inside the box?” This design? Completely breaks it. It’s got that edgy skew thing going on. Funky, right?
SVG Speech Bubble by Timothy Miller
See the Pen SVG speech bubble by Timothy Miller ( @webinspect ) on CodePen .
Timothy dropped this bomb design. Straight up masterpiece.
Comic Book Speech Bubbles with Dudley Storey
See the Pen Comic Book Speech Bubbles with SVG by Dudley Storey ( @dudleystorey ) on CodePen .
For real, if you’re into popping designs, Dudley’s got you covered. It’s like a trip straight into a comic book. Super nostalgic.
Hello, World by kirsten allen
See the Pen Hello, World by kirsten allen ( @kirstenallen ) on CodePen .
kirsten brought this to the table. It’s sleek. It’s simple. It just works.
Black Lives Matter Dialog Boxes by Rio Jos
See the Pen Black Lives Matter Dialog Boxes by Rio Jos ( @riojosdev ) on CodePen .
Rio came through with a design that’s more than just a style. It’s a statement. Crafted beautifully with HTML and CSS.
CSS Stacked Chat Bubbles by J.M. CIery
See the Pen CSS stacked chat bubbles (Messenger style) by J.M. CIery ( @jmpp ) on CodePen .
Okay, here’s a thing by J.M. – Stacked chat bubbles that are so on point, they remind you of those messenger chats. Love it!
Dustin Dowell’s Pure CSS iOS Chat Bubbles Sass Mixin
See the Pen Pure CSS iOS Chat Bubbles Sass Mixin by Dustin Dowell ( @dustindowell ) on CodePen .
Dustin decided to sprinkle some of his magic on the iOS style. And guess what? It’s all CSS. Mind = blown.
Ana Tudor’s Speech Bubble
See the Pen Speech bubble by Ana Tudor ( @thebabydino ) on CodePen .
Ana’s creation? Off the charts! It’s got a dark backdrop, a popping square bubble, and the word “Hello” packed right in. It’s like 3D but better.
Pure CSS WhatsApp Desktop Speech Bubble by Benni
See the Pen Pure CSS WhatsApp Desktop Speech Bubble by Benni ( @8eni ) on CodePen .
And lastly, Benni served us with a speech bubble that screams WhatsApp Desktop vibes. And guess what? No extra stuff, just CSS.
CSS Chat Bubbles by Andrew
See the Pen CSS Chat Bubbles by Andrew ( @andrewerrico ) on CodePen .
Okay, you know those super engaging full-page chat convos? Andrew’s got you. This theme? Perfect to show off those back-and-forths. Whether you’re building a chat app or adding some chat vibes to your site, this one’s a keeper.
Sassy Right Triangles? Katherine G Shaw’s Speech Bubble Blockquote
See the Pen Speech Bubble Blockquote with Sassy Right Triangles by Katherine G Shaw ( @KatherineGShaw ) on CodePen .
Katherine’s come up with something slick. It’s not just a project, it’s the project.
Mrbnsn’s Clip-Path Magic: Speech Bubble W/ Hover Effects
See the Pen Clip-path speech bubble w/ hover effects by Michael Robinson ( @mrbnsn ) on CodePen .
If you want your online shop visitors to stick around, mrbnsn’s got the trick. Simplicity + a splash of hover effects? Sold!
Just the Speech Bubble by Fivera
See the Pen Speech bubble by Fivera ( @fivera ) on CodePen .
Clean. Simple. Done right with HTML and CSS. It’s not just any bubble; it’s Fivera’s vision.
Jamesbarnett’s Take on CSS Speech Bubble
See the Pen CSS speech bubble by James Barnett ( @jamesbarnett ) on CodePen .
James dropped this super cool script. No biggie, just some stellar speech bubble action.
Convo Boxes Galore with Carles Codony
See the Pen speech bubbles by Carles Codony ( @bitblitter ) on CodePen .
Talk about leveling up stores with speech bubbles! Carles’ technique is killer. Grey boxes, a pop of green and red, and a design that feels like a list but looks a hundred times cooler.
Depthdev’s Callouts & Speech Bubbles
See the Pen CSS Callouts/Speech Bubbles by Adam ( @depthdev ) on CodePen .
Depthdev’s doing things differently. Four directions, one element, all CSS. It’s kind of the Swiss Army knife of speech bubbles.
Chat Bubbles on an iPhone by Stephen Zuniga
See the Pen Chat bubbles in iPhone by Stephen Zuniga ( @stezu ) on CodePen .
If you’re after that iPhone look but with a speech bubble twist, Stephen’s got your back. For those perfect two-party chats.
Grant’s Pure CSS Thought Bubbles
See the Pen Pure CSS Thought Bubbles by Grant ( @quadbaup ) on CodePen .
Thought bubbles? With just HTML and CSS? Yep, Grant went there and crushed it.
Apple iMessage Vibes by Matt Smith
See the Pen Apple iMessage in CSS by Matt Smith ( @AllThingsSmitty ) on CodePen .
Imagine the sleekness of Apple’s iMessage, but made by Matt. Done with HTML and CSS. Super chic.
Patrick Kleckner’s 8-Bit Balloon
See the Pen 8-Bit by Patrick Kleckner ( @pkleckner ) on CodePen .
Patrick’s hitting us with some nostalgic vibes. An 8-bit speech balloon? Count us in.
Argyleink’s Animated Comic Director Splash
See the Pen Comic Director Splash Animation by Adam Argyle ( @argyleink ) on CodePen .
It’s comic. It’s splashy. It’s animated. Argyleink’s mixing things up with HTML and CSS for this super fun piece.
Wanna jazz up your site or app? Dive into these CSS speech bubbles. Different vibes for different tribes!
FAQ On CSS Speech Bubble
How do i create a css speech bubble.
Alright, let’s get this show on the road. Crafting that nifty CSS speech bubble is all about the fine art of styling. You’re gonna play with CSS properties—think borders, pseudo-elements like ::after and ::before for that slick tail, and position to place it just right.
Use border-radius for rounded corners to soften the edges, and remember to add a pinch of box-shadow for depth.
Can I make speech bubbles responsive?
Absolutely. Welcome to the era of responsive design . Make sure your bubbles are flexible by using relative units like percentages or ems for width, and max-width for scaling smarts.
Media queries are your best pals here; they’ll help you adjust the bubble size based on the device’s screen.
What’s the simplest method for adding arrows to speech bubbles?
Keep it simple, folks. Use the CSS pseudo-element ::after to create a small triangle that acts as the arrow. Position it snugly against your bubble with position: absolute and let border-width and border-color do the heavy lifting.
It’s like origami with code—folding edges to point the way.
Are CSS speech bubbles accessible for screen readers?
Now, we’re speaking the right language—accessibility matters. While the visuals are cool, ensure screen readers understand by using proper HTML structure.
Put your speech bubble text within an element that conveys its importance, like an aria-live region for dynamic content. It’s a blend of form and function.
How do animations enhance CSS speech bubbles?
Here’s where it gets vivid. CSS animations bring that pop to your bubbles, giving them life. Whether it’s fading in, bouncing, or sliding—it’s about grabbing attention smoothly.
Just a couple of keyframes for entrance or attention, and you’ve got movement that’s both eye-catching and professional.
Is it possible to have multi-line CSS speech bubbles?
Why stop at one when you can have more, right? Dynamic speech bubbles handle that chat-like look with ease.
Use display: inline-block and white-space: pre-wrap to respect line breaks and let your bubble grow with each new line, keeping those conversations flowing and natural.
How can CSS pseudo-elements be used in speech bubbles?
Think of pseudo-elements as your special toolkit. ::before and ::after make for crafty craftsmen in creating those extra details like tails or decorative marks, without additional HTML .
With CSS, they position and style seamlessly, adding layers to your speech bubble masterpiece.
Do I need images to create speech bubbles in CSS?
Wave goodbye to image files! Pure CSS speech bubbles are totally doable and definitely recommended. Borders, shadows, and the magical pseudo-elements handle all the visuals.
It’s a performance-friendly approach—faster load times, and better scalability. A win-win scenario for today’s sleek web.
Can CSS speech bubbles include interactive elements?
Certainly! It’s the digital age; static is so last season. Make those interactive web components play nice within your speech bubbles. Think buttons, forms, or even links. With a dab of JavaScript, trigger them to appear on click or hover—interactivity is king.
What’s the best practice for positioning CSS speech bubbles?
Positioning can be tricky, but it’s all about context. Relative and absolute combos work wonders.
Nest your bubble inside a positioned container (hello, position: relative ) and then, give yourself the freedom to move that bubble to your heart’s content with position: absolute . Keep it contained, yet free-floating.
And that’s a wrap on the CSS speech bubble journey. You’ve crossed the bridge from simple text blocks to engaging conversational UI pieces. Throwing in some CSS3 sparkle has hopefully felt like mixing just the right ingredients for a gourmet visual dish.
Here’s the rundown:
- Crafted bubbles with tailor-made CSS tooltips ? Check.
- Navigated the responsiveness rapids using media queries? Done.
- Aimed for the stars with accessible web design ? Absolutely.
You’ve come a long way. Those bubbles are now less of a mystery and more of a tool in your belt, ready to be whipped out when your web page starts feeling like a silent movie that’s dying for dialogue. Whether it’s the party pop of an animation or the slick stealth of a tooltip, user conversations on your sites just got a whole lot snazzier.
Remember, it’s all about breathing life into pages. With these tips, go on, make the web not just informative but also undeniably interactive.
If you liked this article about CSS speech bubbles, you should check out this article about CSS range sliders .
There are also similar articles discussing javascript text animation , CSS dashboard , product card design , and CSS pagination .
And let’s not forget about articles on CSS scroll effects , CSS shadow effects , CSS lists , and CSS search boxes .
Categorized in:
Share Article:
Bogdan Sandu
I've been passionately working with WordPress since 2008 both as a publisher and as a theme developer. I know, the grey hairs on my head say that's a long time ago.
Related Articles
34 css tooltip examples to enhance user experience, 42 stunning css animation examples to inspire you, 38 effective css headers examples you can use, 37 inspiring css carousels for modern websites, other stories, 18 bootstrap tooltips you need to check out, 39 creative css masonry layouts.
Speechbubbles keep getting messed up!

Can you send the script and the story link to me? I will try to help.
example @speechbubble is 123 456 to 100% with tail_top_left then for the next person you do @speechbubble reset @speechbubble 789 657 to 100% with tail_top_right and repeat. the web previewer may show seem like everything is perfect but it’s best to test it out on the app
You don’t have to reset the speech bubble everytime, just do one thing which I tried in my story. Test a scene. For example- INT. BACKGROUND @speechbubble — --- NEHA Hi, I am N. @speechbubble — --- KIARA Hi, I am Kiara.
Now what I mean is, if you have suppose 2 characters in a scene, set a speechbubble for one first and copy paste it on top of her dialogue in the whole scene. Then set speechbubble for another character and copy paste it on above that character in the whole scene. I hope I make scense. Let me know if you need it to be more clear.
Sorry for the caps. It was done by mistake.
That can happen if you preview mid episode. Make sure to reset zooms at the beginning of every scene. Otherwise, like stated above, check in the app as it may just be the web previewer.
It happened to me. Don’t put the “with tail_top_left”. (right, blah blah)
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.
Related Topics

Create a free profile to get unlimited access to exclusive videos, sweepstakes, and more!
Yes, Scheana Hooked Up with This Cast Member on The Valley — Leaving Friends “Shocked”
Michelle Saniei Lally admitted she was "shocked" when she learned these two had been an item in the past.

The ways in which the casts on The Valley and Vanderpump Rules are connected have been well documented — but one surprising new link was just revealed.
How to Watch
Watch The Valley on Bravo Tuesdays at 9/8c and next day on Peacock . Catch up on the Bravo app .
The Valley’ s Janet Caperna dished in a Vanderpump Rules After Show clip that her now-hubby Jason Caperna , once hooked up with Scheana Shay before the two were ever together.
“Jason and I are friendly with our exes,” she told Nia Booko and Michelle Saniei Lally , adding that it wasn’t unusual for the pair to still wish their exes “happy Birthday” or “happy Holidays.”
“Like, he’s hooked up with Scheana before,” she revealed.
The juicy revelation left Nia and Michelle stunned.
“When I found that out, I was just shocked,” Michelle said.
Nia added that she “didn’t know” about Jason and Scheana’s romantic past.
How did Janet Caperna and Scheana Shay meet?
Janet has been open before about her own friendship with Scheana, which began just days after she moved to Los Angeles in 2017 in the wake of a divorce.
Here's what you missed on Bravo:
Brittany Cartwright Wants to Be “Clear” About Jax Taylor’s Publicist After Viral Photo
Everything to Know About Chateau Marmont, a Historic Hotel at the Center of The Valley Drama
Here's How Ariana Madix Has Been "Checking In On" Brittany Cartwright After Jax Taylor Split
“She was like pretty much the first new friend I made in L.A.,” Janet shared on the podcast This Side of the Hill.

Janet and Scheana first crossed paths at a pool party at the Mondrian Los Angeles hotel and connected at the time over their recent divorces. (Scheana split from ex-husband Mike Shay in late 2016).
“I had seen the show so I went up to her and I was like, how many other people are familiar with getting divorced like, you know, under 30? Or maybe Scheana was just 30,” Janet recalled. “So we talked for hours and hours and kind of bonded over that.”
The burgeoning new friendship was later cemented when Scheana insisted on taking Janet out to celebrate her birthday.

“Scheana, like, refused to let me do nothing and she said be ready by 9 a.m. and she took me to Disneyland for the whole day and, like, treated me to everything,” Janet shared. “I’ll always be grateful to Scheana because she took me in as kind of a new girl and really made me feel welcome and at home here and she introduced me to everybody that I know now.”
What does the Cast think about James Kennedy’s decision to bring home Hippie?
There’s clearly no bad blood between the two friends and Janet stressed she and Jason like to keep things “friendly” with their exes.
The topic came up during a discussion about James Kennedy’s decision to bring his dog, Hippie — who he once shared with ex Rachel Leviss — into the home he now lives in with Ally Lewber .
“In our relationship exes are very much a part of our past, not our present, so if he brought a dog that you had with your ex into the relationship that would — Danny would never do that,” Nia said. “If for some reason that was something that was like a possibility, we would have a full conversation. He would not just show up.”
Janet chimed in that while the connection to the ex wouldn’t bother her, unilaterally making a major household decision like adding a new furry family member to the mix would.
“It’s like you don’t buy a car or bring home an animal, there’s, like, certain things you run by your spouse,” she said.
James, meanwhile, is thrilled he took home the dog.
"He's my best friend and it's, like, literally a f-cking dream come true that he's back with me," James said on Vanderpump Rules . "And I just don't know — I still don't know how it's f-cking possible. I really don't."
But the happy reunion hasn’t been without its bumps along the way. In Episode 12, James and Ally argued about whether James was willing to leave the dog to attend a wedding in Ohio.
“I couldn’t leave Hippie because you know as much as I want to trust someone and work on that, he’s a new dog, he’s been going through a lot of trauma in the last six months,” James explained in the After Show clip. “I just didn’t want him to be scared, I didn’t want him to think ‘here’s dad’ and here he is leaving me again for four f-cking days.”
James added the situation was “stressful” to navigate.
“As much as I wanted to go to the wedding, it’s like he’s my priority right now, he’s my responsibility, my priority. God gave him back to me. So look, like there’s nothing really I can do here. I’m trying to be a good dad,” he continued.
James eventually found an “amazing” pet sitter and made the trek to Ohio. As for Hippie, he seems to be settling in nicely and is even starting to make friends with Ally’s cats.
“We can even have Hippie and Banks and the cats in the same room,” James shared as a proud pet parent. “Like Hippie will go up to them and rub up against him. Like, it’s crazy.”
- Janet Caperna
- Jason Caperna
- Michelle Saniei Lally
- Scheana Shay
- Relationships
Related Stories

Where Is Every Former Summer House Cast Member Now?

Who Is Denise Richards' Husband Aaron Phypers?

Ciara Has Questions About Status with West After "Girlfriend" Comment

Danielle Defends Herself Amid Balloon Guy Joe Drama with Gabby

Amanda Clarifies Her Current Role at Loverboy

Carl's Stepdad Has Zero Regrets About *That* Conversation

Jennifer Defends Teresa and Louie from "Haters"

Jesse Lally Admits There Are 2 Clues Michelle Is Hiding Something

See Why Camille Pops Up on Below Deck Season 11 (VIDEO)

Shep Rose Reunited with John Pringle (PHOTOS)

Get a New Look Inside Taylor Ann Green's Relationship

Ally Lewber's Song "Girl's Girl": Exclusive Details

Latest Videos

Luke Broderick Tells Kristen Doute to “Take Ownership” of Spreading Rumors

Nia Booko Opens Up About Her Postpartum Depression

Jesse Lally Admits He's Nervous Michelle Saniei Lally Is Seeing Someone Else
Recommended for you.

We Have a Major Update on Tom, Katie, and Katie

Kyle Says She Will Spend Christmas with Mauricio

Kim Richards Just Shocked Kyle with a New Update

COMMENTS
To make a speech bubble, simply search its image library for "speech bubble" and scroll through plenty of quirky, colorful bubbles. The shape and style of the bubble helps convey the emotion of the speech it holds, so scroll to find the bubble that meet you needs perfectly and then start customizing freely. Speech Bubble Maker Canva. Top 4 ...
Turn your images into speech bubble memes with ease! Drag 'n' drop your image here, or click to select one. Advanced settings NEW. FAQ. Frequenty asked questions. What is Speechmeme? Speechmeme is a tool that allows you to easily turn images into trendy and popular speech bubble memes, often seen in chat messages on social platforms like discord.
Step 2 Choose the Bubble Template for Your Video/Pics. Next, go to the Text option, browse through the text effects, and find the Speech Bubbles or Comic Bubbles. Here are various text bubble animation templates that you can use for free, just pick your desired text bubble effect freely. FlexClip Add Speech Bubbles - Select.
Customize your speech bubble's colors to accent your photos. Harmonize your design by customizing the colors of your speech bubble. Select the bubble and click on the colored circles to choose new colors from the color palette, or get the exact right hue from the color wheel. For example, if your friends are perched among autumn foliage ...
Speech bubbles are used as text holders and there are a variety of them.The context in which they are used differ according to the type of the speech bubble Dialogue delivery: when a video is conversational, these speech bubbles are used to contain text (dialogues).A speech bubble can be divided into two parts- The bubble and the tail.Where the bubble holds text, the tail indicates the source ...
Choose from hundreds of speech bubbles. Click Graphics → Icons or Vectors → then search "speech bubble" or "thought bubble" to reveal hundreds of choices. You'll find speech bubbles that are round and rectangular, some that are shaped like clouds and other oddly shaped text bubbles, and some that are filled in with a color and ...
Phrase.It is a simple and free speech bubble photo generator. Add speech bubbles to photos and create your own comic strips online within seconds. Great looking results guaranteed, completely free, no sign-up required. To get started, choose one of the two options below. You can create a speech bubble image with your own photo or choose a ...
Make fun and creative pixel speech bubbles with this easy online tool. Add text, spikes, animations and more to your bubble.
Explore and find versatile speech bubble templates & designs to enrich your visual expression on the dashboard of FlexClip's free video maker online. Upload your footage, clips & images, make a quick edit & mix by clipping, combing and rearranging. You can prepare conversation & dialogue all by yourself or use AI auto script tool to generate ...
To do so, first, select a speech bubble on the artboard, and click "Color" on the top panel. In the color menu, you can choose a color from our ready-made presets, select one with the color picker tool, enter a hex code, or apply your own brand colors from your brand kit. Add a speech bubble to a photo and share your thoughts with flair.
Since this was a silent film, it gets this effect across by having speech bubbles pop up above the various caged parrots saying parrot things like "Pretty Polly". The Three Stooges short " I Can Hardly Wait " uses a thought bubble when Curly first starts dreaming, showing his dream inside the thought bubble for a few seconds before going to ...
460 Free images of Speech Bubble. Select a speech bubble image to download for free. High resolution picture downloads for your next project. Find images of Speech Bubble Royalty-free No attribution required High quality images.
200+ Free Speech Bubble Art and Graphics. Discover and download high-quality speech bubble vector images for any project. Free to download. Ready for commercial use. cloudthinkingthought. speech bubbletext box. bubblespeechcomment. speech bubble. thinkingthought.
Browse 400 speech bubble Illustrations and Graphics. Browse through Pixabay's finest speech bubble illustrations and drawings for free to download. No attribution required! / 5. Explore 400 eye-catching speech bubble illustrations and drawings that you can use to enhance your project for free!
📖 With this tutorial I would like to show you the simpliest technique in the world to create a speech bubble for a character in After Effects. A hands on ac...
The `disappear` animation scales the speech bubble from 1 to 0, while reducing its opacity. We apply the `pop-up` animation to the speech bubble by default, using the `.speech-bubble` class. This will make the bubbles continuously pop up and appear on the screen. Additionally, we add the `disappear` animation when the user hovers over the ...
Crafting that nifty CSS speech bubble is all about the fine art of styling. You're gonna play with CSS properties—think borders, pseudo-elements like ::after and ::before for that slick tail, and position to place it just right. Use border-radius for rounded corners to soften the edges, and remember to add a pinch of box-shadow for depth.
Follow along and see how to draw a variety of comic book speech bubbles.Are you designing a comic book? Make sure to keep it all safe in your comic book port...
View & Download. Available For: Browse 17,443 incredible Speech Bubble Outline vectors, icons, clipart graphics, and backgrounds for royalty-free download from the creative contributors at Vecteezy!
Edit: possibly using voice to text to speed it up, and just pairing an image source for the speech bubble with either input from speech to text or just a text source. Reply reply cossak2012
I will try to help. You don't have to reset the speech bubble everytime, just do one thing which I tried in my story. Test a scene. For example-. INT. BACKGROUND. Hi, I am Kiara. Now what I mean is, if you have suppose 2 characters in a scene, set a speechbubble for one first and copy paste it on top of her dialogue in the whole scene. Then ...
This idiom is used to describe a sudden and intense feeling of excitement or enthusiasm. It conveys the image of emotions bubbling up like bubbles in a fizzy drink. Example sentence: "As the concert date approached, she couldn't contain her excitement, and it began to bubble up within her.". 3.
The image displays the logo of Bravo, consisting of a gradient from blue to purple speech bubble with the word "bravo" in white lowercase letters.
Many students in the graduating class of 2024 also forfeited a high school graduation in 2020 due to Covid-19. While USC will still host a series of commencement activities in line with the new ...