
130 Argumentative Essay Topics: Tips on How Choose the Best One

Defining What Is an Argumentative Essay
Imagine the following scenario: You just got into an argument with your friend over climate change. You said that this is an actual issue that poses significant threats to our environment and world population. Your friend, on the other hand, argued that climate change is not real, saying that it's a natural occurrence that has happened several times during world history. You got home, had time to reflect on the debate, and came up with several good reasons for your position. Oh! The things you could have said to clearly express and defend your stance... Now you're annoyed with the constant monologue running through your mind, reflecting upon the previous debate.
What if you documented the arguments that came to you afterward? Much like jotting them down on a piece of paper and giving some direction to your ideas. We say it would have made a brilliant work with fresh ideas and fiery passion.
That's exactly why you should practice argumentative essay writing. It will enhance your reasoning skills while allowing you to become more quick-witted. By doing this, you won't have to listen to your friends defending their stance while you lack your own arguments to contribute to the debate.
To persuade the reader of their position in an argumentative essay, the author must choose a position on a certain subject or problem and provide evidence to support it. This kind of essay is frequently required in high school or college classes to sharpen students' analytical abilities and motivate them to engage in challenging discussions.
So, let's take on a mission of fully understanding how to write an argumentative essay with a clear structure and endless topic ideas. We promise that after reading this article, you'll become an unshakable debater!
.webp)
Three Common Argumentative Essay Models
First, let's start with the three most prevalent models of argumentative writing. Knowing this will guide you toward structuring your essay in your preferred style. The options are:
- Toulmin model - Most commonly used model out of the three, the Toulmin model starts with an introduction, moves on to a thesis or claim, and then provides information and proof to back up that argument. This type of essay usually includes rebuttals of opposing points. This approach performs effectively when there is no undeniable truth or perfect answer to an issue.
- Rogerian model - Created by Carl R. Rogers, the Rogerian model of argument assesses a debate and offers a compromise between opposing sides. This paradigm emphasizes cooperation and teamwork. It recognizes that an argument can be seen from a variety of angles. The Rogerian model starts with an introduction, moves to acknowledge opposing views, then states the author's main claims. Before the conclusion, it tries to provide a middle ground by carefully considering all sides of the argument.
- Classical (Aristotelian) model- In the traditional paradigm, all sides of an argument are examined, and the side with the most convincing evidence is shown to be correct. This approach effectively convinces a listener to take a side in an argument by combining Ethos, Pathos, and Logos.
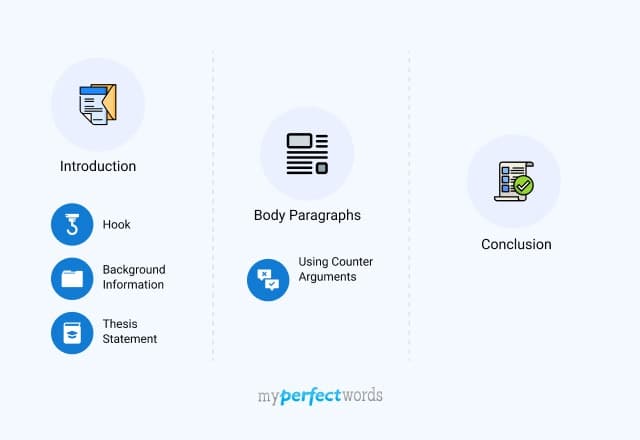
Proper Argumentative Essay Outline
This is not something new that you should be scared of - an essay outline that consists of classic five paragraphs and employs a sacred triangle of introduction, body, and conclusion. But still, in an argumentative essay outline, you should find something unique to this kind of paper. Let's examine these specifics more closely below with the help of our argumentative essay writing service :

Introduction
Your first task while writing argumentative essays is to grab the reader's attention with an eye-catching fact, story, or quotation that will work as a hook. Then continue by giving background information and outlining the problem at hand while clearly articulating your case and your point of argument.
- Background information
- Thesis statement
I. Introduction
The argumentative essay introduction should grab the reader's attention and provide background information. The introductory paragraph should also include a thesis statement, the main argument the essay will present, and support. For example:
- Hook : Did you know that over 50% of Americans believe in aliens?
- Background: UFO sightings and conspiracy theories have been around for decades.
- Thesis: Despite the lack of concrete evidence, extraterrestrial life is a real possibility that should be explored further.
Body Paragraphs
The body section is where you confidently roll up your sleeves and give direction to your discussion. In the first paragraph, give your best argument in favor of your thesis, using examples, data, or expert opinions. Then, evaluate the data and describe how it backs up your claim. Remember to confront and disprove any potential opposing viewpoints. You might use the same strategy in the second body paragraph for a different argument supporting your thesis.
Consider the opposing position and offer arguments in the third and fourth paragraphs. Lastly, dispute the counterargument and explain why your argument is more powerful.
- First supporting point
- Explanation
- Counterargument
- Second supporting point
To wrap up, restate your major idea and summarize your supporting points. Explain why your point is important and what it means for the reader. To end on a strong note, encourage the reader to act or think more deeply about the subject.
- Restate thesis
- Significance
- Call to action
Tips for Choosing Argumentative Essay Topics
Making a captivating and thought-provoking argumentative essay requires picking a strong topic. Here are six genuine suggestions to assist you through the process:

- Keep your audience in mind - Consider the audience for your essay, and attempt to guess what they would think about the topic you wish to cover. Think about if your audience would find it fascinating.
- Take a risk - Pick a highly debatable subject you think others would want to steer clear of. It will distinguish your topic from other ordinary argumentative essay topics. Make sure you can, however, present the reasoning for all sides of the controversy.
- Consider your surroundings - Consider things that are either negative aspects or taboos in your environment. Dare to discuss and debate such problems.
- Select an arguable topic - To avoid writing a dissertation; your topic should be in the middle of being both wide and narrow. Establish your paper's objectives. What point of view or hypothesis are you trying to support? Before you start writing, make an effort to clearly state your aim. If you cannot explain your goal effectively, try to free-write on your subject.
- Provide logical and persuasive evidence - Ensure that your proof is appropriately documented. Be certain to introduce and explain the relevance of the evidence you use in an easy-to-understand way. Avoid assuming that your evidence will speak for itself and that your readers will draw the conclusions you want from it. Describe the significance of each piece of evidence, how it clarifies or supports your claim, and why it is relevant. Include evidence in your work and use it wisely to support your arguments.
- Draft your essay - Make sure you include a lot of supporting material presented clearly and fairly, address the opposing viewpoint, and pay close attention to how your essay is organized. Ensure your argumentative essay structure is appropriate for your issue and audience, address and rectify any logical errors, and use appropriate transitions to make it easier for the reader to understand your argument.
Meanwhile, if you'd rather have a PRO craft your paper, you can always buy argumentative essay on our platform.
Examples of Argumentative Essay Topics
Choosing the proper topic for your argumentative essay might be a major difficulty. You should always ensure that your chosen topic is interesting and worthwhile. Your school may occasionally provide you with a selection of subjects, but sometimes you may struggle to choose the topic.
Consider your struggle to be over in the following sections; our persuasive essay writing service will help you find the best argument topics for your upcoming argumentative essay.
Argumentative Essay Topics for Middle Schoolers
Let's start with some easy argumentative essay topics for middle school students.
- Explain whether or not students should have schoolwork on weekends.
- Do you believe that the government should determine your school lunch?
- Should students have to take gym classes?
- Do you believe that children should have automatic screen time limits or should parents limit screen time manually?
- Describe your position on whether or not school uniforms should be required.
- Should violent video games be banned in the United States?
- How unhealthy are hot dogs?
- Why or why not should the electoral college be abolished?
- Should the school day be prolonged to accommodate a long weekend?
- Do you believe that prerequisite art classes should be mandatory for all college degrees?
Argumentative Essay Topics for High School Students
As you advance your education, you may also pick up more complex topics and open up a meaningful debate. So, here is a list of argumentative essay topics for students in high school.
- Do you think the FDA is effectively policing what is put into our food?
- What age do you consider the right age to start using social media?
- Do you believe a civics test is required for 12th-grade students to pass to graduate?
- Should professional athletes be permitted to use medications that improve performance?
- Should high school students receive free breakfast?
- At what point should children begin doing chores?
- Do you believe using electronic voting machines makes the electoral process fair?
- Do we have the power to affect climate change? Or is it far bigger and more powerful than we are?
- Should the legal age to vote be reduced?
- Should bottled water be prohibited if environmental protection is so important?
Argumentative Essay Topics for College Students
College students have more freedom when it comes to choosing a topic of choice and freely expressing their opinions. Here are some interesting topics for an essay to delve right into:
- Should the United States continue with daylight saving time, or should it be eliminated?
- Should superior grades guarantee scholarship eligibility?
- Has artificial intelligence overstepped its bounds?
- Should there be no tuition fees for a public college education?
- Do we need additional professional sports teams in the United States?
- Should social media companies be allowed to collect data from their users?
- Should there be a certain number of Supreme Court justices?
- Are actors and sportsmen in the entertainment industry paid more than they deserve?
- Should someone deny medical care due to their religious convictions?
- Why is the Second Amendment part of the US Constitution that causes the greatest controversy?
Controversial Argumentative Essay Topics
Touching upon controversy makes the best argumentative essay topics for writing. To add a little spice to your paper, consider the following options:
- Diversity Promotes Tolerance in Society
- Electronic Voting Is Ineffective Because There Is Too Much Fraud
- There is No More Free Journalism
- People Getting Addicted Isn't Caused by Entertainment
- Reality television fosters unrealistic expectations.
- Serving in the military is dangerously romanticized
- People's tax payments do not match the benefits they receive.
- Given the effects of COVID, further funding for mental health services is necessary.
- American Women Have the Same Chances as Men
- Pollution Prevention Is Not Realistic Under the Present Circumstances
Funny Argumentative Essay Topics
You may prefer to debate over funny topics. Here are some choices that will make humorous argumentative essay titles.
- Which is preferable, the night owl or the morning person?
- Do we have alien visitors, and if so, what do they want from us?
- Should the employer impose strict nap requirements?
- Is it OK to wear socks and flops together?
- Should scooters take the place of all public transportation?
- Can you eat pizza with a fork and knife?
- Should we mandate dancing breaks during the working day?
- Should we launch an initiative to promote cuddling as the new handshake?
- Is it moral to routinely tease your loved ones?
- Should we ban jeans and allow only pajamas to be worn in public?
If you want similar ideas for your next assignment, ask us - ' do my essay topics,' and we'll provide many more funny titles.
Feeling Overwhelmed by Constant Writing Process?
With our help, you can earn the grade you deserve without the stress and hassle of trying to do it all on your own.
Topics for Argumentative Speech
Here are some topics for argumentative speech from our speech writing service . With these options, you may as well confidently sign up for an inspirational TED talk!
- What Opinions Do You Have About Cancel Culture?
- Does being publicly shamed online prevent us from evolving and changing?
- Phone etiquette: Do you ever feel awkward using your phone among other people?
- How much, in your opinion, can we infer about our overall satisfaction from what is shared on social media?
- Should Schools Need a Course in Media Literacy?
- Does Teaching Happiness in Schools Make Sense?
- Are there any books that shouldn't be found in public or school libraries?
- What would you study if there was a unique school that taught you the things you truly wanted to learn?
- Should Every Young Person Learn How to Trade Stocks?
- Is Adversity a Prerequisite for Happiness?
Argument Topics on Social Media
The most efficient argumentative essay title examples relate to social media and online trends. Try the following alternatives:
- Describe and analyze some of the issues that social media brings to society.
- Social media has gained increasing acceptance in classrooms over time. Discuss while pointing up positives and drawbacks.
- Describe the role that social media has had in the radicalization of society.
- Talk about some ethical issues that become moot when creating a social media account.
- Discuss how employing social media may assist in increasing your brand's overall value.
- The importance of social media in contemporary marketing and for kids and teens.
- What does social media weaponization entail?
- What are the psychological harms that social media causes?
- What impact does comedy have on mental health in online forums?
- What effects do social media have on how people communicate?
Argument Topics on Music
Maybe you'd enjoy an argumentative essay topic on music? Say no more! We have a special place for it in our hearts, and we couldn't wait to share them with you!
- Why Should a Musician Hire Another Person to Compose Music for Them?
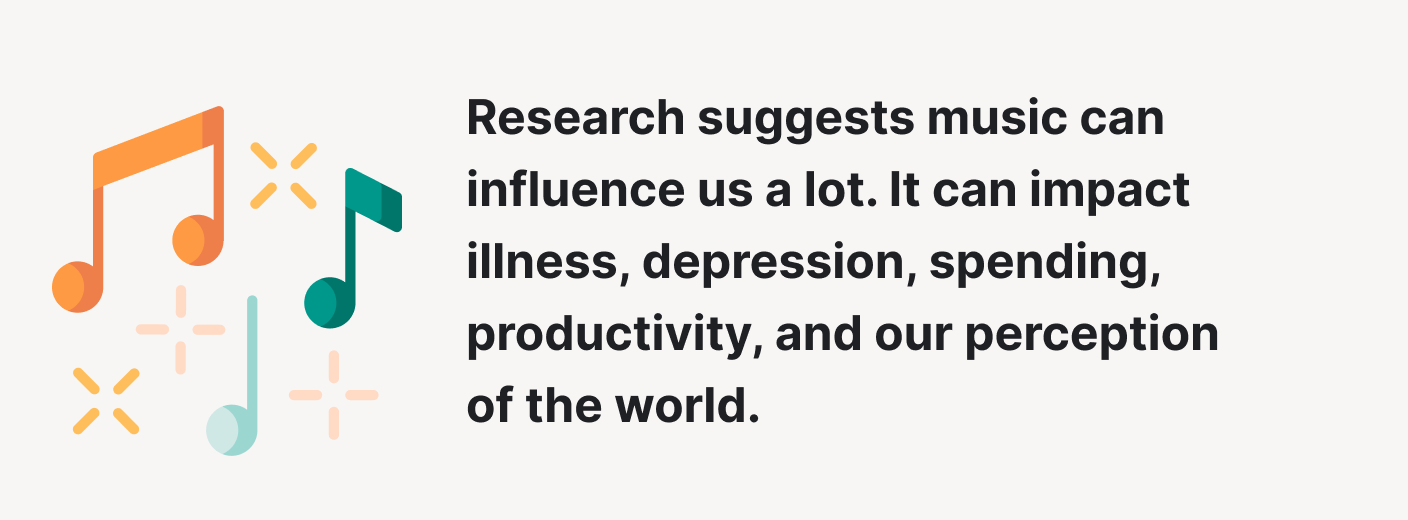
- How the Making of Music Affects People's Thoughts
- Should performers utilize their platforms to speak out on social and political issues?
- Is live music more significant and true to its origins than recorded music?
- Can one use music as a means of expression and free speech?
- Is it morally required of musicians to utilize their platform to promote social and political change?
- Why music education should be a mandatory topic in schools.
- Why pursuing a profession in music is meaningful and beneficial.
- Why it's important to acknowledge and encourage the achievements made by women in music.
- Why it's important to promote and preserve vanishing musical traditions.
Health Argumentative Essay Topics
What about a health-related topic for argumentative essay? Choose one of the below and contribute to the meaningful conversation in medicine!
- Who carries out the main work, doctors or nurses?
- Oversleeping has no negative effects on the body.
- There should be restrictions on human medical testing.
- Physical and mental health demand different levels of care.
- Should the use of antibiotics be systematically and carefully regulated?
- Are health campaigns useful strategies for preventing and controlling disease?
- Should only those with healthy lives be eligible for organ transplants?
- Should the US proclaim obesity the biggest threat to the country's health?
- Should there be any regulation of US healthcare costs to increase access?
- Should genetic engineering be permitted as a kind of therapy for terminal illnesses?
Argument Topics on Science and Technology
For more up-to-date examples of argumentative essay topics, here are some ideas on science and technology:
- Do children's IQs differ depending on their socioeconomic status?
- Are humans becoming more or less lazy as a result of technology?
- Can we ever settle on Mars?
- Do technological advances imply a weakening of the force of nature?
- Can physicians ever be replaced by computers or robots?
- Should people work on AI development?
- Is the digitization of healthcare beneficial?
- Should people be allowed to own their own DNA?
- Will the use of robots improve our quality of life?
- What potential advancements in cloud storage are there?
Argument Topics on Sports
We couldn't possibly miss the argumentative essay example topics on sports. Sports are a huge part of our everyday life no matter nation or gender. Examine the topic ideas below; we're sure you'll find something inspiring:
- Why cheerleading belongs in the Olympic Games.
- Colleges should prioritize wellness initiatives above athletics.
- Are amateurs the only ones who practice non-contact versions of American football?
- What character traits are important in professional football?
- Could there be a place for women in the NFL?
- Is it appropriate for national teams to hire players from other nations?
- Why is women's soccer less well-liked than that played by men?
- Are the wages of soccer players too high?
- Is coordination more important in soccer than stamina?
- Is the current FIFA ranking system accurate?
Argument Topics on Government
As the government is a crucial part of our society, we believe exploring, criticizing, or favoring some political policies, figures, or systems can make the best topic for an essay:
- How should the government oversee online safety and privacy?
- Are protests and strikes effective ways to affect how the government works?
- Should more be done by the government to control and combat the rising issue of wealth inequality?
- Is choosing the president of the United States through the electoral college a successful process?
- Should the government be able to control and restrict access to weapons?
- Should more be done by the government to advance and defend the rights of underrepresented groups?
- Which political party do you favor in your nation and why?
- Offer advice on the finest and most efficient strategy to deal with corruption.
- Which political development or circumstance in the past year most affected you?
- Should the amount of money given to political campaigns be capped to prevent rich people from exerting too much influence?
Argument Topics on TV, Movies, Video Games
Last but not least, mainstream mediums of entertainment, TV, movies, or video games can also make some effective arguable topics:
- Do aggressive behavior and violence in society rise due to violent video games?
- Is it damaging when mental illness is portrayed in TV and film?
- Is the movie business doing enough to combat whitewashing?
- Is binge-watching television programs a safe pastime?
- Indie films: A subgenre or a way of thinking?
- The Ethics of Making Documentary Films
- Documentary Films: The Potential to Influence Humanity
- The Psychosocial Effects of Walt Disney's Heroes
- Are augmented reality and video games getting too immersive?
- Should parents be held accountable for watching their kids' graphic or violent media exposure?
Final Words
After researching a variety of excellent essay themes, you might wish to write a well-researched paper on your favorite. Don't forget that we are always ready to help you with all types of writing projects, from selecting an argumentative essay topic to perfecting the cause and effect essay structure . Contact us with your ' write a research paper for me ' request and let us take some of the pressure off your shoulders!
Spending Hours on Essays Just to Receive Mediocre Grades?
With our writing services , you can rest assured that you will receive a well-written, compelling essay that will impress your professors.
Related Articles
.webp)
114 Good Argumentative Essay Topics for Students in 2023
April 25, 2023

The skill of writing an excellent argumentative essay is a crucial one for every high school or college student to master. Argumentative essays teach students how to organize their thoughts logically and present them in a convincing way. This skill is helpful not only for those pursuing degrees in law , international relations , or public policy , but for any student who wishes to develop their critical thinking faculties. In this article, we’ll cover what makes a good argument essay and offer several argumentative essay topics for high school and college students. Let’s begin!
What is an Argumentative Essay
An argumentative essay is an essay that uses research to present a reasoned argument on a particular subject . As with the persuasive essay , the purpose of this essay is to sway the reader to the writer’s position. A strong persuasive essay makes its point through diligent research, evidence, and logical reasoning skills.
Argumentative Essay Format
A strong argumentative essay will be based on facts, not feelings. Each of these facts should be supported by clear evidence from credible sources . Furthermore, a good argumentative essay will have an easy-to-follow structure. When organizing your argumentative essay, use this format as a guide: introduction, supporting body paragraphs, paragraphs addressing common counterarguments, and conclusion.
In the introduction , the writer presents their position and thesis statement —a sentence that summarizes the paper’s main points. The body paragraphs then draw upon supporting evidence to back up this initial statement, with each paragraph focusing on its own point. In the counterargument paragraph , the writer acknowledges and refutes opposing viewpoints. Finally, in the conclusion , the writer restates the main argument made in the thesis statement and summarizes the points of the essay. Additionally, the conclusion may offer a final proposal to persuade the reader of the essay’s position.
For more tips and tricks on formatting an argumentative essay, check out this useful guide from Khan Academy.
How to Write an Effective Argumentative Essay, Step by Step
- Choose your topic. Use the list below to help you pick a topic. Ideally, the topic you choose will be meaningful to you.
- Once you’ve selected your topic, it’s time to sit down and get to work! Use the library, the web, and any other resources to gather information about your argumentative essay topic. Research widely but smartly. As you go, take organized notes, marking the source of every quote and where it may fit in the scheme of your larger essay. Remember to look for possible counterarguments.
- Outline . Using the argumentative essay format above, create an outline for your essay. Brainstorm a thesis statement covering your argument’s main points, and begin to put together the pieces of the essay, focusing on logical flow.
- Write . Draw on your research and outline to create a solid first draft. Remember, your first draft doesn’t need to be perfect. (As Voltaire says, “Perfect is the enemy of good.”) For now, focus on getting the words down on paper.
- Edit . Be your own critical eye. Read what you’ve written back to yourself. Does it make sense? Where can you improve? What can you cut?
Argumentative Essay Topics for Middle School, High School, and College Students
Family argumentative essay topics.
- Should the government provide financial incentives for families to have children to address the declining birth rate?
- Should we require parents to provide their children with a certain level of nutrition and physical activity to prevent childhood obesity?
- Should parents implement limits on how much time their children spend playing video games?
- Should cellphones be banned from family/holiday gatherings?
- Should we hold parents legally responsible for their children’s actions?
- Should children have the right to sue their parents for neglect?
- Should parents have the right to choose their child’s religion?
- Are spanking and other forms of physical punishment an effective method of discipline?
- Should courts allow children to choose where they live in cases of divorce?
- Should parents have the right to monitor teens’ activity on social media?
- Should parents control their child’s medical treatment, even if it goes against the child’s wishes?
Education Argument Essay Topics
- Should schools ban the use of technology like ChatGPT?
- Are zoos unethical, or necessary for conservation and education?
- To what degree should we hold parents responsible in the event of a school shooting?
- Should schools offer students a set number of mental health days?
- Should school science curriculums offer a course on combating climate change?
- Should public libraries be allowed to ban certain books?
- What role, if any, should prayer play in public schools?
- Should schools push to abolish homework?
- Are gifted and talented programs in schools more harmful than beneficial due to their exclusionary nature?
- Should universities do away with Greek life?
- Should schools remove artwork, such as murals, that some perceive as offensive?
- Should the government grant parents the right to choose alternative education options for their children and use taxpayer funds to support these options?
- Is homeschooling better than traditional schooling for children’s academic and social development?
- Should we require schools to teach sex education to reduce teen pregnancy rates?
- Should we require schools to provide comprehensive sex education that includes information about both homosexual and heterosexual relationships?
- Should colleges use affirmative action and other race-conscious policies to address diversity on campus?
- Should the government fund public universities to make higher education more accessible to low-income students?
- Should the government fund universal preschool to improve children’s readiness for kindergarten?
Government Argumentative Essay Topics
- Should the U.S. decriminalize prostitution?
- Should the U.S. issue migration visas to all eligible applicants?
- Should the federal government cancel all student loan debt?
- Should we lower the minimum voting age? If so, to what?
- Should the federal government abolish all laws penalizing drug production and use?
- Should the U.S. use its military power to deter a Chinese invasion of Taiwan?
- Should the U.S. supply Ukraine with further military intelligence and supplies?
- Should the North and South of the U.S. split up into two regions?
- Should Americans hold up nationalism as a critical value?
- Should we permit Supreme Court justices to hold their positions indefinitely?
- Should Supreme Court justices be democratically elected?
- Is the Electoral College still a productive approach to electing the U.S. president?
- Should the U.S. implement a national firearm registry?
- Is it ethical for countries like China and Israel to mandate compulsory military service for all citizens?
- Should the U.S. government implement a ranked-choice voting system?
- Should institutions that benefited from slavery be required to provide reparations?
- Based on the 1619 project, should history classes change how they teach about the founding of the U.S.?
Bioethics Argumentative Essay Topics
- Should the U.S. government offer its own healthcare plan?
- In the case of highly infectious pandemics, should we focus on individual freedoms or public safety when implementing policies to control the spread?
- Should we legally require parents to vaccinate their children to protect public health?
- Is it ethical for parents to use genetic engineering to create “designer babies” with specific physical and intellectual traits?
- Should the government fund research on embryonic stem cells for medical treatments?
- Should the government legalize assisted suicide for terminally ill patients?
Social Media Argumentative Essay Topics
- Should the federal government increase its efforts to minimize the negative impact of social media?
- Do social media and smartphones strengthen one’s relationships?
- Should antitrust regulators take action to limit the size of big tech companies?
- Should social media platforms ban political advertisements?
- Should the federal government hold social media companies accountable for instances of hate speech discovered on their platforms?
- Do apps such as TikTok and Instagram ultimately worsen the mental well-being of teenagers?
- Should governments oversee how social media platforms manage their users’ data?
- Should social media platforms like Facebook enforce a minimum age requirement for users?
- Should social media companies be held responsible for cases of cyberbullying?
- Should the United States ban TikTok?
Religion Argument Essay Topics
- Should religious institutions be tax-exempt?
- Should religious symbols such as the hijab or crucifix be allowed in public spaces?
- Should religious freedoms be protected, even when they conflict with secular laws?
- Should the government regulate religious practices?
- Should we allow churches to engage in political activities?
- Religion: a force for good or evil in the world?
- Should the government provide funding for religious schools?
- Is it ethical for healthcare providers to deny abortions based on religious beliefs?
- Should religious organizations be allowed to discriminate in their hiring practices?
- Should we allow people to opt out of medical treatments based on their religious beliefs?
- Should the U.S. government hold religious organizations accountable for cases of sexual abuse within their community?
- Should religious beliefs be exempt from anti-discrimination laws?
- Should religious individuals be allowed to refuse services to others based on their beliefs or lifestyles? (As in this famous case .)
Science Argumentative Essay Topics
- Should the world eliminate nuclear weapons?
- Should scientists bring back extinct animals?
- Should we hold companies fiscally responsible for their carbon footprint?
- Should we ban pesticides in favor of organic farming methods?
- Is it ethical to clone animals for scientific purposes?
- Should the federal government ban all fossil fuels, despite the potential economic impact on specific industries and communities?
- What renewable energy source should the U.S. invest more money in?
- Should the FDA outlaw GMOs?
- Would the world be safe if we got rid of all nuclear weapons?
- Should we worry about artificial intelligence surpassing human intelligence?
Sports Argument Essay Topics
- Should colleges compensate student-athletes?
- How should sports teams and leagues address the gender pay gap?
- Should youth sports teams do away with scorekeeping?
- Should we ban aggressive contact sports like boxing and MMA?
- Should professional sports associations mandate that athletes stand during the national anthem?
- Should high schools require their student-athletes to maintain a certain GPA?
- Should transgender athletes compete in sports according to their gender identity?
- Should schools ban football due to the inherent danger it poses to players?
Technology Argumentative Essay Topics
- Should sites like DALL-E compensate the artists whose work it was trained on?
- Is social media harmful to children?
- Should the federal government make human exploration of space a more significant priority?
- Is it ethical for the government to use surveillance technology to monitor citizens?
- Should websites require proof of age from their users?
- Should we consider A.I.-generated images and text pieces of art?
- Does the use of facial recognition technology violate individuals’ privacy?
Business Argument Essay Topics
- Should the U.S. government phase out the use of paper money in favor of a fully digital currency system?
- Should the federal government abolish its patent and copyright laws?
- Should we replace the Federal Reserve with free-market institutions?
- Is free-market ideology responsible for the U.S. economy’s poor performance over the past decade?
- Will cryptocurrencies overtake natural resources like gold and silver?
- Is capitalism the best economic system? What system would be better?
- Should the U.S. government enact a universal basic income?
- Should we require companies to provide paid parental leave to their employees?
- Should the government raise the minimum wage?
- Should antitrust regulators break up large companies to promote competition?
- Is it ethical for companies to prioritize profits over social responsibility?
- Should gig-economy workers like Uber and Lyft drivers be considered employees or independent contractors?
- Should the federal government regulate the gig economy to ensure fair treatment of workers?
- Should the government require companies to disclose the environmental impact of their products?
In Conclusion – Argument Essay Topics
Using the tips above, you can effectively structure and pen a compelling argumentative essay that will wow your instructor and classmates. Remember to craft a thesis statement that offers readers a roadmap through your essay, draw on your sources wisely to back up any claims, and read through your paper several times before it’s due to catch any last-minute proofreading errors. With time, diligence, and patience, your essay will be the most outstanding assignment you’ve ever turned in…until the next one rolls around.
Looking for more fresh and engaging topics for use in the classroom? Also check out our 85 Good Debate Topics for High School Students .
- High School Success

Lauren Green
With a Bachelor of Arts in Creative Writing from Columbia University and an MFA in Fiction from the Michener Center for Writers at the University of Texas at Austin, Lauren has been a professional writer for over a decade. She is the author of the chapbook A Great Dark House (Poetry Society of America, 2023) and a forthcoming novel (Viking/Penguin).
- 2-Year Colleges
- Application Strategies
- Big Picture
- Career & Personality Assessment
- College Essay
- College Search/Knowledge
- College Success
- Costs & Financial Aid
- Dental School Admissions
- Extracurricular Activities
- Graduate School Admissions
- High Schools
- Law School Admissions
- Medical School Admissions
- Navigating the Admissions Process
- Online Learning
- Private High School Spotlight
- Summer Program Spotlight
- Summer Programs
- Test Prep Provider Spotlight

“Innovative and invaluable…use this book as your college lifeline.”
— Lynn O'Shaughnessy
Nationally Recognized College Expert
College Planning in Your Inbox
Join our information-packed monthly newsletter.
Sign Up Now
Argumentative Essay Guide
Argumentative Essay Topics
Last updated on: Dec 19, 2023
Argumentative Essay Topics - Compelling Ideas to Get Started
By: Jared P.
18 min read
Reviewed By: Melisa C.
Published on: Oct 22, 2019

Are you about to write an argumentative essay but still confused about the topic?
Argumentative essays help students learn more about the subject matter of a particular course. This kind of writing is a genuine key to learning argumentative skills. You must pay attention to your subject while choosing a strong topic for your essay.
But what if you don’t even know what to write about?
Don’t worry! Here is a list of topics and tips to help you decide on the perfect topic for your argumentative paper.
So read on and make choosing a topic easier!

On this Page
Argumentative Essay Topics for students
Argumentative essay writing is one common academic assignment that almost every student will get to draft. In order to help the students, we have prepared a list of argumentative topic ideas. Pick a topic that works the best for you.
Argumentative Essay Topics for Middle School
- What age is suitable for kids to start schooling?
- Should students be allowed to evaluate their teachers?
- Metal music should be banned due to its violent lyrics.
- What are the pros and cons of making friends virtually?
- Can we conserve energy as a society?
- Does playing violent video games contribute to making a person violent in real life too?
- How close is reality TV to real life?
- Do girls face more societal pressure than guys?
- What is the biggest challenge faced by students today?
- Should there be cash rewards for getting a good score on standardized tests?
- The rich should pay more taxes than the poor.
- Cartoons are better than movies.
- Teachers Vs. Parents: who plays a bigger role in shaping a child?
Argumentative Essay Topics for Grade 6
Here are some argumentative essay topics for 6th-grade students:
- Should schools start later in the morning?
- Is confining wild animals within zoos a cruel practice?
- Should there be stricter laws for texting and driving?
- Are social media sites like Facebook and Twitter bad for our society?
- Should the voting age be lowered to allow young people a voice in democracy?
- Should the school year be longer or shorter?
- Is it okay for children to play violent video games?
- Should cell phones be banned from schools?
- Should recycling become a mandatory practice in all households?
Argumentative Essay Topics for 7th Graders
- Should schools provide free meals to all students?
- Are uniforms necessary for student success?
- Does standardized testing accurately measure student progress?
- Are after-school activities important for student development?
- Is there too much emphasis on social media in education today?
- Should schools place a stronger emphasis on physical education?
- Are required classes in high school helpful or harmful to students?
- Should all students have access to laptops and tablets in the classroom?
- Is technology taking away from traditional learning methods in the classroom?
- Should gym classes be mandatory for students?
Argumentative Essay Topics for Grade 8
Looking for argumentative essay topics for teenagers? Check out the ideas below:
- Should the drinking age be lowered? Should the death penalty be abolished?
- Is it necessary for governments to fund childcare?
- Is there too much emphasis on standardized testing in schools?
- Are schools doing enough to prevent bullying from happening?
- Do adolescents need more sleep than adults?
- Should students be allowed to have cell phones in school?
- Is social media affecting the way we interact with each other?
- What should be done about the student loan crisis?
Argumentative Essay Topics for High School
- Is homeschooling better than the public school educational system?
- Smartphones help the learning process.
- Is co-education more advantageous than single-sex education?
- Are GMOs safe for human consumption?
- Is fast food healthy or a serious threat to physical health?
- Teenagers feel more comfortable talking on social media rather than face to face.
- Should it be legal to get a tattoo for kids younger than 18?
- Are standardized tests beneficial for school students?
- A negative high school experience you believe is important when it comes to personality.
- Does the education system prepare a student for the real world?
- Is there life after death?
- Our society works on gender equality.
- Subjects that should be removed from the high school program.
- Is hate crime growing in high school?
Argumentative Essay Topics for College Students
- Is the current taxation system effective or not?
- Are men paid more than women in our corporate sector?
- Should Shakespeare still be studied as part of the college curriculum?
- Is college tuition becoming way too expensive?
- Are test scores the only way to judge the competency of a student?
- Getting a College degree is worth the cost.
- Is the system of the electoral college still viable in the US?
- Youngsters on social networks don’t realize the significance of privacy on these online sites.
- Life is incomplete without faith.
- Students nowadays face greater social pressures compared to the past.
- Your past does not define you.
- What can be done about gun control in the United States?
- Is it ethical to genetically modify children to protect against diseases?
- Do we need more gender diversity in STEM programs?

Paper Due? Why Suffer? That's our Job!
Argumentative Essay Topics for University Students
- Should mental health services be made available for free?
- Is income inequality a necessary part of capitalism?
- Should the minimum wage be raised in all countries?
- Does technology have a positive or negative impact on mental health?
- Should universities be allowed to charge students for taking classes?
- Is it necessary for governments to fund space exploration?
- Should religion be taught in public schools?
- Are animal experiments necessary for medical progress?
- Should young students join a political party to enhance the democratic process?
- Does free speech help promote extremism in society?
Argumentative Essay Topics for O Levels
- Should the government regulate the use of social media?
- Is the death penalty an effective way to prevent crime?
- Are online classes replacing traditional courses in schools?
- Do standardized tests accurately measure academic achievement?
- Should abortion be legalized in all countries?
- Do celebrity role models have a positive or negative influence on young people?
- Should school uniforms be mandatory in all schools?
- Should the Internet be censored by governments around the world?
- Should GMO foods be allowed in supermarkets?
- Does free trade help or harm developing economies?

Discover Captivating Topics in a Click!
Best Argumentative Essay Topics
Just as important as it is to create compelling content, choosing a great topic is equally important. If you want to score well in academics, you will have to impress your instructor with the best argumentative essay topics.
Below are some great topic ideas for you related to different fields. Choose the right topic for your essay and start the process.
Sports Argumentative Essay Topics
- Can video gamers be counted as true athletes?
- By participating in sports, can children be kept out of trouble?
- Should girls be allowed to participate in the same sports as boys?
- Should alternatives to steroids be legalized for professional athletes?
- Do you consider cheerleading a sport?
- Does your College spend a lot of money in the name of sports programs?
- Student-athletes should get money for playing.
- Betting on sports should be illegal.
- Sports events shouldn’t broadcast alcohol and tobacco ads.
- Are female athletes looked upon as sexual objects by the media?
- All athletes should be tested for drugs before their performance.
- Females should not be allowed to take part in extreme sports.
- Impact of bodybuilding on a woman’s body in old age.
Argumentative Essay Topics Education
- Parents should have an active role in their child's education.
- The grading system shouldn’t exist to judge a student’s abilities.
- Standardized tests should be abolished in schools.
- All students must wear a uniform in high school.
- Does technology benefit the educational system?
- Studying in a single-sex class is better than studying in a mixed one?
- All students must be made to learn a foreign language?
- Programming should be made compulsory for all students.
- Should students have sex education classes at school?
- Should schools have the right to test students for drugs?
- Girls should be equally encouraged to take part in sports in school.
- The world should have a uniform language.
- Hard work isn’t enough for being successful in a student’s life.
- Should teachers be allowed to physically discipline their students?
- How to bring change in the education system of the United States?
Social Media Argumentative Essay Topics
- Are social networks an effective platform for communication?
- Do people really get a job through LinkedIn?
- Is Facebook legally allowed to leak the private information of its users?
- Is it possible to earn a good amount of money from YouTube?
- Should Facebook, WhatsApp, and Twitter be banned permanently?
- Social media has successfully increased employment rates.
- Celebrity endorsements are unethical.
- Social media has destroyed real-life communication.
- Social media has made doing business easier.
- Blogging is an irrelevant profession.
- How is social media depicting beauty standards?
- How has social media become a major source of inferiority complex among teenagers?
- Is it possible to have a life without social media at this time?
- Should underaged children be allowed to own social media accounts?
- Pros and cons of social media.
Argumentative Essay Topics Technology
- Are cell phones harmful to the human race?
- Are spy applications invading the privacy of users?
- Are Millennials more dependent on computers than Baby Boomers?
- Is Typescript the future of front-end development?
- The impact of microwave tech on our biology.Technology has made us lazier.
- Should coding be taught from middle school?
- Cognitive Computers like Watson are unethical.
- Should a candidate’s social media profiles be considered in the hiring process?
- Children shouldn’t be given personal mobile phones.
- Self-driving cars and the future of transportation.
- Has technology made people less efficient?
- Technological advancements in the field of psychology.
- Is the future in the hands of Artificial Intelligence?
- Pros and cons of depending a lot on technology.
American History Argumentative Essay Topics
- What was the impact of European colonization on Native Americans?
- What was the role of women in the movement toward revolution?
- What were the key causes of the American Revolution?
- The key issues that caused conflict between North and South and led to the civil war?
- The effects of the Great Depression on the banking industry in America.
- Did the Civil Rights Movement reduce or lead to racial violence?
- Post World War II, how did America grow?
- 21st-century American foreign policy.
- Is Barack Obama the first American president who made history?
- Was slavery an inevitable part of the development of American society?
- Should the Indian Removal Act be considered an act of genocide?
Mental Health Argumentative Essay Topics
- Are antidepressants overprescribed in modern society?
- Should mental health services be made free for all?
- Is social media affecting mental health negatively?
- Is there a stigma attached to seeking out mental health help?
- What role do genetics and environment play in determining mental illness?
- Can art and music therapy be effective treatments for mental illness?
- How can we tackle the stigma associated with mental illness?
- What can be done to reduce the prevalence of anxiety in young people?
- Should there be mandatory mental health education in schools?
Social Issues Argumentative Topics
- Should male workers receive paternity leave too?
- Is age a major factor in relationship success or failure?
- Is torture acceptable under any circumstance?
- What are the primary causes of down syndrome?
- What should the punishments be for failed parenting?
- A candidate’s appearance shouldn’t be considered in a job hiring process.
- Some common stereotypes in your society.
- Cheating is increasing every day.
- We are way too dependent on computers and technology.
- Is boredom the cause of getting into trouble?
- Beauty magazines should stop photoshopping models.
- Capitalism vs. socialism. What would benefit society more?
- Is the women’s rights movement justified?
- The real objectives of Feminism.
- Impact of homosexuality on society.
Argumentative Essay Topics Animals
- Hunting for fun and sports is unethical and must get banned.
- Aggressive dog breeds such as pit bulls should not be allowed as pets.
- Testing beauty products on animals is justifiable.
- Using monkeys for research in labs is a necessary evil.
- Wearing fur and leather shouldn’t be unethical.
- Is genetic modification of livestock beneficial?
- Animal dissection in medical school is a good way to learn.
- Owning pets reduces the risk of getting diseases. Do you agree?
- Emotional support animals can truly help lonely people.
- Keeping exotic animals as pets is inhumane.
- Stronger laws must be enforced against animal cruelty.
- Pros and cons of animal testing.
- How can the emotional support of animals help in treating mental problems?
- Significance of microchipping the pets.
- Rights enjoyed by the ESA owners.
Argumentative Research Paper Topics
- Ways to decrease childcare costs in the United States.
- Are literate people better parents?
- Challenges faced by female politicians.
- Is rehab effective for sex offenders?
- Is music a form of real art?
- Spanish is a simple language to learn.
- Schools should ban vending machines on-campus.
- Are teachers to blame when a student performs poorly?
- Are gender stereotypes encouraged by parents?
- Illegal immigrants and terrorism: is it related?
- Can imposing a tax on sugar help fight obesity.
- Should age be a factor in relationships?
- Do dreams have a symbolic meaning?
- Should South and North Korea become one?
- Can depression be cured using natural ways?
Unique Argumentative Essay Topics
Looking for some general argumentative essay topic ideas? Here is an ultimate list of great topics that can make your essay writing fun for you and your readers.
Controversial Argumentative Essay Topics
- Should same-sex marriage be legal in all 50 states within the United States of America?
- Is the feminist movement ruining the minds of young girls?
- Corruption and its effects on increasing wages.
- Hunting should be banned globally. Do you agree?
- Which is more beneficial for society, Communism or Capitalism?
- Should human cloning be allowed or not?
- Abortion – A pro-life or a pro-choice?
- Do anti-discrimination laws reinforce discrimination?
- Should patients be entitled to request medically-assisted suicide in cases of terminal illness?
- Can beauty standards be more inclusive?
- Workplace dating should not be allowed, and here’s why.
- Displaced immigrants and refugees should be given shelter by every country.
- Is vegan or vegetarian life good for health?
- Online dating has ruined the essence of old-school romance.
- Chocolate can help improve our bad mood.
- Is it ethical to eat meat?
- Mothers make better parents naturally.
- Politics can never be clean and fair.
- Should the drinking age be lowered?
Easy Argumentative Essay Topics
- Are girls more intelligent than boys?
- Parents of middle schoolers should control their internet.
- Was Johnny Depp the best choice for Burton’s Ed Wood?
- Do religious movements cause the outbreak of war?
- Are human beings the major source of global climate change?
- Is it ethical to have kids perform chores?
- Is using LEDs making a difference?
- How does being a vegan help the environment?
- Should teenage marriages be allowed?
- Social media has brought families closer. Is there any truth to this statement?
- If the House of Lords had veto power over the House of Commons, Britain would’ve been better off.
- It’s okay to date multiple people at the same time.
- HIV is falsely associated with homosexuals. Why?
- Why are the laws neglecting tobacco and alcohol?
- Most of the modern-time artists are one-hit wonders.
Fun Argumentative Essay Topics
- Is panda hugging a viable career option?
- Does Justin Bieber owe his success to negative PR?
- Is it true that a way to a man’s heart is through his stomach?
- Is the Bermuda Triangle a real thing?
- Is it okay for parents to lie to their children about Santa Claus?
- Did the feminist movement ever help you?
- How did the feminist movement ever help you?
- There is no such thing as organic food.
- How to make your roommate believe that moving out is the best option.
- Why should I join a different family?
- Fans should not judge players after losses or failures.
- Is social promotion a helpful practice?
- Is racism a natural condition of human society?
- Dieting must not be practiced by schoolers.
- Should tattoos be perceived as a social deviation?
Tough Essay Due? Hire Tough Writers!
Argumentative Essay Topics 2022
- Are US elections always fair?
- Is the death penalty an effective punishment for criminals?
- Is it wise to replace soldiers with machines and artificial intelligence on battlefields?
- Should animals be used for performing experiments?
- Effects of terrorism on the foreign policy of the United States of America's cosmetic surgery worth the risks?
- What is your point of view on a terminally ill person having the right to assisted suicide?
- Life 100 years ago was much easier than it is today.
- Is religion a factor that contributes to war?
- A woman who doesn’t have enough resources to raise a child to be allowed to abort?
- Physical activities are the most convenient way to relax.
- The best way to enhance education is to decrease the number of classes.
- Sports classes should become mandatory for everybody.
- The pros and cons of using gadgets for studying purposes.
- What is the most important socio-political movement of the modern era?
Argumentative Essay Topics 2023
The following are some amazing topics for argumentative essays. Have a look at them to get a better idea.
- Fast food is responsible for childhood obesity in the US.
- Is the United States ready for a female president?
- Parents need to be very friendly with their kids.
- Are smartphones harmful to our health?
- Education needs to be free for all.
- Is single-sex education still a good idea in 2020?
- Should all people pursue a university degree worldwide?
- Internet access must be unlimited and free.
- Modern education has to eliminate grading systems.
- Capitalism should acquire more socially significant policies.
- Tourist tax is mandatory to save cultural heritage.
- Kindergartens must introduce foreign language instruction.
- Is hunting good for environmental well-being?
- Using animals for research must be banned.
- Women perform better than men in official positions and occupations.
Choosing a Good Argumentative Essay Topic
So you know the importance of choosing the right topic when writing an argumentative essay.
But what are you going to write about?
You sure don’t want to pick an argumentative essay topic that everyone else is working on. And you don’t want to research an argumentative topic where information and data are impossible to find.
You hopefully want to write on a debatable topic that will interest both you and your reader. Here are the criteria we use to choose a topic for argumentative essays:
- It has to be interesting to the writer. You’ll be outlining, researching, and writing in-depth, so pick an engaging topic for your argument.
- Have some information to begin with. The more familiar you are with the subject area, the easier it will be for both you and the reader.
- The best argumentative essay topics are mostly controversial. If there’s no conflict and everyone agrees on everything, it won’t qualify as an argumentative essay.
- An arguable thesis statement can be created according to the topic.
What Makes a Good Argumentative Essay?
A good argumentative essay is one that presents a well-reasoned and logical argument. It should be supported by facts and evidence, not just speculation or opinion. To create an effective argumentative essay, the writer must provide a strong case for their position on any given topic.
Strong Introduction and Thesis
The first element of a good argumentative essay is an interesting and clear introduction. This should introduce the topic in a way that engages readers and makes them want to learn more.
It should also provide an overview of the writer's position on the issue, as well as any evidence they will be using to support their argument.
Good Research and Evidence
Good argumentation requires good evidence. So a good argumentative essay should be backed up by research and evidence.
If a writer is making an assertion, they must provide evidence to back it up. This could include physical evidence such as statistics or quotes from experts in the field, as well as logical arguments that support their position.
Organized Structure
The structure of an argumentative essay is also important. It should be structured in a way that makes it easy to follow and understand.
This could include using headings, subheadings, and bullet points to break up the text into more manageable pieces. In addition, it should have a clear flow of ideas, with each paragraph logically leading to the next.
Effective Conclusion
Finally, a good argumentative essay should have an effective conclusion. This should provide a summary of the writer's main points and reiterate their position on the issue. The conclusion should also leave readers with something to think about, leaving them informed and with new insight.
After reading our list, don’t be surprised if your mind starts coming up with additional topics for an argumentative essay. We recommend that you keep a notebook or journal handy to record these topic ideas for later.
These were some of the most interesting essay topics . Did you find a topic to write on?
Now, before you overwhelm yourself by jumping straight to the writing process, we have a helpful tip for you. Go through this detailed article to learn how to craft an argumentative essay effectively.
Seeking help from professionals is nothing to be ashamed of, especially when your grades are at stake. It is quite common for some students not to have a knack for writing. Also, some might not have the time to complete assignments.
If you can relate to such students, you should consider taking help from a reliable essay writing service such as 5StarEssays.com . You can simply request ‘ write my essay '. And we will have an expert essay writer to provide you with high-quality assignments regardless of type and field.
Or, use our AI Essay Generator , for AI powered writing help to guide your way!

Masters Essay, Literature
Jared P. is a renowned author and writing service provider with over fifteen years of experience in the publishing industry. He has a Ph.D. degree in English Literature and has spent his entire career helping students achieve their academic goals by providing expert writing assistance.
Was This Blog Helpful?
Keep reading.
- Learn How to Write an Argumentative Essay

- How to Create a Strong Argumentative Essay Outline?

- Informative Argumentative Essay Examples by Experts

- Know About Types of Argument with the Help of Examples

People Also Read
- process analysis essay topics
- how to write a conclusion
- essay writing
- process analysis essay
- 1000 word essay
Burdened With Assignments?

Advertisement
- Homework Services: Essay Topics Generator
© 2024 - All rights reserved

- Environment
- Information Science
- Social Issues
- Argumentative
- Cause and Effect
- Classification
- Compare and Contrast
- Descriptive
- Exemplification
- Informative
- Controversial
- Exploratory
- What Is an Essay
- Length of an Essay
- Generate Ideas
- Types of Essays
- Structuring an Essay
- Outline For Essay
- Essay Introduction
- Thesis Statement
- Body of an Essay
- Writing a Conclusion
- Essay Writing Tips
- Drafting an Essay
- Revision Process
- Fix a Broken Essay
- Format of an Essay
- Essay Examples
- Essay Checklist
- Essay Writing Service
- Pay for Research Paper
- Write My Research Paper
- Write My Essay
- Custom Essay Writing Service
- Admission Essay Writing Service
- Pay for Essay
- Academic Ghostwriting
- Write My Book Report
- Case Study Writing Service
- Dissertation Writing Service
- Coursework Writing Service
- Lab Report Writing Service
- Do My Assignment
- Buy College Papers
- Capstone Project Writing Service
- Buy Research Paper
- Custom Essays for Sale
Can’t find a perfect paper?
- Essay Topics
150 Argumentative Essay Topics to Boost Your Creativity
Finding good argumentative essay topics is a necessity every student faces at some point during their education. College professors want you to learn how to collect facts, assess an issue (especially if it is controversial), analyze all points of view on it, and then argue for your position by providing evidence and counter-arguments.
This is exactly why argumentative essays are assigned. They are a piece of formal writing where you attempt to prove your view on a subject by showing objectivity, thoroughness, and ability to support your words with evidence. It could be hard to work on these tasks, but funnily, the toughest part isn’t about gathering credible facts, it’s about choosing a topic. Here are the tips we’ve prepared.
Tips for Choosing Great Topics for Argumentative Essay
The first thing you must understand is that the more interesting you find the topic, the easier it’ll be to write an argumentative essay on it. These papers are tricky since you have to spend a lot of time on them. Looking for solid counterarguments and evidence, framing it all in a convincing way, selecting the best credible sources — all these actions are extremely boring if you have zero interest in a subject matter. So, once you receive an assignment, you should do your best to find personally appealing topics to argue about.
Discuss it with your friends or classmates — find out what they’ll be researching as it could give you some ideas. Ask your professor for advice: after teaching for a while, they have likely seen numerous essays and have a well of great titles to share with you. Think about what you like or dislike. Are there any issues you have a strong opinion on? What are the things you argued passionately on discussion forums or even in real life? That could give you a clue. Finally, look through available lists online. They could trigger your inspiration and give you valuable ideas that you would love to explore. We prepared 150 interesting topics in various categories — check them out and find the ones that seem to be most appealing!
150 Best Argumentative Essay Topics for College
Argumentative essay ideas about animals.
Animals are a huge part of our life. There is so much controversy surrounding our coexistence that you might like to express your personal views on it.
- Forcible Dismantling of Meat Industries: Legality & Consequences
- Intensifying Punishment for Animal Cruelty
- Connection between Animal Cruelty in a Childhood & Violent Adult Behavior
- Obligatory Registering of Pets: Is It Necessary?
- Criticism of Animal Portrayal in Fiction
- Empathy for Animals as Evidence of Good Communication Level
- The Use of Animals in Therapy: Positive and Negative Examples
- Promotion of Veganism: Possibilities & Drawbacks
- Cloning a Pet or Buying a New One?
- Adopting Pets from the Shelter vs. Buying Them
Good Argumentative Topics
Children are taught what is good and what is bad from their early years, but as they grow up, they discover that things aren’t black and white. That is why this category has some of the best argumentative essay topics.
- Guns on Campus as a Safety Rule
- Inherent Goodness: Reality or Myth?
- Albus Dumbledore and Principles of the Greater Good
- Teaching Children to Be Positive: Is It Possible?
- Science Behind Love, Lust, and Attraction
- Arguments Against Police Brutality
- Best Ways to Determine the Best Decision in a Moral Dilemma
- Safety and Side Effects of Meditation
- Psychological View On Philanthropists
- The Best Country in the World: Evaluation Criteria
Controversial Ideas
Controversial argumentative essay topics could be extremely interesting. They require a more thorough approach, though.
- The Role of Men in Abortion Protests
- Giving Speech on Controversial Matters Live: Dangers & Benefits
- Punishment for Homosexuality in Underdeveloped Regions: Reaction of Developed Countries
- Exploitation of Actors: Unsavory Truth and the Way Public Ignores It
- True Statistics About Police Work and What It Means for Americans
- Who Organizes Riots and Revolutions?
- Ways in Which Societal Violence Ignites Individual Violence
- Depiction of Morally Ambiguous Topics in Fiction: Are Boundaries Needed?
- ‘Cancel’ Culture, Its History & Consequences
- The World Would Be Safer Without Men
Easy Argumentative Essays Topics
Are you not in the mood to do heavy research? No problem — let us offer you a few easy argumentative essay topics.
- Harry Potter in Books and Movies: Which Portrayal Is Better?
- Learning English vs. Studying Spanish: What is Easier?
- Free Education in the US
- High School vs. College: Ease of Studying
- The Problem of Ads
- Why American Education System is Flawed
- ‘Antis’ Culture and How It Affects Fiction
- Attitude of TV Shows’ Directors toward Fans
- Should People’s Weight Be Controlled on a Governmental Level?
- Why Gen-Zs Do Not Want to Work at Regular Jobs
Argumentative Essays on Mental illness
Mental disorders are among the most arguable topics. If you have firm thoughts about it, this could be a great chance to voice them.
- Impact of Coronavirus on Americans’ Mental Health
- Universal Definition of Attractiveness and How It Affects People
- Major Contributors to Mental Disorders
- Stereotypes Surrounding ADHD: Are They Justified?
- Problematic Portrayals of Mental Issues in English Literature
- Stigma Mentally Patients Undergo: What Lies Behind It?
- Ignorance of Mental Health Workers and What It Results In
- Where Could Mentally Distressed People Get the Best Help?
- Overuse of Antidepressants Promoted on an International Level
- Best Depictions of Mental Issues in Fiction
Interesting Argumentative Essays Ideas
- Do you feel bored and eager for some interesting argumentative essay topics? Here they are!
- Which Hannibal Lecter Version Is the Scariest?
- Season 4 of ‘Sherlock’ Was Disastrous: Here Is Why
- Creativity Will Be Sought After by Most Future Employers
- Problems That True Crime Shows Have
- Are There Age-Inappropriate Hobbies?
- All Aspects of Sexuality and How They Are Presented in Media
- Why the US Is the Most Interesting Country for Tourists
- Handling Grief: Popular Ineffective Strategies
- What Makes Horror Movies Scary?
- Do Talents Exist or Are Skills Developed?
Ideas For College Students
College presupposes a specific level of argumentative persuasive essay topics. We decided to come up with some.
- Drugs Intake Among College Students
- Partying or Studying: Why People Are Becoming Less Educated
- The Practice of Hazing: Support & Opposition
- American Colleges’ Assessment Criteria Are Ineffective
- Tuition Problems: Who Is Responsible?
- Should Students Be Allowed to Argue With Professors?
- College Rankings and Their Real Importance
- Should Parents Be Contacted When College Students Misbehave?
- Why College Education Is Not Needed
- Public Education for Immigrants: Should It Cost Less?
Technology and Social Media
Social media and technologies are everywhere. For this reason, you could always pick some of classical argument topics.
- Reddit or Twitter: Best Discussion Platform
- Internet Trolls and What Motivates Them: Different Outlooks
- Tumblr and Its Adult Content Restrictions
- Do Humans Spend Too Much Time on Technology?
- Dating Sites: Do They Work?
- Technology as a Bane of Human Existence
- Cyberbullying and Failed Government’s Policies
- Technology Helps Criminals Commit Crimes Easier
- Could Social Media Be Helpful?
- Dangers of Media’s Impact on Social Networks
Essay Prompts For High School Students
Interesting argumentative essay topics for high school tend to be easier than those for college. Take your pick from these 10 options.
- Concept of Prom Should Be Cancelled
- High School as the Best Time of Teens’ Life
- Problems of American Public Schools
- The Best Age for Starting Education
- Schools’ Failed Attempts at Fighting Bullying
- American Schools Should Be Transformed
- Teaching Methods Have Become Outdated
- Subjects That Are Easiest to Teach
- Ideal Term for School Education
- Schools Should Improve Their System of Punishing Students for Misbehavior
Funny Ideas for Argumentative Essays
How about funny argumentative essay topics? Impress your teacher with your quirky approach.
- Fights between Neighbors: Who Should Resolve Them?
- Animals Must Get Human Rights
- Why X Movie Is the Worst in the Last Decade
- Marijuana Improves Creativity
- Why Students Should Want to Get a Detention
- Why Hospital Visits Could Be Enjoyable
- Optimists Have a Happier Life Than Pessimists
- Reasons Why Schools Should Be Banned
- The World Could Survive Without Money
- Birds Make the Best Pets
Topics on Social Issues
People always fight for their rights or against them. This makes for highly engaging argumentative essays topics.
- Pride Parades Help Diminish Ignorance
- Hate Crimes Are Changing Shape
- Reverse Racism Exists
- Black People Still Face Oppression in the US
- Freedom of Speech: Does It Really Exist?
- Teenagers Must Not Undergo Plastic Surgery Until They Are Of Age
- Beauty Contests Among Children Must Be Stopped
- Worldwide Slavery Is Getting Worse
- Violence Against Men Is Dismissed
- Punishment For Domestic Violence Has to Be More Severe
Ethical Topics
The relevance of ethical argument topics will never fade. We hope you’ll consider them interesting.
- The World Is Drowning in Blood: Animals Should Not Be Killed for Food
- Do Hunters Lack Empathy?
- Should You Be Allowed to Post Videos with Personal Details Publicly?
- Euthanasia Should Be Made Legal Worldwide
- Death Penalty Should Be Swift yet Selective
- Humans Must Never Be Persecuted For Their Political Views
- All Books Should Have No Age Restrictions
- You Should Not Have Children If They Cannot Afford It
- Number of Public Cameras Should Be Increased to Diminish Crimes
- The Idea of Cold Cases Should Be Eliminated
Medical Argumentative Topics
The healthcare sector has some good argument topics, especially for nursing students.
- Ideal Time for Falling Asleep
- How Many Hours Does a Person Need to Have a Normal Sleep?
- Medical Care Should Be Provided to Everyone Regardless of Their Financial Status
- Hot Weather Is More Dangerous Than Cold One
- Nurses Should Not Have Such Long Shifts
- Doctors Are Not Depicted Realistically in Fiction
- Vet Services Should Be Cheaper
- US Needs Stricter Regulation of Healthcare Quality
- Doctors Who Cover for Each Other: Hidden Problems
- House MD Has The Most Diverse Portrayal of Medical Issues
Suffer from writer’s block?
Your unique essay is just a few clicks away!
Argumentative Essay on History
Loud past events never get old, so there is a diversity of American history argumentative essay topics.
- True Historical Foundation of the US
- Positive Developments Brought by WW2
- Benefits and Achievements of USSR
- How Revolutions Shaped American History
- The World Under Hitler’s Control: How Would It Look Like?
- Which Country Has the Bloodiest History?
- Society in Old and Modern Europe: Which Was More Educated?
- Immigration Shapes Modern World History
- Historical Crimes Should Be Remembered
- History Is Redundant: People Should Start From a Clean Slate
Argumentative Sports Essay Ideas
Sport is such a crucial part of American life that it has millions of fans all over the states. Take a look at these related argument topic ideas.
- Culture of Sport in the US
- It Is More Beneficial to Be a Sportsman Than Educator
- Football Fans Are a Threat to Society
- Why Sport Is Overrated
- Boxing Should Be Banned Because of Its Violence
- More Teams with Disabled People Should Be Sponsored on a Global Level
- Baseball Is the Most Exciting Sport
- US Has the Most Diverse Sports Industry
- It Is Too Dangerous to Resume Sports Activities So Soon After Coronavirus
- Violent Kinds of Sport Trigger Violence in Fans
Find the Most Compelling Argumentative Speech Topics
As long as you genuinely have something to say about a topic, your success is partly guaranteed. This list we’ve composed makes it clear that there are hundreds of topics you could choose from. Read through them carefully and settle on whatever you consider exciting. But sadly, it isn’t everything. Numerous students worry about writing because they don’t have enough time for research, lack proper writing skills, or simply feel no motivation for deciphering complicated instructions and exploring anything.
Fortunately, our team is always here to help! We have professional writers who could handle any rebuttal essay topics. They work strictly by deadlines and bring impressive expertise into everything they do. From our side, we ensure a money-back guarantee for protecting your interests. Contact us if you’re struggling with an essay and we’ll ensure that you receive exactly what you’re looking for!
Can’t come up with a topic for you paper? We’ve prepared a collection of essay topics for you
Want to write a winning essay but lack experience? Browse our free essay samples
Related Topics
Related essays to argumentative essays.
Words: 1424
Words: 1313
Words: 1282
Words: 2277
Words: 1130
Words: 1433
Got to the bottom and still stuck with essay ideas?
50 Argumentative Essay Topics
Illustration by Catherine Song. ThoughtCo.
- M.Ed., Education Administration, University of Georgia
- B.A., History, Armstrong State University
An argumentative essay requires you to decide on a topic and take a position on it. You'll need to back up your viewpoint with well-researched facts and information as well. One of the hardest parts is deciding which topic to write about, but there are plenty of ideas available to get you started.
Choosing a Great Argumentative Essay Topic
Students often find that most of their work on these essays is done before they even start writing. This means that it's best if you have a general interest in your subject, otherwise you might get bored or frustrated while trying to gather information. (You don't need to know everything, though.) Part of what makes this experience rewarding is learning something new.
It's best if you have a general interest in your subject, but the argument you choose doesn't have to be one that you agree with.
The subject you choose may not necessarily be one that you are in full agreement with, either. You may even be asked to write a paper from the opposing point of view. Researching a different viewpoint helps students broaden their perspectives.
Ideas for Argument Essays
Sometimes, the best ideas are sparked by looking at many different options. Explore this list of possible topics and see if a few pique your interest. Write those down as you come across them, then think about each for a few minutes.
Which would you enjoy researching? Do you have a firm position on a particular subject? Is there a point you would like to make sure to get across? Did the topic give you something new to think about? Can you see why someone else may feel differently?
50 Possible Topics
A number of these topics are rather controversial—that's the point. In an argumentative essay, opinions matter and controversy is based on opinions, which are, hopefully, backed up by facts. If these topics are a little too controversial or you don't find the right one for you, try browsing through persuasive essay and speech topics as well.
- Is global climate change caused by humans?
- Is the death penalty effective?
- Is our election process fair?
- Is torture ever acceptable?
- Should men get paternity leave from work?
- Are school uniforms beneficial?
- Do we have a fair tax system?
- Do curfews keep teens out of trouble?
- Is cheating out of control?
- Are we too dependent on computers?
- Should animals be used for research?
- Should cigarette smoking be banned?
- Are cell phones dangerous?
- Are law enforcement cameras an invasion of privacy?
- Do we have a throwaway society?
- Is child behavior better or worse than it was years ago?
- Should companies market to children?
- Should the government have a say in our diets?
- Does access to condoms prevent teen pregnancy?
- Should members of Congress have term limits?
- Are actors and professional athletes paid too much?
- Are CEOs paid too much?
- Should athletes be held to high moral standards?
- Do violent video games cause behavior problems?
- Should creationism be taught in public schools?
- Are beauty pageants exploitative ?
- Should English be the official language of the United States?
- Should the racing industry be forced to use biofuels?
- Should the alcohol drinking age be increased or decreased?
- Should everyone be required to recycle?
- Is it okay for prisoners to vote (as they are in some states)?
- Is it good that same-sex couples are able to marry?
- Are there benefits to attending a single-sex school ?
- Does boredom lead to trouble?
- Should schools be in session year-round ?
- Does religion cause war?
- Should the government provide health care?
- Should abortion be illegal?
- Are girls too mean to each other?
- Is homework harmful or helpful?
- Is the cost of college too high?
- Is college admission too competitive?
- Should euthanasia be illegal?
- Should the federal government legalize marijuana use nationally ?
- Should rich people be required to pay more taxes?
- Should schools require foreign language or physical education?
- Is affirmative action fair?
- Is public prayer okay in schools?
- Are schools and teachers responsible for low test scores?
- Is greater gun control a good idea?
- Preparing an Argument Essay: Exploring Both Sides of an Issue
- Controversial Speech Topics
- Tips on How to Write an Argumentative Essay
- Bad Essay Topics for College Admissions
- 25 Essay Topics for American Government Classes
- Topic In Composition and Speech
- MBA Essay Tips
- How to Write a Solid Thesis Statement
- How to Write a Narrative Essay or Speech
- 61 General Expository Essay Topic Ideas to Practice Academic Writing
- 40 Writing Topics for Argumentative and Persuasive Essays
- Expository Essay Genre With Suggested Prompts
- Middle School Debate Topics
- Topical Organization Essay
- Supporting Detail in Composition and Speech
- Writing an Opinion Essay
Argumentative Essay Guide
Argumentative Essay Topics
250+ Argumentative Essay Topic Ideas To Help You Out
17 min read
-9387.jpg&w=640&q=75)
People also read
The Ultimate Guide to Argumentative Essay Writing
Argumentative Essay Outline: How to Structure Your Argumentative Essay
Argumentative Essay Examples: Samples & Tips
Learn the 3 Different Types of Argument and Multiple Argument Claims
Have you been assigned an argumentative essay? Are you wondering about which topic you should choose?
Choosing a good topic is the first step to writing your argumentative essay . But ideas and inspirations don’t come easily.
That’s why we've curated a list of 250+ captivating argumentative essay topics. Whether you’re in high school or college, we’ve got you covered. These topics will sharpen your critical thinking and also encourage you to delve into contentious issues.
So read on to find the best argumentative topic to write about!
- 1. Best Argumentative Essay Topics for Students
- 2. Argumentative Essay Topics For Kid
- 3. Argumentative Essay Topics for Different Fields
- 4. Good Argumentative Essay Topics for Debate
- 5. How to Choose an Interesting Argumentative Essay Topic?
Best Argumentative Essay Topics for Students
Below is a list of argumentative topics for students of all levels. With such varied topics available for exploration, you can easily find one that sparks your interest without difficulty.
Argumentative Essay Topics For Middle School Students
- Should students be allowed to have cell phones in school?
- Is homework necessary for students to succeed academically?
- Should school uniforms be mandatory for all students?
- Is video gaming harmful or beneficial for young people's development?
- Should pets be allowed in school to reduce stress and anxiety?
- Is it important for middle school students to learn a second language?
- Should junk food be banned from school cafeterias to promote healthier eating habits?
- Is online learning as effective as traditional classroom learning?
- Should students be required to participate in physical education classes every day?
- Is it fair for students to be graded on their participation in class discussions?
Argumentative Essay Topics For Grade 6
These easy argumentative essay topics for 6th graders are perfect for sparking classroom debates.
- Should schools have a longer summer vacation?
- Is it important for students to have a say in the rules and policies of their school?
- Should students be allowed to choose their own books for reading assignments?
- Is it fair for students to have to wear school uniforms?
- Should junk food be banned in school cafeterias?
- Should schools provide more opportunities for physical education and exercise?
- Is it important for students to learn a foreign language in school?
- Should students be allowed to have cell phones in the classroom?
- Should schools be required to offer art, music, and creative subjects?
Argumentative Essay Topics For 7th Graders
- What rights, if any, should teenagers have to control their lives?
- Do children learn more from rewards or punishments?
- Should physical education be mandatory in schools?
- Is the amount of homework given to students appropriate or excessive?
- Are standardized tests an effective measure of student performance?
- Should parents have access to their children's social media accounts?
- Do video games have a positive or negative effect on academic achievement?
- Should students be allowed to bring their own technology to school?
- Does the Internet create more opportunities for learning or less?
- Should schools teach values and morality as part of the curriculum?
Argumentative Essay Topics For Grade 8
- Should students be allowed to have cell phones in school, and what are the pros and cons of this policy?
- Is the use of social media by middle school students harmful or beneficial to their development?
- Should schools teach financial literacy and money management as part of the curriculum?
- Is it important for 8th graders to learn about climate change and its environmental impacts in school?
- Should standardized testing be the primary method of evaluating student achievement and teacher effectiveness?
- Is there a need for stricter gun control laws in the United States?
- Should students have the option to choose their own extracurricular activities, or should these activities be assigned by the school?
- Is it ethical for zoos to keep animals in captivity for educational purposes?
- Should the voting age be lowered?
- Should the government provide free public transportation for middle school students to reduce traffic congestion and pollution?
Argumentative Essay Topics For High School Students
- Should the government regulate the sale and consumption of sugary drinks to combat obesity?
- Is it ethical for schools to use metal detectors and conduct random searches of students' belongings?
- Should high school students be required to perform community service as part of their graduation requirements?
- Is the use of technology in the classroom, such as laptops and tablets, more helpful or harmful to learning?
- Should schools teach comprehensive sex education to high school students, including topics like consent and contraception?
- Is the death penalty an effective and just punishment for serious crimes?
- Should high school athletes be required to maintain a certain GPA to participate in sports?
- Is homeschooling a better educational option than traditional public or private schools?
- Should schools have a mandatory course on digital literacy and internet safety?
- Is the use of surveillance cameras in public places a violation of privacy rights?
Argumentative Essay Topics For O Levels
- Should religious education be mandatory in schools?
- Do children learn better through traditional teaching methods or the use of technology?
- Should the school curricula include more practical skills than theoretical knowledge?
- Is the internet a necessity or distraction for studying?
- Are violent video games responsible for violent behavior?
- Should school days be shorter to accommodate more activities?
- Does the availability of online resources improve educational standards?
- Is there enough emphasis on education in our society?
- Should schools provide healthier meal options for children?
- Are parents responsible for their child's educational outcomes?
Argumentative Essay Topics For College
- Should college athletes be paid for their participation in sports?
- Is online education as effective as traditional classroom learning for college students?
- Should colleges and universities implement affirmative action policies to increase diversity among students and faculty?
- Should college education be free?
- Should colleges have stricter policies against plagiarism and academic dishonesty?
- Is there a need for stronger gun control laws in the United States to prevent mass shootings on college campuses?
- Should college students be required to take courses in ethics and morality as part of their core curriculum?
- Is it ethical for colleges and universities to invest their endowment funds in industries such as fossil fuels or tobacco?
- Should colleges and universities eliminate standardized testing (SAT and ACT) as a requirement for admissions?
- Should the curriculum in colleges and universities be more focused on practical skills and job readiness?
Argumentative Essay Topics For University Students
- Is there a need for stricter regulations on social media platforms to protect user privacy and combat misinformation?
- Should universities implement quotas to increase diversity among students and faculty?
- Is artificial intelligence a threat to employment and job security for university graduates?
- Should universities adopt a pass/fail grading system instead of traditional letter grades?
- Is it ethical for universities to accept funding from industries with questionable environmental or ethical practices?
- Should universities require students to take courses on global citizenship and cultural competency?
- Is the use of animals in scientific research morally justifiable, and should it be allowed in universities?
- Should universities offer courses on cryptocurrency and blockchain technology?
- Should universities lower tuition fees to make education more accessible?
- Should universities be allowed to use affirmative action policies for admissions?
Argumentative Essay Topics For Kid
- Should students have a longer summer break?
- Should students be allowed to have a pet in their classroom?
- Is it better to read books in print or on a digital device?
- Should schools have a dress code?
- Is it important for kids to eat their vegetables every day?
- Is it better to have a longer or shorter school day?
- Should kids be allowed to have a TV or computer in their bedrooms?
- Is it important for kids to learn to play a musical instrument?
- Lunch break should be 1 hour long.
- Argue in favor of your favorite TV show or cartoon series.
Argumentative Essay Topics for Different Fields
Argumentative skills come in handy in almost every field or subject of study. Here are some good topics for a variety of subjects.
Mental Health Argumentative Essay Topics
- The Efficacy of Medication vs. Therapy in Treating Mental Health Disorders
- Is Involuntary Hospitalization Justified for Individuals with Severe Mental Illness?
- Should Mental Health Days Be Incorporated into Employment Benefits?
- The Influence of Genetics vs. Environment on Mental Health Disorders
- The Stigma of Mental Health: Should It Be Legally Addressed?
- Are Trigger Warnings in Educational Settings Helpful or Harmful for Mental Health?
- The Impact of Exercise and Nutrition on Mental Well-being
- Mandatory Reporting of Mental Health Issues: Protecting Society or Violating Privacy?
- The Legalization and Regulation of Psychedelics for Mental Health Treatment
- The Use of Electroconvulsive Therapy (ECT) in Severe Cases of Mental Illness.
Medical Argumentative Essay Topics
- Should Vaccinations Be Mandatory for All Children to Prevent Disease Outbreaks?
- The Ethics of Organ Transplants: Should Organs Be Sold to the Highest Bidder?
- Is Access to Healthcare a Fundamental Right or a Privilege?
- The Legalization and Regulation of Assisted Suicide for Terminally Ill Patients.
- The Impact of Fast Food and Junk Food Advertising on Childhood Obesity.
- Is Animal Testing Necessary for Medical Research or Should It Be Banned?
- Should Genetic Engineering and Designer Babies Be Allowed for Preventing Genetic Diseases?
- The Role of Alternative Medicine in Conventional Healthcare: Complementary or Controversial?
- Mental Health Parity: Should Insurance Companies Cover Mental Health Treatment Equally as Physical Health Treatment?
- The Use of Medical Marijuana for Pain Management and Treatment of Chronic Illnesses.
Argumentative Essay Topics On Technology
- Is Technology Making Us More or Less Socially Connected?
- Should Parents Limit Screen Time for Children to Prevent Digital Addiction?
- Is Artificial Intelligence (AI) a Threat to Human Employment?
- The Ethics of Data Privacy: Are Tech Companies Responsible for Protecting User Data?
- Should Schools Implement a Bring Your Own Device (BYOD) Policy?
- The Impact of Technology on Healthcare: Is Telemedicine an Effective Alternative to In-Person Care?
- Is Online Learning as Effective as Traditional Classroom Learning?
- The Role of Social Media in Influencing Political Opinion: Does It Promote Polarization?
- Should Autonomous Vehicles Be Allowed on the Roads, and What Are the Ethical Implications?
- Is Technology Making Us More Productive or More Distracted?
Argumentative Essay Topics On Social Media
- Is Social Media a Positive or Negative Influence on Society?
- The Impact of Social Media on Mental Health: Does It Lead to More Harm than Good?
- Should Parents Have the Right to Monitor Their Children's Social Media Activity?
- Is Social Media Responsible for the Spread of Fake News and Misinformation?
- Social Media and Free Speech: Should Platforms Regulate Content More Strictly?
- The Influence of Social Media on Political Engagement and Activism.
- Is Social Media Contributing to a Culture of Narcissism and Self-Obsession?
- The Role of Social Media in Cyberbullying: Should There Be Stricter Laws to Combat Online Harassment?
- The Ethics of Data Privacy: How Should Social Media Companies Handle User Information?
- Is Social Media Addiction a Real Concern, and What Measures Can Be Taken to Address It?
Political Argumentative Essay Topics
- Is Democracy the Best Form of Government, or Are There Alternatives?
- The Role of Money in Politics: Should There Be Stricter Campaign Finance Laws?
- Should the Electoral College System Be Reformed or Abolished in the United States?
- Is Voter ID Legislation Necessary to Prevent Election Fraud, or Does It Suppress Voting Rights?
- The Ethics of Lobbying: Is It a Vital Part of the Political Process or a Corrupting Influence?
- Immigration Policy: Should There Be a Pathway to Citizenship for Undocumented Immigrants?
- Universal Healthcare: Is It a Right, a Privilege, or Economically Infeasible?
- The Role of Social Media in Shaping Political Decisions and Public Opinion.
- Political Parties: Is two-party system better than a multi-party system?
- Environmental Policy: Should Governments Take More Aggressive Measures to Combat Climate Change?
Argumentative Essay Topics on International Relations & Foreign Policy
- The Role of the United Nations in Maintaining Global Peace and Security: Is It Effective or Ineffective?
- Should the United States Maintain Its Military Presence in Foreign Countries?
- Nuclear Proliferation: How Should the International Community Address the Threat of Nuclear Weapons?
- The Ethics of Humanitarian Interventions: Is Military Intervention in Cases of Genocide Justified?
- Global Trade and Tariffs: Are Protectionist Policies Harmful to the Global Economy?
- Refugee Crisis: Should Wealthy Countries Be Obligated to Accept More Refugees?
- Climate Change and International Cooperation: Can Nations Achieve Meaningful Agreements to Combat Climate Change?
- The Role of Non-Governmental Organizations (NGOs) in Shaping International Policy and Aid.
- Cybersecurity and International Relations: How Should Nations Respond to Cyber Attacks?
- Should International Sanctions Be Used as a Tool to Influence the Behavior of Rogue States?
History Argumentative Essay Topics
- The Significance of Christopher Columbus's Voyages: Celebratory Hero or Colonial Conqueror?
- The Justifiability of Dropping Atomic Bombs on Hiroshima and Nagasaki.
- Was the American Revolution a Justified War for Independence or an Act of Rebellion?
- The Legacy of Colonialism: Should Nations That Engaged in Colonialism Offer Reparations?
- The Role of Women in the Suffrage Movement: Were Militant Tactics Justified or Counterproductive?
- The Historical Accuracy of the Founding Fathers' Intentions in Writing the U.S. Constitution.
- The Impact of the Vietnam War on U.S. Society and Politics: Was It Justifiable or a Grave Mistake?
- The Crusades: Holy Wars or Imperialistic Aggression?
- The Legacy of Slavery: Should the U.S. Government Offer Reparations to Descendants of Enslaved People?
- The Influence of Ancient Philosophers like Plato and Aristotle on Modern Political Thought: Beneficial or Outdated?
Social Argumentative Essay Topics
- Universal Healthcare: Is It a Basic Right or a Financial Burden?
- The Impact of Income Inequality on Society: Should There Be Wealth Redistribution Policies?
- Affirmative Action: Does It Promote Equality or Discrimination?
- Should Same-Sex Marriage Be Legalized Worldwide?
- The Criminal Justice System and Mass Incarceration: Does It Promote Rehabilitation or Recidivism?
- The Legalization of Drugs: Should All Drugs Be Decriminalized or Legalized?
- Education Inequality: How Can We Bridge the Achievement Gap?
- The Role of Social Media in Shaping Body Image and Self-Esteem: Is It Harmful or Empowering?
- Animal Rights: Should Animals Have the Same Legal Protections as Humans?
- The Impact of Technology on Social Isolation: Is It Bringing People Closer Together or Further Apart?
Argumentative Essay Topics About Education
- Standardized Testing: Is It an Effective Measure of Student Learning or an Overused Practice?
- Should Higher Education Be Free for All Eligible Students?
- The Role of Technology in the Classroom: Is It Enhancing or Distracting from Learning?
- The Value of Homework: Is It Beneficial or Detrimental to Student Achievement?
- School Vouchers: Should Parents Have the Option to Choose Their Child's School?
- The Importance of Arts and Music Education in Schools: Should It Be Prioritized or Reduced?
- Should Sex Education Be Taught in Schools, and If So, What Should It Include?
- The Impact of School Uniforms: Does It Improve Discipline and Academic Performance?
- Homeschooling vs. Traditional Schooling: Which Is More Effective?
- The Role of Critical Thinking and Creativity in Education: Are They Being Neglected in Modern Curriculum?
Good Argumentative Essay Topics for Debate
- The use of marijuana should be illegal. Yes or No?
- YouTube channel owners should edit foul language in the comments.
- Does freedom of speech give people the license to say hateful things?
- Can competitive behavior lead to issues in the long run?
- Should criminals get second chances?
- Ignorance is a blessing. Debate.
- Should the Death Penalty Be Abolished?
- Gun Control Laws: Should They Be Stricter or More Lenient?
- The Ethics of Cloning and Genetic Engineering.
- Is Censorship of Art and Media Ever Justified?
Controversial Argumentative Essay Topics
- Should Abortion Be Legalized?
- The Legalization of Recreational Marijuana: Pros and Cons.
- Should Physician-Assisted Suicide Be a Legal Option for Terminally Ill Patients?
- Capital Punishment: Is It a Justifiable Form of Punishment or Inhumane?
- Is Affirmative Action Necessary to Address Historical Discrimination, or Does It Promote Reverse Discrimination?
- The Ethics of Animal Testing in Scientific Research.
- Should Hate Speech and Offensive Language Be Protected as Free Speech, or Should It Be Regulated?
- The Role of Religion in Public Schools: Should Prayer and Religious Symbols Be Allowed?
- The Right to Bear Arms: Should There Be Stricter Gun Control Laws?
- Genetic Engineering and Designer Babies: Is It Ethical to Manipulate Human DNA?
Fun Argumentative Essay Topics
- Should Video Games Be Considered a Sport?
- Are hot dogs better than burgers?
- The Influence of Memes on Modern Culture: Harmless Fun or Cultural Phenomenon?
- The Best Superpower: Flight vs. Invisibility.
- Cats vs. Dogs: Which Makes a Better Pet?
- Are Sneakers More Comfortable Than Sandals?
- Is Instagram a Valid Form of Artistic Expression?
- The Great Debate: Does Pineapple Belong on Pizza?
- Is Reading a Book Better Than Watching Its Movie Adaptation?
- The Impact of Reality TV Shows on Society: Entertainment or Trashy Distraction?
Sports Argumentative Essay Topics
- Should Performance-Enhancing Drugs in Professional Sports be Banned or Simply Regulated?
- Is American Football Too Dangerous for Youth Participation?
- The Ethics of Celebratory Gestures in Sports: Should Players Be Penalized for Excessive Celebrations?
- Should Women's and Men’s Sports Receive Equal Media Coverage and Funding?
- The Impact of Sports on Mental Health: Does Participation Improve Well-being?
- The Debate Over the Use of Instant Replay in Sports: Does It Enhance or Hinder Fair Play?
- Youth Sports: Are Parents and Coaches Putting Too Much Pressure on Young Professional Athletes?
- The Role of Sports in Promoting Social Change and Activism.
- Should Contact Sports Like Boxing and MMA Be Banned Due to Health Risks?
- Should Student-Athletes be Paid More?
Unique Argumentative Essay Topics
- Is Time Travel Theoretically Possible, and What Would Be Its Implications on Society?
- The Morality of Colonizing Mars: Should We Be Exploring Other Planets?
- The Impact of Artificial Intelligence on Human Creativity: Is AI a Threat to Art and Innovation?
- Should Governments Implement a Universal Basic Income to Combat Poverty?
- The Role of Virtual Reality in Education: Will It Replace Traditional Classrooms?
- The Ethics of Editing Human DNA: Should We Be Pursuing Genetic Enhancement?
- The Existence of Parallel Universes: Scientific Theory or Science Fiction?
- Should Countries Consider Implementing a Four-Day Workweek for Better Work-Life Balance?
- The Consequences of Legalizing Psychedelics for Therapeutic and Recreational Use.
- The Influence of Internet Algorithms on Personalization vs. Polarization: Is It Dangerous?
Easy Argumentative Essay Topics
- Is there a possibility of someone being above the law?
- Capital punishment should be abolished for juvenile prisoners.
- Is climate change a man-made disaster or a natural cycle?
- Should Smoking Be Banned in All Public Places?
- Should Parents Be Held Legally Responsible for Their Child's Bullying Behavior?
- The Pros and Cons of Video Games for Children's Development.
- Are International Borders a Hindrance to Human Development?
- Is It Better to Shop Online or In-Person?
- Is It Ethical to Keep Animals in Zoos?
- Are Corporations Responsible for Environmental Damage?
Argumentative Persuasive Essay Topics
- Parents should have no control over the lives of their adult kids.
- Parents should not give smartphones to their kids.
- Religion and politics should be kept separate.
- Should the Legal Drinking Age Be Lowered to 18?
- The Benefits of Renewable Energy Sources: Why We Should Transition to Clean Energy.
- Is Mandatory Voting a Good Way to Improve Civic Participation?
- Is Online Dating a Better Way to Find Love Than Traditional Dating Methods?
- The Impacts of Volunteering: Why Everyone Should Give Back to Their Community.
- Should Plastic Bags Be Banned to Reduce Environmental Pollution?
- Is Financial Literacy More Important Now than Ever?
Check out these argumentative essay examples to get an idea of what kind of topics make strong argumentative essays.
How to Choose an Interesting Argumentative Essay Topic?
Argumentative essays require the writer to evaluate a topic, collect and generate evidence, and establish a position on the topic in a concise manner. Finding a topic for an argumentative essay can be challenging for students.
When choosing your topic, consider the following:
- Your interest: Selecting an argumentative essay topic that interests you can make the writing process much easier.
- Relevance: Choose a topic that is relevant to your course material and fits into the context of your assignment.
- Research Potential: Consider topics with enough research material available for you to support your argument.
- Debate Potential: Look for topics that have the potential to generate a lively debate. These topics will stir readers’ emotions and invoke discussion.
- Uniqueness: Choose topics that are unique and interesting to make your essay stand out from others.
Selecting a compelling argumentative essay topic is the first step toward crafting a persuasive and thought-provoking essay. The topic you choose should be debatable, inviting readers to engage in meaningful discussions and consider diverse viewpoints.
So, whenever you’re about to write an argumentative essay, take your time to choose the best topic.
Moreover, you can get exceptional essay writing help online from professional writers at MyPerfectWords.com.
Our expert writers tailor your essays to your specific needs and ensure that your paper is well-structured, backed by credible evidence, and adheres to academic standards. So contact our argumentative essay writing service now!

Write Essay Within 60 Seconds!

Nova Allison is a Digital Content Strategist with over eight years of experience. Nova has also worked as a technical and scientific writer. She is majorly involved in developing and reviewing online content plans that engage and resonate with audiences. Nova has a passion for writing that engages and informs her readers.

Paper Due? Why Suffer? That’s our Job!
Keep reading

- Share full article
Advertisement
Supported by
300 Questions and Images to Inspire Argument Writing
Recent Student Opinion and Picture Prompts, categorized by topic, to help students discover the issues that matter to them.

By The Learning Network
Update: This list is available as a PDF .
If you’ve taught argument writing with our resources in the past, you already know we ask a fresh question every day as part of our long-running Student Opinion series . Teenagers around the world are invited to visit and post their thoughts on topics including politics, medical ethics, fashion, sports and entertainment.
We’ve rounded up lists of these prompts in the past, but this year we’re doing something new: Below you can find a categorized collection of all our recent, relevant Student Opinion questions, but alongside them we’re also including related Picture Prompts. These short, image-based forums are accessible to learners of all ages, but still provide engaging jumping-off points to help students make and support claims.
For instance, let’s say your class is interested in meme culture. A Student Opinion question asks, “ Do Memes Make the Internet a Better Place? ” and invites students to read and weigh in on a New York Times article that examines the role of memes in how teenagers process world events. Over 700 students have already submitted their thoughts .
But if you scan the “Technology and Social Media” category below, you’ll see we also have a Picture Prompt that asks a more direct, concrete question: “ What are your favorite memes? ” For many, that may be a fun, comfortable place to start.
So give your students both “voice and choice” by inviting them to find the questions and format that speak to them. All the prompts below are still open for comment. We look forward to seeing which ones inspire the most passionate arguments, and we invite your class to submit the results to our Eighth Annual Editorial Contest .
Argumentative Prompt Topics
Technology & social media, coronavirus, college & career, mental & physical health, race & gender, parenting & childhood, ethics & morality, government & politics, other questions.
Article-Based Prompts
1. How Worried Should We Be About Screen Time During the Pandemic? 2. How Do You Feel About Cancel Culture? 3. Do Memes Make the Internet a Better Place? 4. Does Online Public Shaming Prevent Us From Being Able to Grow and Change? 5. How Young Is Too Young to Use Social Media? 6. Where Should We Draw the Line Between Community Health and Safety and Individual Liberty and Privacy? 7. Do You Think Online Conspiracy Theories Can Be Dangerous? 8. What Do You Think of the Decision by Tech Companies to Block President Trump? 9. Should the Adults in Your Life Be Worried by How Much You Use Your Phone? 10. Is Your Phone Love Hurting Your Relationships? 11. Do You Trust Facebook? 12. Do You Think Recreational Drones Are Safe? 13. Should Kids Be Social Media Influencers? 14. Does Grammar Still Matter in the Age of Twitter? 15. Should Texting While Driving Be Treated Like Drunken Driving? 16. How Do You Think Technology Affects Dating?
Image-Based Prompts
17. Online Video Games : Does more need to be done to make online gaming communities safer? 18. A Computer in Everything : Do “smart” devices worry you? 19. Snail Mail : Do you think handwritten cards and letters still have value in the digital age? 20. Cyberbullying : Should social media companies do more to prevent online harassment? 21. Phone Manners : Are there times when you think using your phone while you’re with other people is rude? 22. Alarm Clocks : Are there any “dumb” devices that you think are better than “smart” devices? 23. Phone Warnings : Should tech devices come with addiction advisories? 24. Phones in Church : Are there some places where phones just don’t belong? 25. Driverless Cars : What do you think about driverless cars? 26. Texting While Walking : Should looking at your phone while crossing the street be illegal? 27. Device Addiction? : As a society, are we too addicted to our devices? 28. ‘A Man Needs His Nuggs’ : What do you think of Carter Wilkerson’s quest, and its results? 29. Soothing Video Games : Can video games intended to calm the mind be fun? Worthwhile? 30. Our Lives on Social Media : How much do you think we can judge our collective happiness by what is posted on social media? 31. ‘Bracelet of Silence’ : Would you wear privacy armor? 32. Baby Yoda : What are your favorite memes? 33. Tesla’s ‘Cybertruck’ : What do you think of this “pickup of the future”? 34. The ‘Bird Box’ Challenge : What do you think of social media challenges like this one?
35. Should Media Literacy Be a Required Course in School? 36. Should Schools Be Able to Discipline Students for What They Say on Social Media? 37. How Should Schools Hold Students Accountable for Hurting Others? 38. Should Schools Provide Free Pads and Tampons? 39. Can Empathy Be Taught? Should Schools Try to Help Us Feel One Another’s Pain? 40. When the Pandemic Ends, Will School Change Forever? 41. Should Schools Change How They Grade Students During the Pandemic? 42. Should Students Be Monitored When Taking Online Tests? 43. Should There Still Be Snow Days? 44. How Should Racial Slurs in Literature Be Handled in the Classroom? 45. Should Teachers Be Allowed to Wear Political Symbols? 46. Should Schools or Employers Be Allowed to Tell People How They Should Wear Their Hair? 47. Are Straight A’s Always a Good Thing? 48. Should Schools Teach You How to Be Happy? 49. How Do You Think American Education Could Be Improved? 50. Should Schools Test Their Students for Nicotine and Drug Use? 51. Can Social Media Be a Tool for Learning and Growth in Schools? 52. Should Facial Recognition Technology Be Used in Schools? 53. Should Your School Day Start Later? 54. Should Yearbooks Include Political News? 55. How Should Senior Year in High School Be Spent? 56. Should Teachers Be Armed With Guns? 57. Is School a Place for Self-Expression? 58. Should Students Be Punished for Not Having Lunch Money? 59. Is Live-Streaming Classrooms a Good Idea? 60. Should Gifted and Talented Education Be Eliminated? 61. What Are the Most Important Things Students Should Learn in School? 62. Should Schools Be Allowed to Censor Student Newspapers? 63. Do You Feel Your School and Teachers Welcome Both Conservative and Liberal Points of View? 64. Should Teachers and Professors Ban Student Use of Laptops in Class? 65. Should Schools Teach About Climate Change? 66. Should All Schools Offer Music Programs? 67. Does Your School Need More Money? 68. Should All Schools Teach Cursive? 69. What Role Should Textbooks Play in Education? 70. Do Kids Need Recess? 71. Should Public Preschool Be a Right for All Children?
72. Graduation in a Pandemic : Is your school doing enough to honor seniors? 73. Most Challenged Books : Are there books that don’t belong in schools or public libraries? 74. Mascot : If you could choose one mascot to represent your school, what would it be? 75. Math : How do you feel about math? 76. Sleep Deprivation : Do you think school should start later for teenagers? 77. Standardized Tests : Is there too much testing at your school? Why or why not? 78. Teacher Walkouts : Do you think teachers should be paid more? Why or why not? 79. Mermaid School : If there could be a special school that would teach you something you really want to learn, what would that school be?
Article-Based Prompts 80. What Weaknesses and Strengths About Our World Are Being Exposed by This Pandemic? 81. As Coronavirus Cases Surge, How Should Leaders Decide What Stays Open and What Closes? 82. How Should We Balance Safety and Urgency in Developing a Covid-19 Vaccine? 83. Do You Want Your Parents and Grandparents to Get the New Coronavirus Vaccine? 84. Do You Think People Have Gotten Too Relaxed About Covid? 85. How Do You Feel About Mask-Slipping?
86. Surge : How should the United States keep the coronavirus pandemic at bay? 87. Masks : What “civic rules” do you think we should all follow now? 88. Paid to Laugh : Would you attend a live TV show taping — if you got money for it? 89. Dolly’s Donation : How do you feel about celebrity philanthropy? 90. Crowds and Covid : How do you feel about crowds during the pandemic? 91. Going Nowhere Fast : Would you take a flight to nowhere?
92. Should Students Be Required to Take the SAT and ACT to Apply to College? 93. Should National Service Be Required for All Young Americans? 94. What Is Your Reaction to the College Admissions Cheating Scandal? 95. Is the College Admissions Process Fair? 96. Should Everyone Go to College? 97. Should College Be Free? 98. Are Lavish Amenities on College Campuses Useful or Frivolous? 99. Should ‘Despised Dissenters’ Be Allowed to Speak on College Campuses? 100. How Should the Problem of Sexual Assault on Campuses Be Addressed? 101. Should Fraternities Be Abolished? 102. Is Student Debt Worth It? 103. Do Other People Care Too Much About Your Post-High School Plans? 104. Should All Young People Learn How to Invest in the Stock Market?
105. Jack-of-All-Trades : Is it better to focus on one thing early in life and get really good at it?
106. Should Students Get Mental Health Days Off From School? 107. Is Struggle Essential to Happiness? 108. Does Every Country Need a ‘Loneliness Minister’? 109. Should Schools Teach Mindfulness? 110. Should All Children Be Vaccinated? 111. What Do You Think About Vegetarianism? 112. Do We Worry Too Much About Germs? 113. What Advice Should Parents and Counselors Give Teenagers About Sexting? 114. Are Emotional-Support Animals a Scam? 115. Do You Believe in Manifesting?
116. Optimism : Is your glass half-empty or half-full? 117. Cursing : Is it ever OK, useful or even healthy to curse? Or is it always inappropriate? 118. Anger Rooms : Do you think places like this are a good idea?
119. What Is Your Reaction to the Days of Protest That Followed the Death of George Floyd? 120. How Should Parents Teach Their Children About Race and Racism? 121. Is America ‘Backsliding’ on Race? 122. Should All Americans Receive Anti-Bias Education? 123. Should All Companies Require Anti-Bias Training for Employees? 124. Should Columbus Day Be Replaced With Indigenous Peoples Day? 125. Is Fear of ‘The Other’ Poisoning Public Life? 126. Justice Ginsburg Fought for Gender Equality. How Close Are We to Achieving That Goal? 127. What Should #MeToo Mean for Teenage Boys? 128. Should There Be More Boy Dolls? 129. Should the Boy Scouts Be Coed? 130. What Is Hard About Being a Boy?
131. Fashion-Show Diversity : What other industries or aspects of life need more diversity? 132. A Town’s New Seal : Why do you think Whitesboro, N.Y., decided to change its seal? 133. Gender Expectations : Do you ever find gender expectations or norms confining? 134. Women’s History Month : What does this holiday mean to you? 135. Boys and Men : What does it mean to “be a man”? 136. Women in Movies : Should some movies dominated by male actors be remade with largely female casts? 137. Unisex Clothing : Should clothing labeling be unisex? 138. Feminism : Do you consider yourself a feminist? 139. Gender and ‘Genderless’ : Do you think that gender is binary?
140. What Are the Greatest Songs of All Time? 141. Should Museums Return Looted Artifacts to Their Countries of Origin? 142. How Do You Feel About Censored Music? 143. What Role Should Celebrities Have During the Coronavirus Crisis? 144. Can You Separate Art From the Artist? 145. Are There Subjects That Should Be Off-Limits to Artists, or to Certain Artists in Particular? 146. Should Art Come With Trigger Warnings? 147. Should Graffiti Be Protected? 148. Is the Digital Era Improving or Ruining the Experience of Art? 149. Are Museums Still Important in the Digital Age? 150. In the Age of Digital Streaming, Are Movie Theaters Still Relevant? 151. Is Hollywood Becoming More Diverse? 152. What Stereotypical Characters Make You Cringe? 153. Do We Need More Female Superheroes? 154. Do Video Games Deserve the Bad Rap They Often Get? 155. Should Musicians Be Allowed to Copy or Borrow From Other Artists? 156. Is Listening to a Book Just as Good as Reading It? 157. Is There Any Benefit to Reading Books You Hate?
158. Hologram Musicians : Which departed artists would you like to see perform live? 159. Movie Theaters : In the age of digital streaming, are movie theaters still relevant? 160. ‘The Image of the Revolution’ : What is it about this photograph that makes it so powerful? 161. Book Covers : What are your favorite book covers? Why? 162. Fashion Trends : What are your favorite fashion trends? What trends do you hate? 163. Fashion Comebacks : What trends from the past would you like to see revived? 164. Murals : Can art be an act of resistance? 165. An 18-Karat Throne : Is this art? 166. A Hug Seen Around the World : Why do you think this image became so popular so quickly? 167. The Role of Public Broadcasting : Do you think programs like “Sesame Street” make the U.S. smarter, stronger and safer? 168. Best Books? : What have you read and loved this year?
169. Should Girls and Boys Sports Teams Compete in the Same League? 170. Should College Athletes Be Paid? 171. Are Youth Sports Too Competitive? 172. Is It Selfish to Pursue Risky Sports Like Extreme Mountain Climbing? 173. How Should We Punish Sports Cheaters? 174. Should Technology in Sports Be Limited? 175. Should Blowouts Be Allowed in Youth Sports? 176. Are Some Youth Sports Too Intense? 177. Does Better Sports Equipment Unfairly Improve Athletic Ability? 178. Is It Offensive for Sports Teams and Their Fans to Use Native American Names, Imagery and Gestures?
179. Brady’s Big Move : How do you feel about Tom Brady leaving the Patriots? 180. Tiger Woods Wins : What are the greatest comebacks in history? 181. Referees : Do sports officials deserve more respect? 182. $430 Million Deal : Is any athlete worth that amount of money? 183. Super Bowl Commercials : Was it smart for advertisers to steer clear of controversy in 2019? 184. Champions : What team in any sport would you like to see win a championship? 185. The Outspoken N.B.A. : Should all sports leagues treat political speech as a right for their players? 186. Gymnastics on Horseback : What is the world’s most difficult sport? 187. Tackle Football : Should children under the age of 12 play tackle football, in your opinion? 188. Breakdancing : Should dance be an Olympic event? 189. Coed Sports : Do you think women and men should compete against each other in sports? 190. Super Bowl Halftime Performer : Whom would you choose to perform at the Super Bowl, and why? 191. Colin Kaepernick’s Protest : What do you think of this protest?
192. Should Parents Track Their Children? 193. Who Should Decide Whether a Teenager Can Get a Tattoo or Piercing? 194. Is It Harder to Grow Up in the 21st Century Than It Was in the Past? 195. Is Childhood Today Over-Supervised? 196. How Should Parents Talk to Their Children About Drugs? 197. What Should We Call Your Generation? 198. Do Parents Ever Cross a Line by Helping Too Much With Schoolwork? 199. What’s the Best Way to Discipline Children? 200. What Are Your Thoughts on ‘Snowplow Parents’? 201. Should Stay-at-Home Parents Be Paid? 202. When Do You Become an Adult?
203. Household Chores : Do you think children should help out around the house? 204. Spy Cams : Should parents use smart devices to keep tabs on their children when they’re home alone? 205. Adults With Rainbow Hair : Are there some trends adults just should not try? 206. Parenting Skills : Should parents say “no” more often when their children ask for new things?
207. Should Students Be Monitored When Taking Online Tests? 208. What Makes a Great Leader? 209. Is It OK to Laugh During Dark Times? 210. Is It Immoral to Increase the Price of Goods During a Crisis? 211. Would You Allow an Ex-Prisoner to Live With You? 212. Would You Return a Lost Wallet? (What if It Had Lots of Money in It?) 213. Is It Wrong to Focus on Animal Welfare When Humans Are Suffering? 214. Is Animal Testing Ever Justified? 215. Should We Be Concerned With Where We Get Our Pets? 216. Is This Exhibit Animal Cruelty or Art? 217. Should Extinct Animals Be Resurrected? If So, Which Ones? 218. Why Do Bystanders Sometimes Fail to Help When They See Someone in Danger? 219. Is It Ethical to Create Genetically Edited Humans? 220. Should Reporters Ever Help the People They Are Covering? 221. Is It OK to Use Family Connections to Get a Job? 222. Is $1 Billion Too Much Money for Any One Person to Have? 223. Are We Being Bad Citizens If We Don’t Keep Up With the News? 224. Should Prisons Offer Incarcerated People Education Opportunities? 225. Should Law Enforcement Be Able to Use DNA Data From Genealogy Websites for Criminal Investigations? 226. Should We Treat Robots Like People?
227. World’s Big Sleep Out : What lengths would you go to in support of a worthy cause? 228. Tipping : Do you leave a tip whenever you’re asked to? 229. Cash Reward : Should you accept a cash reward for doing the right thing? 230. Cheating : Would you tell if you caught your classmates cheating? 231. Do Not Resuscitate : Should doctors have tried to revive this man? 232. Hitler and History : Should the bunker where Hitler killed himself be a tourist attraction? 233. Solving Global Problems : As the head of a global foundation, what problem would you solve?
234. Should the Death Penalty Be Abolished? 235. If You Were a Member of Congress, Would You Vote to Impeach President Trump? 236. Who Do You Think Should Be Person of the Year for 2020? 237. Should the United States Decriminalize the Possession of Drugs? 238. What Would You Do First if You Were the New President? 239. Does Everyone Have a Responsibility to Vote? 240. How Should We Remember the Problematic Actions of the Nation’s Founders? 241. Do You Care Who Sits on the Supreme Court? Should We Care? 242. Is the Electoral College a Problem? Does It Need to Be Fixed? 243. Are Presidential Debates Helpful to Voters? Or Should They Be Scrapped? 244. Is Your Generation Doing Its Part to Strengthen Our Democracy? 245. Should We All Be Able to Vote by Mail? 246. What Issues in the 2020 Presidential Race Are Most Important to You? 247. Do You Think the American Dream Is Real? 248. Should Plastic Bags Be Banned Everywhere? 249. Does the United States Owe Reparations to the Descendants of Enslaved People? 250. Do You Think It Is Important for Teenagers to Participate in Political Activism? 251. Should the Voting Age Be Lowered to 16? 252. What Should Lawmakers Do About Guns and Gun Violence? 253. Should Confederate Statues Be Removed or Remain in Place? 254. Does the U.S. Constitution Need an Equal Rights Amendment? 255. Should National Monuments Be Protected by the Government? 256. Should Free Speech Protections Include Self Expression That Discriminates? 257. How Important Is Freedom of the Press? 258. Should Ex-Felons Have the Right to Vote? 259. Should Marijuana Be Legal? 260. Should the United States Abolish Daylight Saving Time? 261. Should the U.S. Ban Military-Style Semiautomatic Weapons? 262. Should the U.S. Get Rid of the Electoral College? 263. What Do You Think of President Trump’s Use of Twitter? 264. Should Celebrities Weigh In on Politics? 265. Why Is It Important for People With Different Political Beliefs to Talk to Each Other? 266. Should Athletes Speak Out On Social and Political Issues?
267. Government Buildings : Should they all look like the Lincoln Memorial? 268. Oprah for President : Would you vote for her if you could? 269. Peaceful Protesting : In what ways can you demonstrate peacefully to express your views? 270. Student Climate Strikes : What issues do you think deserve more attention? 271. Pennies : Should the United States get rid of the penny? 272. Mandatory Voting? : Should citizens who are 18 or older be required to vote? 273. Dabbing in Congress : Should this teenager have dabbed in his father’s official swearing-in photo? 274. Baby Bonds : Should the government give money to babies?
275. We Document Life’s Milestones. How Should We Document Death? 276. Does Reality TV Deserve Its Bad Rap? 277. Do Marriage Proposals Still Have a Place in Today’s Society? 278. Should We Rethink Thanksgiving? 279. How Do You Decide What News to Believe, What to Question and What to Dismiss? 280. Should the Week Be Four Days Instead of Five? 281. Should Public Transit Be Free? 282. How Important Is Knowing a Foreign Language? 283. Is There a ‘Right Way’ to Be a Tourist? 284. Should Your Significant Other Be Your Best Friend? 285. What Do You Think of the #WalkUpNotOut Movement?
286. Teenage Drivers : What do you think of Georgia’s decision to issue driver’s licenses without road tests? 287. Snow Days : How do you feel about winter weather? 288. Fortune Tellers : Do you believe in psychics? 289. Big City, Small Town : Which would you rather live in? Why? 290. Game Show Winner : Would you ever want to be a contestant on a game show? 291. Fast-Food Buffet : Is this the feast of your dreams or your nightmares? 292. Public Libraries : Are libraries still relevant and important today? 293. Trans Fats : Should trans fats be banned around the world? 294. Dolls : If you could have your favorite toy company make a doll of someone, who would it be and why? 295. Creepy Clowns : How do you feel about clowns? 296. Tattoos : How do you feel about tattooing in general? 297. Brushing Beagle : What are the best dog breeds, in your opinion? 298. U.F.O.s : Do you believe that U.F.O.s are signs of alien life? 299. Small Talk : Do you have the gift of gab? 300. Lottery Winnings : Would you want to win the lottery? Why or why not?
What are your chances of acceptance?
Calculate for all schools, your chance of acceptance.
Your chancing factors
Extracurriculars.
52 Argumentative Essay Ideas that are Actually Interesting
What’s covered:, how to pick a good argumentative essay topic, elements of a strong argumentative essay, argumentative essay idea example topics.
Are you having writer’s block? Coming up with an essay topic can be the hardest part of the process. You have very likely encountered argumentative essay writing in high school and have been asked to write your own. If you’re having trouble finding a topic, we’ve created a list of 52 essay ideas to help jumpstart your brainstorming process! In addition, this post will cover strategies for picking a topic and how to make your argument a strong one. Ultimately, the goal is to convince your reader.
An argumentative essay tasks the writer with presenting an assertion and bolstering that assertion with proper research. You’ll present the claim’s authenticity. This means that whatever argument you’re making must be empirically true! Writing an argumentative essay without any evidence will leave you stranded without any facts to back up your claim. When choosing your essay topic, begin by thinking about themes that have been researched before. Readers will be more engaged with an argument that is supported by data.
This isn’t to say that your argumentative essay topic has to be as well-known, like “Gravity: Does it Exist?” but it shouldn’t be so obscure that there isn’t ample evidence. Finding a topic with multiple sources confirming its validity will help you support your thesis throughout your essay. If upon review of these articles you begin to doubt their worth due to small sample sizes, biased funding sources, or scientific disintegrity, don’t be afraid to move on to a different topic. Your ultimate goal should be proving to your audience that your argument is true because the data supports it.
The hardest essays to write are the ones that you don’t care about. If you don’t care about your topic, why should someone else? Topics that are more personal to the reader are immediately more thoughtful and meaningful because the author’s passion shines through. If you are free to choose an argumentative essay topic, find a topic where the papers you read and cite are fun to read. It’s much easier to write when the passion is already inside of you!
However, you won’t always have the choice to pick your topic. You may receive an assignment to write an argumentative essay that you feel is boring. There is still value in writing an argumentative essay on a topic that may not be of interest to you. It will push you to study a new topic, and broaden your ability to write on a variety of topics. Getting good at proving a point thoroughly and effectively will help you to both understand different fields more completely and increase your comfort with scientific writing.
Convincing Thesis Statement
It’s important to remember the general essay structure: an introduction paragraph with a thesis statement, body paragraphs, and a conclusion. A strong thesis statement will set your essay up for success. What is it? A succinct, concise, and pithy sentence found in your first paragraph that summarizes your main point. Pour over this statement to ensure that you can set up your reader to understand your essay. You should also restate your thesis throughout your essay to keep your reader focused on your point.
Ample Research
A typical argumentative essay prompt may look like this: “What has been the most important invention of the 21st century? Support your claim with evidence.” This question is open-ended and gives you flexibility. But that also means it requires research to prove your point convincingly. The strongest essays weave scientific quotes and results into your writing. You can use recent articles, primary sources, or news sources. Maybe you even cite your own research. Remember, this process takes time, so be sure you set aside enough time to dive deep into your topic.
Clear Structure
If the reader can’t follow your argument, all your research could be for nothing! Structure is key to persuading your audience. Below are two common argumentative essay structures that you can use to organize your essays.
The Toulmin argument and the Rogerian argument each contain the four sections mentioned above but executes them in different ways. Be sure to familiarize yourself with both essay structures so that your essay is the most effective it can be.
The Toulmin argument has a straightforward presentation. You begin with your assertion, your thesis statement. You then list the evidence that supports your point and why these are valid sources. The bulk of your essay should be explaining how your sources support your claim. You then end your essay by acknowledging and discussing the problems or flaws that readers may find in your presentation. Then, you should list the solutions to these and alternative perspectives and prove your argument is stronger.
The Rogerian argument has a more complex structure. You begin with a discussion of what opposing sides do right and the validity of their arguments. This is effective because it allows you to piece apart your opponent’s argument. The next section contains your position on the questions. In this section, it is important to list problems with your opponent’s argument that your argument fixes. This way, your position feels much stronger. Your essay ends with suggesting a possible compromise between the two sides. A combination of the two sides could be the most effective solution.
- Is the death penalty effective?
- Is our election process fair?
- Is the electoral college outdated?
- Should we have lower taxes?
- How many Supreme Court Justices should there be?
- Should there be different term limits for elected officials?
- Should the drinking age be lowered?
- Does religion cause war?
- Should the country legalize marijuana?
- Should the country have tighter gun control laws?
- Should men get paternity leave?
- Should maternity leave be longer?
- Should smoking be banned?
- Should the government have a say in our diet?
- Should birth control be free?
- Should we increase access to condoms for teens?
- Should abortion be legal?
- Do school uniforms help educational attainment?
- Are kids better or worse students than they were ten years ago?
- Should students be allowed to cheat?
- Is school too long?
- Does school start too early?
- Are there benefits to attending a single-sex school?
- Is summer break still relevant?
- Is college too expensive?
Art / Culture
- How can you reform copyright law?
- What was the best decade for music?
- Do video games cause students to be more violent?
- Should content online be more harshly regulated?
- Should graffiti be considered art or vandalism?
- Should schools ban books?
- How important is art education?
- Should music be taught in school?
- Are music-sharing services helpful to artists?
- What is the best way to teach science in a religious school?
- Should fracking be legal?
- Should parents be allowed to modify their unborn children?
- Should vaccinations be required for attending school?
- Are GMOs helpful or harmful?
- Are we too dependent on our phones?
- Should everyone have internet access?
- Should internet access be free?
- Should the police force be required to wear body cams?
- Should social media companies be allowed to collect data from their users?
- How has the internet impacted human society?
- Should self-driving cars be allowed on the streets?
- Should athletes be held to high moral standards?
- Are professional athletes paid too much?
- Should the U.S. have more professional sports teams?
- Should sports be separated by gender?
- Should college athletes be paid?
- What are the best ways to increase safety in sports?
Where to Get More Argumentative Essay Topic Ideas
If you need more help brainstorming topics, especially those that are personalized to your interests, you can use CollegeVine’s free AI tutor, Ivy . Ivy can help you come up with original argumentative essay ideas, and she can also help with the rest of your homework, from math to languages.
Related CollegeVine Blog Posts

101 Standout Argumentative Essay Topic Ideas
An argumentative essay is just what it sounds like: an essay where you argue. You pick a topic, take a stance, research information to support your opinion, state your claims, and voilà! You’ve got your essay.

As simple as that may sound, writing a persuasive essay can be quite difficult for even very experienced writers. It takes excellent organization and planning to clearly address your thoughts and requires stellar research skills to find valid arguments that support your claim.
But before you can state your case, you first need to come up with the topic you’re going to argue about.
How to Choose a Topic for an Argumentative Essay
When you choose a topic for an argumentative essay, it’s important to keep these tips in mind:
- Your topic must be debatable. Duh... this seems obvious, but it’s worth stating. You need a topic that has (at least) two sides. Choosing a topic such as Puerto Rico is My Favorite Place is not really debatable. However, picking a topic like Puerto Rico Should Become the 51st State to Join the United States is something arguable. Some people agree with this statement, and others do not. There are pros and cons that can be discussed.
- Write about what people are talking about. Watch the news. Browse the internet. It’s more engaging to write about something that’s relevant right now. For example, if you keep hearing a lot about immigration, you might choose a topic such as America Should Close Its Borders . Or if you read a lot about standardized testing in schools, you can create a topic like Colleges Should Eliminate Standardized Testing From Their Application Process . When a topic is current and intriguing, it makes for a more interesting essay.
- Reflect on your interests. It’s always better to write about something for which you have a passion. If you love video games, you could write a persuasive essay such as Video Gaming is Healthy for Teens . If you’re passionate about sports, you could cover something like College Athletes Deserve to Be Paid . Researching and writing an argumentative essay takes quite a bit of time, so you should pick a topic you’re fascinated by to make the process a little less painless.
Forming General Arguments
To test whether or not the prompt you have in mind is up to snuff for an entire essay, you can test it out by putting it in a general argument.
Pick the topic you’re thinking about and see if it works as a two-sided debate in any of the following formats:
- Is…effective? Productive? Helpful? Worth it? (i.e. Is school choice effective?)
- Is…hurtful? Harmful? Wasteful? (i.e. Is fracking harmful to the environment?)
- …should be allowed for… (i.e. Alcohol should be allowed for all people who are 18 and older. )
- …should be forbidden for… (i.e. Football should be forbidden for children under the age of ten .)
If you can make a topic from any of these, you’re ready at this point to start outlining your essay . If not, you need to find a more specific starting point.

Argumentative Essay Topic Ideas
Need some ideas to help you choose a topic? This list will get you started.
Note that these are listed as questions so you can take your own stance. For example, Should everyone have free healthcare? gives you at least two possible topics depending on your point of view: Everyone is Entitled to Free Healthcare vs. It is Not the Government’s Responsibility to Provide Healthcare for Everyone .
Laws & Policies
- Should the drinking age be lowered/raised?
- Should military participation be mandatory for all citizens?
- Should all Americans be required to speak English fluently?
- Should Americans be required to speak Spanish?
- Should teachers be armed?
- Should gun control laws be stricter?
- Should the military age be lowered/raised?
- Should there be limits to free speech?
- Should marijuana be legal?
- Should the internet be censored?
- Are gun control laws too strict?
- Should people of the same sex be allowed to marry each other?
- Should abortion be legal?
- Should laws be grounded in religion?
- Should churches be tax-free institutions?
- Should the voting age be lowered/raised?
- Should felons have the right to vote?
- Should the electoral college still exist?
- Should Puerto Rico become a state?
- Should all politicians have term limits?
- Should everyone have free healthcare?
- Should social security be privatized?
- Should the United States build a wall between the U.S. and Mexico?
- Should the minimum wage be raised?
- Should wealthier citizens pay more taxes?
- Should the use of the penny be eliminated?
- Should every citizen be required to vote?
- Is life better now than it was X years ago?
- Who is the greatest president of all time?
- Who is the most ethical/moral politician that has ever served?
- Is globalization a good thing?
- How can governments prevent World War 3?
- Is democracy the best form of government?
- Are teenagers now smarter than teenagers of past generations?
- Does revolution result in real change?
- Should the U.S. get involved with other countries’ wars?
- Should cursive writing be taught in schools?
- Should students have to wear school uniforms?
- Should all students have free college tuition?
- Should teachers be paid more?
- Should K–12 school selection be based on where you live?
- Should all students be required to study abroad?
- Should year-round schooling be mandatory?
- Should high school start times be later?
- Should everyone be required to learn a foreign language?
- Should schools have mandatory metal detectors and security guards?
- Is standardized testing fair?
- Should prayer be allowed in school?
- Should sex education be required for all students?
- Are single-sex schools more effective?
- Should students be required to take a year off before starting college?
Science & Technology
- Should we invest in space travel?
- Are nuclear weapons helping make the world safe?
- Are video games harmful?
- Do video games cause children to be violent?
- Does screen time have an effect on a child’s social behavior?
- Should animals be used to test new products?
- Has technology helped or hurt society?
- Does technology make life easier?
- Are online relationships legitimate?
- Is cloning ethical?
- How can we best fight against the obesity epidemic?
- Should smoking be illegal?
- Should energy drinks be banned?
- Are diets helpful?
- Is technology making healthcare more/less personal?
- Should schools offer healthier food choices?
- Should doctor-assisted suicide exist?
- Should unhealthy foods and beverages be taxed at a higher rate?
- Should physical education be mandatory for everyone?
- Should recycling be mandatory?
- Should every household have a trash limit?
- Should people eat vegan to help save the environment?
- Should tax money be used to save endangered species?
- Should cars be outlawed in cities?
- Should plastic straws and bags be banned worldwide?
- Should there be limits on water usage?
- Should solar and wind power be used more often than other energies?
- Should college athletes be paid?
- Should players have to stand for the National Anthem?
- Do athletes have a responsibility to be role models?
- Who is the greatest athlete of all time?
- Is football too dangerous for young athletes?
- Should sports betting be illegal?
- Does playing a sport help build character in young children?
- Should professional sports have cheerleaders?
Pop Culture & the Arts
- Should beauty contests be terminated?
- Should artwork be censored?
- Do celebrities have responsibilities to be role models?
- Is social media helpful or hurtful?
- Do television shows accurately represent current American lifestyles?
- Should music be censored?
- Should people live together before marriage?
- Should children be put in the spotlight at a young age?
- Does money lead to happiness?
- Should the death penalty be abolished?
- Is there any time when breaking the law is okay?
- Is money the root of all evil?
- Are we responsible for other people or only for ourselves?
- Do the ends justify the means of any action?
- Can people ever change who they are?
Once you have chosen a topic that is relevant, debatable, and worth discussing, you are free to begin organizing your argumentative essay. Outline your opinion, do some research, and get started!
How to Write Essay Titles and Headers
Don’t overlook the title and section headers when putting together your next writing assignment. Follow these pointers for keeping your writing organized and effective.
Need a topic for your upcoming argumentative essay? We've got 100 helpful prompts to help you get kickstarted on your next writing assignment.
Writing a Standout College Admissions Essay
Your personal statement is arguably the most important part of your college application. Follow these guidelines for an exceptional admissions essay.
85 Unique Argumentative Essay Topics and How to Choose One

Argumentative essays are a means of proving an argument valid, hence turning theory into fact. It is often visible if the writer has spent time developing their argument. Experienced writers build their own set of principles to maximize clear delivery. The validity of any argument relies on its source material. Simple issues may need a more straightforward approach. When you're tackling controversial matters, it's best to use plenty of sources for backup.
What Is an Argumentative Essay?
An argumentative essay is a type of academic paper that introduces arguments (claims) about both sides of a particular topic. Both teams could be balanced, or one may be dominating. The tone of the paper depends on the writer’s position towards the observed issue.
The primary function of an argumentative paper is to introduce a case to the readers in a convincing manner trying to change their opinions if they have a position different from the writer’s. The idea is to show the full picture.
Experts tend to highlight three models of argumentative writing:
- Toulmin model
This paper will need an intro with a thesis statement followed by background information supported by the evidence collected from sources. A writer will have to list the reasons to support the central argument & rebuttals.
- Rogerian model
Unlike the previous one, this model of argumentative paper requires weighing both alternatives, listing the pros & cons of each, and providing a piece of advice after in-depth evaluation.
- Classical model
The writer has to introduce the issue, offer a personal solution, and make an attempt to persuade the audience that this particular solution is the correct one. The idea is to make the readers care about the suggested topic.
How to Pick Out the Good Argumentative Essay Topics
Finding good topics for an argumentative essay isn’t finding a needle in a haystack - as long as you take care to follow a few core principles.
Many controversial argumentative essay topics are prone to prejudice. They often have an unconscious aim to prove already assumed facts. When writing an essay, it is always crucial to understand both sides. Try picking a neutral topic to which you are mostly indifferent.
The basic tips to follow while selecting the ideas to discuss in your work are:
- Think about issues of your interest . Make sure that you possess in-depth knowledge of the chosen theme. Can you express the opinion about it?
- Follow the recent trends . Type some keywords in the search field of Google Trends to find out what issues related to your subject are actively discussed.
- Check access to primary & secondary sources . Surf the web to decide whether you can obtain enough credible sources to use in your piece.
- Avoid themes with a broad/general focus . The number of words or pages limits the research paper, so make the topic narrow & specific.
- Stay away from the emotionally-charged subjects . Argumentative writing is about staying calm and sober with judgments.
- Consider the target audience . Think about people that you plan to reach. Would they accept your point of view or would it result in a debate?
- Brainstorm the final list of ideas . Discuss the final list of the possible topics. Pick the idea the majority will vote for.
- Take a risk . Selecting a debatable issue has certain risks, but if a writer proves a personal position, it will result in the highest grade!
- Take your experience into account . How well do you know the topic? Did you have a relevant experience to share?
Tip from EssayPro Expert: “It is recommended that a writer should possess an interest in the subject they cover, but the argument should not be one that they accept as the truth.”
Easy Argumentative Essay Topics
There are topics that are discussed and debated daily. It is not uncommon that most of them are banned from classrooms being cliche. If you believe you have some fresh insights on the matter, try to convince your teacher into letting you do it.
- Should Guns Be Legal?
- Should Marijuana Be Legal?
- Should Abortion Be Legal?
- Should Gay Marriage Be Legal?
- Should 'They' Lower the Drinking Age?
Middle School
Teachers engage middle-schoolers in the debate to give them an insight into high-school level writing. These middle school argumentative essay topics often discuss the fairness of school rules and alternative curriculums.
- Should Schools Have Dress Codes?
- Should Teachers Assign Less Homework?
- Is Music Class Necessary?
- Real School vs. Homeschool.
- How Important Is Arts Education?
High School
Argumentative essays are most rewarding in high school and are a lesson in seeing all sides of the spectrum. Here are some common argumentative essay topics for high school.
- Should High School Students Be Drug Tested?
- Banning Classical Literature Containing Offensive Language in School.
- What Is The Greatest Invention of All Time?
- Should Clothes Define Who You Are?
- Should Sex Education Appear in School Curriculums?
Argumentative Essay Topics for College
Did you know that Barack Obama only finished paying his student loans in the second year of his presidency? The value of college degrees is being questioned now more than ever. Argumentative essay topics for college require attention to details of contemporary life.
- When Do Halloween Costumes Become Over-The-Top?
- Should Companies Collect Personal Data of Users?
- When Does Comedy Become Over-The-Top or Offensive?
- What Does the College Admissions Scandal Reveals About Society?
- How Close Are We to the ‘Black Mirror’?
- For or Against Allowing Students to Carry Guns to College.
- Are Schools Doing a Good Job at Addressing Cyberbullying?
- Should School Newspapers Get Reviewed Before Publishing?
- Do Schools Help Students Explore Their Creativity?
- Is Taking Adderall to Study Unfair?
- Has the Internet Made College Education Unnecessary?
- Is It Fair to Judge a Students’ Potential by Their SAT Score?
- Are Certain Colleges Overrated Because of Their Historical Significance?
- Should the Cost of College Depend on the Degree?
- Should Admissions Officers Read College Applicants’ Social Media Pages?
Argumentative Essay Topics by Category
We have listed some topics from popular fields of study. Feel free to tackle any subject on the list - or even better - use this list as inspiration and find your topic of interest. If you need more guidance, we have hundreds of essay writers online and ready to help you out.
Need an Argumentative Essay Written?
Pick a topic, give us your requirements and get a plagiarism-free paper fast.
Social Media
While some may find social media a necessary component of daily life, others struggle with procrastination as a direct result. It has arguably influenced critical political decisions and has made social media a significant and relevant field of study.
- Does Instagram Make People More Narcissistic?
- Why Are Women's Nipples Banned in Social Media?
- Is Fake News Dangerous?
- Must Social Media Play a Role in Education?
- How Should Social Media Networks Tackle Online Bullying?
- Is Anonymous Social Media Dangerous?
- Is Proper Punctuation Important on Social Media?
- Should Social Media Pay Users in Exchange for Their Privacy?
- Should Companies Fire Clients Over Inappropriate Social Media Behavior?
- Should There Be a ‘Dislike’ Button on Facebook?
TV, Movies, Video Games
Hollywood produces heaps of content. It is no surprise that lots of it don’t undergo extensive evaluation before release. This results in students questioning the industry’s promotion of harmful stereotypes. Here you can find plenty of unique essay topics.
- Do Hollywood Movies Romanticize Sexual Harassment?
- Does American TV Capture the Country's Diversity?
- Should Cybersports Be Considered Sports?
- Does Violence in Video Games Cause Kids To Be Violent?
- Is the Gaming World Sexist?
- What Makes a Good Children’s Cartoon?
- Do Hollywood FIlms Promote a Certain Set of Values?
- Can Good Commercials Be Considered Works of Art?
- Why Are There So Few Female Film-Makers?
Music, Literature, Art
Has digitization degraded music into a mere form of entertainment? Music argumentative essay topics have plenty of room for discussion. They touch on issues of authenticity which can also be relevant in the fields of literature and art.
- Modern Pop Music Is Recyclable — Does That Make It Good or Bad?
- In Music — When Does ‘Borrowing’ Become ‘Stealing’?
- Should Explicit Language in Classic Literature Be Filtered Like Explicit Language in Pop Song Lyrics?
- Should We Consider Banksy as an Artist?
- Are Libraries Still Necessary?
- Does Rap Count as Music?
- Is Graffiti An Art?
- Is It Right to Display Art in Public Places?
- Should Society Support Aspiring Artists?
- Is Modern Art Timeless?
- Are Mark Rothko Paintings Worth Their Cost?
Health Argumentative Essay Topics
Abstaining from eating sugar or drinking alcohol can feel like a significant accomplishment. Some people find great pride in living a healthy lifestyle. Online health blogs and web stores take advantage of this trend, so let's check out health care argumentative essay topics.
- Are Anti-Smoking Ads Effective or Too Disturbing?
- Should Universities Penalize Students for Drinking?
- Is 21 a Fair Drinking Age?
- Should Government Review Nutritional Guidelines and Menu Compositions for School Feeding Programs?
- Are Models Abnormally Skinny?
- Should Government Regulate Sugar in Sugary Products?

Science and Technology
Space exploration has historically led to significant developments in technology. Did you know that velcro and microwaves were invented during the Moon Landing programs? Here are some science and technology argumentative essay topics relevant to daily life.
- Is Human Chipping an Absurd Concept?
- How Concerned Should We Be About Climate Change?
- Should the Development of Nuclear Weapons Be Outlawed Internationally?
- Is It Ethical to Slow Aging with Science?
- Manipulating the Human Body With Technology — When Is It Okay?
Animal testing has led to many developments in fields such as medicine and cosmetics. However, this method is often questioned from a moral standpoint. Argumentative essays about animals and their rights touch on various ethical issues.
- Ethical Questions Concerning Genetically Engineered Animals.
- Should Animal Rights Issues Apply to Insects?
- Should Animal Zoos Be Upgraded or Outlawed?
- Argue for or Against Banning Animals in Circuses.
- Are Safari Parks Better Than Zoos?
- Ethical Questions Concerning Altering Animals or Bugs with Technology.
Argumentative writing and speech are crucial skills to develop if you’re determined to keep the balance in this tumultuous world. Issues of poverty, democracy, infrastructure, foreign policy are among the most discussed in the field. In our times, it would be especially relevant to delve into argumentative essay topics on immigration.
- What Do Countries Owe Their Veterans?
- What Are the Moral Obligations of Political Leaders?
- Does the American Voting System Need to Be Altered?
- Should Rich People Pay More Taxes?
- Should Prostitution Be Legal?
- What Are the Responsibilities of Global Leaders When It Comes To the Refugee Crisis?
Funny Argumentative Essay Topics
The point of the exercise is to practice persuasive writing — therefore it is not necessary to write about something fun. However, let’s face it — some of these topics can be pretty dull to research. A solution would be picking a borderline humorous topic to light up the mood of your readers or audience. Here are some funny argumentative essay topics from our argumentative essay writers that will get your audience hooked merely out of curiosity.
- How The Simpsons Illustrate a Typical American Family.
- Does the World Need Superheroes?
- Why Are People Obsessed with Funny Cats Videos?
- Who Would Win In a Fight — Batman or Iron Man?
Give Us Your Task
You are staring at a blank page, not knowing where to start? The essay writer service EssayPro boasts numerous professional essay writers who are masters in a variety of academic fields. Send us your write my essay online request whether you're looking for argumentative essay ideas or aim to buy an essay.
Had to ask for a revision and I got a revision back in a timely manner as well with no issues. Great work.
She followed all the instructions, and she even finished 5 days before the due date. She is amazing!
Awesome nursing subject help in such a short amount of time. Expert did the job correctly. I will for sure use her again...
I can't give enough praise to how well my 6 page case study turned out!
Very impressed with the turn around time and the attention to detail needed for the assignment.
Related Articles

Argumentative Essay
Argumentative Essay Topics
Last updated on: Mar 25, 2024
300+ Compelling Argumentative Essay Topics for Thought-Provoking Essays
By: Barbara P.
19 min read
Reviewed By: Jacklyn H.
Published on: Mar 22, 2023

Looking for an interesting argumentative essay topic to write on?
In this blog, we have curated a comprehensive list of 380+ engaging and thought-provoking topic ideas for argumentative writing.
From current affairs and social issues to technology and ethics, our diverse range of topics offers something for everyone.
So dive in to get the inspiration you need!

On this Page
Good Argumentative Essay Topics for Students
Below you can find some interesting topics for an argumentative essay from middle school to college level. These examples of argumentative essay topics will help you understand what a great debatable essay topic is like.
Argumentative Essay Topics for Kids in Elementary School
- Is it okay to eat animals?
- Is it ok to keep animals in zoos?
- Is the dress code a limitation of freedom?
- Should kids have to do chores around the house?
- Should schools ban sugary snacks and drinks?
- Should physical education be part of the standard school curriculum?
- Should schools require recommended vaccines for all students, with very limited exceptions?
- Is it better to be vegetarian/vegan than to eat meat?
- Should little kids be allowed to play competitive sports?
- Should parents monitor their children’s internet activity?
Argumentative Essay Topics for Middle School
- Should smoking be banned in public places and establishments?
- Do primary school students need to have homework?
- Is excessive exposure to the internet ruining childhood?
- What influences children and teenagers to become content creators?
- Should online gaming be considered a sport?
- Are cross-cultural marriages creating racial tolerance?
- Does your vote count?
- Does diversity in media matter?
- Does the wage gap really exist?
- What should be done about gun control in the US?
Argumentative Essay Topics for Grade 6
- Should students be allowed to use social media during school hours?
- Is homework beneficial or harmful for students' academic performance and well-being?
- Should animals be used for scientific testing and research?
- Is it ethical to clone humans or animals?
- Should schools teach cursive writing or typing skills?
- Should junk food be banned from school cafeterias and vending machines?
- Should celebrities be role models for young people?
- Should children be required to learn a foreign language?
- Should violent video games be restricted or banned for minors?
- Should plastic bags be banned to reduce environmental pollution?
Argumentative Essay Topics for Grade 8
- Should students be allowed to use cell phones in the classroom?
- Should schools offer more vocational courses for students?
- Is standardized testing an accurate measure of student success?
- Are video games a positive or negative influence on kids?
- Should competitive sports be mandatory for all students?
- Is cheating in school ever justified?
- Should elementary schools offer more technology classes?
- Should schools have uniforms or dress codes?
- Should students be paid for getting good grades?
- Should recycling be mandatory for everyone?
Argumentative Essay Topics for High School Students
- Should students have to pass a basic skills test to graduate high school?
- Should schools ban junk food and soda from their vending machines and cafeterias?
- Should the legal drinking age be lowered or raised in the US?
- Should the death penalty be abolished or reinstated in the US?
- Should graffiti be considered art or vandalism?
- Should students be taught about sex education in school?
- Should the US adopt a universal health care system?
- Should college athletes be paid for playing or receive more scholarships?
- Should the US intervene in foreign conflicts or stay out of them?
- Should the US have a more open or closed immigration policy?
Argumentative Essay Topics for O Levels
- Should school uniforms be mandatory for O Level students?
- Is social media a positive or negative influence on teenagers?
- Is technology making us more connected or more isolated?
- Should the voting age be lowered to 16?
- Is animal testing justified for scientific and medical research?
- Should the government impose a sugar tax on unhealthy foods and beverages?
- Is the death penalty an effective deterrent for crime?
- Should students be allowed to use smartphones in the classroom?
- Is homeschooling a better alternative to traditional education?
- Should the government regulate the use of artificial intelligence in various industries?
Argumentative Essay Topics for College Students
- Should college athletes be paid for their participation in sports?
- Is online education as effective as traditional classroom learning?
- Should the legal drinking age be lowered or raised?
- Is the use of technology in classrooms enhancing or hindering students' learning experiences?
- Should college admissions be based solely on academic achievements?
- Is the government's surveillance of citizens justified for national security?
- Should college tuition be free or more affordable?
- Is the #MeToo movement bringing positive change to society?
- Should the United States transition to a single-payer healthcare system?
- Is there a need for stricter gun control laws in the United States?
Argumentative Essay Topics for University Students
- Should universities implement affirmative action policies to promote diversity in student admissions?
- Is the use of performance-enhancing drugs justified in professional sports?
- Should the government forgive student loan debt for all graduates?
- Is the concept of free speech under threat on university campuses?
- Should genetically modified organisms (GMOs) be embraced or banned in agriculture?
- Is there a need for stricter regulations on social media platforms to curb misinformation?
- Should the legal drinking age be lowered or raised for university students?
- Is the use of animals in scientific research ethically justifiable?
- Should universities prioritize online classes over traditional in-person lectures?
- Is the current voting system effective, or should there be a shift towards alternative methods like ranked-choice voting?
Mental Health Argumentative Essay Topics
- Should mental health education be mandatory in schools to reduce stigma and increase awareness?
- Is the portrayal of mental health in the media accurate and helpful, or does it contribute to misconceptions and stereotypes?
- Should employers provide mental health days as part of employee benefits?
- Is the use of prescription medication the most effective approach to treating mental health disorders?
- Should mental health screenings be a routine part of primary health care?
- Is there a correlation between social media use and the rise in mental health issues among young adults?
- Should mental health care be more accessible and affordable for everyone, regardless of socioeconomic status?
- Is the current mental health care system effective in addressing the needs of diverse populations?
- Should mental health be given equal importance to physical health in public health policies?
- Is there a connection between childhood trauma and the development of mental health disorders later in life?
Medical Argumentative Essay Topics
- Should euthanasia be legalized?
- Can medical marijuana offer relief from chronic pain?
- Are there any positive aspects to alternative medicine?
- Should vaccines be mandatory for all children?
- Do medical treatments and procedures such as organ donation pose ethical issues?
- Is childhood obesity a serious medical concern?
- Are there any potential dangers from genetically modified foods?
- Should healthcare organizations be allowed to profit from medical research?
- Can digital health technologies improve the quality of healthcare?
- Should surrogate motherhood be allowed?
Social Media Argumentative Essay Topics
- Should social media platforms be held responsible for moderating and preventing the spread of fake news?
- Is social media causing an increase in mental health issues among teenagers?
- Should employers have the right to check the social media profiles of job applicants during the hiring process?
- Is social media an effective tool for political activism and social change?
- Should there be stricter regulations on the collection and use of personal data by social media companies?
- Is the influence of social media on body image and self-esteem more harmful than beneficial?
- Should social media platforms implement stricter measures to combat cyberbullying?
- Is the use of social media contributing to the polarization of political opinions?
- Should there be age restrictions on the use of social media platforms?
- Is social media fostering meaningful connections or superficial relationships in society?
Sports Argumentative Essay Topics
- Should performance-enhancing drugs be allowed in professional sports?
- Is the use of technology, such as VAR in soccer or instant replay in American football, beneficial or detrimental to the spirit of the game?
- Is the concept of sportsmanship more important than winning in competitive sports?
- Should transgender athletes be allowed to compete in sports based on their gender identity?
- Is the NFL doing enough to address concerns about player safety, particularly regarding concussions?
- Should sports organizations ban athletes from expressing political views during events?
- Is it ethical for countries to invest heavily in winning medals at the Olympics?
- Should extreme sports, such as BASE jumping or big wave surfing, be regulated for safety reasons?
- Is there a correlation between participation in team sports and academic success?
Psychology Argumentative Essay Topics
- Is nature or nurture more influential in shaping an individual's personality?
- Should parents use corporal punishment as a form of discipline, or is it detrimental to a child's mental health?
- Is the use of lie detectors (polygraphs) reliable in criminal investigations?
- Should psychology be considered a science, an art, or both?
- Is the concept of repressed memories valid, or are they a product of suggestion and misinformation?
- Should psychotherapy be the first line of treatment for mental health issues, or are medications more effective?
- Is the Stanford Prison Experiment ethical, and what does it reveal about human nature?
- Should conversion therapy for LGBTQ individuals be banned, or is it a matter of personal choice?
- Is there a biological basis for intelligence, or is it largely influenced by environmental factors?
- Should psychologists be involved in designing marketing strategies to manipulate consumer behavior?
Technology Argumentative Essay Topics
- Is artificial intelligence a threat to human employment, or does it create new opportunities for innovation and growth?
- Should governments have the right to access personal data from technology companies for national security reasons?
- Is the development of autonomous vehicles progressing too quickly, and are safety concerns being adequately addressed?
- Should there be stricter regulations on the use of facial recognition technology to protect individual privacy?
- Is the increasing reliance on technology in education improving or hindering students' learning experiences?
- Should social media platforms be held accountable for the spread of misinformation and fake news?
- Is the use of drones for surveillance and military purposes ethical?
- Should individuals have the right to be forgotten online, allowing them to erase or control their digital footprint?
- Is the concept of a cashless society beneficial, or does it pose risks to privacy and financial stability?
- Should there be regulations on the development and use of gene-editing technologies, such as CRISPR, to avoid ethical concerns and potential misuse?
Political Argumentative Essay Topics
- The Electoral College: Does it protect or undermine democracy?
- Voting: Should voting be mandatory in the United States?
- Gerrymandering: Is it time for reform?
- The two-party system: Does it foster or hinder political diversity and competition?
- The presidential primary system: Is it representative or biased?
- Should there be limits on campaign spending?
- Should there be stricter regulations on lobbyists?
- Political campaign advertising: Should there be more regulation?
- Should politicians be held to higher ethical standards?
- Dark money in politics: Should there be more transparency?
Society and Culture Argumentative Essay Topics
- Is cultural appropriation always wrong?
- Is it possible to have a truly multicultural society?
- Should we all strive to be “colorblind”?
- Are there such things as “positive” stereotypes?
- Is there a way to stop cyberbullying?
- Should schools do more to prevent bullying?
- Is there a way to stop racism?
- Should we abolish the death penalty?
- Are prisons effective at rehabilitation?
- Is the war on drugs effective?
History Argumentative Essay Topics
- Was the American Revolution a justifiable response to British tyranny or an unnecessary and violent rebellion?
- Was the French Revolution a necessary struggle for liberty and equality or a violent and unnecessary upheaval?
- Was the Industrial Revolution a necessary transformation of society or a needless exploitation of workers?
- Was the colonization of the Americas a necessary expansion of European civilization or a needless exploitation of native populations?
- Was the Age of Exploration a necessary expansion of knowledge and trade or a needless exploitation of other cultures?
- Was the Enlightenment a necessary intellectual movement or a needless challenge to traditional beliefs?
- Was the Civil War a necessary conflict to preserve the union or an unnecessary and devastating war?
- Was World War I a necessary war to prevent German aggression or an unnecessary and tragic war?
- Was World War II a necessary war to stop fascism or an unnecessary and costly war?
- Was the Cold War a necessary confrontation to contain communism or an unnecessary and dangerous conflict?
Argumentative Essay Topics About Environment
- Should fracking be allowed or banned in environmentally sensitive areas?
- Should nuclear energy be promoted or discouraged as a solution to climate change?
- Should GMOs be labeled or not in food products?
- Should animal testing be allowed or banned for cosmetic and medical purposes?
- Should zoos and aquariums be abolished or regulated for animal welfare?
- Should veganism be encouraged or discouraged as a way to protect the environment?
- Should organic farming be subsidized or taxed by the government?
- Should environmental education be mandatory or optional in schools?
- Should ecotourism be supported or restricted for environmental conservation?
Argumentative Essay Topics About Religion
- Should religious symbols be allowed in public spaces?
- Should churches pay taxes?
- Is it okay for the government to fund religious organizations?
- Should there be limits on freedom of expression in religious settings?
- Should parents have the right to choose their children’s religion?
- Is it possible to be a religious believer and atheist at the same time?
- Is it ethical to use animals in scientific experiments?
- Should education be secular or religious?
- Are virtual reality experiences beneficial or harmful?
- Are financial rewards necessary for technological innovation?
Argumentative Essay Topics About Science
- Should human cloning be allowed or banned?
- Should genetically modified foods be labeled or not?
- Should stem cell research be encouraged or restricted?
- Should artificial intelligence be regulated or not?
- Should nuclear weapons be abolished or maintained?
- Should space exploration be funded or not?
- Should vaccines be mandatory or optional?
- Should alternative medicine be recognized or rejected by mainstream medicine?
- Should evolution be taught or not in schools?
Argumentative Essay Topics About Ethics
- Should there be a limit to immigration?
- Should animals be used for medical research?
- Do companies have an obligation to consider the environment in their operations?
- Is it ever okay to lie or deceive someone?
- How should society deal with controversial religious beliefs?
- Should we regulate online speech more strictly?
- Is it ethical for companies to use data without users’ knowledge or consent?
- How should we define “ethical behavior” in business?
- Can freedom of speech be abused?
- Should abortion be legal or illegal?
Argumentative Essay Topics About Economics
- Should the minimum wage be increased?
- What is the best way to reduce poverty in developing countries?
- Is capitalism the best economic system?
- Should government subsidies be used to support businesses?
- Is foreign aid effective in reducing poverty and inequality?
- Should governments intervene in economic markets?
- Is inflation a problem in today’s economy?
- Do government regulations help or hinder economic growth?
- Should the government be more involved in regulating the stock market?
- Is Universal Basic Income a viable solution to poverty?
Argumentative Essay Topics About Arts
- Should art education be mandatory in schools?
- Are digital media making us more creative or less creative?
- Should museums and galleries be free to the public?
- Is pop culture an acceptable form of legitimate art?
- Should there be restrictions on freedom of expression in art?
- Should governments fund the arts?
- Does modern technology have a positive or negative impact on the arts?
- Are video games an appropriate form of art?
- Does art have to be beautiful to be meaningful?
- Should art education be mandatory in schools?
Argumentative Essay Topics About Family
- Should parents be allowed to choose the gender of their children?
- Are parents responsible for their children’s behavior?
- Should same-sex marriage be legalized?
- Are extended family members important for a child’s development?
- Are single-parent households a good idea?
- Should parents be held financially responsible for their children’s actions?
- Should parents be allowed to homeschool their children?
- Are grandparents important in a child’s life?
- Is there an appropriate age to start dating?
- Should parents be allowed to choose their child’s religion?
- Are women’s and men’s traditional gender roles beneficial or detrimental to families?
Best Argumentative Essay Topics
- Should the death penalty be abolished?
- Is the current educational system biased towards certain students?
- Are cashless societies a good thing or a bad thing?
- Should governments impose restrictions on the media?
- Should gay marriage be legal in all countries?
- Are smartphones making us less social?
- Should governments regulate food consumption?
- Are nuclear weapons effective in deterring wars?
- Can artificial intelligence be trusted for serious jobs?
Unique Argumentative Essay Topics Examples
- Should robots have rights and responsibilities like humans?
- Should fake news be penalized?
- Should social media platforms be liable for the spread of misinformation and hate speech?
- Should hiding identity on social media not be allowed?
- Are movies romanticizing sexual harassment?
- Is the online gaming world becoming sexist?
- Should there be strict standards regarding children's TV programs?
- Why is there gender disparity among filmmakers?
- Are libraries still needed?
- Should good commercials be considered artwork?
Interesting Argumentative Essay Topics
- Should euthanasia or assisted suicide be allowed for terminally ill patients?
- Should parents be able to modify their unborn children's genes?
- Should the US adopt a universal health care system?
- Should junk foods come with warnings?
- Are movies of the 21st century more violent than movies in the past?
- Do you think political censorship is justified?
- Do artists stake their mental health while playing the roles of criminals and psychopaths?
- Are electronic textbooks equally effective as paper textbooks?
Controversial Argumentative Essay Topics
- Should the sale and consumption of sugary beverages be banned to combat obesity and related health issues?
- Is there a need for a global one-child policy to address overpopulation and environmental concerns?
- Should the government have the authority to regulate individuals' diets to promote healthier living?
- Is there a moral obligation for wealthy nations to provide financial aid and support to developing countries?
- Should the use of nuclear energy be expanded as a solution to address climate change?
- Is the concept of reparations for historical injustices, such as slavery, justifiable in the modern context?
- Should genetic engineering be used to enhance human intelligence and physical abilities?
- Is the idea of a cashless society a positive or negative development for economic and social reasons?
- Should governments have the right to impose restrictions on freedom of speech to prevent hate speech and discrimination?
- Is the legalization of certain drugs, such as marijuana or psychedelics, a viable solution to address social and health issues?
Fun Argumentative Essay Topics
- Is pineapple an acceptable pizza topping?
- Should video games be considered a sport?
- Is laughter truly the best medicine?
- Can a hot dog be classified as a sandwich?
- Should adults be allowed to participate in children's sports leagues?
- Is a weekend of binge-watching TV shows a productive use of time?
- Can a person live a fulfilling life without ever tasting chocolate?
- Is it better to be a night owl or an early bird?
- Should cats or dogs be considered superior pets?
- Is the ability to do the floss dance a valuable life skill?
Easy Argumentative Essay Topics
- Can money buy happiness?
- Are we too dependent on technology?
- Is online learning as effective as traditional learning methods?
- Is online dating safe?
- Are violent video games changing our culture?
- Is global warming a real threat to humanity?
- Are celebrities responsible for their fans’ behavior?
- Should education be compulsory for all children?
- Are smartphones making us smarter or dumber?
How to Choose an Argumentative Essay Topic?
Choosing a topic for your argumentative essay can be difficult, especially if you have so many choices but don’t know how to pick. But don’t worry; follow these tips when deciding on a topic to make it easier and worthwhile.
- Pick a topic that you are interested in and passionate about. This will make your writing more engaging and persuasive and also help you research and argue your points better.
- Choose a topic that is relevant and timely. This will make your essay more appealing and informative to your audience.
- Your topic should be debatable and have multiple perspectives. This will make your essay more challenging and stimulating. Don’t choose topics that do not raise any argument. That is, avoid topics on which almost everyone agrees.
- Pick a topic that is specific and focused. This will make your essay more clear and coherent and help you avoid irrelevant or vague arguments and evidence.
To conclude, Whatever argumentative essay topic you choose, make sure it is not generic or overused. It is important to choose a topic that can grab the reader’s attention and present a fresh point of view.
The list of topics above will help you find or come up with such a topic. So get over with your brainstorming, decide on a topic, and get to writing your argumentative masterpiece!
If you have no idea how to work on the topic, get help from the experts. At MyPerfectPaper.net , our team of professional writers is available to guide you.
Simply place your order with your custom requirements. Contact our expert paper writing service now and get an outstanding argumentative essay written by an expert.

Literature, Management
Dr. Barbara is a highly experienced writer and author who holds a Ph.D. degree in public health from an Ivy League school. She has worked in the medical field for many years, conducting extensive research on various health topics. Her writing has been featured in several top-tier publications.
Was This Blog Helpful?
Keep reading.
- How to Craft an Outstanding Argumentative Essay?

- How to Write an Argumentative Essay About Sports: Tips Included

- A Comprehensive Guide to Crafting a Winning Argumentative Essay about Abortion

- Make Your Argumentative Essay About Technology Unbeatable: Examples and Tips

- How to Write An Argumentative Essay About Global Warming - Examples and Topics!

- 7 Examples of Arguments for Climate Change To Inspire Your Essay

- Writing an Argumentative Essay About Mental Health: Get Examples and Topics

- Tips and Examples for Writing an Engaging Argumentative Essay About Social Media

- Crafting an Argumentative Essay About Wearing a Mask: Examples and Tips

- Creating a Perfect Argumentative Essay Outline

- Crafting an Argumentative Essay About Gun Control: Examples and Tips

- Get Inspired by the Best Argumentative Essay Examples

- Different Types of Arguments - Explore The Power of Persuasion

People Also Read
- illustration essay
- sociology research topics
- expository essay writing
- thesis introduction
- narrative essay writing
Burdened With Assignments?

Advertisement
- LEGAL Privacy Policy
© 2024 - All rights reserved
- Link to facebook
- Link to linkedin
- Link to twitter
- Link to youtube
- Writing Tips
50 Persuasive Essay Topics to Help You Ace Your Next Assignment

- 5-minute read
- 19th January 2023
Welcome to your ultimate guide to persuasive essay topics!
In this post, we’ll provide a list of 50 persuasive essay topics to help you get started on your next assignment.
We’ll also include some tips for writing a persuasive essay to help you craft a strong and effective argument. Whether you’re a student or a professional writer, these persuasive essay topics are sure to inspire and challenge you.
What Is a Persuasive Essay?
Persuasive essays are a type of argumentative essay that encourage the reader to accept a particular point of view or take a specific action.
They typically open with a question, followed by a series of arguments intended to persuade the reader to take the same side as the author.
In a persuasive essay, the author will usually appeal to the readers’ emotions in order to prove that their opinion is the correct one. But this doesn’t mean that persuasive essays ignore evidence , facts, and figures; an effective persuasive essay makes use of a combination of logical argument and emotive language to sway the audience.
A persuasive essay can cover just about anything from pop culture to politics. With that in mind, we’ve put together this list of 50 persuasive essay topics to inspire your next assignment!
Top 50 Persuasive Essay Topics
- Should the government censor the internet?
- Should the government regulate the sale of violent video games?
- Should self-driving cars be banned?
- Is facial recognition software unethical?
- Should mental health apps collect users’ personal data?
- Should children under 13 have cell phones?
- Should internet access be treated as a human right?
- Should all paperwork be digitized?
Science and the Environment
- Should the use of plastic bags be banned?
- Should genetically modified organisms be labeled?
- Should we clone human beings?
- Should animal testing be allowed?
- Should the government fund space exploration?
- Should the government regulate the use of pesticides in farming?
- Should the government regulate the use of antibiotics in livestock?
- Should the government fine people who drive gas-powered vehicles?
- Should climate change be declared a national emergency?
Crime and Politics
- Should the death penalty be abolished?
- Should all American citizens have to serve a year of community service?
- Should the US voting age be lowered to 16?
- Should the government adopt a tougher immigration policy?
- Should the government cut its military spending?
- Should the government introduce a national living wage?
- Should politicians be banned from social media?
- Should the electoral college be abolished?
Health and Fitness
- Should the government provide universal healthcare?
- Should the government ban the use of certain chemicals in cosmetics?
- Should parents be allowed to choose the gender of their unborn child?
- Should physical exercise be mandatory at work?
- Should employees have to disclose health conditions to their employers?
- Should fast food commercials be banned?
- Should herbal medicines be better regulated?
- Should regular mental health checkups be mandatory?
- Should schools offer fast food options like McDonald’s or Taco Bell?
- Should students be required to wear uniforms?
- Should the government provide free college education?
- Should schools offer comprehensive sex education?
- Are high school students given too much homework?
- Should humanities and arts subjects receive more funding?
- Should military recruiters be allowed on school grounds?
- Is the school day too long?
- Should every US citizen be required to learn another language?
Lifestyle and Culture
Find this useful.
Subscribe to our newsletter and get writing tips from our editors straight to your inbox.
- Should the drinking age be lowered or raised?
- Should the use of tobacco be banned?
- Should marijuana be legalized?
- Should all museums and art galleries be free?
- Should kids be encouraged to read more?
- Should public spaces provide unisex bathrooms?
- Is pet ownership a human right?
- Should extreme sports be banned?
Tips for Writing a Persuasive Essay
Once you’ve chosen your topic, it’s time to start writing your persuasive essay. Here are our tips:
Choose a Side
When you’ve picked the question you’re going to address in your essay, you also need to choose one side – or answer – that you’re going to write in favor of.
It helps if you’re passionate about the topic, as this will enable you to write from an emotional perspective.
Do Your Research
In order to write persuasively , you need to understand the topic you’re writing about.
Make sure you know the details of your subject matter, and can provide facts and figures to back up your appeal to your readers’ emotions.
You should also read up about different points of view on the topic, so that you can bring them up in the form of counterarguments and rebuttals .
Keep Your Audience in Mind
When you’re writing your essay, think about who it is you’re trying to persuade. The way you speak to a student, for example, will be different to how you address a parent.
Consider what your potential audience will value, and how you can reach them on an emotional level.
Outline Your Essay
Now you’ve got all the information you need, it’s time to plan and write your essay.
You should break it down into the follow sections:
- An introduction, which sets up the question you’re going to answer and what side of the argument you are aiming to persuade the reader of.
- The body of the essay, with a paragraph for each of the points you want to make.
- A conclusion, where you summarize your points and main arguments.
Get It Proofread
As with any essay, your finished persuasive essay will need proofreading to make sure it’s the best it can be.
Our academic proofreading team here at Proofed can help with that. You can even get your first 500 words proofread for free !
Share this article:
Post A New Comment
Got content that needs a quick turnaround? Let us polish your work. Explore our editorial business services.
4-minute read
The Benefits of Using an Online Proofreading Service
Proofreading is important to ensure your writing is clear and concise for your readers. Whether...
2-minute read
6 Online AI Presentation Maker Tools
Creating presentations can be time-consuming and frustrating. Trying to construct a visually appealing and informative...
What Is Market Research?
No matter your industry, conducting market research helps you keep up to date with shifting...
8 Press Release Distribution Services for Your Business
In a world where you need to stand out, press releases are key to being...
3-minute read
How to Get a Patent
In the United States, the US Patent and Trademarks Office issues patents. In the United...
The 5 Best Ecommerce Website Design Tools
A visually appealing and user-friendly website is essential for success in today’s competitive ecommerce landscape....

Make sure your writing is the best it can be with our expert English proofreading and editing.
371 Fun Argumentative Essay Topics for 2024
Writing an argumentative essay is not the funniest thing to do. Even so, there are ways to ease this process and make it less strained – choose a catchy topic! Dive into the article and find some funny argumentative essay topics for your assignment.
Our team worked very hard to develop more than 200 funny essay topics for you. We hope you’ll enjoy these humor essay topics, but keep in mind that writing an essay is not all fun and games. It requires concentration and some analysis.
⚠️ BONUS: tips on the most efficient argumentative essay outlines ⚠️
🔝 Top 12 Fun Argumentative Essay Topics
- 🔖 Argumentative Topics 2024
- 🗂️ Essay Outline
- ⚔️ Topics to Debate on
- 🍂 Easy Topics
- 🪂 Chill Topics
- 🔥 Hot Topics
- 🤔 Thought-Provoking Topics
- 🗣 Argumentative Speech Topics
- 🔃 Topics on Argumentation
- 🙈 Persuasive Topics
- 📏 Discipline-Specific Topics
🌟 Unique Argumentative Essay Topics
🤪 silly argumentative essay topics, 🌞 light-hearted argumentative essay topics.
- Is homeschooling better than traditional schooling?
- Are video games a good way to relieve stress and anxiety?
- Is it better to study alone or in a group?
- Is it important for everyone to learn a second language?
- Should celebrities be role models?
- Is fashion important in expressing individuality?
- Should people embrace the trend of minimalist living?
- Do virtual influencers benefit the marketing industry?
- Is it better to have a small family than a large one?
- Should parents be friends with their children on social media?
- Is it better to pursue multiple careers throughout one’s life?
- Is it better to be an early bird or a night owl?
🔖 Argumentative Essay Topics 2024
- Does vegetarianism help climate change?
- Are our lives better with the Internet?
- Should the death penalty be abolished?
- Should we pay taxes to governments?
- Is providing free medical insurance a government’s responsibility?
- Euthanasia should be illegal because of its harm.
- Should political activism be compulsory?
- Are we on the edge of WW3?
- Why should public surveillance cameras be banned?
- Do we need more gender inclusivity?
- How far should we go with exploring space?
- Should people have a right to own a gun?
- Should marijuana be allowed in all countries?
- Is using a smartphone for hours dangerous for health?
- Should police officers have a college degree?
🗂️ Argumentative Essay Outline. Effective Organization
we will show you three main methods to organize an argumentative essay. Classical type, Rogerian type, and Toulmin type. You can pick one or just get ideas on how to build up your argumentation.
These were the three most prominent methods to organize your argumentative essay effectively. Here you can familiarize yourself with them in detail and find examples. However, it is still possible to use other strategies for building argumentation.
⚔️ Funny Argumentative Essay Topics to Debate on
The best questions for argumentative essays have no obvious answers and always produce conflicting options.
Here are a few examples:
- Does smoking help people make acquaintances?
- Dating apps made romance disappear.
- Freedom of expression should be guaranteed to everyone.
- Does DNA or upbringing define us?
- Can democracy work in the Middle East ?
- Fast food companies should not advertise to children.
- Is global warming overrated?
- Would the world be better without religion?
- Distracted driving: should talking & texting be banned?
- Is organic food anyhow better, or is it just a marketing trick?
- Are conflicts necessary for healthy relationships ?
- Should lecture attendance be optional?
- Should same-sex couples receive constitutional protection?
- Should sex education be a compulsory subject at school?
- Should the rich be taxed more?
- Why should we pay for music?
- Is the first impression of a person always right?
- Should students add their teachers as friends on Facebook?
- Should companies try to copy their competitors?
- Should governments censor material on the internet?
- Can businesses learn from their customers’ complaints?
- Should all energy drinks be banned?
- Should we limit our use of social media?
- Is China a new superpower ?
- Is policing in the US racially biased?
- Should the right to die be considered a right?
- Should terrorists be treated like criminals or like enemy combatants?
- Is the body or the mind primary?
- Juveniles should not be tried as adults .
- Will the redistribution of wealth eradicate poverty?
🍂 Easy and Fun Essay Topics
Forget that an argumentative essay topic requires discussing classic issues like abortion or euthanasia. A good debate subject can also be a funny topic to write about.
- Should employees be allowed to use social media at work?
- Should companies send “happy birthday” messages to clients?
- Do stay-at-home mothers exhibit more indicators of happiness than full-time working mothers?
- Would Shakespeare’s plays be more interesting if shortened?
- Should internet slang like “LOL” and “IMHO” be included in dictionaries?
- Full-day vs. half-day kindergarten: which is better?
- Does the English language need to be more straightforward?
- Should kids be allowed to draw on walls?
- Art, music, and dance in treatment.
- Do modern schools depend too much on technology?
- Are online classes valued less?
- Medical practices in Ancient Greece, Igbo Culture and Kikuyu Pre Colonial .
- Is the character of an individual prescribed or acquired?
- Should hospitals use placebo treatments ?
- Do innovations make us lazier?
🪂 Chill and Funny Argumentative Essay Topics
The easiest way to write an A+ persuasive essay is to choose a topic that genuinely interests you:
- Can college athletes be intelligent?
- Arguments for and against the fast food industry in the USA.
- Should students have profiles on all major social networks?
- Should people abandon cash and use plastic cards only ?
- Drug legalization: for and against .
- Should countries have “one-car-per-family” policies?
- Why is obesity not considered a disease?
- Should we preserve old buildings as historical monuments ?
- Are some TV ads objects of art ?
- How does the environment affect health, and why is this an essential global health policy concern?
- Is music in shopping malls harmful to employees’ well-being?
- Can listening to your favorite music heal?
- Argue for or against mandatory vaccination for all students of public schools.
- Should journalists who distort the truth to make the news more sensational be punished?
- Are hybrid cars friendly to the environment?
- Should all TV channels have censorship ?
🔥 Hot Argumentative Essay Topics
If you’re still here, then you’re probably looking for something special, like these argumentative essay topics:
- Is using animals for experiments justified?
- Do SOPA and PIPA make pirates more skilled?
- Is negative PR the secret behind Justin Bieber’s success?
- Smoking in public places: arguments for banning.
- Should Wikipedia give diplomas to its most faithful readers?
- Can diamonds be girls’ best friends?
- Dangers of spreading human immunodeficiency virus.
- Should couples live together before marriage?
- Should parents tell their kids about the birds and the bees ?
- Physician-assisted suicide is a basic right.
- Can virtual reality be dangerous for kids?
- Should condoms be distributed in high schools?
- Is too much political correctness making communication more confusing?
- Is it possible to get 100% clear and unbiased results from psychological research ?
🤔 Thought-Provoking Argumentative Essay Topics
Consider choosing one of these interesting argumentative essay topics for college:
- Can any behavior be predicted?
- Does a tattoo on a face spoil the first impression about a person?
- Should the modern voting system abolish the electoral college?
- How many Facebook friends is it healthy to have?
- Should we get rid of all euphemisms and say things as they are?
- Should we consider Trump a populist?
- What is the best use for duct tape other than taping things?
- Should the US government provide more public goods?
- What’s the real meaning of children’s fairy tales and nursery rhymes?
- Privacy and security of online networks.
- Should people be able to patent their ideas?
- Is there a lack of African American women in federal government positions?
- Is panda hugger a serious job?
- Is Esperanto a failed language?
- The problem of authorities’ corruption.
- Are millennials unhealthily addicted to social media?
- Problems of overcrowding in prisons.
- Is it possible to live your entire life without leaving a trace online ?
🗣️ Funny Argumentative Speech Topics
Are you looking for good persuasive speech topics? Here are some creative speech ideas:
- Should soccer players be allowed to fight on the field?
- Family values and needs conflict in nursing ethics.
- Should society have child-free restaurants?
- Is Coke better than Pepsi?
- Should the lottery be illegal?
- Should everyone climb Mount Everest at least once in their lives?
- Should the law prohibit taking selfies while driving?
- Are moist cookies better than dry cookies?
- Should the drinking age be lowered?
- Should students be allowed to wear dreadlocks at school?
- Should you refuse to sign a prenuptial agreement?
- Health effects of high fructose-containing sugars.
- Should you create your own subculture ?
- Should students be graded on their computer literacy?
- Should marijuana be legalized around the world?
- Should meat lovers be more mindful of vegetarians?
- World Trade Organization membership impact.
- Should everyone abandon cars and ride bikes instead?
- Should airlines have a two-seat policy for heavier people?
- What role does China play in shaping the contemporary politics of the world?
- Should you add your parents as friends on Facebook?
- Is the sharing economy essentially the same thing as communism ?
🔃 Essay Topics on Argumentation
What about some quibble? You may try to speak about argumentation itself since there is a lot of dispute about its nature, structure, and models. For instance:
- Should students choose research and essay themes themselves?
- Can argumentative writing help in different life situations?
- Do good arguments resolve conflicts , or do they push you to contradict?
- Would famous persuasive speeches produce the same impact on the audience of today?
- Is an argumentative essay for college students an easier task than for school students?
- Persuasion techniques of politicians .
- Do some argumentative issues lack real problems to be discussed?
- Can a good discursive essay be composed without proper argumentation?
- Does an argumentative paper format impact its message and value ?
- Can argumentative essay exercises in school contribute to writing skills demonstrated in college and university?
- Mass media and propagation of political rhetoric .
- Can essay subjects be too simple to develop good argumentation?
- Are some controversial topics missing controversy ?
- Do argumentative essays with sources have higher persuasive power?
- Do short argumentative essays lack depth?
- Argumentative essay on global warming .
- Is an accepted college essay format assistance or limitation?
- Should students prepare debate arguments in advance or develop them during debates?
- Individual’s strengths and problem-solving skills.
- Does a formal argumentative essay lack personalization?
- Is writing a persuasive essay a skill or a talent?
- I Have a Dream speech by Martin Luther King .
- Should an argumentative style of writing be formalized?
- Do all persuasive speeches require personal charisma?
- Personal skills application in project management .
- Can an argumentative paper fail because of its neutral tone?
- Is there a difference between an argumentative and a persuasive essay?
- Mikhail Gorbachev’s 1988 UN speech .
- Is there a universal argumentative essay model?
🙈 Funny Persuasive Essay Topics
- Are early marriages more likely to end in divorce ?
- Do older people receive better care in retirement homes than with family members?
- Should hyperactive kids receive treatment?
- Social media: positive aspects for teenagers.
- Should mind reading during poker games be banned?
- Should parents pass tests before homeschooling their kids?
- Are humans addicted to technology?
- Should parents lie to their kids about Santa Claus?
- Standing on the feminist side in same-sex marriage.
- Is it fair to use the results of standardized tests to define schools’ budgets?
- Are optimism and success infectious?
- Impact of video games on students.
- Is the Bermuda triangle a creation of our imagination?
📏 Discipline-Specific Argumentative Essay Topics
If your task was to write an argumentative essay on a particular subject, try to find something in the lists below.
🌐 Argumentative Essay Topics on Social Media and the Internet
- Modern technologies make people lonelier and more depressive .
- Impact of globalization and technology on cross-cultural negotiations.
- The use of filthy language on the internet negatively affects the quality of vocabulary in daily life.
- The use of the Internet in police technology.
- Modern teenagers lack survival skills due to their reliance on technology .
- Live communication will soon minimize due to smartphones.
- The educational system gains more than it loses with the development of technologies.
- Technology and healthcare: a shortage of healthcare providers and the aging demographics.
- Facebook and other social networks pose a threat to your privacy.
- The internet violates intellectual property rights.
- The role of technology in the work of nurses and its analysis.
- Did school shootings increase due to the popularity of video games ?
- Politics and social movements: race, ethnicity, and the use of social media.
- Do gadgets limit children’s imagination?
- Will rapid technological development lead to a global crisis?
- Social media for law enforcement.
- The dependence of the world on the internet is excessive.
- Internet users need online censorship .
- Sites that promote aggressive or inadequate behaviors, violence, etc., must be banned.
- Computers and technology in law enforcement and investigations.
- Kids should be denied access to the internet .
- Virtual relationships cannot exist for a long time.
👩🎨 Argumentative Essay Topics on Culture
- Does conceptualism make art lose its value?
- Do the lyrics in today’s songs make any sense?
- How do logos change the perception of a brand?
- Does modern art require talent, or can one rely on ambition only?
- Is poetry relevant anymore?
- How do gangsta rap and rock music address violence, racism, and social issues?
- Is there a superior kind of art, or do they all have equal value?
- Does mainstream culture make people dull and limited?
- Impact of computer technology on architecture.
- Does free access to unlimited information on the Internet make us more knowledgeable?
- Violent music and its impacts on children.
- Should one be wealthy to be able to build a career in art?
- Is the art of professional criticism lost for good?
- Is American cinematography worse than European, or is it prejudice?
- Gender role in the music videos.
🤝 Argumentative Essay Topics on Social Issues
- Freedom of speech is more important than the prevention of extremism.
- Combating drug abuse: public policy issue .
- Small talks are a very effective way to maintain lots of social connections.
- Immigrants should be treated and perceived the same way as other members of society.
- Public policies in the healthcare sector.
- Universities consider the individual characteristics of their students for a more efficient studying process.
- Compliance with COVID-19 measures is a personal choice of each individual.
- Major healthcare reforms in the US.
- Is it socially acceptable to remark to a stranger who is being very ill-mannered?
- Global health promotion and wellness.
- Is gender-specific etiquette a relic of society, or should it still be followed?
- Is social inequality a result of the market economy?
- Government response on growing inflation and unemployment rates.
- If each millionaire in the world donated $1 per day to needy people, there would not be poverty.
- US gun control policies should be stricter .
🦹 Argumentative Essay Topics on Gender In/Equality
- Does gender discrimination still exist?
- Gender differences in military negotiations.
- Male discrimination is not less relevant and important than female.
- Gender studies should be taught at school.
- Ethnic and gender diversity issues in policing.
- Gender oppression resulted in almost no female explorers, politicians , and other outstanding figures in different fields.
- Gender bias in child care and child health: global patterns.
- The level of gender equality positively correlates with the GDP of a state.
- Straight white men are to blame for female oppression.
- Gender issues faced by psychiatric-mental health nurses.
- Would a women-dominated society be much more sufficient?
- Objectification of women through female genital mutilation.
- Female persons are in greater danger of sexual exploitation.
- Highly religious communities could never achieve gender equality.
- Positive gender discrimination is as wrong as negative one.
💸 Argumentative Essay Topics on Business
- Testing products on animals is unacceptable in the modern world.
- Environmental economics issues and policies .
- How much do economic and political conditions determine the well-being of a business?
- Businesses’ obligations with respect to the environment .
- Focus on the market doesn’t result in much prosperity.
- International business and supply chain management.
- Studying business will not make you a successful businessman.
- Monetary benefits for employers are more effective than moral encouragement.
- Joe Biden’s Pressure to lift US-China supply chain tariffs.
- Corporate training is crucial for employees.
- Can a company succeed without a proper marketing strategy?
- Unemployment in the Gulf States.
- With the continually growing competitiveness, it is harder to enter the market than it used to be in earlier days.
- Motivating factors for women entrepreneurs.
- Do local businesses need more support than big companies?
📖 Argumentative Essay Topics on History
- History has no subjunctive mood.
- Elizabeth I’s leadership. English history.
- Should denying the Holocaust be criminalized?
- Should there be an opportunity to sue governments for historical crimes?
- Equal opportunities throughout American history.
- Is there any possibility of fair solutions for land conflicts?
- Russia and the US getting involved in the Middle East conflict worsened the situation.
- US military involvement in Mexico’s drug wars.
- Particular persons started the worst wars in history.
- Witch-hunt in Europe during the Middle Ages.
- Karl Marx might have had the biggest ever impact on society.
🕹️ Argumentative Essay Topics on Technologies
- Can artificial intelligence be dangerous for human civilization?
- Impact of information technology business outsourcing and off-shoring.
- Should developed countries invest more in space exploration than in social problems?
- Homeland security intelligence gaps in the US.
- Will driverless cars cause more problems, or is it a better choice?
- Automation of manufacturing not only jeopardizes related jobs but also organically creates new working places.
- How can information technology be used to gain a competitive advantage?
- Has Silicon Valley failed to solve the world’s technological revolution problems?
- Information technology in Saudi Arabia’ education.
- Will the rise of machines undermine democracy?
- Can cryptocurrency actually replace banks?
- Videogaming can make people smarter.
- Li-Fi technology: goals and significance.
- Individuals should have a right to erase all their personal information online .
- Cyberwars are overrated.
- Vehicle tracking technology project management.
- Smart gadgets make people lose their decision-making and practical thinking skills.
🤝 Argumentative Essay Topics on Politics
- Political presence in non-political events (Olympic Games, Eurovision Song Contest, the Oscars, etc.) should be eliminated.
- National security VS people’s privacy. What should be dominant?
- The American government’s ban on Tik-Tok .
- Should all the countries that have nuclear weapons destroy them?
- North Korea’s nuclear problem: impact and solutions.
- Do illegal migrants have to be deported provided help?
- African conflicts and critical problems.
- Should there be a universal basic income on a state level for everyone?
- The places in the parliament (or any other highest governing institution) should have equal gender division .
- Should patriotism be part of decision-making when it is about international relations?
- Felony disenfranchisement: serious problems.
- Would it be more efficient to make one government for all countries globally?
- Issue priorities in Biden’s budget.
- Voting has to be compulsory for everyone.
- Politics and economy in healthcare system.
- Robots should substitute presidents.
🤓 Argumentative Essay Topics on Education
- Should both the author and the person who copied be accused?
- How does government legislation impacts educational institutions?
- Should students hand over their gadgets before the class?
- Educational policies on internal and local populations.
- Does it improve the studying process if a teacher spends time with students outside of the classroom?
- Should a student be allowed to express their creativity if it deviates from the studying process?
- Professional goals for public health education .
- Bullying at school depends on how good the education is given in a school.
- Public education budget shortage analysis.
- A student’s success is influenced by their classmates more than by their parents .
- Nursing education systems in Kenya and Ireland .
- Boys and girls should attend different schools.
- Women’s rights movement impact on education.
- Students should be allowed to choose the courses they want to study.
- Should the legal drinking age be lowered to 18?
- What is the role of art in society, and how should it be supported?
- Should animals have the same rights as humans?
- Should parents have the right to make all decisions for their children, or should children have more autonomy?
- Should the use of plastic straws be banned globally?
- Is it ethical to use virtual influencers (AI-generated personas) for marketing purposes?
- Is it acceptable to use psychedelic drugs for spiritual or religious purposes?
- Should all countries switch to a four-day workweek?
- Is it ethical to use virtual reality technology for empathy training?
- Should the study of philosophy be a mandatory part of school curriculums?
- Should parents have the right to choose the gender of their child?
- Is technology making us more connected or more isolated?
- Should schools focus more on teaching practical life skills rather than academic subjects?
- Are mental health issues being taken seriously enough in society?
- Are professional athletes overpaid, or do they deserve their high salaries?
- Is it ethical to use mind-reading technology to prevent crime?
- Would it be justified to use time travel to change historical events?
- Is it reasonable to have a national holiday dedicated to celebrating socks?
- Should people be allowed to have pet dinosaurs?
- Is it practical to have a mandatory “silly walk” zone in every city?
- Is it reasonable to have a mandatory silly hat day every week?
- Is it acceptable to eat breakfast foods for every meal?
- Should the official language of the world be emoji-based?
- Is it practical to have a mandatory daily nap time for adults?
- Should all transportation be replaced with giant hamster balls?
- Should we have a mandatory “dance like nobody’s watching” hour every day?
- Should people be required to wear sunglasses at all times, even indoors?
- Should people be allowed to communicate exclusively through interpretive mime?
- Should all work meetings be conducted in the form of a talent show?
- Is it reasonable to have a mandatory “bring your pet to work” day every week?
- Is it better to have a dog or a cat as a pet?
- Everyone should read the book before watching the movie adaptation.
- Is it better to play board games or video games for family bonding?
- Listening to music on vinyl records vs. digital streaming platforms.
- Should hobbies be included as part of a school curriculum?
- Is it better to watch movies in the theater or at home?
- Should siblings share a bedroom or have their own rooms?
- Is it better to have a single favorite hobby or multiple hobbies?
- Is it better to listen to music while working or study in silence?
- Should pets be allowed in restaurants and cafes?
- Should pets have their own birthday parties?
- Should families eat dinner together at the table every night?
- Is it better to play classic board games or modern board games?
- Is it better to watch movies in 2D or 3D format?
- Should schools have a “Pajama Day” or “Crazy Hair Day”?
What’s next?
Having selected a good topic to argue about, you now need to create an argumentative essay outline . Read and analyze some persuasive essay examples to learn more about the structure and vocabulary used in this type of essay.
If you liked our good and easy argumentative essay topics, then take a look at our other helpful essay topic articles.
For more amazing essay ideas, check out:
- Best Psychology Persuasive Speech Topics & Essay Ideas
- Top 100 Research Topics for ABM Strand Students
Happy writing, dear friends! See you again!
🔎 References
- How to Write a Good Argumentative Essay: Easy Step-by-Step Guide
- Argumentative Essays, Purdue University
- 50 Compelling Argumentative Essay Topics
- 401 Prompts for Argumentative Writing
- All Debates | IQ2US Debates
414 Proposal Essay Topics for Projects, Research, & Proposal Arguments
725 research proposal topics & title ideas in education, psychology, business, & more.

Choose Your Test
Sat / act prep online guides and tips, 113 perfect persuasive essay topics for any assignment.
General Education

Do you need to write a persuasive essay but aren’t sure what topic to focus on? Were you thrilled when your teacher said you could write about whatever you wanted but are now overwhelmed by the possibilities? We’re here to help!
Read on for a list of 113 top-notch persuasive essay topics, organized into ten categories. To help get you started, we also discuss what a persuasive essay is, how to choose a great topic, and what tips to keep in mind as you write your persuasive essay.
What Is a Persuasive Essay?
In a persuasive essay, you attempt to convince readers to agree with your point of view on an argument. For example, an essay analyzing changes in Italian art during the Renaissance wouldn’t be a persuasive essay, because there’s no argument, but an essay where you argue that Italian art reached its peak during the Renaissance would be a persuasive essay because you’re trying to get your audience to agree with your viewpoint.
Persuasive and argumentative essays both try to convince readers to agree with the author, but the two essay types have key differences. Argumentative essays show a more balanced view of the issue and discuss both sides. Persuasive essays focus more heavily on the side the author agrees with. They also often include more of the author’s opinion than argumentative essays, which tend to use only facts and data to support their argument.
All persuasive essays have the following:
- Introduction: Introduces the topic, explains why it’s important, and ends with the thesis.
- Thesis: A sentence that sums up what the essay be discussing and what your stance on the issue is.
- Reasons you believe your side of the argument: Why do you support the side you do? Typically each main point will have its own body paragraph.
- Evidence supporting your argument: Facts or examples to back up your main points. Even though your opinion is allowed in persuasive essays more than most other essays, having concrete examples will make a stronger argument than relying on your opinion alone.
- Conclusion: Restatement of thesis, summary of main points, and a recap of why the issue is important.
What Makes a Good Persuasive Essay Topic?
Theoretically, you could write a persuasive essay about any subject under the sun, but that doesn’t necessarily mean you should. Certain topics are easier to write a strong persuasive essay on, and below are tips to follow when deciding what you should write about.
It’s a Topic You Care About
Obviously, it’s possible to write an essay about a topic you find completely boring. You’ve probably done it! However, if possible, it’s always better to choose a topic that you care about and are interested in. When this is the case, you’ll find doing the research more enjoyable, writing the essay easier, and your writing will likely be better because you’ll be more passionate about and informed on the topic.
You Have Enough Evidence to Support Your Argument
Just being passionate about a subject isn’t enough to make it a good persuasive essay topic, though. You need to make sure your argument is complex enough to have at least two potential sides to root for, and you need to be able to back up your side with evidence and examples. Even though persuasive essays allow your opinion to feature more than many other essays, you still need concrete evidence to back up your claims, or you’ll end up with a weak essay.
For example, you may passionately believe that mint chocolate chip ice cream is the best ice cream flavor (I agree!), but could you really write an entire essay on this? What would be your reasons for believing mint chocolate chip is the best (besides the fact that it’s delicious)? How would you support your belief? Have enough studies been done on preferred ice cream flavors to support an entire essay? When choosing a persuasive essay idea, you want to find the right balance between something you care about (so you can write well on it) and something the rest of the world cares about (so you can reference evidence to strengthen your position).
It’s a Manageable Topic
Bigger isn’t always better, especially with essay topics. While it may seem like a great idea to choose a huge, complex topic to write about, you’ll likely struggle to sift through all the information and different sides of the issue and winnow them down to one streamlined essay. For example, choosing to write an essay about how WWII impacted American life more than WWI wouldn’t be a great idea because you’d need to analyze all the impacts of both the wars in numerous areas of American life. It’d be a huge undertaking. A better idea would be to choose one impact on American life the wars had (such as changes in female employment) and focus on that. Doing so will make researching and writing your persuasive essay much more feasible.

List of 113 Good Persuasive Essay Topics
Below are over 100 persuasive essay ideas, organized into ten categories. When you find an idea that piques your interest, you’ll choose one side of it to argue for in your essay. For example, if you choose the topic, “should fracking be legal?” you’d decide whether you believe fracking should be legal or illegal, then you’d write an essay arguing all the reasons why your audience should agree with you.
Arts/Culture
- Should students be required to learn an instrument in school?
- Did the end of Game of Thrones fit with the rest of the series?
- Can music be an effective way to treat mental illness?
- With e-readers so popular, have libraries become obsolete?
- Are the Harry Potter books more popular than they deserve to be?
- Should music with offensive language come with a warning label?
- What’s the best way for museums to get more people to visit?
- Should students be able to substitute an art or music class for a PE class in school?
- Are the Kardashians good or bad role models for young people?
- Should people in higher income brackets pay more taxes?
- Should all high school students be required to take a class on financial literacy?
- Is it possible to achieve the American dream, or is it only a myth?
- Is it better to spend a summer as an unpaid intern at a prestigious company or as a paid worker at a local store/restaurant?
- Should the United States impose more or fewer tariffs?
- Should college graduates have their student loans forgiven?
- Should restaurants eliminate tipping and raise staff wages instead?
- Should students learn cursive writing in school?
- Which is more important: PE class or music class?
- Is it better to have year-round school with shorter breaks throughout the year?
- Should class rank be abolished in schools?
- Should students be taught sex education in school?
- Should students be able to attend public universities for free?
- What’s the most effective way to change the behavior of school bullies?
- Are the SAT and ACT accurate ways to measure intelligence?
- Should students be able to learn sign language instead of a foreign language?
- Do the benefits of Greek life at colleges outweigh the negatives?
- Does doing homework actually help students learn more?
- Why do students in many other countries score higher than American students on math exams?
- Should parents/teachers be able to ban certain books from schools?
- What’s the best way to reduce cheating in school?
- Should colleges take a student’s race into account when making admissions decisions?
- Should there be limits to free speech?
- Should students be required to perform community service to graduate high school?
- Should convicted felons who have completed their sentence be allowed to vote?
- Should gun ownership be more tightly regulated?
- Should recycling be made mandatory?
- Should employers be required to offer paid leave to new parents?
- Are there any circumstances where torture should be allowed?
- Should children under the age of 18 be able to get plastic surgery for cosmetic reasons?
- Should white supremacy groups be allowed to hold rallies in public places?
- Does making abortion illegal make women more or less safe?
- Does foreign aid actually help developing countries?
- Are there times a person’s freedom of speech should be curtailed?
- Should people over a certain age not be allowed to adopt children?
Government/Politics
- Should the minimum voting age be raised/lowered/kept the same?
- Should Puerto Rico be granted statehood?
- Should the United States build a border wall with Mexico?
- Who should be the next person printed on American banknotes?
- Should the United States’ military budget be reduced?
- Did China’s one child policy have overall positive or negative impacts on the country?
- Should DREAMers be granted US citizenship?
- Is national security more important than individual privacy?
- What responsibility does the government have to help homeless people?
- Should the electoral college be abolished?
- Should the US increase or decrease the number of refugees it allows in each year?
- Should privately-run prisons be abolished?
- Who was the most/least effective US president?
- Will Brexit end up helping or harming the UK?

- What’s the best way to reduce the spread of Ebola?
- Is the Keto diet a safe and effective way to lose weight?
- Should the FDA regulate vitamins and supplements more strictly?
- Should public schools require all students who attend to be vaccinated?
- Is eating genetically modified food safe?
- What’s the best way to make health insurance more affordable?
- What’s the best way to lower the teen pregnancy rate?
- Should recreational marijuana be legalized nationwide?
- Should birth control pills be available without a prescription?
- Should pregnant women be forbidden from buying cigarettes and alcohol?
- Why has anxiety increased in adolescents?
- Are low-carb or low-fat diets more effective for weight loss?
- What caused the destruction of the USS Maine?
- Was King Arthur a mythical legend or actual Dark Ages king?
- Was the US justified in dropping atomic bombs during WWII?
- What was the primary cause of the Rwandan genocide?
- What happened to the settlers of the Roanoke colony?
- Was disagreement over slavery the primary cause of the US Civil War?
- What has caused the numerous disappearances in the Bermuda triangle?
- Should nuclear power be banned?
- Is scientific testing on animals necessary?
- Do zoos help or harm animals?
- Should scientists be allowed to clone humans?
- Should animals in circuses be banned?
- Should fracking be legal?
- Should people be allowed to keep exotic animals as pets?
- What’s the best way to reduce illegal poaching in Africa?
- What is the best way to reduce the impact of global warming?
- Should euthanasia be legalized?
- Is there legitimate evidence of extraterrestrial life?
- Should people be banned from owning aggressive dog breeds?
- Should the United States devote more money towards space exploration?
- Should the government subsidize renewable forms of energy?
- Is solar energy worth the cost?
- Should stem cells be used in medicine?
- Is it right for the US to leave the Paris Climate Agreement?
- Should athletes who fail a drug test receive a lifetime ban from the sport?
- Should college athletes receive a salary?
- Should the NFL do more to prevent concussions in players?
- Do PE classes help students stay in shape?
- Should horse racing be banned?
- Should cheerleading be considered a sport?
- Should children younger than 18 be allowed to play tackle football?
- Are the costs of hosting an Olympic Games worth it?
- Can online schools be as effective as traditional schools?
- Do violent video games encourage players to be violent in real life?
- Should facial recognition technology be banned?
- Does excessive social media use lead to depression/anxiety?
- Has the rise of translation technology made knowing multiple languages obsolete?
- Was Steve Jobs a visionary or just a great marketer?
- Should social media be banned for children younger than a certain age?
- Which 21st-century invention has had the largest impact on society?
- Are ride-sharing companies like Uber and Lyft good or bad for society?
- Should Facebook have done more to protect the privacy of its users?
- Will technology end up increasing or decreasing inequality worldwide?

Tips for Writing a Strong Persuasive Essay
After you’ve chosen the perfect topic for your persuasive essay, your work isn’t over. Follow the three tips below to create a top-notch essay.
Do Your Research
Your argument will fall apart if you don’t fully understand the issue you’re discussing or you overlook an important piece of it. Readers won’t be convinced by someone who doesn’t know the subject, and you likely won’t persuade any of them to begin supporting your viewpoint. Before you begin writing a single word of your essay, research your topic thoroughly. Study different sources, learn about the different sides of the argument, ask anyone who’s an expert on the topic what their opinion is, etc. You might be tempted to start writing right away, but by doing your research, you’ll make the writing process much easier when the time comes.
Make Your Thesis Perfect
Your thesis is the most important sentence in your persuasive essay. Just by reading that single sentence, your audience should know exactly what topic you’ll be discussing and where you stand on the issue. You want your thesis to be crystal clear and to accurately set up the rest of your essay. Asking classmates or your teacher to look it over before you begin writing the rest of your essay can be a big help if you’re not entirely confident in your thesis.
Consider the Other Side
You’ll spend most of your essay focusing on your side of the argument since that’s what you want readers to come away believing. However, don’t think that means you can ignore other sides of the issue. In your essay, be sure to discuss the other side’s argument, as well as why you believe this view is weak or untrue. Researching all the different viewpoints and including them in your essay will increase the quality of your writing by making your essay more complete and nuanced.
Summary: Persuasive Essay Ideas
Good persuasive essay topics can be difficult to come up with, but in this guide we’ve created a list of 113 excellent essay topics for you to browse. The best persuasive essay ideas will be those that you are interested in, have enough evidence to support your argument, and aren’t too complicated to be summarized in an essay.
After you’ve chosen your essay topic, keep these three tips in mind when you begin writing:
- Do your research
- Make your thesis perfect
- Consider the other side
What's Next?
Need ideas for a research paper topic as well? Our guide to research paper topics has over 100 topics in ten categories so you can be sure to find the perfect topic for you.
Thinking about taking an AP English class? Read our guide on AP English classes to learn whether you should take AP English Language or AP English Literature (or both!)
Deciding between the SAT or ACT? Find out for sure which you will do the best on . Also read a detailed comparison between the two tests .

Christine graduated from Michigan State University with degrees in Environmental Biology and Geography and received her Master's from Duke University. In high school she scored in the 99th percentile on the SAT and was named a National Merit Finalist. She has taught English and biology in several countries.
Student and Parent Forum
Our new student and parent forum, at ExpertHub.PrepScholar.com , allow you to interact with your peers and the PrepScholar staff. See how other students and parents are navigating high school, college, and the college admissions process. Ask questions; get answers.

Ask a Question Below
Have any questions about this article or other topics? Ask below and we'll reply!
Improve With Our Famous Guides
- For All Students
The 5 Strategies You Must Be Using to Improve 160+ SAT Points
How to Get a Perfect 1600, by a Perfect Scorer
Series: How to Get 800 on Each SAT Section:
Score 800 on SAT Math
Score 800 on SAT Reading
Score 800 on SAT Writing
Series: How to Get to 600 on Each SAT Section:
Score 600 on SAT Math
Score 600 on SAT Reading
Score 600 on SAT Writing
Free Complete Official SAT Practice Tests
What SAT Target Score Should You Be Aiming For?
15 Strategies to Improve Your SAT Essay
The 5 Strategies You Must Be Using to Improve 4+ ACT Points
How to Get a Perfect 36 ACT, by a Perfect Scorer
Series: How to Get 36 on Each ACT Section:
36 on ACT English
36 on ACT Math
36 on ACT Reading
36 on ACT Science
Series: How to Get to 24 on Each ACT Section:
24 on ACT English
24 on ACT Math
24 on ACT Reading
24 on ACT Science
What ACT target score should you be aiming for?
ACT Vocabulary You Must Know
ACT Writing: 15 Tips to Raise Your Essay Score
How to Get Into Harvard and the Ivy League
How to Get a Perfect 4.0 GPA
How to Write an Amazing College Essay
What Exactly Are Colleges Looking For?
Is the ACT easier than the SAT? A Comprehensive Guide
Should you retake your SAT or ACT?
When should you take the SAT or ACT?
Stay Informed
Get the latest articles and test prep tips!
Looking for Graduate School Test Prep?
Check out our top-rated graduate blogs here:
GRE Online Prep Blog
GMAT Online Prep Blog
TOEFL Online Prep Blog
Holly R. "I am absolutely overjoyed and cannot thank you enough for helping me!”
227 Amazing College Persuasive Essay Topics [Free Ideas]

Ever wondered what a persuasive essay is? Are you struggling to differentiate it from an argumentative one? Do you think it’s impossible to find original persuasive speech topics for college students?
If you have answered yes to any question, you’ve come to the right place. Our team can help you!
A persuasive essay is a piece of academic writing that convinces readers to accept the author’s position and agree with their ideas. Through clear arguments and examples, the writer demonstrates the legitimacy of their point of view.
Below, we have provided a list of the most interesting and unique college persuasive essay topics. So, don’t waste any more of your time searching for the right title. Use our ideas and create an outstanding persuasive essay!
- 👉 How to Choose?
- ✨ Best Speech Topics
- 🎓 Ideas on Education
- 📜 Topics on History
- ⚖ Ideas on Politics
- 👍 Topics on Sociology
- 💰 Ideas on Economics
- 🚌 Transportation
- 🌿 Environment
- ⚙ Technology
- 🌍 Traveling
- ✌ Lifestyle
- 🏫 Teenagers
- 📚 Literature
- 🖐 25 More Topics
👉 How to Choose a Persuasive Essay Topic for College?
The main secret of the successful persuasive essay is a compelling topic. Therefore, when choosing the right persuasive topic, follow these few simple pieces of advice:
- Re-read the assignment . The task that you’ve received from your tutor can be of great assistance. You just have to read it correctly. Unfortunately, college students tend to underestimate the power of the question. Don’t make this mistake. Read your assignment carefully because it can provide clues on the topic to look for.
- Brainstorm ideas. Before writing any paper, college students have to research. It will ensure the argumentative part of the persuasive essay. To understand what to examine, have an ideation session, and consider a variety of ideas. Picking the most appropriate one, you’ll see where to start your research. Try to find as many topics as you can. Free college essays collection is a good place to check out as a part of your session. You’ll be able to see what topics are already covered, and what you can expand upon. It will make your investigation and writing processes easier!
- Don’t pick an idea if it’s too broad . You may think that in this case, you’ll have plenty of things to argue about. Well, maybe a bit too many. In your essay, you should cover an entire topic so that it sounds convincing. When the idea is too broad, you can’t fit every argument in one paper. So, specify your title. For instance, you want to persuade your readers to stay healthy. Then don’t investigate all the aspects of maintaining health. Focus on one specific issue. For example, explore the positive influence of sport on the general health condition of a human being.
- Ensure that you have credible sources. In some colleges, even the smallest essays may require a list of references. Thus, make sure you have materials to research and later list as your sources. Remember: Good persuasive paper topics for college have to offer a wide variety of sources to investigate. So, if you are not confident in your materials, better change the title. It will prevent you from a lack of evidence to support your arguments.
- Choose a topic of personal interest. We’re not compelling you to write something that you enjoy when it contradicts the assignment. But try to select an idea that doesn’t bore you from reading it out loud. It is always more pleasurable to write on a topic you are passionate about. Don’t miss your chance to make turn your essay writing process into an exciting activity.
- Select something you have an opinion about, but open to debate. Your tutors can disagree with your position. Nevertheless, it is not a reason to give up. It’s the right time to show your critical thinking skills. State your position clearly and provide convincing arguments to support it. Show your readers that you can change your position if you see some compelling data. It can give you some extra credit. The best persuasion topics for college create an environment for debates and discussions.
- Be unique! In colleges, the amount of papers done daily is enormous. Don’t make your professors read about the importance of waste sorting, for example, yet again. The topic of environmental protection is undoubtedly extremely significant. However: It is way too overused. The professors are tired of reading essays on the same issues again and again. Surprise them and stand out.

✨ 12 Best Persuasive Speech Topics for College Students
- How important is mental health?
- Is online school more effective?
- Are GMO products good?
- Is social media dangerous?
- What’s wrong with the education system?
- Does recycling work?
- Is veganism bad for the environment?
- Should foreign policy be feminist?
- Is marriage an obsolete institution?
- Can protests and demonstrations bring change?
- Can alternative medicine actually work?
- Is modern advertising unethical?
🔑 Essential College Persuasive Essay Topics
We bet, every college student at least once had an assignment to write a persuasive essay. Haven’t you had yet? The best is yet to come! Thus, you have to be prepared to face all the challenges of a persuasive essay composing.
Searching for interesting persuasive essay topics is a complicated issue. However, you don’t have to worry about it. Our team of experts gathered the most popular and effective ideas in one place.
Don’t stress out about the topic:
Take a look at our list of persuasive essay topics for college students. We divided our ideas into sections so that you can find the most appropriate one. So, you can easily navigate throughout our page for a more effective search.
🎓 College Persuasive Essay Ideas on Education
- An educational system should encourage creativity .
- Student diversity should be present in a school classroom .
- Why should college students care about their mental and physical health?
- Why should we stop girls’ discrimination in the modern educational system?
- Why should computer science programs be taught in colleges and universities?
- Why should parents take part in their children’s education?

- Why reading performance of students with learning disabilities should be improved?
- Studying abroad results in better education.
- Homework does not help in the learning process.
- The costs of higher education should be reduced.
- A grade does not show a student’s knowledge.
- The Internet overuse blocks the mental development of a modern teenager.
- Education should not depend on technologies.
- Essay writing develops the critical thinking skills of students.
- Foreign language learning should be mandatory in school . Conduct research on how foreign languages influence children and teenagers. What are the positive sides of such education? Then, persuade your readers that foreign languages are essential in the school core curriculum.
- Art classes should be a priority in middle school . Elaborate on the importance of the development of the sense of art for children and teenagers. Why should art classes be higher in the list of priorities than technical or science courses? How can the right perception of art help pupils in future life?
- The core curriculum of the high school should not be too broad. Why do we have to narrow down our focus in high school? Explain how teenagers will benefit from studying particular subjects instead of getting general knowledge. Convince your readers about the importance of focusing on a specific field in high school.
- A gap year before entering the university is beneficial. Give persuading evidence why students should take a gap year. What are the advantages? Make your readers debate whether a gap year is worth considering. Finally, convince them that it is worth it.
- Mobile phones should not be allowed in school. State your position regarding the usage of smartphones during the learning process. What adverse ramifications do the mobile phones have on the academic results of pupils? Persuade your readers to prohibit phone usage in school.
- Traditional education is more effective than remote learning . How the benefits of the conventional way of learning outweigh the advantages of remote education? Compare the aspects of remote learning for different age groups: 1st grade age, 6th grade age, and a college student.
📜 College Persuasive Essay Topics on History
- The American Revolution was a turning point in USA history.
- The year 1763 is crucial in US history.
- The media played a crucial role in promoting the Vietnam War .
- We shouldn’t underestimate the significance of African-American social reform.
- Technological advancement of the 17th century was a new era in world history.
- Without Enlightenment and Romantic Age , the European culture wouldn’t be so progressive nowadays.

- People should’ve stopped the propaganda of Adolf Hitler and Jim Jones before the intensive development.
- The historical influence of Abraham Lincoln should become a role model for modern political figures.
- Americans should have abolished slavery in the United States way earlier.
- The four voyages by Christopher Columbus are crucial in the progress of world history.
- Cultural exchanges in the medieval period significantly impacted the civilizations.
- Protestant reformation was the most influential Christian movement.
- Japanese women in the Middle Ages should have been more powerful.
- The world war should never happen again.
- The age of exploration . Who are the key figures? How did they impact world history formation? Convince your readers of the importance of the age of exploration.
- The Mayan calendar system did not predict the end of the world . Investigate the Mayan calendar system. What is your explanation of the fact that the calendar system ended in the year 2012? Persuade your readers that the suggestions about the end of the world in 2012 are false.
- Racial discrimination in America violated human rights to a great extend . Give a brief overview of racial discrimination in the USA. Persuade the readers to perceive racial discrimination as an act of human rights violation.
- Apollo 11 – the first spaceflight that landed people on the Moon . Discuss the importance of this event. Convince your readers about the significance of the Moon exploration.
- History studying should become the top priority for students. The knowledge of history may help to prevent mistakes from the past. So, persuade your readers to explore historical events.
- Holocaust should not be justified and denied . What are the horrible consequences of holocaust tragedy? Analyze an opinion regarding the denial of the holocaust. Persuade the readers not to support this idea.
⚖ College Persuasive Essay Ideas on Politics
- Civil rights of black Americans should not be limited.
- Migration should not be restricted because it has certain benefits to modern countries .
- In the battle of socialism vs. democracy , the second one should win.

- Nationalism in international relations should be accepted.
- E-government should become transparent and accountable for the citizens .
- Celebrities should stay aside from political activities.
- The laws for each state of America should become common.
- A voting system should be transparent.
- Ordinary people should not be allowed to own guns.
- The federal tax return process should become more manageable.
- Individual rights versus the common good . Express your position regarding the issue. What do you support: individual rights or common good? Persuade the readers to follow your ideas.
- Gay marriage should be allowed . If you don’t agree with the topic, express the opposing opinion. Elaborate on your arguments and provide counterarguments. Exclude harsh comments and offensive language from the narrative.
- The death penalty cannot be justified . Why do you think so? Give clear arguments to support your opinion. If you believe that the death penalty is justifiable, prove your position.
- Electronic voting in the United States should not be banned . Present the positive sides of this way of voting and convince the readers in your rightness. Don’t you agree with this opinion? Then, provide counterarguments.
- Abortion should be legal . Provide clear arguments to express your position. Or provide counterarguments to contradict the idea of abortion legalization.
👍 College Persuasive Essay Topics on Sociology
- Community services should be provided for mentally disabled people .
- Equality and diversity are the main social issues .
- Interpersonal communication skills are crucial in modern society.
- Gender inequalities in the 21st century should be overcome .
- Should the Canadian government legalize prostitution?
- Max Weber’s rationality theory should be accepted by society .
- China should take specific steps to overcome the overpopulation problem .
- Gender stereotypes in a family should be dismantled.

- Abusive relationships in a family should not be hidden.
- Implementing more tough punishments on the lawbreakers should reduce the crime rates of the USA.
- Does family promote or limit mobility? Choose one side of the issue and provide clear arguments to support your ideas.
- Divorce has negative effects on children . Do you agree with this statement? Convince the readers to accept your point of view by stating your position clearly and powerfully.
- Birth control should be monitored on a governmental level. Express your opinion regarding birth control in modern society. Conduct a study on the cultural, religious, and political aspects of the birth control issue.
- Is there the right age to get married? Decide if there are any age suggestions to create a family or no? Support your choice with bright ideas and appropriate examples.
- To resolve the conflict, we need to know the nature of the conflict . Do you agree or disagree with this idea? Provide strong arguments to make people believe in your point of view. How do you think psychology works while resolving the conflict?
💰 College Persuasive Essay Ideas on Economics
- Competing theories are the core of economic development.
- We have to consider John Locke’s and Karl Marx’s economic ideas nowadays.
- Demand and supply correlation in the market matters a lot.
- Adam Smith’s “invisible hand” concept can improve modern economics .
- If we want to stabilize the economy, we have to implement the monetary policy .
- Should big banks be broken up?
- We should consider the relationship between money supply and inflation while preventing the high level of inflation.
- We shouldn’t take the Keynesian explanation of the recession too seriously.
- Industrialization plays a significant role in economic development.
- Small business owners should receive financial support during the period of crisis.

- The governments should reduce monopoly power.
- The role of understanding the goals of human resource management in the context of human capital theory . Explain the significance of effective HR management for a business flourishing. Persuade your readers to invest enough resources in human capital.
- Exchange regimes have a significant impact on macroeconomic performance . Do you agree or disagree with this statement? Provide well-developed arguments to prove your point of view. Persuade your readers to accept your position.
- Consumer behavior is different in every country. If you agree, develop this idea by providing strong arguments. If you don’t, state your position. Either way, support your arguments with supporting evidence. Make your readers follow your opinion.
- The understanding of the basic concepts of economics is essential for every person . Explain how the knowledge of economics can help people to manage their money wisely. How to survive during the crisis? How to lead a business successfully, etc. Persuade your readers to study the basics of economics.
💡 Interesting College Persuasive Essay Topics
Are you already impressed with a diversity of topics our team collected for you? But don’t think that’s all we have to offer for you. Since our mission is to help you, we have more persuasive essay ideas for college to share.
Below, you can find more fascinating ideas for your assignments. For your convenience, we divided persuasive essay topics for college into several sections. Investigate our ideas and don’t hesitate to use them.
🚌 Transportation Persuasive Essay Topics
- Planes should newer take off if weather conditions are inappropriate .
- Never drive a car if you are under the alcohol or drug effect .
- Hybrid cars are environmentally friendly, so they should become the future of the transportation industry .
- Why should people study driving?
- The usage of alternative energy resources should reshape the global transportation infrastructure .
- The governments should invest enough money in public transport advancement .
- Cars usage should be regulated .
- A school bus should be checked at least once a month to ensure the safety of pupils.
- The reserves of petroleum should be replenished to provide a proper transportation industry operation.
- The shipping of essential goods during the state of emergency (quarantine, dangerous natural conditions, etc.) should be free.
- We should use public transport instead of private cars to save the environment.
- Hybrid engine vs. standard engine . Examine the positive and negative aspects of both of them. Which one would you prefer? Persuade your readers to support your opinion by giving clear arguments.
- Information technology influences the logistics industry to a great extent . Provide appropriate examples of the IT impact on logistics. Convince your readers of the importance of your opinion.
- The role of transportation in the development of tourism . Prove your audience that transportation progress has a direct impact on tourism opportunities.

- We have to reduce the use of crude oil in the transportation industry . What are the possible adverse ramifications of such oil usage? Persuade your readers to limit applying this type of fuel. If you don’t agree with the idea, express the opposing opinion. Elaborate on your arguments and provide counterarguments.
🌿 Environmental Persuasive Essay Topics
- The government should control the overpopulation to prevent consequences for the environment .
- Human activity should be limited to preserve biodiversity .
- We have to examine an ecologically sustainable approach .
- Alternative energy sources are essential for saving the planet .
- We should try our best to live a zero-waste lifestyle .
- Saving endangered species must be a top priority issue for environmental organizations.
- Solar energy can save the environment.
- Hunting sports should be banned because they harm biodiversity.
- The conservation of global resources is necessary for maintaining the lifecycle of the planet.
- Waste sorting should be mandatory all around the world.
- Stopping deforestation will prevent the loss of natural habitat for animals.
- Tourism negatively affects wildlife. Comment no the negative consequences of traveling on nature. If you believe that tourism does not harm wildlife, provide counterarguments to claim your position.
- Farming has to be wise. Explain how intensive farming damages nature. Convince your readers about the importance of following the farming rules. They can help to prevent intensive farming’s adverse ramifications.
- The Prime Days on Amazon should be banned . Explain how the incredibly low prices on items during the Prime Days result in extremely high costs for the environment. Persuade your readers to resist the desire to buy unnecessary goods from Amazon.
- Without rainforests, our planet will suffocate . Prove the significance of the preservation of the rainforests for the environment.

⚙ Technology Persuasive Essay Ideas
- Globalization influences computer technologies to a great extent .
- The government should implement Internet censorship .
- Cloud computing is an innovative era in computer science .
- Cyberbullying should be controlled to prevent a negative influence on youth .
- Dependency on computers is a considerable threat to human well-being .
- Data and information security should be a top concern of every internet user .
- Investing money in developing information technology systems is profitable for companies.
- The internet blocks the development of human intelligence.
- To prevent the development of serious illnesses, we should use genetic technology.
- Technological advancement should focus on the improvement of the health sector.
- We have to use technology wisely to make people smarter.
- A scientific revolution started the technological advancement. Convince your readers about the importance of the scientific revolution in technological development. If you don’t agree with the topic, express the opposing opinion, providing counterarguments.
- E-books or audiobooks will never replace paper books. Do you agree or disagree with this statement? State your position clearly and make your readers accept it.
- Nowadays, society is too dependent on computer technologies . Comment on its negative and positive sides in the life of modern people. Persuade the readers not to overuse technology in everyday life.
- Technology and science complement each other. Provide clear arguments to prove this idea or counterarguments to disprove it.
😃 Easy College Persuasive Topics
Do you think that persuasive essays have to cover only serious or global issues? Do you feel as if you have to be overwhelmed with the complexity of the subject? You are mistaken. A paper won’t become less successful if it explores even everyday life topics.
That’s why:
We prepared the next section of the article for you. Here you can find simple persuasive essay ideas for college students. Select a fascinating topic and compose an outstanding essay.
🎶 Persuasive Essay Ideas for College about Music
- Music has a significant impact on culture .
- Music preferences depend on personality type .
- Music can influence our behavior .

- Songs with lyrics that promote violent behavior should be banned.
- A musician is not just a job; it is a vocation.
- Medical workers should investigate the positive effect of music on mental illnesses’ treatment.
- Music can be helpful in the learning process.
- Good song lyrics can inspire people . Provide a sample of inspiring verses. How can it motivate listeners? Persuade the readers to pay attention to the song lyrics while listening to music.
- A guitar is always a good idea for friendly gatherings . Prove to your readers that several songs played on a guitar can create a warm and cozy atmosphere.
- Rap reflects violence. This is a generally accepted opinion. Do you agree or disagree with it? Prove your point of view by providing well-developed arguments.
🌍 Persuasive Topics for College on Traveling
- While traveling, health and safety issues should be a top priority .
- Tourism should be sustainable .
- A trip to India will make you see the world from the other side.
- Summer will become more memorable and fascinating if you travel.
- Traveling broadens people’s minds.
- Traveling with family or friends is an essential part of a happy life.
- Spending a holiday on a trip is always more pleasurable than in front of a TV or computer.
- Every person should visit Europe at least once in life. Explain why Europe is a must-see destination for every tourist.
- People should travel as much as they want. Persuade people not to resist the desire to explore new places by listing the advantages of traveling.
- Traveling is affordable for everyone. Persuade people to visit various countries, even with a limited budget.

✌ Persuasive Essay Ideas for College about Lifestyle
- Parents should be responsible for their children’s obesity .
- Proper nutrition and positive behavior prevent cancer .
- A healthy lifestyle prevents aging .
- Weight management programs and hypnotherapy are useful in maintaining good shape and a healthy organism .
- An active way of life should replace a sedentary lifestyle to prevent heart diseases.
- You should plan your weight loss process wisely.
- Well-balanced nutrition is a way to a healthy and beautiful body.
- Regular yoga and fitness will help you to maintain mental and physical wellness.
- Regular physical activities and enough sleep can help students to study better.
- Media influences the development of eating disorders . Explain the mechanisms media’s effect on eating disorders. Persuade your readers to pay enough attention to the information on social media.
📺 Persuasive Topics for College about Media
- The role of mass media in modern society shouldn’t be underestimated .
- Media affects the way people look at society .

- TV shows have a negative influence on children .
- Parents should control the effects of mass media advertising on teenagers .
- Professional psychologists should review every cartoon before being released on television.
- The information on the internet should be filtered to avoid the spreading of fake news.
- Censorship is a must-have for modern television.
- Old cartoons are more insightful than modern ones. Compare and contrast old and new animated films. Prove the usefulness of old ones. Convince the audience to make their children familiar with old cartoons.
- Social media develops an inferiority complex among teenagers . How pictures of luxurious life in social networking sites influence adolescents’ self-esteem? Persuade the readers to filter the information seen in social media.
- Mass media in the 1950s was more ethical than contemporary mass media. Analyze the ethical issues that are present in modern media. Why is following the ethical rules while sharing the information through the mass media vital?
🏫 Persuasive Essay Ideas for College on Teens
- Both abstinence and sex education should be taught in high schools .
- Professional psychologists or psychiatrists should treat anxiety disorders in children and adolescents .
- Cheating in schools should be strictly punished.
- Understanding teen depression is a crucial step in overcoming it.
- The federal government should enact anti-bullying laws .
- Bullying in school should be the main issue to deal with for the headteacher.
- The teenage period requires constant monitoring of children’s behavior by parents and teachers.
- Parents should have access to teenagers’ academic results.
- The mental health of teens is precarious. Convince the readers to monitor and maintain adolescents’ mental health.
- Parents should control social media usage by teenagers. Why should parents monitor the social networking accounts of their children? Explain why it is useful to teach teens how to behave on social media.

📚 Persuasive Topics for College on Literature
- Literature studying should be mandatory in schools.
- Literature teaches us how to live a worthy life.
- Robin Hood should become an example to follow.
- You have to read some books several times throughout life to get the idea.
- Lyric poetry may help in dealing with inner conflicts.
- William Shakespeare is an outstanding figure of English literature that should always be appreciated.
- Every person should have one book that will always remain their favorite one.
- The theme of Romeo and Juliet will always remain relatable. Support this idea by providing compelling arguments and examples from the play. If you don’t agree with the statement, present clear counterarguments to prove your point of view.
- The parents should read fairy tales to their children from early childhood. Persuade your audience to make their kids familiar with the fairy tales. Explain the importance of positive aspects of this genre of literature.
- Dorian Gray and Oscar Wilde are connected. Describe Oscar Wilde’s background. Analyze how the author reflected his personality in the character of Dorian Gray. Convince your readers to accept your point of view. Propose examples from the book and the author’s biography.
🖐 25 More Topics to Persuade College Students
Here you can find a pleasant bonus from our team—25 more ideas to write about. You can use them not only for essays but also as persuasive speech topics for college.
So, take the benefit of our list of topics. Show an outstanding academic performance in the college.
College Persuasive Essay Topics: Family
- A happy relationship should be based on trust and honesty.
- In small and big families, parents should treat their children equally.
- After giving birth, motherhood should become the primary concern of a woman’s life.
- Parents should be the most significant support for their kids when they are sad, confused, or lost in life.
- Children should take their retired parents to their home instead of the nursing home.

College Persuasive Essay Topics: Health
- Physical activity is an effective way to prevent heart diseases.
- People should quit smoking .
- Mental health is not less important than physical health.
- Well-balanced nutrition is key to a healthy body.
- Taking care of general wellness should be everyone’s primary concern.
College Persuasive Essay Topics: Medicine
- Strong pain killers should be sold by prescription only.
- Drug prices should be set ethically .
- Herbal medications are the safest.
- Self-medication is extremely dangerous, even in the case of a simple cold or an allergy.
- Differentiating various forms of medicines is essential . What is the working principle of a capsule, pill, syrup, etc.? Prove that the inappropriate application will not have an appropriate effect.
College Persuasive Essay Topics: Sports
- Visiting a gym is extremely useful for our health .
- Physical education should be mandatory in high school.
- Extreme sports are only for professional athletes.
- The governments should invest enough money in the development of sports schools.
- Football is not only for boys. Women can create a successful football team, as well.
College Persuasive Essay Topics: Religion
- Discrimination by religion or culture should not be acceptable in modern society.
- Every person should have a right to choose a god or goddess to worship.
- The representatives of different religions should be tolerant of each other.
- The attitude towards wealth in Christianity differs from the perception of wealth in Islam.
- Any other religious representatives should not criticize the central beliefs of Judaism .

Thank you for visiting our page! We hope the information was useful to you. Don’t forget to leave your comments and share the article with other students.
🔗 References
- Persuasive Essays, Writing Resources, Hamilton College
- Persuasive Essay Outline: HCC Learning Web, Houston Community College
- Choosing a Topic for Your College Essay: Essay Writing Center, International Student
- Choosing College Essay Topics: Accepted
- 35 College Essay Prompts and Topics: Kayla Rutledge, SignUpGenius
- How to Write a College Essay: Kelly Mae Ross, Devon Haynie, and Josh Moody for U.S. News
- How To Answer the 2022-23 Common App Essay Prompts: College Essay Advisors
- Writing a Political Science Essay: Charles King, Georgetown University
- Writing a Paper about an Environmental Issue: Frederic Beaudry, ThoughtCo
- Evidence: The Writing Center, the University of North Carolina, at Chapel Hill
- Introducing Quotations and Paraphrases: UNSW Current Students
- How Do I Write an Intro, Conclusion, & Body Paragraph: College of Literature, Science, and Arts, University of Michigan
- Essay Writing Guide for Psychology Students: Saul McLeod, Simply Psychology
- How to Write a Persuasive Essay: Writing Guides, Ultius
- Share via Facebook
- Share via Twitter
- Share via LinkedIn
- Share via email
You might also like
![uncommon argumentative essay topics Top 257 Good Persuasive Essay Topics [Tips & Prompts]](https://ivypanda.com/blog/wp-content/uploads/2020/11/1students-posing-and-coworking-on-white-background-309x208.jpg)
Top 257 Good Persuasive Essay Topics [Tips & Prompts]

150 Strong History Dissertation Topics to Write about

110 Original History Essay Questions: Examples and Topics
Persuasive Essay Writing
Persuasive Essay Topics

Easy and Unique Persuasive Essay Topics with Tips
15 min read
Published on: Jan 4, 2023
Last updated on: Jan 29, 2024

People also read
How to Write a Persuasive Essay: A Step-by-Step Guide
The Basics of Crafting an Outstanding Persuasive Essay Outline
Ace Your Next Essay With These Persuasive Essay Examples!
Persuasive Essay About Gun Control - Best Examples for Students
Top Examples of Persuasive Essay about Covid-19
Learn How To Write An Impressive Persuasive Essay About Business
Learn How to Craft a Compelling Persuasive Essay About Abortion With Examples!
Make Your Point: Tips and Examples for Writing a Persuasive Essay About Online Education
Learn How To Craft a Powerful Persuasive Essay About Bullying
Craft an Engaging Persuasive Essay About Smoking: Examples & Tips
Learn How to Write a Persuasive Essay About Social Media With Examples
Craft an Effective Argument: Examples of Persuasive Essay About Death Penalty
Share this article
You're staring at a blank screen, trying to come up with a topic for your persuasive essay. You know you need to pick something interesting, but you're unsure where to start.
It's hard to get motivated when it feels like everything has already been said on the topic you're considering. You are wondering how can you make your essay stand out.
The good news is that CollegeEssay.org is here to help.
We have compiled a list of potential persuasive essay topics to get your creative juices flowing. Whether you are looking for something controversial, humorous, or informative – we have it all.
Take a look at our list of persuasive essay topics below to get started.
On This Page On This Page -->
Unique Persuasive Essay Topics for Students
Writing a persuasive essay can be quite an interesting task for students. It allows them to showcase their research and analytic skills and present their thoughts orderly.
Choosing the right topic is key to making the writing process more enjoyable.
Here are some great ideas that you can use for your essay:
Persuasive Essay Topics for Middle School
- Should students be required to wear uniforms in school?
- What are the benefits of a longer school day?
- How can technology help improve student engagement and learning?
- Is it important for all schools to have equal access to resources?
- Should physical education be mandatory in all schools?
- How can schools better prepare students for entering the job market?
- Should a studentâs grade be based solely on test performance?
- Is it important to limit screen time, or should there not be restrictions?
- Should recess time be increased or decreased in school?
- Is it beneficial for students to take part in after-school activities?
Persuasive Essay Topics for Grade 6
- Should school lunch prices be lowered to make it more accessible for all students?
- Is there an argument for allowing cell phone usage in the classroom?
- Should schools offer a wider variety of electives?
- Is there a persuasive case for requiring physical education classes in elementary and middle schools?
- Should students be allowed to opt-out of standardized testing?
- Is the current homework load for elementary and middle school students too much?
- Should school provide free breakfast and lunch to all students, regardless of financial status?
- Should sixth-grade classes have more field trips and outdoor activities?
- Should students have access to more technology in the classroom?
- Is there an argument for making recess mandatory for all grade levels?
Persuasive Essay Topics for Grade 7
- Should schools have a dress code?
- Should students be required to do community service projects to graduate?
- Is it necessary for all student-athletes to take mandatory drug tests?
- Are the current laws on gun control sufficient enough?
- Should same-sex marriage be legal?
- Should teenage drivers be allowed to have passengers in their cars?
- Is standardized testing an effective measure of student success?
- Should homework be abolished in schools?
- Should young children be allowed to use mobile phones or tablets at school?
- Are video games too violent for young children?
Tough Essay Due? Hire a Writer!

Persuasive Essay Topics for High School
- Should physical education classes be mandatory in high school?
- Is a strict dress code necessary for student success?
- Are standardized tests an effective measure of student achievement?
- Does social media have a positive or negative impact on teenagers?
- Should students be allowed to grade their teachers?
- Should cell phones be prohibited in the classroom?
- Should schools offer fast food options like McDonald's or Taco Bell?
- Is competitive sports necessary for a well-rounded education?
- Are after-school activities essential to a studentâs development?
- Should students be allowed to choose their classes?
Persuasive Essay Topics for College
- Should universities require all students to take at least one course in diversity studies?
- Should universities implement free speech zones on campuses?
- Should college athletes be paid for their performance?
- Is it ethical for employers to ask about an applicantâs criminal history during the hiring process?
- Should college students be required to take a foreign language course?
- Should the US government provide free tuition for all qualifying students?
- Is it ethical to use animals in scientific research?
- Are standardized tests an adequate measure of academic aptitude and ability?
- Should paper textbooks be replaced with e-books?
- Should all students be required to learn coding and computer science in school?
Persuasive Essay Topics for University
- Should universities offer free tuition to all students?
- Are special scholarships beneficial for university students?
- Should college athletes be paid for their services?
- Is it important for universities to provide mental health resources to their students?
- How can universities help prevent cheating and plagiarism among students?
- Should universities be required to provide online courses?
- Are university degree requirements outdated and irrelevant?
- Is it necessary for university students to take physical education classes?
- Does the presence of social media in academia positively or negatively impact learning?
- Should universities prioritize research over teaching?
Interesting Persuasive Essay Topics from Different Fields
When choosing essay topics, there is no shortage of interesting persuasive essay topics from different fields available.
Here are some examples of interesting persuasive essay topics from different fields:
Arts & Culture
- Should museums be more inclusive of diverse cultures?
- Should the government fund public art programs?
- Are comic books an important form of literature?
- Does graffiti have any value as an art form?
- Is the traditional concept of beauty outdated in todayâs society?
- Is it important for the public to have access to art galleries and museums?
- Do modern movies have any real artistic value?
- Are video games a form of art?
- Should government funding be given to the performing arts?
- Does the music industry put too much emphasis on image rather than talent?
- Should governments guarantee a minimum wage?
- Should the government subsidize green energy projects?
- Is it necessary to introduce higher taxes on wealthy people?
- Are free trade agreements beneficial or detrimental to developing countries?
- Can economic growth be sustained without harming the environment?
- Is immigration beneficial or detrimental to a countryâs economic growth?
- Should governments limit the size of banks and financial institutions?
- Is it necessary for countries to regulate their currency markets?
- Should governments invest in renewable energy sources instead of fossil fuels?
- Should high officials pay more taxes?
- Should students be required to complete a certain number of community service hours to graduate?
- Should school uniforms be mandatory for all public schools?
- Are textbooks becoming obsolete due to technological advances?
- Should the education system focus more on practical subjects such as coding and programming?
- Is the current grading system in public schools fair and effective?
- Is homeschooling a viable alternative to traditional schooling?
- Should standardized testing be abolished from the education system?
- Should teachers receive bonuses for good performance in the classroom?
- Are students more likely to succeed if they attend a private school or university?
- Should all students have access to free college tuition?
- Is using animals in medical research ethical?
- Should parents be allowed to choose their childâs gender?
- Should companies be held responsible for the pollution they create?
- Are businesses obligated to act ethically when conducting business abroad?
- Is it ethical to censor content on the internet?
- Should the government enforce stricter regulations on genetically modified food?
- Is it ethical to use artificial intelligence in decision-making processes?
- Should corporations be allowed to have their own private security forces?
- Are restrictions on freedom of speech necessary for public safety?
- Do companies have an ethical responsibility to pay fair wages?
Government and Politics
- Should the government regulate social media?
- Should term limits be placed on members of Congress?
- Are taxes too high in the United States?
- Should voting be mandatory for all citizens?
- Is the Electoral College still relevant today?
- Does the death penalty serve as a deterrent to crime?
- Should the US switch to a single-payer health care system?
- Should there be limits on campaign spending?
- Should the United States adopt a flat tax system?
- Is it time to repeal the Second Amendment?
- Is legalizing marijuana an ethical practice?
- Should parents be allowed to choose the gender of their child?
- Is it ethical to test medicines on animals?
- What are the benefits and drawbacks of genetic engineering?
- Are there any health risks associated with using digital screens too often?
- Should physical education be mandatory in every school?
- Is the healthcare system in your country adequate for your needs?
- Are there any benefits to eating organic food?
- How does mental health affect physical health?
- Should vaccinations be mandatory for all children?
- Was the Spanish Inquisition justified?
- Were the American Colonists justified in rebelling against Great Britain?
- Did Christopher Columbusâ discoveries benefit or harm indigenous populations?
- What effect did Genghis Khan have on world history?
- Did World War I significantly change the course of history?
- Was the Treaty of Versailles fair to Germany?
- Did Napoleon Bonaparteâs rule bring about positive or negative changes for France and Europe?
- Should the United States annexed the Philippines in 1898?
- How did the Great Depression shape world history?
- Is there any validity to the theory of a âclash of civilizationsâ?
- Should artificial intelligence be regulated?
- Should autonomous vehicles be allowed on public roads?
- Is the internet making us less social?
- Should research into cloning be banned?
- Are there moral issues related to genetic engineering?
- Should governments fund space exploration programs?
- Are smart home devices making us more vulnerable to cyberattacks?
- Should the government regulate social media use?
- Are robots taking away jobs from humans?
- Should nuclear energy be used as an alternative to fossil fuels?
- Should professional athletes be drug tested?
- Is there a gender gap in sports?
- Should college athletes be paid for their performances?
- Does skill or luck decide the outcome of sports competitions?
- Are sporting events becoming too commercialized?
- Is it necessary to increase public funding for sporting events?
- Is the use of performance-enhancing drugs in sports cheating or fair?
- Should college students be able to choose their own sports teams?
- Do professional sports hurt young people?
- Should parents allow children to play violent video games?
- Should schools replace textbooks with tablets?
- Are algorithms replacing human decision-making in the workplace?
- Is it time to regulate the use of facial recognition technology?
- Can artificial intelligence and robots be used to improve healthcare outcomes?
- Should autonomous vehicles be allowed on public roads?
- Should Internet access be a basic human right?
- Should social media platforms do more to protect user privacy?
- Is blockchain technology the future of banking and finance?
- Are virtual assistants such as Siri and Alexa invading privacy?
- Can we trust that autonomous weapons system will make ethical decisions in war?
Social Media
Here are a few social media persuasive essay topics. Take a look at them.
- Is social media a positive or negative influence on society?
- Should employers be able to access an employee's social media accounts?
- Should people be allowed to post anonymously online?
- How can parents protect their children from the risks of using social media?
- Does the spread of fake news on social media hurt society?
- Should governments regulate online speech on social media?
- Should employers be allowed to conduct background checks using social media?
- Is the personal data of individuals safe from exploitation by corporate interests on social media platforms?
- Are people spending too much time on their digital devices?
- Is the use of social media by young people making them more isolated?
Controversial Persuasive Essay Topics
- Should the death penalty be reinstated in all states?
- Should gun control laws be stricter?
- Is global warming a real threat?
- Are vaccinations safe for children?
- Should prostitution be legalized?
- Should marijuana be made legal?
- Does school uniform violate personal freedom?
- Should genetically modified foods be allowed in the market?
- Should sex education in school be mandatory?
- Should animal testing be banned?
Fun Persuasive Essay Topics
- Should cats be allowed to go to school?
- Should people have a minimum number of friends before they can graduate?
- Is it okay to laugh at your own jokes?
- Should parents be required to take parenting classes?
- Are video games the best way to spend free time?
- Should kids be allowed to wear pajamas in public places?
- Should students have to pass a test before they can drive a car?
- Are cell phones essential for teenagers or should they be limited?
- Should everyone learn how to cook their meals?
- Would it be better if all schools had the same uniform?
Argumentative Persuasive Essay Topics
- Should the electoral college be abolished?
- Is it ethical to eat meat?
- Should the internet have censorship?
- Are genetically modified foods safe for human consumption?
- Is social media good or bad for society?
- Should the drinking age be lowered or raised?
- Should school attendance be mandatory for students?
- Are video games too violent and negatively influencing children?
- Should religious education be banned from public schools?
How to Choose a Good Persuasive Essay Topic?
Choosing a writing topic for your persuasive essay writing is essential.
The right topic will let you draft an exceptional and well-written essay. Selecting a persuasive essay topic might sound easy, but it can be challenging.
You cannot randomly start writing a persuasive essay about any topic and expect your essay to be brilliant.
To select the best topic for your essay, take these essential steps:
1. Know your Interests - You can only draft an effective essay if you are writing about something that interests you. When you write something you are passionate about, the enthusiasm helps to persuade the readers.
2. Narrow Down Ideas - Make a rough list of the topic of your interest. Then, analyze all the issues and identify topics you think you can present well.
3. Pick your Stance - Now that you know the information is sufficient on a topic, decide your stance. Pick a side to support with evidence and logic.
4. Controversy is the Best Policy - People love to read about controversial stuff. It is more likely that the readers will go through the entire essay to ease their curiosity.
After passing your ideas through these filters, you will have a strong and arguable topic to draft an essay on.
Tips for Writing a Compelling Persuasive Essay
Whether you are in school, college, or university, crafting an effective persuasive essay can be difficult.
Fortunately, with a few tips and tricks, you can create a compelling, persuasive essay that will make your readers take notice.
Here are six tips to help you write a compelling, persuasive essay:
1. Choose Your Topic Carefully
You need to select a relevant and interesting topic for your audience. Make sure you feel passionate about it and can present it logically and convincingly.
2. Do Extensive Research
Before beginning your essay, research your topic as much as possible. So you can present both sides of the argument in an informed, balanced way.
3. Identify Your Audience
Before writing your persuasive essay, consider who will be reading it and their interests.
This will help you write in a language that resonates with them and ensure that your arguments suit their understanding.
4. Use Logical Arguments
It is important to provide logical and compelling arguments to be persuasive. Make sure you use facts, statistics, and other evidence to make your points more convincing.
5. Structure Your Essay Well
An effective persuasive essay should be well-organized. Divide it into an introduction, body paragraphs, and a conclusion.
Pay attention to the structure of your essay, as it can help you make your points more effectively.
Learn how to make a perfect persuasive essay outline with the help of our blog.
6. Make It Engaging
An engaging, persuasive essay will capture your audienceâs attention from beginning to end.
Use various techniques to make your essay interesting and engaging, such as using examples, analogies, and persuasive language.
We hope you are inspired by our comprehensive list of topics. Pick up a topic that entices you and start working on it. By following these amazing tips and tricks, you can surely compose an essay that will wow your professor.
Still not sure how to draft a perfect essay? Well, leave it to us. Our essay writing service helps you craft your argument in the most effective way possible to get the desired results.
Don't let yourself get overwhelmed with the process! Trust our professional persuasive essay writer.
Let CollegeEssay.org's best essay writing service guide you on your journey and take your writing to the next level.
Take the stress out of writing persuasive essays and get the results you need with our expert essay writer AI .
Frequently Asked Questions
How can i choose a good persuasive essay topic.
When selecting a persuasive essay topic, consider an issue that is interesting to you and has two or more opposing viewpoints. Research various resources about the topic to gain a better perspective
What strategies can I use for writing a persuasive essay?
When writing a persuasive essay, establish facts from reliable sources to support your argument. Be concise but thorough, and use persuasive language to strengthen your argument.
How can I make my persuasive essay stand out?
To make your persuasive essay stand out, use vivid language and strong, specific evidence to support each point. Make sure all sources are current and relevant to the argument being made. With these elements, your persuasive essay will stand out from the rest!
Cathy A. (Literature, Marketing)
For more than five years now, Cathy has been one of our most hardworking authors on the platform. With a Masters degree in mass communication, she knows the ins and outs of professional writing. Clients often leave her glowing reviews for being an amazing writer who takes her work very seriously.
Paper Due? Why Suffer? That’s our Job!

Keep reading

- Privacy Policy
- Cookies Policy
- Terms of Use
- Refunds & Cancellations
- Our Writers
- Success Stories
- Our Guarantees
- Affiliate Program
- Referral Program
- AI Essay Writer
Disclaimer: All client orders are completed by our team of highly qualified human writers. The essays and papers provided by us are not to be used for submission but rather as learning models only.

IMAGES
VIDEO
COMMENTS
Making a captivating and thought-provoking argumentative essay requires picking a strong topic. Here are six genuine suggestions to assist you through the process: Keep your audience in mind - Consider the audience for your essay, and attempt to guess what they would think about the topic you wish to cover.
Try our student writing prompts. In 2017, we compiled a list of 401 argumentative writing prompts, all drawn from our daily Student Opinion column. Now, we're rounding up 130 more we've ...
An argumentative essay is an essay that uses research to present a reasoned argument on a particular subject. As with the persuasive essay, the purpose of this essay is to sway the reader to the writer's position. A strong persuasive essay makes its point through diligent research, evidence, and logical reasoning skills. Argumentative Essay ...
Argumentative Essay Topics Animals. Hunting for fun and sports is unethical and must get banned. Aggressive dog breeds such as pit bulls should not be allowed as pets. Testing beauty products on animals is justifiable. Using monkeys for research in labs is a necessary evil.
Argumentative Essay on History. Loud past events never get old, so there is a diversity of American history argumentative essay topics. True Historical Foundation of the US. Positive Developments Brought by WW2. Benefits and Achievements of USSR. How Revolutions Shaped American History.
The format of an argumentative essay typically consists of three basic elements: An introductory paragraph, stating topic and thesis. Supporting paragraphs, presenting arguments and unique facts. The final paragraph, restating supporting evidence and thesis. The length and complexity of the essay will vary depending on the level of the student ...
50 Argumentative Essay Topics. Illustration by Catherine Song. ThoughtCo. An argumentative essay requires you to decide on a topic and take a position on it. You'll need to back up your viewpoint with well-researched facts and information as well. One of the hardest parts is deciding which topic to write about, but there are plenty of ideas ...
These topics will sharpen your critical thinking and also encourage you to delve into contentious issues. So read on to find the best argumentative topic to write about! 1. Best Argumentative Essay Topics for Students. 2. Argumentative Essay Topics For Kid. 3. Argumentative Essay Topics for Different Fields. 4.
The first argument is based entirely in feelings without any factual backup, whereas the second is based on evidence that can be proven. Your parents are more likely to respond positively to the second argument because it demonstrates that you have done something to earn the increased allowance.
19. Snail Mail: Do you think handwritten cards and letters still have value in the digital age? 20. Cyberbullying: Should social media companies do more to prevent online harassment? 21. Phone ...
Choosing between argumentative essay topics can be hard; especially when you don't know where to start looking. Luckily, you can find over 120 topic ideas here, including our top 10 hot topics.
Coming up with an essay topic can be the hardest part of the process. You have very likely encountered argumentative essay writing in high school and have been asked to write your own. If you're having trouble finding a topic, we've created a list of 52 essay ideas to help jumpstart your brainstorming process!
6. Mins. An argumentative essayis just what it sounds like: an essay where you argue. You pick a topic, take a stance, research information to support your opinion, state your claims, and voilà! You've got your essay. Choose a topic that is debatable. You need to present your own personal stance but also discuss an opposing point of view.
An argumentative essay is a type of academic paper that introduces arguments (claims) about both sides of a particular topic. Both teams could be balanced, or one may be dominating. The tone of the paper depends on the writer's position towards the observed issue. The primary function of an argumentative paper is to introduce a case to the ...
Need to write an argumentative essay? Preparing for an upcoming debate? ProCon.org has over 100 topics complete with pro and con arguments, quotes and statistics from experts, historical information, and other pertinent research. Abortion - Should abortion be legal? Alternative Energy - Can alternative energy effectively replace fossil fuels?
These essays discuss issues around a range of topics, including science, technology, politics, and healthcare. Whether you're a teacher looking for essay topics for your students or a student tasked with developing an idea of your own, we've compiled a list of 50 argumentative essay topics to help you get started!
Good Argumentative Essay Topics for Students. Below you can find some interesting topics for an argumentative essay from middle school to college level. These examples of argumentative essay topics will help you understand what a great debatable essay topic is like. Argumentative Essay Topics for Kids in Elementary School. Is it okay to eat ...
If you need to prove your point in a persuasive essay, you'll need to start with a great prompt. Check out these ideas for easy, challenging, and unique persuasive prompts in different categories. ... 120+ Good Persuasive Essay Topics From Easy to Unique By YourDictionary Staff Updated July 19, 2022 Image Credits. DESCRIPTION
In this post, we'll provide a list of 50 persuasive essay topics to help you get started on your next assignment. We'll also include some tips for writing a persuasive essay to help you craft a strong and effective argument. Whether you're a student or a professional writer, these persuasive essay topics are sure to inspire and challenge you.
371 Fun Argumentative Essay Topics for 2024. UPD: Feb 16th, 2024. 1,214,629. 466. Our Experts. can deliver a custom essay. for a mere 11.00 9.35/page 304 qualified. specialists online Learn more. Writing an argumentative essay is not the funniest thing to do.
List of 113 Good Persuasive Essay Topics. Below are over 100 persuasive essay ideas, organized into ten categories. When you find an idea that piques your interest, you'll choose one side of it to argue for in your essay. For example, if you choose the topic, "should fracking be legal?" you'd decide whether you believe fracking should ...
A persuasive essay is a piece of academic writing that convinces readers to accept the author's position and agree with their ideas. Through clear arguments and examples, the writer demonstrates the legitimacy of their point of view. Below, we have provided a list of the most interesting and unique college persuasive essay topics.
Take a look at our list of persuasive essay topics below to get started. 1. Unique Persuasive Essay Topics for Students. 2. Interesting Persuasive Essay Topics from Different Fields. 3. Controversial Persuasive Essay Topics. 4. Fun Persuasive Essay Topics.