We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Template Lists
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design

15+ Professional Case Study Examples [Design Tips + Templates]
By Alice Corner , Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
- What is a Case Study?
Business Case Study Examples
Simple case study examples.
- Marketing Case Study Examples
Sales Case Study Examples
- Case Study FAQs
What is a case study?
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: What is a Case Study? [+6 Types of Case Studies]
Marketing Case Study Template
A marketing case study showcases how your product or services helped potential clients achieve their business goals. You can also create case studies of internal, successful marketing projects. A marketing case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
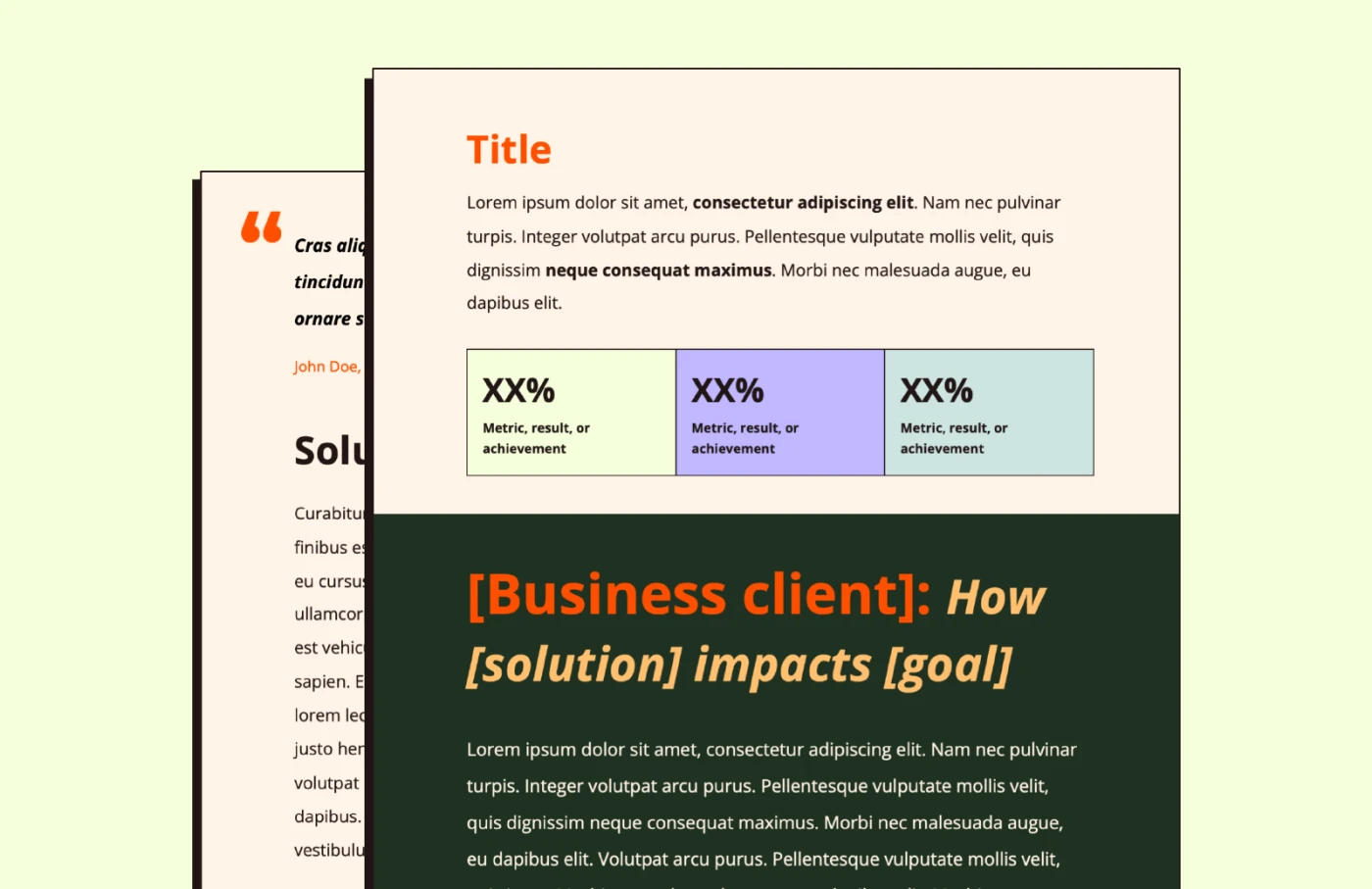
Here’s an example of a marketing case study template:

Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

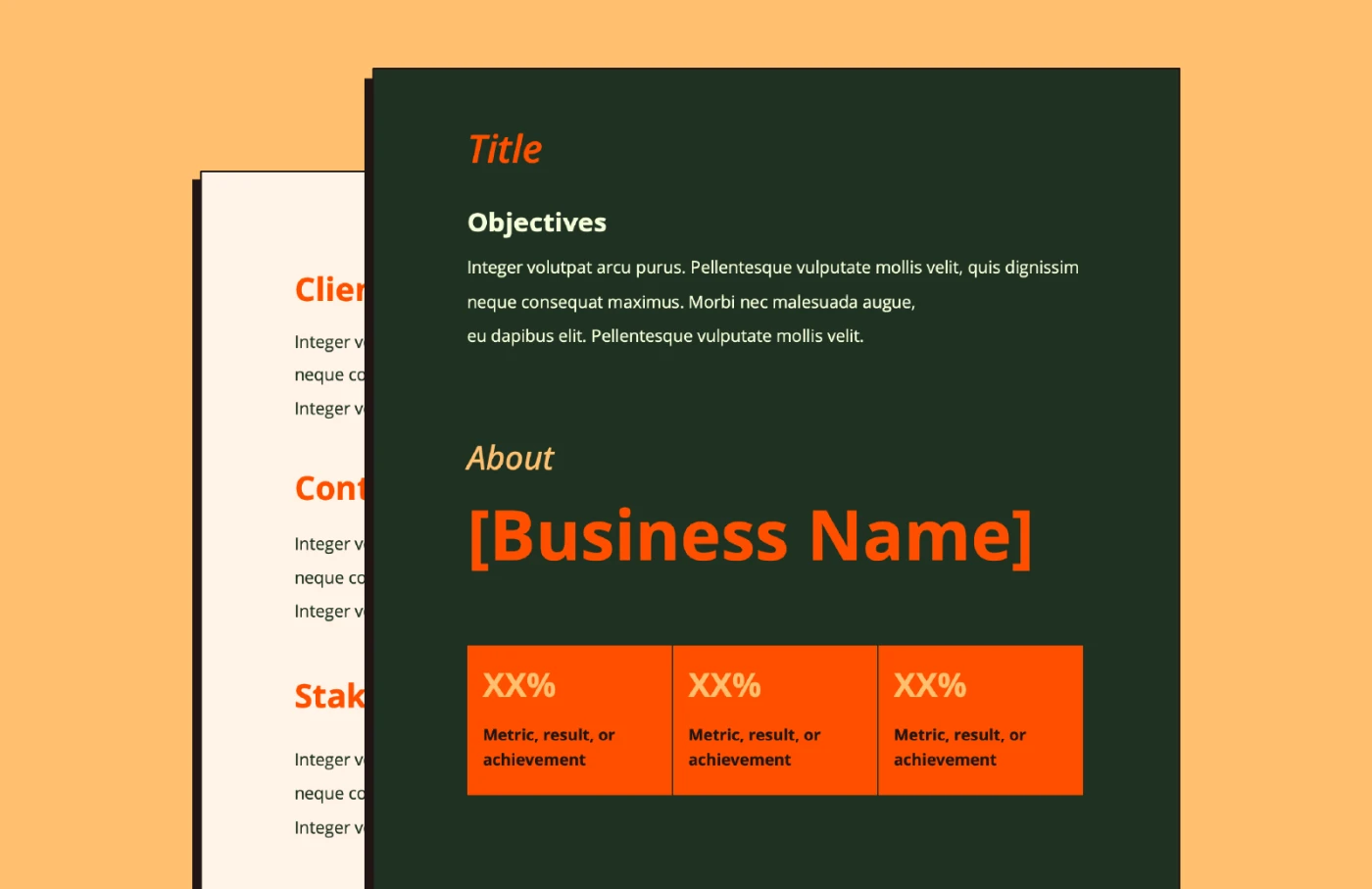
In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
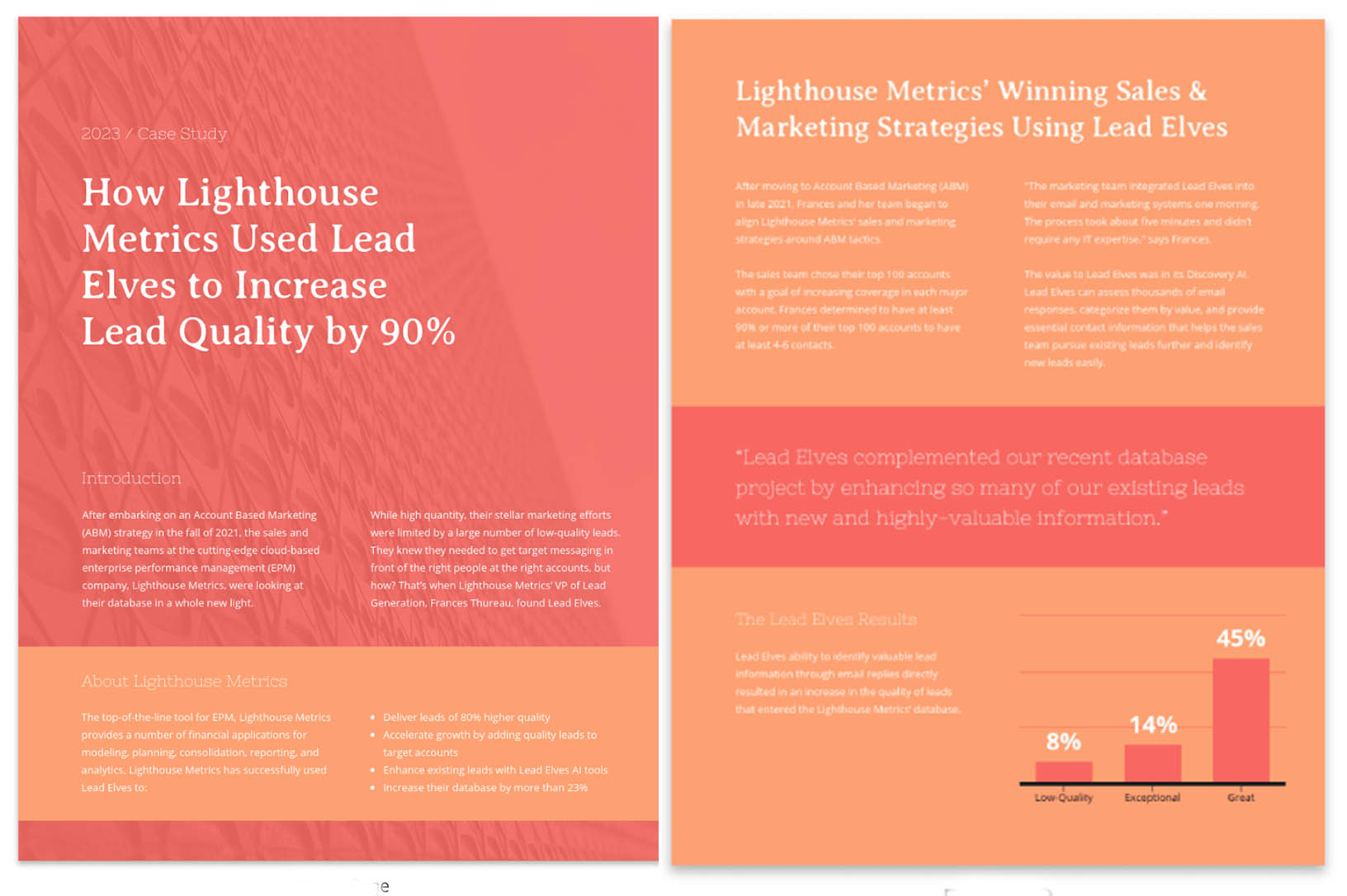
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.
Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.

Marketing case study examples
Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
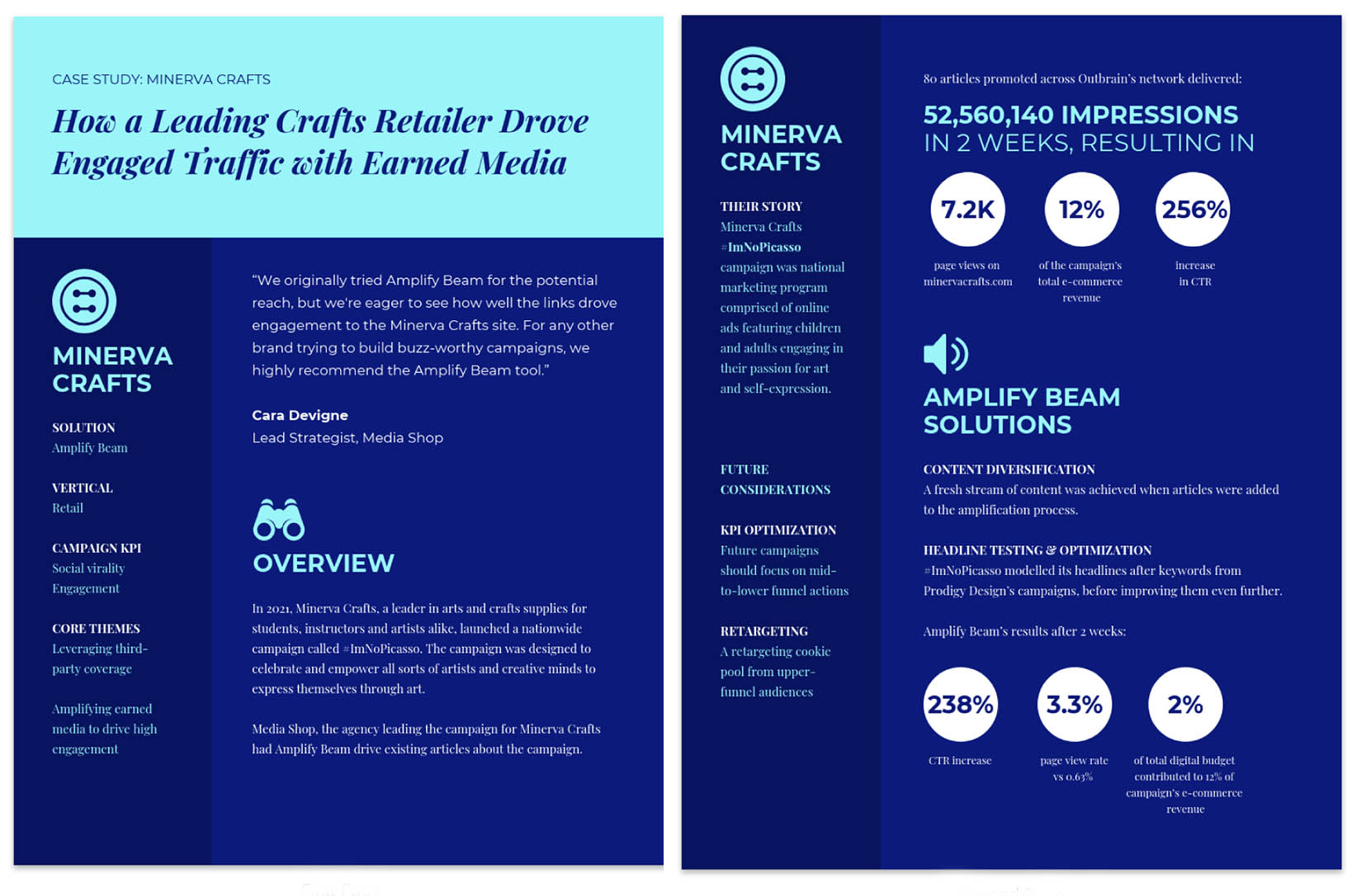
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

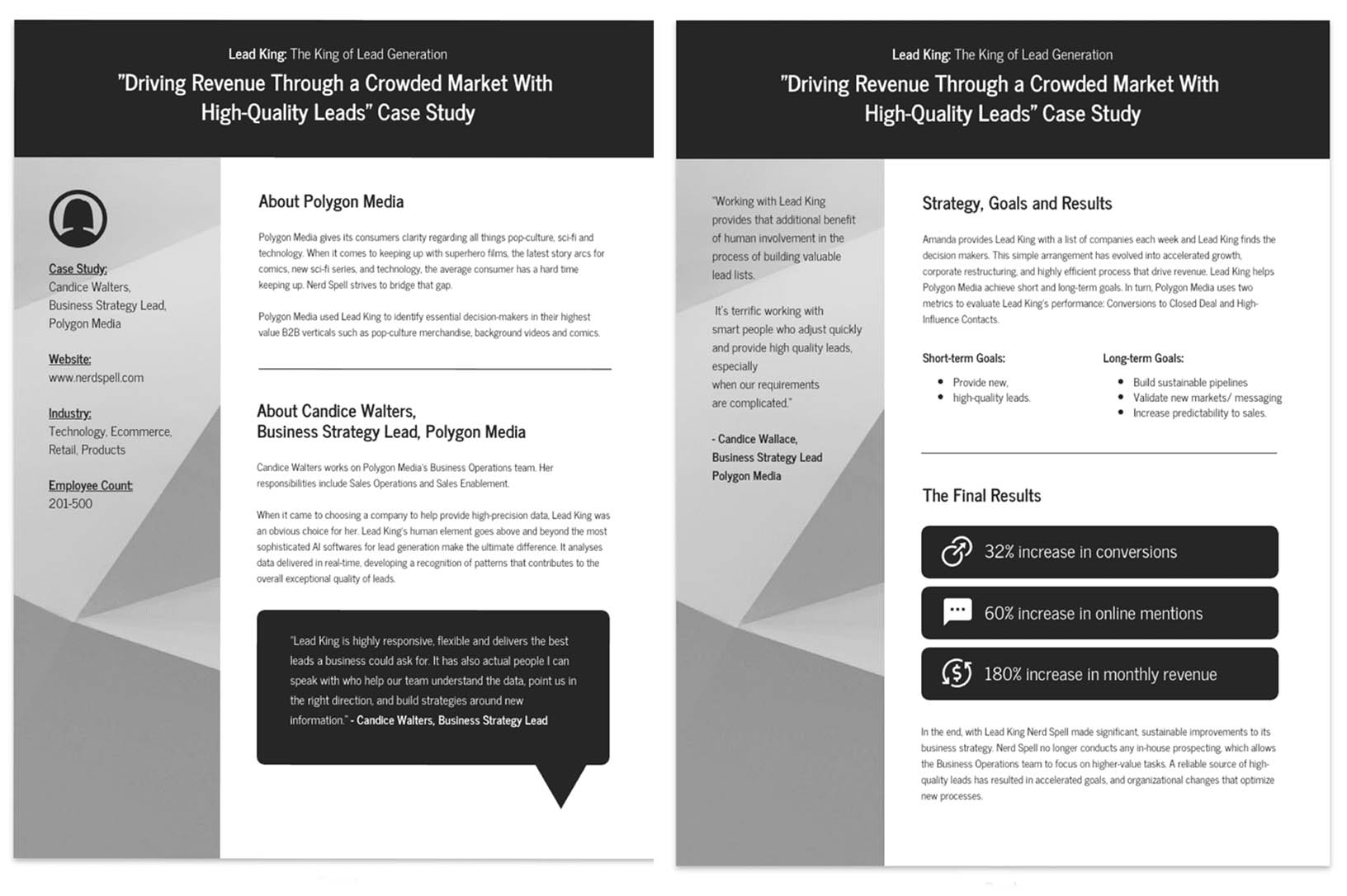
Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

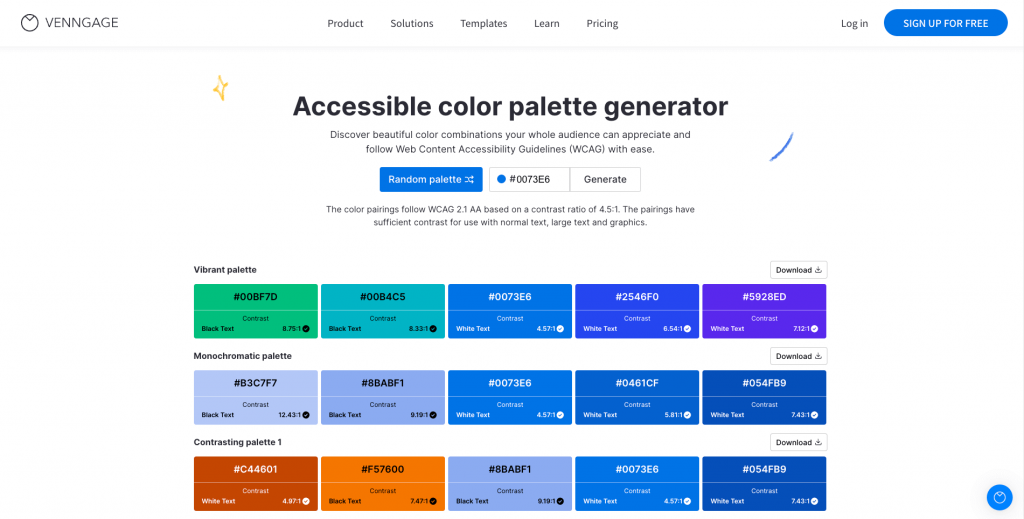
Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

Case Study Examples Summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case Study FAQ
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers , business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.
6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

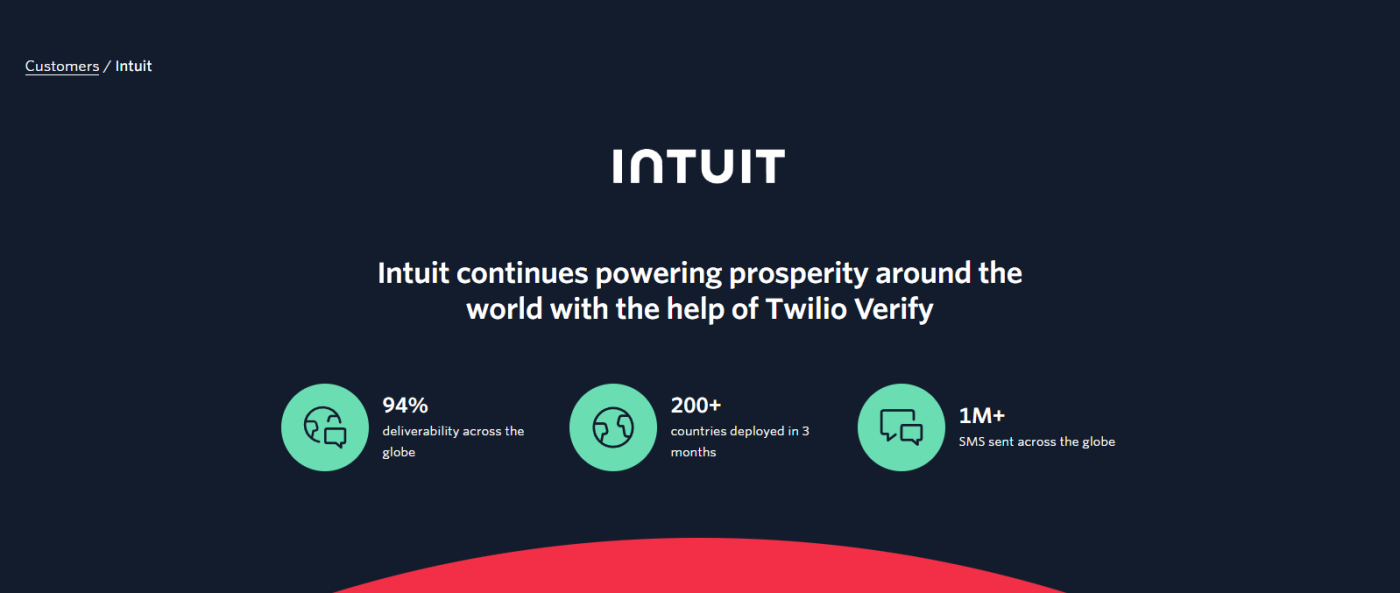
The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

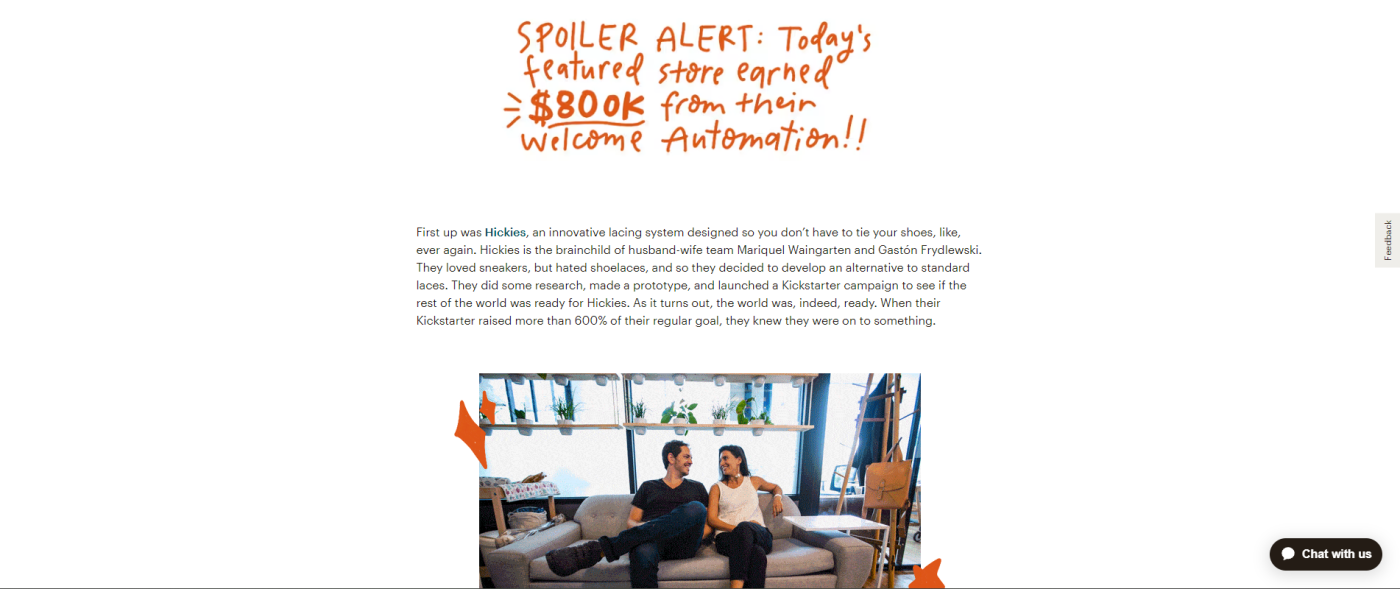
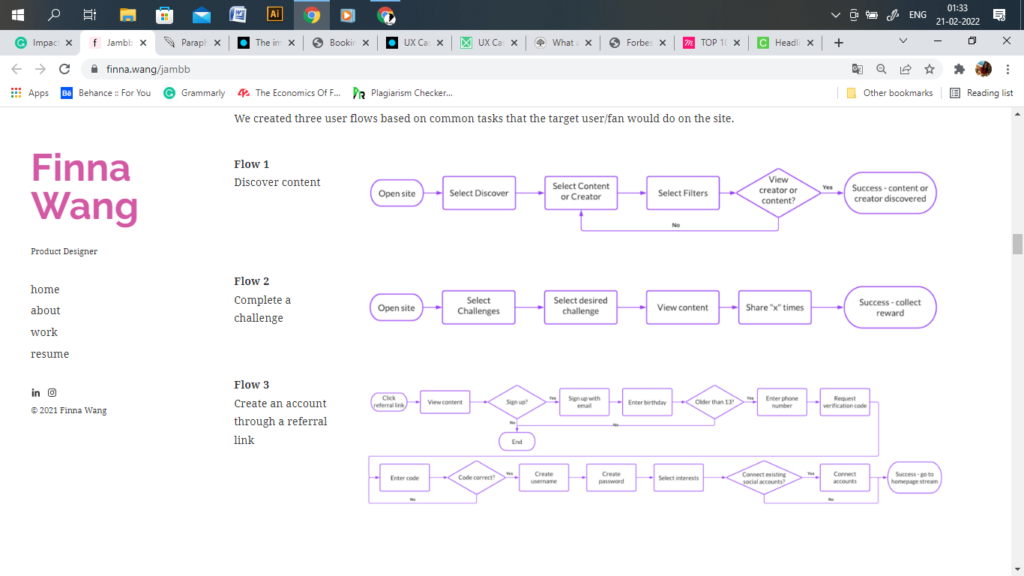
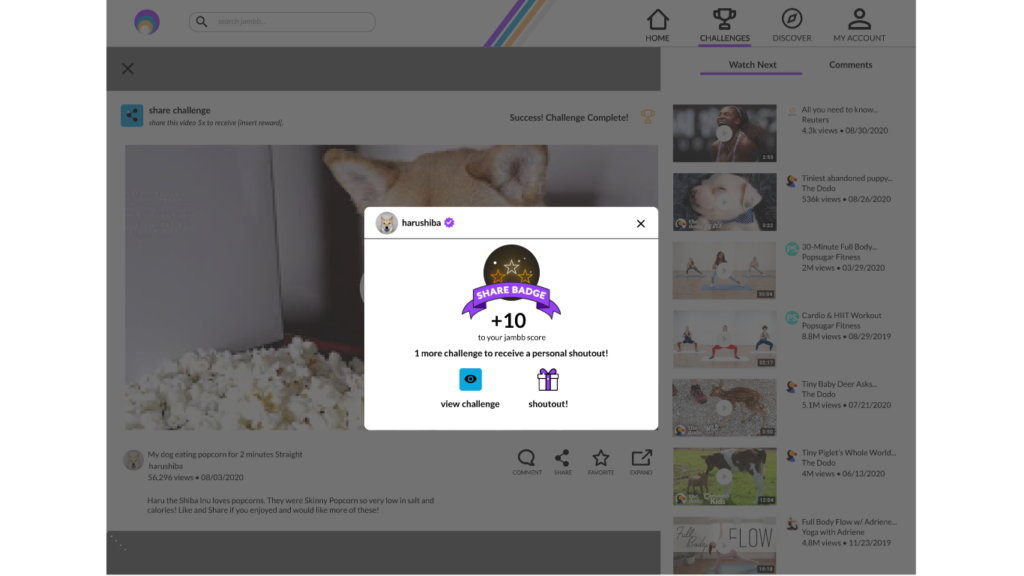
This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
The impact of ux design on application success: exploring costs and trends, 7 top ux careers & specialisations: skills, paths & opportunities, 15 figma plugins to boost your design workflow, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
20+ Outstanding UX/UI Design Case Studies

Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio.
- Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions.
- Perfect for designers building portfolios and looking for inspiration to create their own case studies.
- Learn new methods and techniques, improve your understanding, and apply them to your projects.
- Gain insights from the successes and challenges of accomplished designers.
Want to get access to 30+ more case studies including smart tagging system?
Download full version
All case studies included in this collection are sourced from real designers' portfolios and are used for the purpose of learning and inspiration. The original authors retain all rights to their work.


A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

Top 22 Stunning UX Case Studies You Should Know in 2022
An immersive yet well-structured UX case study helps UX professionals show off their design talents in portfolio websites, and let them communicate better with employers, designers and others easily.
However, as a UX designer , how can you write a perfect UX case study to easily get hired or communicate with others better?
Mockplus has handpicked 22 of the best UX design case study examples in 2022 to help you get inspiration, improve your portfolios and make your own things with ease. A step-by-step guideline about how to create a UX case study is also followed.
What is a UX case study?
A UX case study tells the story of how you create a great website or app and, in particular, what you do to improve the UX of the site. UX designers—newbies and experts alike—will often share a case study on a portfolio website as a great way to get hired. Just like sending a resumé.
So, it is a lot more than just a copy of everything you've done while designing the project. To really showcase your design talent and the breadth of your abilities, you need to make sure the following are all included:
- A full description of your role in the project;
- The biggest challenges you've faced;
- The solutions you've chosen, how you chose them and why;
- How you communicate and collaborate with others; and
- The outcomes and the lessons you’ve learned.
To this, you should feel free to add any further information that you think would help you stand out from the crowd.

It is also worth remembering that UX case studies are a good resource for UX design beginners to learn more practical design skills and to gain from the real experience of others in dealing deal with difficult or urgent problems.
22 Best UX case study examp le s you should learn
Whatever stage you’re at and whatever you are writing your case study for, these 22 top examples are bound to inspire you.
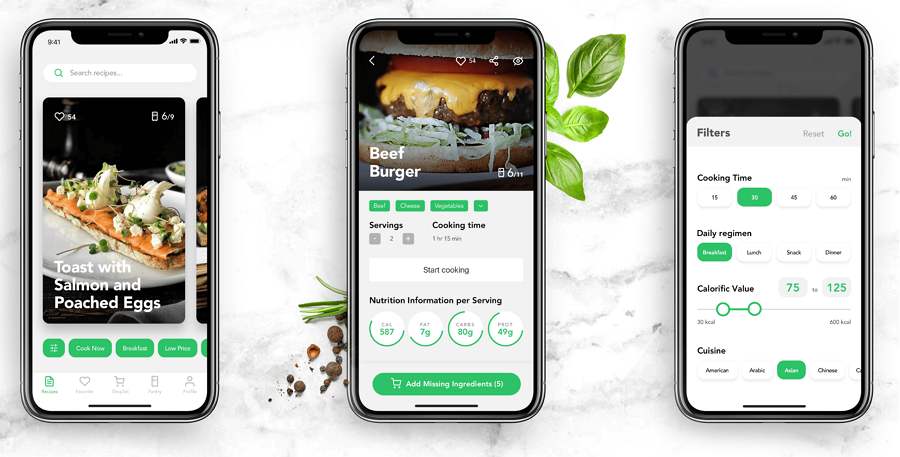
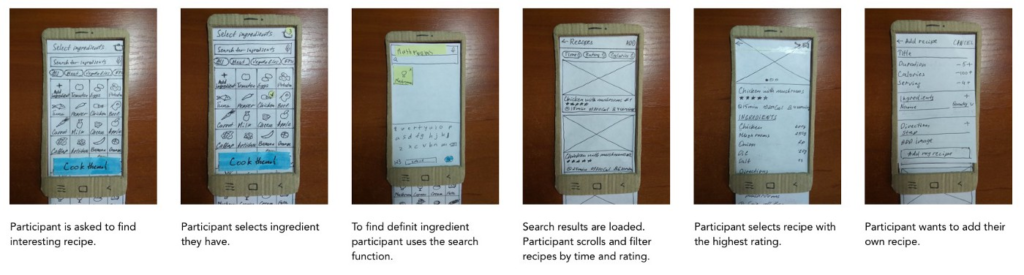
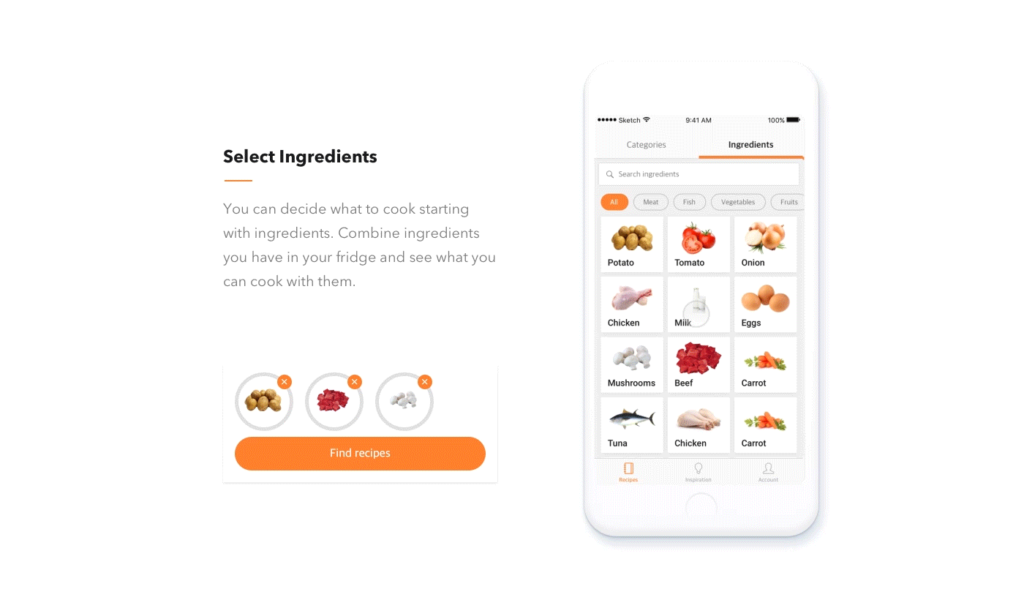
1. Perfect Recipe -UX design for cooking and shopping

Designer s : Marina Yalanska and Vlad Taran
Case Study : Perfect Recipe
This is a mobile application that enables users to search for food recipes and to buy what they need to cook different dishes.
Why d id we choose this one?
This case study illustrates the entire UX design process is very simple, plain language. Many aspects of the process are included, along with some really inspirational ideas, such as product personalization, challenges and solutions, animated interactions, and other interface details.
Extra tips :
This example is from the Tubikstudio blog, which is very popular among designers. It regularly shares different branding, UI, and UX case studies. We would strongly recommend that you follow this blog to keep yourself up to date with the latest and most creative case studies.
View details
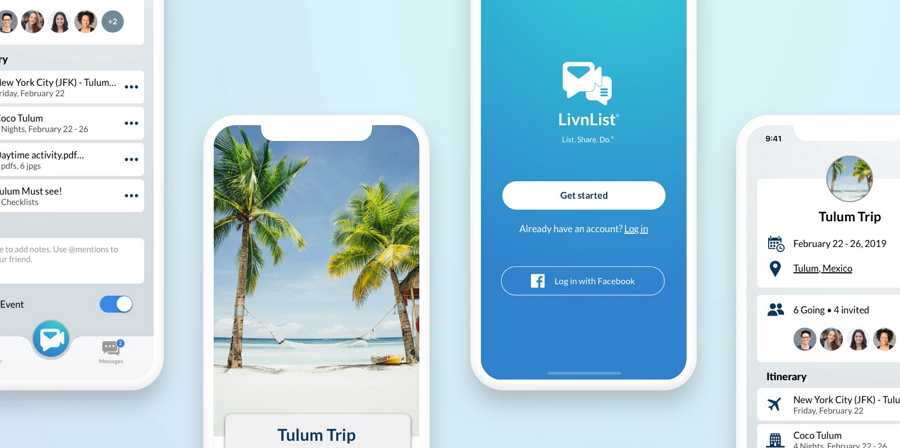
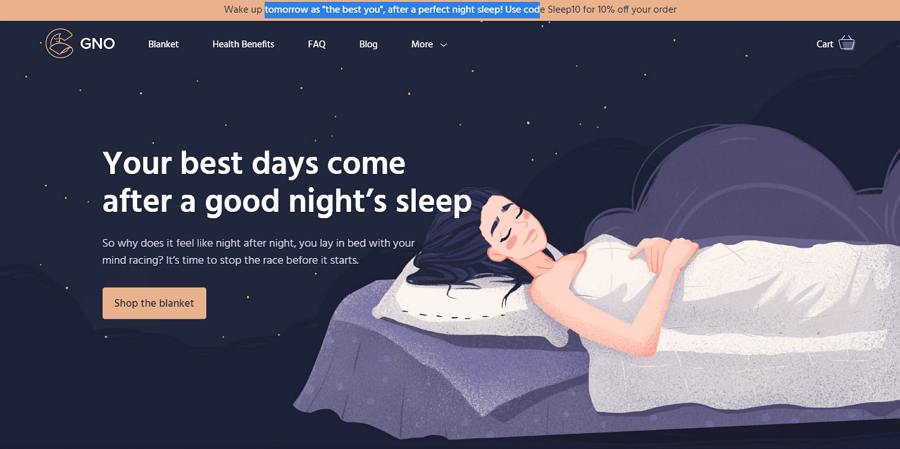
2. GnO Well Being - Branding, Web Desing & UX

Designer : Marina Yalanska and Olga Zakharyan
Case Study : GnO Well Being
This is a creative illustration website that presents and sells a weighted designer blanket that helps you get a good night’s sleep, the first step to good health and a better life.
Why d id we choose this ?
This example is so much more than a great UX case study. In addition to the UX design , it gives you insight into many more key design issues, such as the logo, custom graphics, website pages, interactions and so on. There are many ideas here that you could copy for your own projects.
3. Splitwiser - UI/UX case redesign

Designer : Chethan KVS (a Product designer at Unacademy)
Case Study : Splitwise
This is a concept mobile app that enables users to track and split expenses with friends. The designer has also given it another name, "Splitwise."
Why do we choose this ?
This case study shares the designer's insights into key design decisions, such as why he chose this product, why he decided to redesign the logo, how to improve the onboarding and other pages, how to optimize the user flow, how to balance all pages and functions, how to enhance UX through bottom bars, interactions, gestures, view modes, and more.
Everything is explained using intuitive images, earning it thousands of “likes”. This is a great example that is bound to help you write a stunning case study on redesigning UX.
This comes from a popular media channel called "UX Planet" that regularly posts examples of the best and latest UX case studies from around the world. Another great place to keep you up to speed with the latest UX designs.
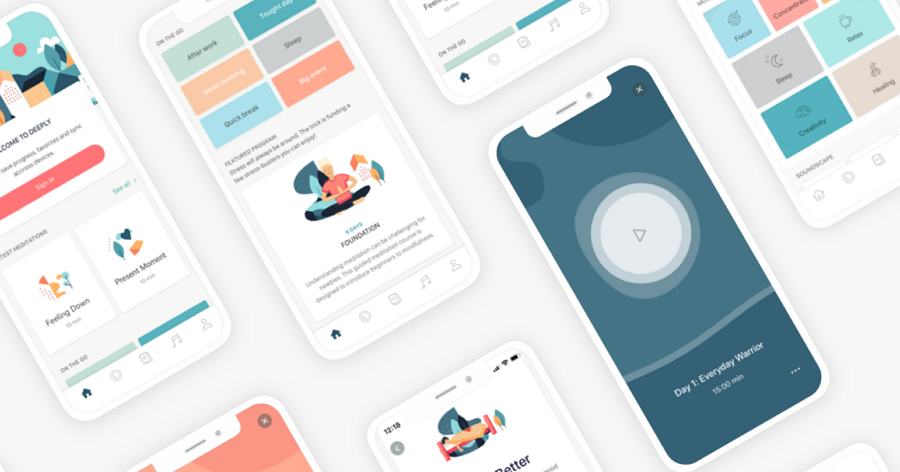
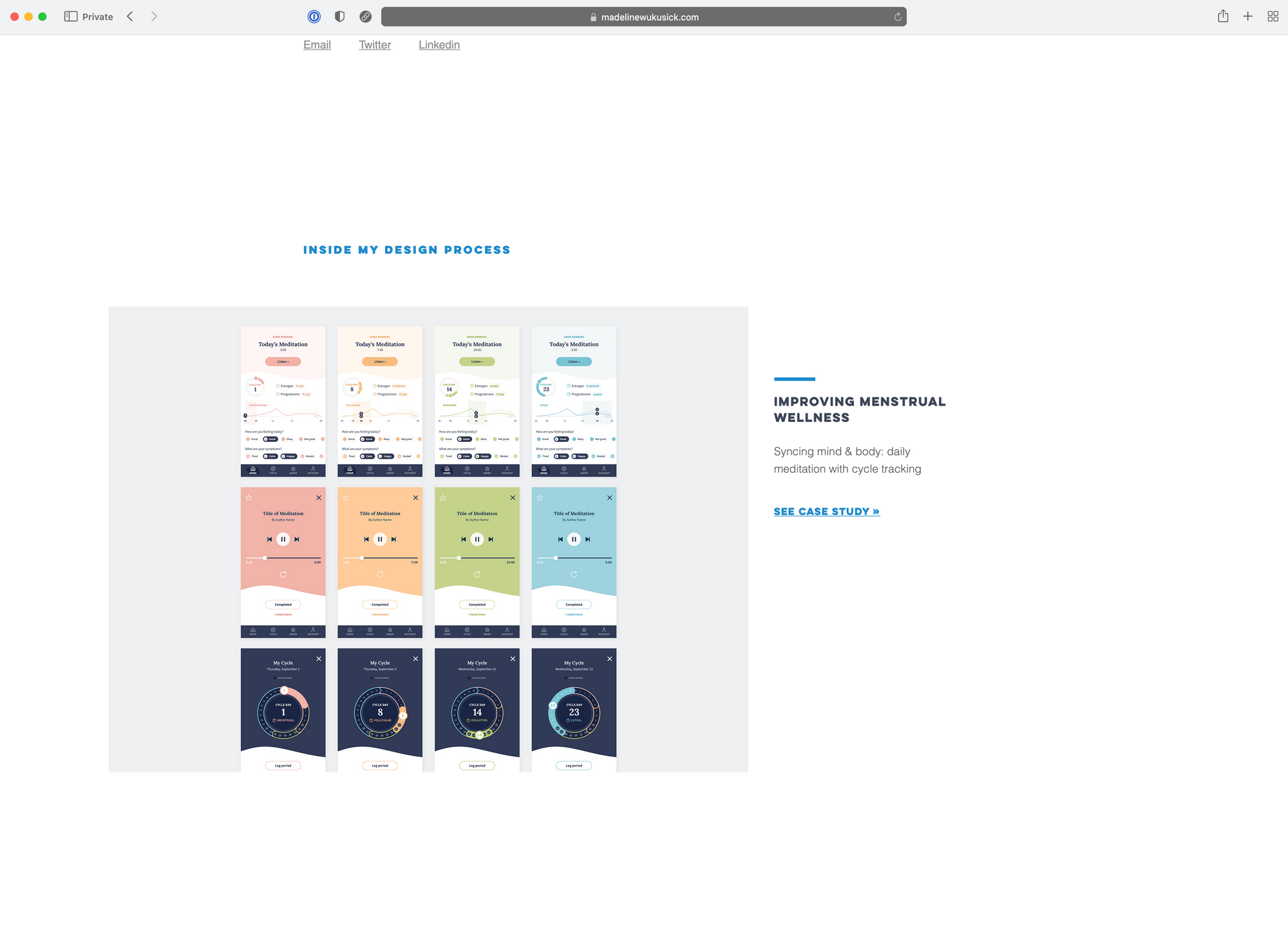
4. Deeplyapp.com - UX & visual improvements

Designer : Sladana Kozar
Case Study : Deeplyapp
This is a health and self-care website app that helps users maintain mental well-being with meditations and exercises. This case study talks you through the design process of creating a user-friendly mobile app.
This case study focuses on improvements to the UX and visual features of this mobile app. Many aspects are included to help you understand it better, such as the design background, what to build, UI flow diagram, discoverability design, visual balance, and much more. A full set of app interfaces are presented for you to study as well.
You can also check out its Part 1 post for more details.
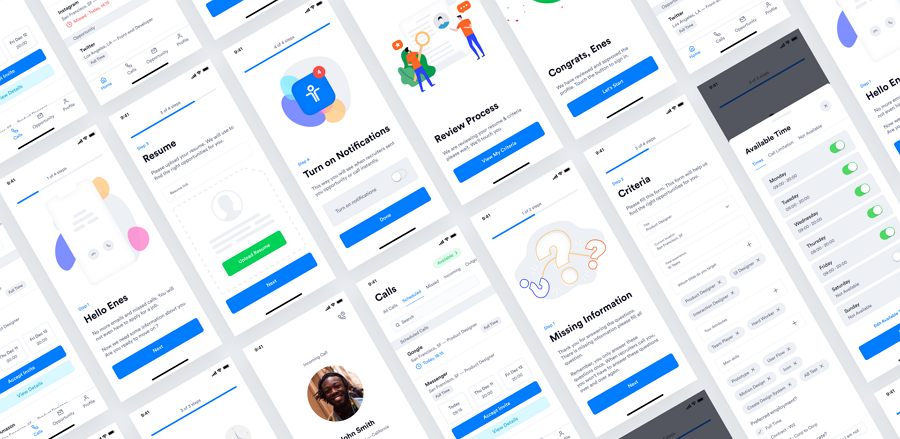
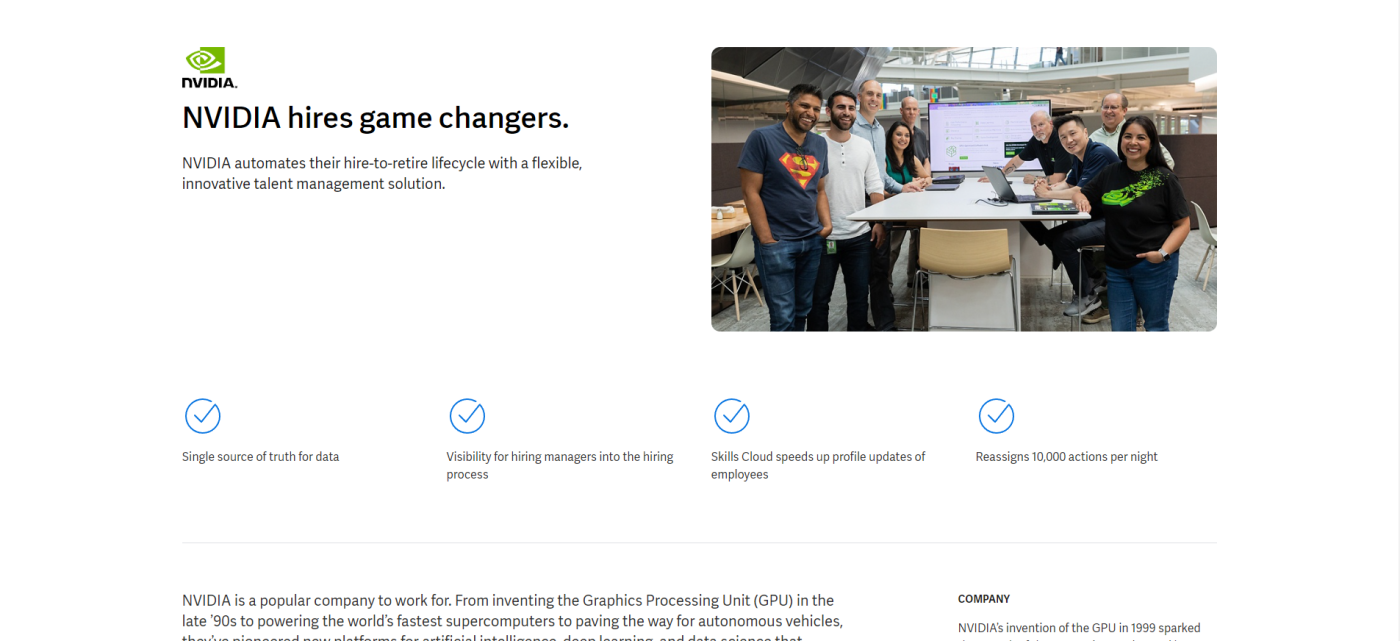
5. Talent Envoy - improving the recruitment process

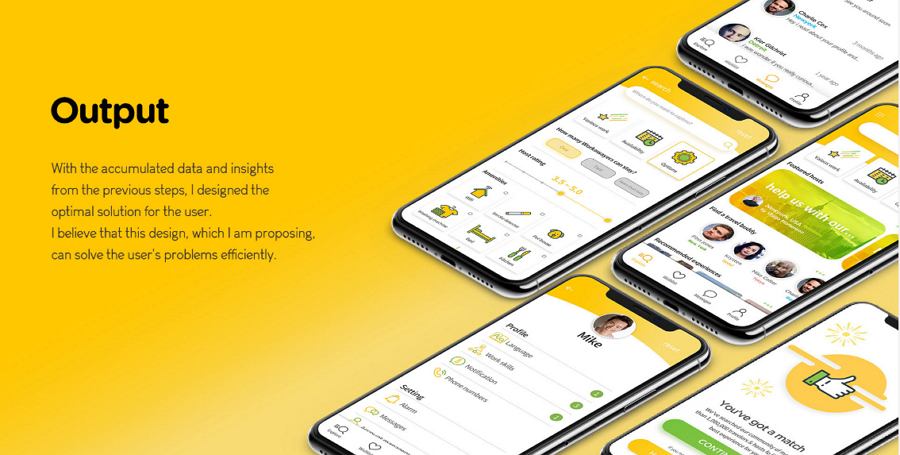
Designer : Enes Aktaş (Experienced UX designer)
Case Study : Talent Envoy
Talent Envoy is an intelligent job assistant that helps users find their ideal job and get to all the way to signing a contract faster and more easily.
This case study firstly points out the biggest challenges and problems faced by job-seekers—the shortage of US recruitment markets. It then talks to you through the detail of how the designers optimized the recruitment process. You will also find information on the user research process, the UI flowchart design, the related wireframe and Sketch designs, the main page design, and more.
All the details have clear explanations and they offer a great example of how to use user research to solve problems and improve UI interfaces.
This one comes from another hot media channel called "Muzli" which shares the latest ideas, designs, and interactions about websites or website apps from all over the world. Don’t miss out on this site if you want to stay ahead of the curve.
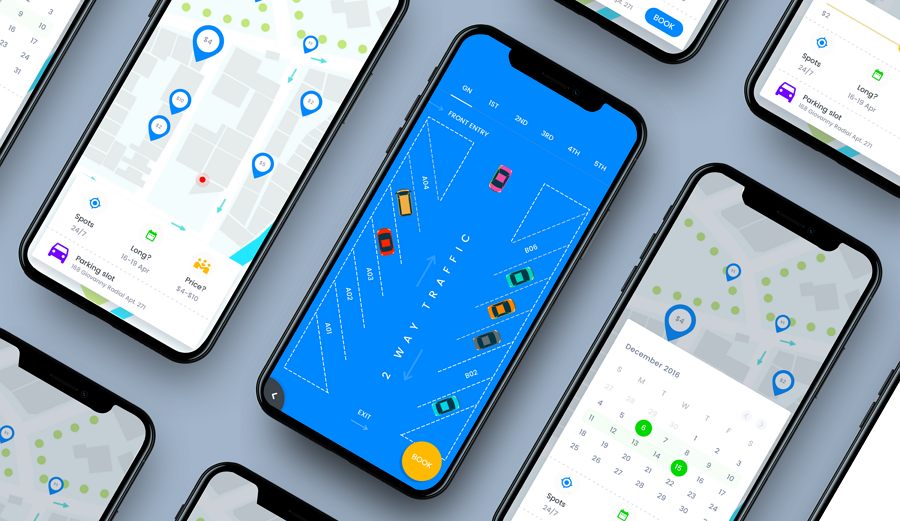
6. My Car Parking - UI/UX case study

Designer : Johny Vino (Experienced UX and interaction designer)
Case Study : My Car Parking
This is a mobile app that can help people get parking slots easily even when they travel beyond their normal routes.
This is a masterclass in how to write a case study that is simple, well-structured, and easy to understand. Many intuitive lists and images are used to explain the design ideas and processes.
It has received “claps” from over seven and a half thousand people and is a perfect example of how to write a well-structured and easy-to-understand case study.
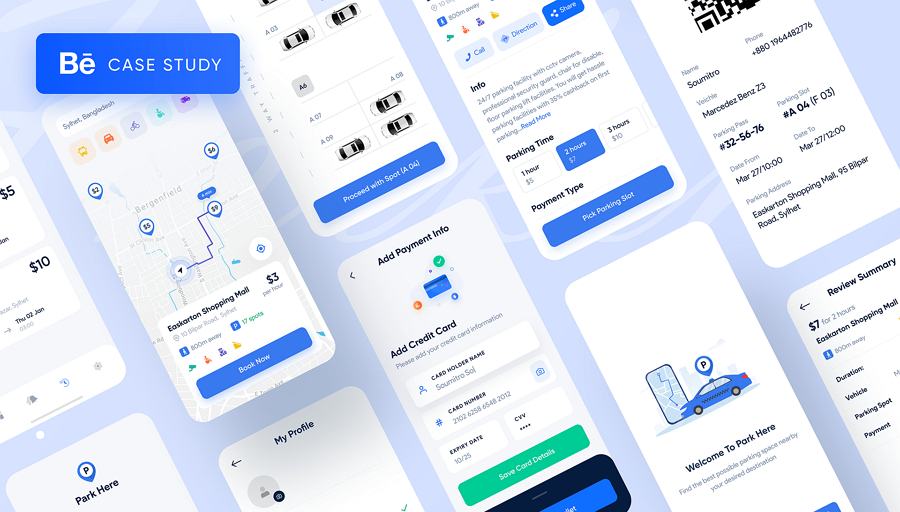
7. Parking Finder App - UI/UX case study

Designer : Soumitro Sobuj
Case Study : Parking Finder App
This is another concept mobile app that makes it easy for users to find parking slots even in big or overcrowded cities.
This case study is beautifully presented and gives a good presentation of the whole design process. It covers nearly all the issues that a textbook UX case study should have, such as problems and solutions, user-centered design, design strategy, user flow, information architecture , interface wireframes and visual designs, and much more besides.
It is one of the best examples we have found of a case study that really teaches you how to write the perfect UX case study.
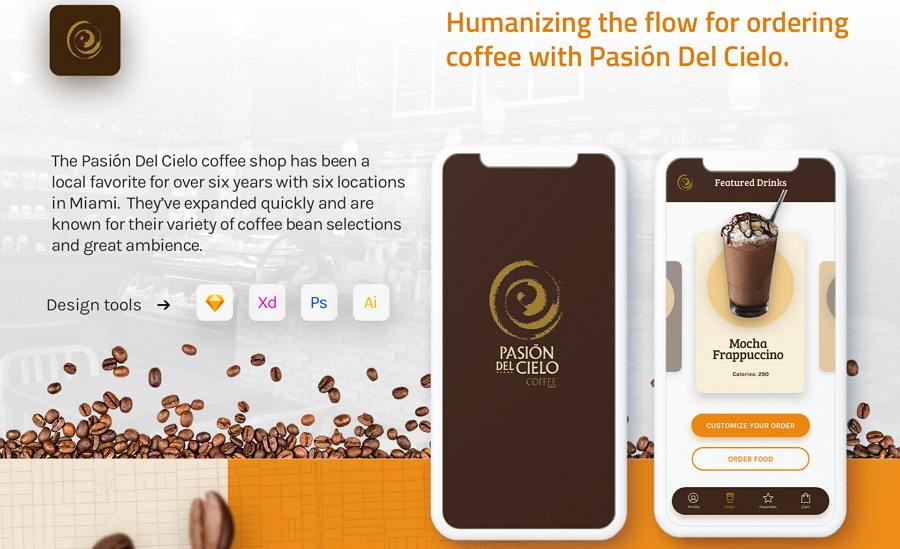
8. Pasion Del Cielo - coffee ordering experience

Designer : Jonathan Montalvo (Senior Designer, Branding, UXUI )
Case Study : Pasión del Cielo
This is a concept project about a real local coffee shop in Miami.
This case study demonstrates effective ways to engage users with the Pasión brand and how a site can make it as easy as possible to turn page views into coffee sales.
There is a lot of analysis included to explain the entire design process, such as analyzing the competition, feature analysis, brand and interface improvements, and much more. Most important of all, many user personas have been created to evaluate and enhance the UX.
This is a good example to check for anyone looking to improve their own UX case study. Above all, it shows what can be done with rich images, bright colors, clear layouts, and well-crafted personas.
9. Workaway App - UX redesign

Designer : Rocket Pix (UXUI, web designer )
Case Study : Workaway App
This is a mobile app that provides international hospitality services; it helps users to contact each other to organize homestays and cultural exchanges.
This UX design case study explains how the designer redesigned the Workaway App to make it easier for users. Many intuitive charts (pie charts, flow charts, line charts), cards, and images are used to illustrate the ideas.
It is simple and easy to follow, and also a good example of how to create an intuitive case study with charts and cards.
10. Receipe App - UI/UX design process

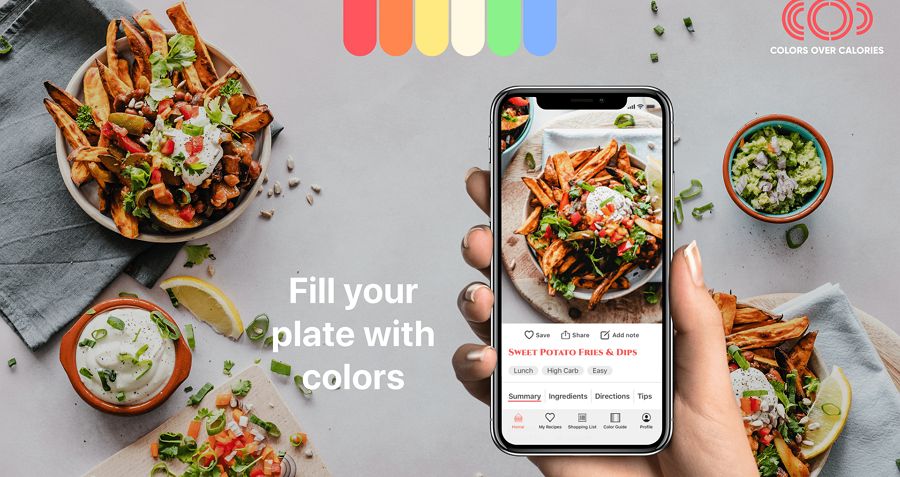
Designer : Dorothea Niederee (UX, UI designer )
Case Study : Recipe App
This is a food app design offering inspirational recipes for anyone who wants to eat healthier.
This case study gives a clear demonstration of the entire UI/UX design process. Three user personas are defined to present different users' needs. Some colors, typography, and UI elements are also shared.
This is a good example of how to define a detailed user persona in your UX case study.
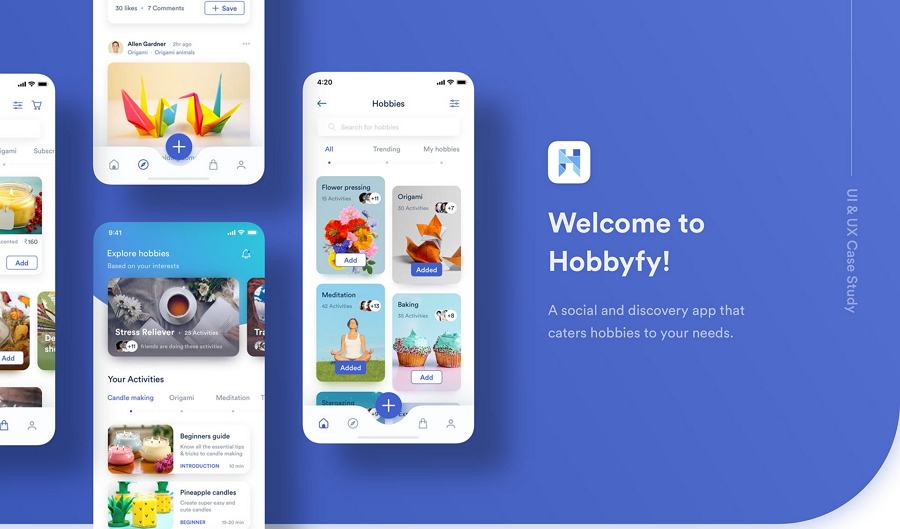
11. Hobbfyy - a social and discovery app UX design

Designer : Mustafa Aljaburi (UX, UI designer )
Case Study : Hobbfyy
This is a social and discovery app that makes it quick and easy to get everything you need for your hobbies.
This case study aims to show how to develop a site that will provide its users with solutions, in this case to get what they need for their hobbies. Beautiful images, a storytelling style, and special layouts are used to explain everything.
12. Bee Better - habit tracker app UX case study

Designer : Anastasiia Mysliuk (UX, UI designer )
Case Study : Bee Better
This is a habit tracker app that makes it easy for you to develop new useful habits.
This case study aims to solve problems associated with how we form and develop habits. It helps users find solutions and make habit formation more interesting; it motivates them to maintain their useful new habits. Many aspects of design, such as problems, solutions, the design process, discovery and research, user journey map, prototypes, and much more are illustrated and explained in simple language.
This would be a good example to follow if you are looking to create an easy-to-understand UX case study.
13.Sit My Pet - pet sitting app UX case study

Designer : Aiman Fakia (UX, UI, visual designer )
Case Study : Sit My Pet
This is a pet-setting app that provides pet owners with a digital service that helps them connect with pet sitters.
This UX case study describes a site that aims to make pet sitting more easily accessible for pet owners. It analyzes both its users and its competitors very well. The way solutions are evaluated, the user stories, and other related aspects are followed in detail to give you a better understanding of the project as a whole.
This is a good example of how to develop a UX design based on user needs.
14. Groad - food ordering system UX case study

Designer : Phap (UI designer )
Case Study : Groad
This is a food ordering app offering food delivery services from stores, restaurants, cafés, fast food bars, and others.
This UX case study uses beautiful illustrations and colors to explain the entire design process. As well as the usual parts of the design process—UI flow chart, UI showcasing—the related logo and icon designs, typography, and other aspects are included. This is a good example if you are looking to learn how to create an immersive case study with beautiful illustrations and colors.
15. iOS VS Android UI/UX Case Study

Designer : Johanna Rüthers
Case Study : Econsy
Here is another concept app that helps people live more sustainably by using a scanning process to give them information about the ecological and social impact of products they are thinking of buying.
This case study explains the differences in the mobile app’s appearance when it is applied on the Human Interface Guidelines (IOS) and Material Design Guidelines (Android). This will help you to create an app that works well on both Mac and Android devices.
More UI/UX case studies & designs:
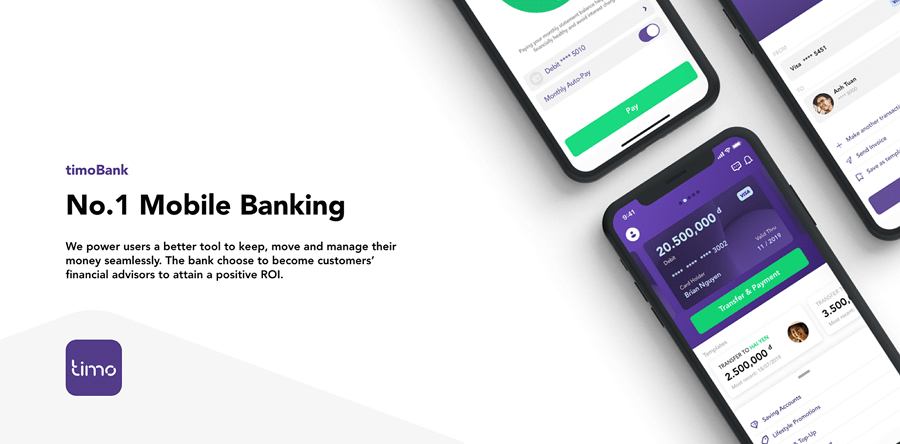
16.Timo Bank - UI/UX Case Study

Timo Bank is a mobile banking app project produced by Leo Nguyen, a freelance designer and creative director. This case study aims to provide more intuitive transfer, payment, and money management solutions for mobile users.
This is a great example to consider if you are hoping to create a better banking app.
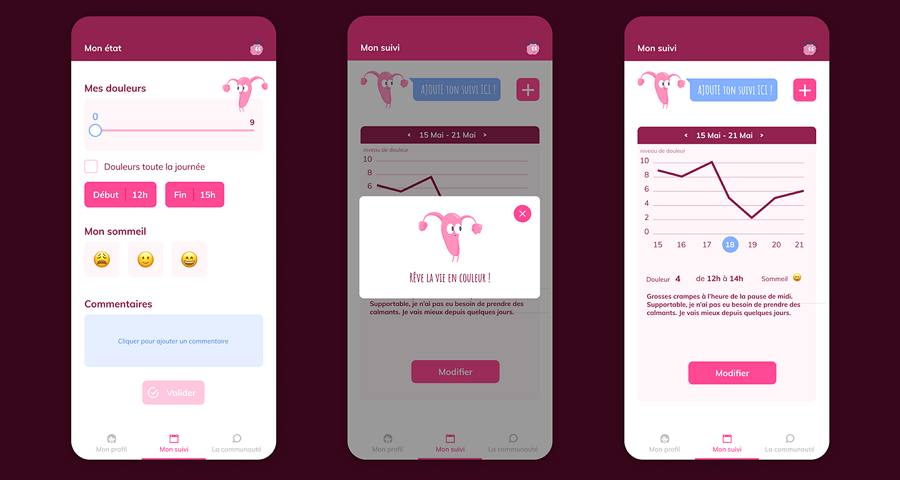
17. Endoberry Health App Design

Endoberry Health App Design provides useful solutions for women suffering from endometriosis. In turn, this gives doctors a better understanding of individual cases. The design challenges, solutions, and UI details are displayed and explained to illustrate the design project.
18. Job Portal App

Job Portal App has been specially made for designers and freelancers. This case study uses cute illustrations, simple words, and clear storytelling to explain how the designer worked out the ideal job hunting solutions for users.
19. Cafe Website - UI/UX Case Study

Café Website gives its users a great experience by making it quick and easy to order a coffee online. Many elegant page details are displayed.
20. Ping - the matchmaker app case study

Ping is a dating app that offers users a unique and effective way to find their perfect match. As you can see, its mascot is really cute and this case study will show you how a cute mascot can enhance the UX.
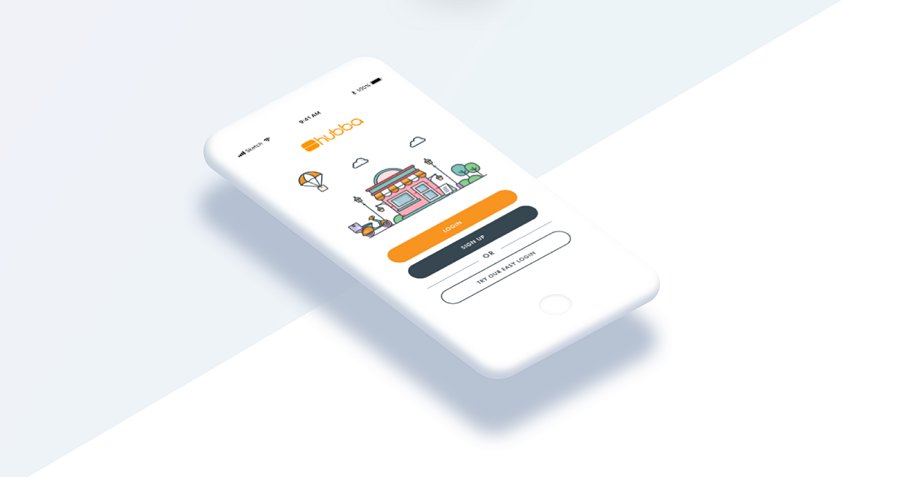
21. Hubba Mobile App - UI/UX Case Study

Hubba Mobile App is a B2B online marketplace where retailers can find and purchase unique products for their stores or shops. This case study aims to explain the process of creating a special mobile app for this online marketplace. It offers a beautiful and clear presentation of the entire UI/UX design process.
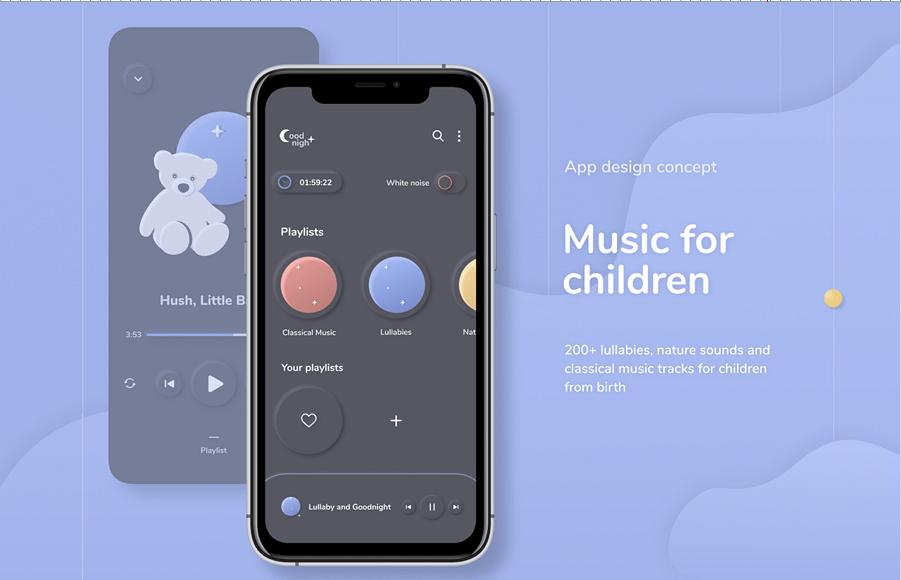
22. Music App - music for children

Music App shares the fancy UI and colors from a music app made for children. It is a good example that is sure to inspire you to create a distinctive children's app.
How do you create a UX case study?
If you are still not entirely sure how to go about creating a distinctive UX case study, here are a few simple steps to walk you through the entire process from start to finish:
Step 1. Figure out your purpose
The final outcome will depend on what it is you are trying to achieve. So, before you start writing a UX design case, you should first figure out in detail what its purpose is. Ask yourself some basic questions:
- Is it for a job interview?
- Is it for improving your personal portfolio?
- Is it designed to show off your design talents on social media?
- Is it just created to practice your design skills?
- Is it made to share design experiences with other designers?
In short, figuring out your purpose and setting a goal can make the entire design process so much easier.
Step 2. Plan or outline your case study
Whatever you want to do, it is always a good idea to start with a plan. When it comes to writing a UX case study, you should also outline your entire UX case study and decide on what sections you want to include.
For example, nowadays, a good UX design case study often covers:
- Overview : Start with a short paragraph that introduces your project.
- Challenges and goals : Explain the project background and point out the biggest challenges or problems you've encountered. Explain the goals you want to achieve and how you will overcome the challenges you have identified.
- Roles and responsibilities : Tell readers what role you play in the project and the specific features of your role that will help create a better product.
- Design process : Introduce the entire design process in detail so that readers can see clearly what you have done to make life easier for users. Many employers check this part very carefully to see whether you have the basic skills and abilities they are looking for. So, never underestimate the importance of this section.
- Solutions and outcomes : No matter what problems you have faced, the solutions and the final outcomes achieved are what really matters. So, always use this section to showcase your skills and achievements.
You might also want to add further sections:
- User research : Some full-stack designers also include this to give a more comprehensive view of their design skills.
- UI designs : Some experienced designers also display their relevant UIs, and UI flow, along with low- and high-fidelity prototypes to enrich the content.
Of course, if you are a newbie, and you still have questions, why not go online and search for UX case study templates that you can study and follow.
Step 3. Explain the design process clearly
As we've explained above, the design process is always one of the most important parts of a good UX case study. You should always introduce clearly as many of the relevant parts of the process as possible. For example: show how you and your team communicate and collaborate effectively; demonstrate how you have developed ideas to address user problems; explain how you and your team have dealt with emergencies or mishaps.

You can also introduce the UX design tools that you have chosen to simplify the entire design process. Mockplus, is an online product design platform, enabled us to adapt quickly and effectively to working from home during the recent Coronavirus lockdown. Prototyping our designs, sharing ideas, working together in an effective team, taking the process from design to handoff, it all works smoothly with this single tool.
Step 4. Improve readability and visual appeal
The content should be the main focus of your case study—but not the only focus. To make the case study as good as possible, you also need to think about its readability and visual appeal. Here are some suggestions to follow:
- Explain everything as clearly as possible.
- Add images, illustrations, charts, cards, icons, and other visuals.
- Create a clear storytelling structure or layout.
- Choose an immersive color scheme.
- Add eye-catching animations and interactions.
- Use vivid video, audio, and other multimedia resources.
The final visual effect can be make-or-break for whether your UX case study is going to stand out from the crowd. You should always take it seriously.
Step 5. Summarize
Every UX case study can be a good chance to practice and improve your design skills. So, in your conclusion, don’t forget to analyze the entire process and summarize the outcomes. Always take a minute to figure out what lessons you should take away from the process, what tips should be remembered, what should be improved, and—most important—what your next steps are going to be.
UX case studies are one of the most essential parts of a UX designer's portfolio. The ability to write a well-structured UX case study is also one of the basic skills that a competent UX professional should have. So, UX case studies play a very important role in UX designer's life.
We hope our picks of the best UX design case studies along with our step-by-step guide will help you create a stunning UX case study.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.

How to write the perfect web design case study to win more clients
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

Design and build a custom portfolio website, visually, within 21 days.

A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart , showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page , website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors , and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website).
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow , we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business , make an online portfolio , or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University . Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills

5 SaaS web design trends in 2017
Check out 5 of the most fascinating web design trends from ChartMogul's 2017 study of SaaS landing pages.
.jpeg)
How to get web design clients fast: 5 key steps
Not sure how to get web design clients fast? Follow these 5 essential steps to get started.

Show, don’t tell — create sites that do the talking for you
Advice from a seasoned web designer on how to design and build a portfolio site that will dazzle clients.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
Limited Time Offer! Save up to 50% Off annual plans.* View Plans
Save up to 50% Now .* View Plans
How To Write A Case Study For Your Design Portfolio
Case studies are an important part of any designer’s portfolio. Read this article to learn everything you need to know to start writing the perfect case study.

When you’re putting together your online design portfolio , design case studies are a great way to showcase your experience and skills. They also give potential clients a window into how you work.
By showing off what you can do and your design process, case studies can help you land more clients and freelance design jobs —so it can be smart to dedicate an entire section of your online portfolio website to case studies.
Getting Started
So—what is a design case study and how do they fit in your portfolio.
Let’s get some definitions out of the way first, shall we? A design case study is an example of a successful project you’ve completed. The exact case study format can vary greatly depending on your style and preferences, but typically it should outline the problem or assignment, show off your solution, and explain your approach.
One of the best ways to do that is to use a case study design that’s similar to a magazine article or long-form web article with lots of images throughout. When building your case study portfolio, create a new page for each case study. Then create a listing of all your case studies with an image and link to each of them. Now, let’s get into the nitty-gritty of creating these case studies.
Choose Your Best Projects
To make your online portfolio the best it can be , it’s good to be picky when choosing projects for case studies. Since your portfolio will often act as your first impression with potential clients, you only want it to showcase your best work.
If you have a large collection of completed projects, you may have an urge to do a ton of case studies. There’s an argument to be made in favor of that, since it’s a way to show off your extensive experience. In addition, by including a wide variety of case studies, it’s more likely that potential clients will be able to find one that closely relates to their business or upcoming project.
But don’t let your desire to have many case studies on your portfolio lead you to include projects you’re not as proud of. Keep in mind that your potential clients are probably busy people, so you shouldn’t expect them to wade through a massive list of case studies. If you include too many, you can never be sure which ones potential clients will take a look at. As a result, they may miss out on seeing some of your best work.
There’s no hard-and-fast rule for how many case studies to include. It’ll depend on the amount of experience you have, and how many of your completed projects you consider to be among your best work.
Use Your Design Expertise
When creating the case study section of your portfolio, use your designer’s eye to make everything attractive and easily digestible. One important guideline is to choose a layout that will enable you to include copy and image captions throughout.
Don’t have your portfolio up and running yet and not sure which portfolio platform is best for you? Try one that offers a free trial and a variety of cool templates that you can play around with to best showcase your design case studies.
If you don’t provide context for every image you include, it can end up looking like just a (somewhat confusing) image gallery. Case studies are more than that—they should explain everything that went into what you see in the images.
Check Out Other Case Study Examples for Inspiration
Looking at case study examples from successful designers is a great way to get ideas for making your case study portfolio more effective. Pay special attention to the case study design elements, including the layout, the number of images, and amount of copy. This will give you a better idea of how the designer keeps visitors interested in the story behind their projects.
To see some great case study examples, check out these UX designer portfolios .
Try a Case Study Template
There are plenty of resources online that offer free case study templates . These templates can be helpful, as they include questions that’ll help you ensure you’ve included all the important information.
However, most of them are not tailored to designers. These general case study templates don’t have the formatting you’ll want (i.e. the ability to include lots of images). Even the ones that are aimed at designers aren’t as effective as creating your own design. That’s why case study templates are best used as a starting point to get you thinking, or as a checklist to ensure you’ve included everything.
How to Write Case Studies
Maintain your usual tone.
You should write your case studies in the same personal, authentic (yet still professional!) tone of voice as you would when creating the About Me section of your portfolio . Don’t get bogged down in too much technical detail and jargon—that will make your case studies harder to read.
Since your case studies are part of your online portfolio, changing your usual tone can be jarring to the reader.
Instead, everything on your portfolio should have a consistent style. This will help you with creating brand identity . The result will be potential clients will be more connected to your writing and get the feeling that they’re learning what makes you unique.
Provide Some Context
Case studies are more effective when you include some information at the beginning to set the stage. This can include things like the date of the project, name of the client, and what the client does. Providing some context will make the case study more relatable to potential clients.
Also, by including the date of the project, you can highlight how your work has progressed over time. However, you don’t want to bog down this part of the case study with too much information. So it only really needs to be a sentence or two.
Explain the Client’s Expectations
Another important piece of information to include near the beginning of your case study is what the client wanted to accomplish with the project. Consider the guidelines the client provided, and what they would consider a successful outcome.
Did this project involve unique requirements? Did you tailor the design to suit the client’s brand or target audience? Did you have to balance some conflicting requirements?
Establishing the client’s expectations early on in the case study will help you later when you want to explain how you made the project a success.
Document Your Design Process
As you write your case study, you should take a look at your process from an outsider’s point of view. You already know why you made the decisions you did, so it may feel like you’re explaining the obvious. But by explaining your thought process, the case study will highlight all the consideration you put into the design project.
This can include everything from your initial plan to your inspiration, and the changes you made along the way. Basically, you should think about why you took the approach you did, and then explain it.
At this point, consider mentioning any tricks you use to make your design process more efficient . That can include how you managed your time, how you communicated with clients, and how you kept things on track.
Don’t Be Afraid to Mention Challenges
When writing a case study, it can be tempting to only explain the parts that went flawlessly. But you should consider mentioning any challenges that popped up along the way.
Was this project assigned with an extremely tight deadline? Did you have to ask the client to clarify their desired outcome? Were there revisions requested?
If you have any early drafts or drawings from the project saved, it can be a good idea to include them in the case study as well—even if they show that you initially had a very different design in mind than you ended up with. This can show your flexibility and willingness to go in new directions in order to achieve the best results.
Mentioning these challenges is another opportunity to highlight your value as a designer to potential clients. It will give you a chance to explain how you overcame those challenges and made the project a success.
Show How the Project’s Success Was Measured
Case studies are most engaging when they’re written like stories. If you followed the guidelines in this article, you started by explaining the assignment. Next, you described the process you went through when working on it. Now, conclude by going over how you know the project was a success.
This can include mentioning that all of the client’s guidelines were met, and explaining how the design ended up being used.
Check if you still have any emails or communications with the client about their satisfaction with the completed project. This can help put you in the right mindset for hyping up the results. You may even want to include a quote from the client praising your work.
Start Writing Your Case Studies ASAP
Since case studies involve explaining your process, it’s best to do them while the project is still fresh in your mind. That may sound like a pain; once you put a project to bed, you’re probably not looking forward to doing more work on it. But if you get started on your case study right away, it’s easier to remember everything that went into the design project, and why you made the choices you did.
If you’re just starting writing your case studies for projects you’ve completed in the past, don’t worry. It will just require a couple more steps, as you may need to refresh your memory a bit.
Start by taking a look at any emails or assignment documents that show what the client requested. Reviewing those guidelines will make it easier to know what to include in your case study about how you met all of the client’s expectations.
Another helpful resource is preliminary drafts, drawings, or notes you may have saved. Next, go through the completed project and remind yourself of all the work that went into achieving that final design.
Draw Potential Clients to See Your Case Studies
Having a great portfolio is the key to getting hired . By adding some case studies to your design portfolio, you’ll give potential clients insight into how you work, and the value you can offer them.
But it won’t do you any good if they don’t visit your portfolio in the first place! Luckily, there are many ways you can increase your chances. One way is to add a blog to your portfolio , as that will improve your site’s SEO and draw in visitors from search results. Another is to promote your design business using social media . If you’re looking to extend your reach further, consider investing in a Facebook ad campaign , as its likely easier and less expensive than you think.
Once clients lay eyes on all your well-written, beautifully designed case studies, the work will come roaring in!
Want to learn more about creating the perfect design portfolio? 5 Designers Reveal How to Get Clients With Your Portfolio 20 Design Portfolios You Need to See for Inspiration Study: How Does the Quality of Your Portfolio Site Influence Getting Hired?

A Guide to Improving Your Photography Skills
Elevate your photography with our free resource guide. Gain exclusive access to insider tips, tricks, and tools for perfecting your craft, building your online portfolio, and growing your business.
Get the best of Format Magazine delivered to your inbox.

10 Inspiring Examples and Expert Tips for Crafting A Powerful Artist Statement

Get Inspired by 10 Fashion Design Portfolios That Capture the Essence of Contemporary Style

Should I Catalog My Art?

Making Your Site Design More Accessible

6 Inspiring Portfolios by Members of BWP (Black Women Photographers)

Honoring Chicana Aesthetics With Photographer Brittany Bravo

2024 Interior Design Forecast: Sustainability, Maximalism, and Smart Integration
*Offer must be redeemed by April 30, 2024 at 11:59 p.m. PST. 50% discount off the subscription price of a new annual Pro Plus plan can be applied at checkout with code PROPLUSANNUAL, 38% discount off the price of a new annual Pro plan can be applied with code PROANNUAL, and 20% discount off the price of a new Basic annual plan can be applied with code BASICANNUAL. The discount applies to the first year only. Cannot be combined with any other promotion.
- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
New Case Study
How to avoid (and repair) these 3 critical design blunders

Case studies

Design Blunders

Social Proof: Why people's behaviors affect our actions
Social Proof

Adobe: The growing issue with “Free” trials UX
Adobe Trial UX

Letterboxd: How to nail product market fit with clear Jobs‑To‑Be‑Done
Jobs-To-Be-Done

Spotify Wrapped: 6 psychology principles that make it go viral every year
Spotify Wrapped

The psychology of Temu’s casino‑like shopping UX
Temu Onboarding

GoDaddy: How to improve checkout flows ethically
GoDaddy Checkout UX

Framing Effect: Why context affects decisions
Framing effect

The psychology behind highly effective landing pages
Landing page conversion

Apple vs Meta Threads: The Illusion of Privacy
Apple privacy policy

Beehiiv subscription: 5 small UX mistakes that make a BIG difference
Newsletter subscription

The Search War: Bing AI Chat vs. Google

The Psychology Behind Loom's Explosive Growth
Loom onboarding

Episode 1: Can Bing's new AI search challenge Google?
Bing onboarding

Typeform: How to offboard users the right way
Typeform offboarding

How to increase signup confirmation rates with Sniper Links
Email confirmation UX

Labor Perception Bias: Why faster isn't always better
Labor perception bias

Tech ethics: If cookie consent prompts were honest…
Cookie consent

Amber Alert Redesign: 5 UX Improvements That Could Save Lives
Amber alerts UX

Google: How to increase feature adoption the right way
Google feature adoption

How Linkedin Increased Notification Opt-in Rates by 500%
Linkedin notifications

The Psychology of Advertising: Why this ad made me stop scrolling
Advertising psychology

The Ugly Truth About Net Promoter Score Surveys
Net promoter surveys

The Psychology Behind Amazon's Purchase Experience
Amazon purchase UX

One Simple Psychology Framework To Improve Your Onboarding
Blinkist onboarding

How Blinkist Increased Trial Conversions by 23% (Ethically)
Trial paywall optimization

YouTube’s Attempt To Solve The Paradox of Choice
Youtube retention

Adobe: The Psychology of User Offboarding
Adobe offboarding

Signal: How To Ethically Boost Your Revenues
Signal monetization

Chrome vs Brave: How To Use Ethical Design To Win Customers
Brave onboarding

The Psychology of Clubhouse’s User Retention (...and churn)
Clubhouse retention

The Scary Future Of Instagram
Instagram monetization

The Psychology of Misinformation on Facebook
Facebook misinformation

The Psychology Behind TikTok's Addictive Feed
Tiktok feed psychology

How To Properly Apply Jobs-To-Be-Done To User Onboarding
Headspace onboarding

How To Notify Users Without Being Spammy
Lifecycle emails

User Onboarding: Is HEY Email Worth It?
Hey onboarding

7 Product Team Pitfalls You Should Avoid
Product team pitfalls

How Tinder Converts 8% Of Singles Into Customers In Less Than 15min.
Tinder monetization

Coronavirus Dashboard UX: How Design Impacts Your Perception
COVID dashboard UX

How Morning Brew Grew To 1.5 Million Subs In 5 Years
Morning Brew retention

Uber Eats: How To Ethically Use Scarcity To Increase Sales
Uber Eats retention

Airbnb: How To Reduce Churn With Personalization
Airbnb personalization

6 Ways Mario Kart Tour Triggers You Into Gambling Your Money
Mario Kart monetization

Strava: 7 Strategies To Convert More Freemium Users
Strava monetization

Tesla: How To Grow Through Word-of-Mouth
Tesla charging UX

How Hopper Perfectly Nails Permission Requests UX
Hopper onboarding

9 Ways To Boost SaaS Revenues With A Better Upgrade UX
Zapier monetization

Superhuman's Secret 1-on-1 Onboarding Revealed
Superhuman onboarding

Trello User Onboarding: 7 Tactics To Inspire You
Trello onboarding

5 Deadly Onboarding Mistakes You Should Avoid
Sleepzy onboarding

Duolingo's User Retention: 8 Tactics Tested On 300 Million Users
Duolingo retention

Calm Referral Strategy: Drive Viral Growth With Simple Rewards
Calm referrals

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 2)
Spotify onboarding

Spotify vs Apple: How Spotify is betting $230M on podcasts to win over Apple users (Ep. 1)
Spotify vs Apple
Business growth
Marketing tips
16 case study examples (+ 3 templates to make your own)

I like to think of case studies as a business's version of a resume. It highlights what the business can do, lends credibility to its offer, and contains only the positive bullet points that paint it in the best light possible.
Imagine if the guy running your favorite taco truck followed you home so that he could "really dig into how that burrito changed your life." I see the value in the practice. People naturally prefer a tried-and-true burrito just as they prefer tried-and-true products or services.
To help you showcase your success and flesh out your burrito questionnaire, I've put together some case study examples and key takeaways.
What is a case study?
A case study is an in-depth analysis of how your business, product, or service has helped past clients. It can be a document, a webpage, or a slide deck that showcases measurable, real-life results.
For example, if you're a SaaS company, you can analyze your customers' results after a few months of using your product to measure its effectiveness. You can then turn this analysis into a case study that further proves to potential customers what your product can do and how it can help them overcome their challenges.
It changes the narrative from "I promise that we can do X and Y for you" to "Here's what we've done for businesses like yours, and we can do it for you, too."
16 case study examples
While most case studies follow the same structure, quite a few try to break the mold and create something unique. Some businesses lean heavily on design and presentation, while others pursue a detailed, stat-oriented approach. Some businesses try to mix both.
There's no set formula to follow, but I've found that the best case studies utilize impactful design to engage readers and leverage statistics and case details to drive the point home. A case study typically highlights the companies, the challenges, the solution, and the results. The examples below will help inspire you to do it, too.
1. .css-1l9i3yq-Link[class][class][class][class][class]{all:unset;box-sizing:border-box;-webkit-text-fill-color:currentColor;cursor:pointer;}.css-1l9i3yq-Link[class][class][class][class][class]{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentColor;outline:1px solid transparent;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='ocean']{color:#3d4592;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='ocean']:hover{color:#2b2358;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='white']{color:#fffdf9;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='white']:hover{color:#a8a5a0;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='primary']{color:#3d4592;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='primary']:hover{color:#2b2358;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='secondary']{color:#fffdf9;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='secondary']:hover{color:#a8a5a0;}.css-1l9i3yq-Link[class][class][class][class][class][data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-1l9i3yq-Link[class][class][class][class][class][data-weight='inherit']{font-weight:inherit;}.css-1l9i3yq-Link[class][class][class][class][class][data-weight='normal']{font-weight:400;}.css-1l9i3yq-Link[class][class][class][class][class][data-weight='bold']{font-weight:700;} Volcanica Coffee and AdRoll

People love a good farm-to-table coffee story, and boy am I one of them. But I've shared this case study with you for more reasons than my love of coffee. I enjoyed this study because it was written as though it was a letter.
In this case study, the founder of Volcanica Coffee talks about the journey from founding the company to personally struggling with learning and applying digital marketing to finding and enlisting AdRoll's services.
It felt more authentic, less about AdRoll showcasing their worth and more like a testimonial from a grateful and appreciative client. After the story, the case study wraps up with successes, milestones, and achievements. Note that quite a few percentages are prominently displayed at the top, providing supporting evidence that backs up an inspiring story.
Takeaway: Highlight your goals and measurable results to draw the reader in and provide concise, easily digestible information.
2. Taylor Guitars and Airtable

This Airtable case study on Taylor Guitars comes as close as one can to an optimal structure. It features a video that represents the artistic nature of the client, highlighting key achievements and dissecting each element of Airtable's influence.
It also supplements each section with a testimonial or quote from the client, using their insights as a catalyst for the case study's narrative. For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail.
Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail.
3. EndeavourX and Figma

My favorite part of Figma's case study is highlighting why EndeavourX chose its solution. You'll notice an entire section on what Figma does for teams and then specifically for EndeavourX.
It also places a heavy emphasis on numbers and stats. The study, as brief as it is, still manages to pack in a lot of compelling statistics about what's possible with Figma.
Takeaway: Showcase the "how" and "why" of your product's differentiators and how they benefit your customers.
4. ActiveCampaign and Zapier

Zapier's case study leans heavily on design, using graphics to present statistics and goals in a manner that not only remains consistent with the branding but also actively pushes it forward, drawing users' eyes to the information most important to them.
The graphics, emphasis on branding elements, and cause/effect style tell the story without requiring long, drawn-out copy that risks boring readers. Instead, the cause and effect are concisely portrayed alongside the client company's information for a brief and easily scannable case study.
Takeaway: Lean on design to call attention to the most important elements of your case study, and make sure it stays consistent with your branding.
5. Ironclad and OpenAI

In true OpenAI fashion, this case study is a block of text. There's a distinct lack of imagery, but the study features a narrated video walking readers through the product.
The lack of imagery and color may not be the most inviting, but utilizing video format is commendable. It helps thoroughly communicate how OpenAI supported Ironclad in a way that allows the user to sit back, relax, listen, and be impressed.
Takeaway: Get creative with the media you implement in your case study. Videos can be a very powerful addition when a case study requires more detailed storytelling.
6. Shopify and GitHub

GitHub's case study on Shopify is a light read. It addresses client pain points and discusses the different aspects its product considers and improves for clients. It touches on workflow issues, internal systems, automation, and security. It does a great job of representing what one company can do with GitHub.
To drive the point home, the case study features colorful quote callouts from the Shopify team, sharing their insights and perspectives on the partnership, the key issues, and how they were addressed.
Takeaway: Leverage quotes to boost the authoritativeness and trustworthiness of your case study.
7 . Audible and Contentful

Contentful's case study on Audible features almost every element a case study should. It includes not one but two videos and clearly outlines the challenge, solution, and outcome before diving deeper into what Contentful did for Audible. The language is simple, and the writing is heavy with quotes and personal insights.
This case study is a uniquely original experience. The fact that the companies in question are perhaps two of the most creative brands out there may be the reason. I expected nothing short of a detailed analysis, a compelling story, and video content.
Takeaway: Inject some brand voice into the case study, and create assets that tell the story for you.
8 . Zoom and Asana

Asana's case study on Zoom is longer than the average piece and features detailed data on Zoom's growth since 2020. Instead of relying on imagery and graphics, it features several quotes and testimonials.
It's designed to be direct, informative, and promotional. At some point, the case study reads more like a feature list. There were a few sections that felt a tad too promotional for my liking, but to each their own burrito.
Takeaway: Maintain a balance between promotional and informative. You want to showcase the high-level goals your product helped achieve without losing the reader.
9 . Hickies and Mailchimp

I've always been a fan of Mailchimp's comic-like branding, and this case study does an excellent job of sticking to their tradition of making information easy to understand, casual, and inviting.
It features a short video that briefly covers Hickies as a company and Mailchimp's efforts to serve its needs for customer relationships and education processes. Overall, this case study is a concise overview of the partnership that manages to convey success data and tell a story at the same time. What sets it apart is that it does so in a uniquely colorful and brand-consistent manner.
Takeaway: Be concise to provide as much value in as little text as possible.
10. NVIDIA and Workday

The gaming industry is notoriously difficult to recruit for, as it requires a very specific set of skills and experience. This case study focuses on how Workday was able to help fill that recruitment gap for NVIDIA, one of the biggest names in the gaming world.
Though it doesn't feature videos or graphics, this case study stood out to me in how it structures information like "key products used" to give readers insight into which tools helped achieve these results.
Takeaway: If your company offers multiple products or services, outline exactly which ones were involved in your case study, so readers can assess each tool.
11. KFC and Contentful

I'm personally not a big KFC fan, but that's only because I refuse to eat out of a bucket. My aversion to the bucket format aside, Contentful follows its consistent case study format in this one, outlining challenges, solutions, and outcomes before diving into the nitty-gritty details of the project.
Say what you will about KFC, but their primary product (chicken) does present a unique opportunity for wordplay like "Continuing to march to the beat of a digital-first drum(stick)" or "Delivering deep-fried goodness to every channel."
Takeaway: Inject humor into your case study if there's room for it and if it fits your brand.
12. Intuit and Twilio

Twilio does an excellent job of delivering achievements at the very beginning of the case study and going into detail in this two-minute read. While there aren't many graphics, the way quotes from the Intuit team are implemented adds a certain flair to the study and breaks up the sections nicely.
It's simple, concise, and manages to fit a lot of information in easily digestible sections.
Takeaway: Make sure each section is long enough to inform but brief enough to avoid boring readers. Break down information for each section, and don't go into so much detail that you lose the reader halfway through.
13. Spotify and Salesforce

Salesforce created a video that accurately summarizes the key points of the case study. Beyond that, the page itself is very light on content, and sections are as short as one paragraph.
I especially like how information is broken down into "What you need to know," "Why it matters," and "What the difference looks like." I'm not ashamed of being spoon-fed information. When it's structured so well and so simply, it makes for an entertaining read.
Takeaway: Invest in videos that capture and promote your partnership with your case study subject. Video content plays a promotional role that extends beyond the case study in social media and marketing initiatives .
14. Benchling and Airtable

Benchling is an impressive entity in its own right. Biotech R&D and health care nuances go right over my head. But the research and digging I've been doing in the name of these burritos (case studies) revealed that these products are immensely complex.
And that's precisely why this case study deserves a read—it succeeds at explaining a complex project that readers outside the industry wouldn't know much about.
Takeaway: Simplify complex information, and walk readers through the company's operations and how your business helped streamline them.
15. Chipotle and Hubble

The concision of this case study is refreshing. It features two sections—the challenge and the solution—all in 316 words. This goes to show that your case study doesn't necessarily need to be a four-figure investment with video shoots and studio time.
Sometimes, the message is simple and short enough to convey in a handful of paragraphs.
Takeaway: Consider what you should include instead of what you can include. Assess the time, resources, and effort you're able and willing to invest in a case study, and choose which elements you want to include from there.
16. Hudl and Zapier

I may be biased, but I'm a big fan of seeing metrics and achievements represented in branded graphics. It can be a jarring experience to navigate a website, then visit a case study page and feel as though you've gone to a completely different website.
The Zapier format provides nuggets of high-level insights, milestones, and achievements, as well as the challenge, solution, and results. My favorite part of this case study is how it's supplemented with a blog post detailing how Hudl uses Zapier automation to build a seamless user experience.
The case study is essentially the summary, and the blog article is the detailed analysis that provides context beyond X achievement or Y goal.
Takeaway: Keep your case study concise and informative. Create other resources to provide context under your blog, media or press, and product pages.
3 case study templates
Now that you've had your fill of case studies (if that's possible), I've got just what you need: an infinite number of case studies, which you can create yourself with these case study templates.
Case study template 1

If you've got a quick hit of stats you want to show off, try this template. The opening section gives space for a short summary and three visually appealing stats you can highlight, followed by a headline and body where you can break the case study down more thoroughly. This one's pretty simple, with only sections for solutions and results, but you can easily continue the formatting to add more sections as needed.
Case study template 2

For a case study template with a little more detail, use this one. Opening with a striking cover page for a quick overview, this one goes on to include context, stakeholders, challenges, multiple quote callouts, and quick-hit stats.
Case study template 3

Whether you want a little structural variation or just like a nice dark green, this template has similar components to the last template but is designed to help tell a story. Move from the client overview through a description of your company before getting to the details of how you fixed said company's problems.
Tips for writing a case study
Examples are all well and good, but you don't learn how to make a burrito just by watching tutorials on YouTube without knowing what any of the ingredients are. You could , but it probably wouldn't be all that good.
Writing a good case study comes down to a mix of creativity, branding, and the capacity to invest in the project. With those details in mind, here are some case study tips to follow:
Have an objective: Define your objective by identifying the challenge, solution, and results. Assess your work with the client and focus on the most prominent wins. You're speaking to multiple businesses and industries through the case study, so make sure you know what you want to say to them.
Focus on persuasive data: Growth percentages and measurable results are your best friends. Extract your most compelling data and highlight it in your case study.
Use eye-grabbing graphics: Branded design goes a long way in accurately representing your brand and retaining readers as they review the study. Leverage unique and eye-catching graphics to keep readers engaged.
Simplify data presentation: Some industries are more complex than others, and sometimes, data can be difficult to understand at a glance. Make sure you present your data in the simplest way possible. Make it concise, informative, and easy to understand.
Use automation to drive results for your case study
A case study example is a source of inspiration you can leverage to determine how to best position your brand's work. Find your unique angle, and refine it over time to help your business stand out. Ask anyone: the best burrito in town doesn't just appear at the number one spot. They find their angle (usually the house sauce) and leverage it to stand out.
In fact, with the right technology, it can be refined to work better . Explore how Zapier's automation features can help drive results for your case study by making your case study a part of a developed workflow that creates a user journey through your website, your case studies, and into the pipeline.
Case study FAQ
Got your case study template? Great—it's time to gather the team for an awkward semi-vague data collection task. While you do that, here are some case study quick answers for you to skim through while you contemplate what to call your team meeting.
What is an example of a case study?
An example of a case study is when a software company analyzes its results from a client project and creates a webpage, presentation, or document that focuses on high-level results, challenges, and solutions in an attempt to showcase effectiveness and promote the software.
How do you write a case study?
To write a good case study, you should have an objective, identify persuasive and compelling data, leverage graphics, and simplify data. Case studies typically include an analysis of the challenge, solution, and results of the partnership.
What is the format of a case study?
While case studies don't have a set format, they're often portrayed as reports or essays that inform readers about the partnership and its results.
Related reading:
How Hudl uses automation to create a seamless user experience
How to make your case studies high-stakes—and why it matters
How experts write case studies that convert, not bore
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Hachem Ramki
Hachem is a writer and digital marketer from Montreal. After graduating with a degree in English, Hachem spent seven years traveling around the world before moving to Canada. When he's not writing, he enjoys Basketball, Dungeons and Dragons, and playing music for friends and family.
- Content marketing
Related articles

B2B email marketing: Proven strategies and examples
B2B email marketing: Proven strategies and...

10 social media advertising examples to inspire your next campaign
10 social media advertising examples to...

8 essential tips for maximizing TikTok ads ROI
8 essential tips for maximizing TikTok ads...

The best marketing newsletters in 2024
Improve your productivity automatically. Use Zapier to get your apps working together.

- mindful design
- student success
- product design
- ui/ux design
- watch me work
- design careers
- design inspiration
10 Exceptional Product Design Portfolios with Case Study Breakdowns
After working with many designers throughout my own career and helping many more build their job-ready portfolios, there are a few designers that I keep coming back to for inspiration and some that are inspiring a new generation of UI/UX and Product Designers to enter the field.
I've chosen 10 of our favorite UI/UX and Product Designers—a colorful tapestry of digital product architects that have evolved from graphic designers, marketers, architects, engineers and everything in-between. Their unique backgrounds and journey bring something special to our industry and illustrate how we can all do more meaningful, interesting and impactful work:
There are 10 things in particular that make these 10 designers really stand out:
- They have each honed their craft from the bottom up (whether having gone through a traditional academic program, an online course like DesignerUp , or being self-taught).
- They are all at different stages of their careers (some newly minted and others seasoned veterans).
- They continue to learn, grow, push the envelope, document and share their genuine experiences.
- They each hail from a different background (and sometimes non-design industry) that informs who they are and what they work on as a designer.
- Their evolution is apparent in their work.
- They are passionate about the problems they solve and find joy in connecting with the users they serve.
- They are transparent about their processes, thoughtful in their communication about it and not afraid to show what worked and what didn't.
- They have focused portfolios that reveal their unique point of view as a designer.
- They are a diverse group of designers from different cultural, gender and socio-economic backgrounds.
- They have so much to teach us all about design and how to use it to express authenticity and to understand and help others do the same.

Case Study Format: http://simonpan.com/work/uber/
- The Challenge
- Early Insights
- Reframing the Problem
- The Redesign
- Design Strategy
“In a city as busy as San Francisco, over $1 million was wasted per week because of problematic pickups.”
Madeline Wukusick

Madeline is a graduate of our DesignerUp Product Design course. She was able to create an incredible portfolio working through our curriculum, blended with her background in graphic and data design that set her up for immediate success landing professional design roles.
Case Study Format:
- The Observed Problem
- The Research
- In the Insights
- The proposed How Might We Statements
- Lean Canvas and Product Strategy
- Business Requirements
- The Solutions and MVP Features
- Things that could be improved
"Thanks for helping me work through these iterations—it's been tremendously helpful! You have such a knack for fine-tuning and teasing out subtle themes that I hadn't noticed before. From these comments, I have a better sense of some of my growth areas to work on and ways in which to push myself. It also helped me realize that I am most interested in hybrid roles, or at least roles with a strong visual component. Really grateful to have discovered this course :-)" - Madeline

Not an Italian mobster; Johny Vino is an engineers' designer. I've been a long time admirer of his work every since his mind-blowing animations and micro-interactions arrested me mid Dribbble scroll many years ago. He is a thoughtful, meticulous designer that understands how to align user and business goals all while transmuting conventional interaction patterns into something that is altogether transcendent yet familiar.
Case Study Format: https://johnyvino.com/
Process, Goal and Task Oriented that varies with each project
- What he worked on
- What he aim to accomplish
- Business Goals
- Representation of complex data
- Integration
Humans are not perfect. I like to apply 3 principles to ever product I design to help me focus on that. Fitt's Law, Mimicry, Aesthetic Usability Effect
Steph Parrott
Steph is a product designer based in Toronto. Currently working on Plantd and most recently at Square in San Francisco.

Case Study Format: https://www.stephparrott.com/plantd/
- Roles and Process
- App Overview
- Feature proposal
- Design to Development
- Looking to the future and what's next
"As someone who hasn’t eaten meat in almost 20 years, I’m highly motivated to put in the work to find plant-based options, but for those starting to dabble, how can we except them to do the same?" - Steph

Tom is the co-founder of the community and event series Design Club , and an investor & advisor to Bricklane . He currently works own clients, helping invent, design, and launch new ventures. Before that he held design leadership roles at fashion and fintech startups, and was as a senior designer at a global agency. Case Study Format: http://tom.pe/gc-dashboard.html
- Summary of the problem space, challenges, project and contribution
- Goal and Problem
- Design Principles applied
- Proposed solution and representation of dashboard and data
- Design frameworks used
- Future considerations
"The problem here is that by trying to create something for everyone, we risked helping no one. Avoiding the design equivelant of an identity crisis became a big focus of mine. I'd do this by finding ways to inject a point of view into the product. By knowing what it wasn't, as well as what it was." - Tom Petty
Want to create an incredible portfolio like these full of amazing case studies to get you hired? Enroll in our Product Design Course today!

Garett MacGillivray

Much like myself and other designers of a particular generation, Aussie/Canadian Garett MacGillivray has been around the block and through the evolution of graphic designer, web design, UI/UX Designers and now landed squarely as a full stack Product Designer.
Case Study Format: https://aucadian.com.au/project/goloop
- Exploration and Ideation
- Component Library
- B2B product interface
I've had many labels throughout my career in the digital industry. It's safe to say that I enjoy crafting digital experiences.

Elise is a Bay Area designer that jumped to the bay from NYU. She comes from an advertising and marketing background and has fine tuned her communication skills and processes vast knowledge of the tech and digital product industry has a whole having been on the broadcasting and marketing side of things.
Case Study Format: http://www.elisefu.com/work-komeeda/
- Impact/Metrics
- User testing
- User research
- Information Architecture
- Implementation
- Major Findings
- Formal User Testing
I was driven to design because I felt excited and rewarding to learn about people’s goals and desires, help them solve problems and make their lives easier.
Latiesha Caston
Latisha is a User Experience Designer passionate about holistic, accessible, and inclusive design, based in Seattle.

Case Study Format: https://www.latieshacaston.com/veggie-grill-online-ordering-experience
- The Problem
- The High-level Goal
- The approach
- Pain Points
- Optimizing flow and improving architecture
- Interaction model breakdown
- Looking to the future
"Our high level goal was to design a holistic order-ahead experience that keeps the core of what we've built, while delivering on opportunities, addressing pain points, and setting the stage for the future." - Latisha
Karolis Kosas

Having recently joined the amazing design team at Stripe as a Product designer, Karolis's portfolio is clean and minimal and his case studies really understand the mental model of the user, getting into their heads and revealing the friction points they are feeling and how he can insert a solution that improves on the experience with compromising the soul of the designer.
Case Study Format: http://karoliskosas.com/cinemaclub/
- prototyping
- Built the product from zero
Visual communication is a self-sufficient organism capable of adapting and evolving based on the input of multiple sources.Acting in such context, the designer is an initiator, establishing methods and boundaries for the system to establish itself as an independent entity.
Rohit Singh

One of o ur very own graduates ! Rohit Singh is an up and coming product designer with a focus on helping early-stage startups and new businesses blossom.
Rohit outlines his process for creating an MVP for his digital product from scratch, which serves as a sort of physical and virtual library for the poorest class of India.
Case Study Format: https://work.khadush.in/booksite-an-online-physical-book-sharing-platform/
- Inspiration
- User Interviews
- Lean Canvas
- Visual Design
- Final Words
I specialize in helping early stage startups validate their riskiest assumptions using leading design methods
After analyzing all of these case studies and working with 100s of designers in our product design course to get them ready for the job application process, we've created our own tried-and-true templates to make it easy for designers to replicate the successful format and structure of these top portfolios using Notion .
Each of these amazing portfolios tells the story of the product designer, their evolution, their process and shows what they bring to the world. But it's not easy doing what they do or knowing exactly how to show and tell who you are as designer. Having a solid design education and getting feedback from the design community is the best way to ensure that your work is up to par and being presented in a way the shows your skills and your worth.
Have a look at our partners' advice over at Pathrise on building a strong UX design portfolio .
The best design resources, in your inbox
Tips, tricks, articles and freebies. It's all happening in the DesignerUp Newsletter. View the archives →
We'll only send the occasional email and promise not to spam.
© Copyright 2022 DesignerUp. All Rights Reserved.
Get a free custom homepage design for your new website.
Design, UI, UX , Inspiration
15 excellent ux case studies every creative should read.
- By Sandra Boicheva
- October 21st, 2021
In a previous article, we talked about UX portfolios and how they carefully craft a story of how designers work. Interestingly enough, recruiters decide if a UX freelance designer or an agency is a good match within 5 minutes into the portfolio . In order to persuade these recruiters, the portfolio needs to present an appealing story that showcases the skill, the thought process, and the choices taken for key parts of the designs. With this in mind, today we’ll talk about UX case studies and give 15 excellent examples of case studies with compelling stories.
The Storytelling Approach in UX Case Studies
An essential part of the portfolio of a UX designer is the case studies that pack a showcase of the designer’s skills, way of thinking, insights in the form of compelling stories. These case studies are often the selling point as recruiters look for freelancers and agencies who can communicate their ideas through design and explain themselves in a clear and appealing way. So how does this work?
Photography by Alvaro Reyes
Just like with every other story, UX case studies also start with an introduction, have a middle, and end with a conclusion .
- Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role.
- Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design thinking, research, and unexpected challenges. All these elements lead to the best part of the story: the action part. It is where the story unveils the designer’s insights, ideas, choices, testing, and decisions.
- Conclusion: The final reveal shows the results and gives space for reflection where the designer explains what they’ve learned, and what they’ve achieved.
Now as we gave you the introduction, let’s get to the main storyline and enjoy 15 UX case studies that tell a compelling story.
1. Car Dealer Website for Mercedes-Benz Ukraine by Fulcrum
This case study is a pure pleasure to read. It’s well-structured, easy to read, and still features all the relevant information one needs to understand the project. As the previous client’s website was based on the official Mercedes Benz template, Fulcrum had to develop an appealing and functional website that would require less time to maintain, be more user-friendly, and increase user trust.
- Intro: Starts with a summary of the task.
- Problem: Lists the reasons why the website needs a redesign.
- Project Goals: Lists the 4 main goals with quick summaries.
- Project: Showcases different elements of the website with desktop and mobile comparison.
- Functionality: Explains how the website functionality helps clients to find, and order spare parts within minutes.
- Admin Panel: Lists how the new admin panel helps the client customize without external help.
- Elements: Grid, fonts, colors.
- Tech Stack: Shows the tools used for the backend, mobile, admin panel, and cloud.
- Client review: The case study ends with a 5-star review by the marketing director of Mercedes Benz Ukraine, Olga Belova.
This case study is an example of a detailed but easy to scan and read story from top to bottom, featuring all relevant information and ending on the highest note: the client’s review.
Advertisement

2. Galaxy Z Flips 5G Website by DFY
This is a big project that covers every aspect of the website, including the UX strategy. The creative studio aimed to fully illustrate and demonstrate the significant upgrades over previous models and to enable two-way communication with the customers through an interactive experience.
- Intro: Summary of the project and roles.
- Interactive Experience: The main project goal.
- Demonstration: Explains the decision to feature 360-degree views and hands-on videos instead of technical terms.
- Screens: Includes high-quality screenshots of significant pages and features.
- Ecosystem: Highlight a page with easy navigation across different products as a marketing decision that makes cross-selling seamless.
- Essentials: Showcases a slider of all products with key features that provide ample information.
- Showroom: Interactive experience that helps the user “play around” with the product.
- Credits: As a conclusion, DFY features the stakeholders involved.
A strong presentation of a very ambitious project. It keeps the case study visual while still providing enough insight into the thought process and the most important decisions.
3. Jambb Social Platform by Finna Wang
Here we have a beautiful case study for a platform that aims to help creators grow their communities by recognizing and rewarding their base of supporters. It tackles a curious problem that 99% of fans who contribute in non-monetary ways don’t get the same content, access, and recognition they deserve. This means the creators need a way to identify their fans across all social platforms to grow their business and give recognition. To get a clear picture of what the design has to accomplish, Finna Wang conducted stakeholder interviews with the majority of the client’s team.
- Intro: Listing roles, dates, team, and used tools.
- Project Overview: The main concept and the reasons behind it.
- Exploration: What problem will the platform solve, preliminary research, and conclusions from the research. The section includes the project scope and problem statement.
- Design Process: A thorough explanation of the discoveries and the exact steps.
- User Flows: 3 user flows based on common tasks that the target user/fan would do on the site.
- Design Studio: Visualization process with wireframes, sitemap, prototypes.
- Design Iterations: The designer highlights the iterations they were primary behind.
- Style Guide: Typography, colors, visual elements breakdown.
- Usability Testing: Beta site vs Figma prototype; usertesting.com, revised problem statement.
- Prototype: Features an accessible high fidelity prototype in Figma you can view.
- Takeaways: Conclusions.
An extremely detailed professionally made and well-structured UX case study. It goes a step further by listing specific conclusions from the conducted research and featuring an accessible Figma prototype.
4. Memento Media by Masha Keyhani
This case study is dedicated to a very interesting project for saving family stories. It aims to help users capture and record memories from their past. To do so, the design team performed user research and competitive analysis. The entire project took a 6-week sprint.
- Overview: Introducing the client and the purpose of the app.
- My Role: Explaining the roles of the designer and their team.
- Design Process: A brief introduction of the design process and the design toolkit
- Home: The purpose of the Homepage and the thought process behind it.
- Question Selection: The decision behind this screen.
- Recording Process: Building the recording feature and the decisions behind it.
- User research: a thorough guide with the main focuses, strategies, and competitor analysts, including interviews.
- Research Objectives: The designer gives the intent of their research, the demographics, synthesis, and usability testing insights.
- Propositions: Challenges and solutions
- User Flow: Altering the user flow based on testing and feedback.
- Wireframes: Sketches, Lo-Fi wireframing.
- Design System: Typography, colors, iconography, design elements.
- The Prototype: It shows a preview of the final screens.
This UX study case is very valuable for the insights it presents. The design features a detailed explanation of the thinking process, the research phase, analysts, and testing which could help other creatives take some good advice from it for their future research.
5. Perfect Recipes App by Tubik
Here we have a UX case study for designing a simple mobile app for cooking, recipes, and food shopping. It aims to step away from traditional recipe apps by creating something more universal for users who love cooking with extended functionality. The best idea behind it is finding recipes based on what supplies the user currently has at home.
- Intro: Introducing the concept and the team behind it.
- Project: What they wanted to make and what features would make the app different than the competitors.
- UI design: The decisions behind the design.
- Personalization: Explaining how the app gives the user room for personalization and customizing the features according to their personal preferences.
- Recipe Cards and Engaging Photos: The decisions behind the visuals.
- Cook Now feature: Explaining the feature.
- Shopping List: Explaining the feature.
- Pantry feature: The idea to sync up the app with AmazonGo services. This case study section features a video.
- Bottom Line: What the team learned.
This UX case study is a good example of how to present your concept if you have your own idea for an app. You could also check the interactive preview of the app here .
6. SAM App by Mike Wilson
The client is the Seattle Art Museum while the challenge is to provide engaging multimedia content for users as well as self-guided tours. Mile Wilson has to create an experience that will encourage repeat visits and increase events and exhibition attendance.
- Intro: Listing time for the project, team members, and roles.
- The Client: A brief introduction of Seattle Art Museum
- The Challenge: What the app needs to accomplish.
- Research and Planning: Explaining the process for gathering insights, distributing surveys, interviews, and identifying specific ways to streamline the museum experience.
- Sloane: Creating the primary persona. This includes age, bio, goals, skills, and frustrations.
- Designing the Solution: Here the case study features the results of their research, information architecture, user flows, early sketching, paper prototypes, and wireframes.
- Conclusion: Explaining the outcome, what the team would have done differently, what’s next, and the key takeaways.
What we can take as a valuable insight aside from the detailed research analysis, is the structure of the conclusion. Usually, most case studies give the outcome and preview screens. However, here we have a showcase of what the designer has learned from the project, what they would do differently, and how they can improve from the experience.
7. Elmenus Case Study
This is a case study by UX designers Marwa Kamaleldin, Mario Maged, Nehal Nehad, and Abanoub Yacoub for redesigning a platform with over 6K restaurants. It aims to help users on the territory of Egypt to find delivery and dine-out restaurants.
- Overview: What is the platform, why the platform is getting redesigned, what is the target audience. This section also includes the 6 steps of the team’s design process.
- User Journey Map: A scheme of user scenarios and expectations with all phases and actions.
- Heuristic Evaluation: Principles, issues, recommendations, and severity of the issues of the old design.
- First Usability Testing: Goals, audience, and tasks with new user scenarios and actions based on the heuristic evaluation. It features a smaller section that lists the most severe issues from usability for the old design.
- Business Strategy: A comprehensive scheme that links problems, objectives, customer segment, measurements of success, and KPIs.
- Solutions: Ideas to solve all 4 issues.
- Wireframes: 4 directions of wireframes.
- Styleguide: Colors, fonts, typeface, components, iconography, spacing method.
- Design: Screens of the different screens and interactions.
- Second Usability Testing: Updated personas, scenarios, and goals. The section also features before-and-after screenshots.
- Outcome: Did the team solve the problem or not.
A highly visual and perfectly structured plan and process for redesigning a website. The case study shows how the team discovers the issues with the old design and what decisions they made to fix these issues.
8. LinkedIn Recruiter Tool by Evelynma
A fresh weekend project exploring the recruiting space of LinkedIn to find a way to help make it easier for recruiters to connect with ideal candidates.
- Background Info: What made the designer do the project.
- Problem and Solution: A good analysis of the problem followed by the designer’s solution.
- Process: This section includes an analysis of interviewing 7 passive candidates, 1 active candidate, 3 recruiters, and 1 hiring manager. The designer also includes their journey map of the recruiting experience, a sketch of creating personas, and the final 3 personas.
- Storyboard and User Flow Diagrams: The winning scenario for Laura’s persona and user flow diagram.
- Sketches and Paper Prototypes: Sticky notes for paper prototypes for the mobile experience.
- Visual Design: Web and mobile final design following the original LinkedIn pattern.
- Outcome: Explaining the opportunity.
This is an excellent UX case study when it comes to personal UX design projects. creating a solution to a client’s problem aside, personal project concepts is definitely something future recruiters would love to see as it showcases the creativity of the designers even further.
9. Turbofan Engine Diagnostics by Havana Nguyen
The UX designer and their team had to redesign some legacy diagnostics software to modernize the software, facilitate data transfers from new hardware, and improve usability. They built the desktop and mobile app for iOS and Android.
- Problem: The case study explain the main problem and what the team had to do to solve it.
- My Role: As a lead UX designer on a complicated 18-month project, Havana Nguyen had a lot of work to do, summarized in a list of 5 main tasks.
- Unique Challenges: This section includes 4 main challenges that made the project so complex. ( Btw, there’s a photo of sketched wireframes literally written on the wall.)
- My Process: The section includes a description of the UX design process highlighted into 5 comprehensive points.
- Final Thoughts: What the designer has learned for 18 months.
The most impressive thing about this case study is that it manages to summarize and explain well an extremely complex project. There are no prototypes and app screens since it’s an exclusive app for the clients to use.
10. Databox by FireArt
A very interesting project for Firearts’s team to solve the real AL & ML challenges across a variety of different industries. The Databox project is about building scalable data pipeline infrastructure & deploy machine learning and artificial intelligence models.
- Overview: The introduction of the case study narrows down the project goal, the great challenge ahead, and the solution.
- How We Start: The necessary phases of the design process to get an understanding of a product.
- User Flow: The entire scheme from the entry point through a set of steps towards the final action of the product.
- Wireframes: A small selection of wireframe previews after testing different scenarios.
- Styleguide: Typography, colors, components.
- Visual Design: Screenshots in light and dark mode.
A short visual case study that summarizes the huge amount of work into a few sections.
11. Travel and Training by Nikitin Team
Here’s another short and sweet case study for an app with a complete and up-to-date directory of fitness organizations in detailed maps of world cities.
- Overview: Explaining the project.
- Map Screen : Outlining the search feature by categories.
- Profiles: Profile customization section.
- Fitness Clubs: Explaining the feature.
- Icons: A preview of the icons for the app.
- App in Action: A video of the user experience.
This case study has fewer sections, however, it’s very easy to read and comprehend.
12. Carna by Ozmo
Ozmo provides a highly visual case study for a mobile application and passing various complexities of courses. The main goal for the UX designer is to develop a design and recognizable visual corporate identity with elaborate illustrations.
- Intro: A visual project preview with a brief description of the goal and role.
- Identity: Colors, fonts, and logo.
- Wireframes: The thinking process.
- Interactions: Showcase of the main interactions with animated visuals.
- Conclusion: Preview of the final screens.
The case study is short and highly visual, easy to scan and comprehend. Even without enough insight and text copy, we can clearly understand the thought process behind and what the designer was working to accomplish.
13. An Approach to Digitization in Education by Moritz Oesterlau
This case study is for an online platform for challenge-based learning. The designer’s role was to create an entire product design from research to conception, visualization, and testing. It’s a very in-depth UX case study extremely valuable for creatives in terms of how to structure the works in their portfolio.
- Intro: Introducing the client, project time, sector, and the designer’s role.
- Competitive Analysis: the case study starts off with the process of creating competitive profiles. It explains the opportunities and challenges of e-learning that were taken into consideration.
- Interviews and Surveys: Listing the goals of these surveys as well as the valuable insights they found.
- Building Empathy: The process and defining the three target profiles and how will the project cater to their needs. This section includes a PDF of the user personas.
- Structure of the Course Curriculum: Again with the attached PDF files, you can see the schemes of the task model and customer experience map.
- Information Architecture: The defined and evaluated sitemap for TINIA
- Wireframing, Prototyping, and Usability Testing : An exploration of the work process with paper and clickable prototypes.
- Visual Design: Styleguide preview and detailed PDF.
- A/B and Click Tests: Reviewing the usability assumptions.
- Conclusion: A detailed reflection about the importance of the project, what the designer learned, and what the outcome was.
This is a very important case study and there’s a lot to take from it. First, the project was too ambitious and the goal was too big and vague. Although the result is rather an approximation and, above all, at the conceptual level requires further work, the case study is incredibly insightful, informative, and insightful.
14. In-class Review Game by Elizabeth Lin
This project was never realized but the case study remains and it’s worth checking out. Elizabeth Lin takes on how to create an engaging in-class review game with a lot of research, brainstorming, and a well-structured detailed process.
- Intro: What makes the project special.
- Research: Explaining how they approached the research and what they’ve learned.
- Brainstorming: the process and narrowing all How Might We questions to one final question: How might we create an engaging in-class math review game.
- Game Loop and Storyboarding: Sketch of the core game loop and the general flow of the game.
- Prototyping: Outlining basic game mechanics and rounds in detail.
- Future Explorations: The case study goes further with explorations showing how the product could look if we expanded upon the idea even further.
- What Happened?: The outcome of the project.
This case study tells the story of the project in detail and expands on it with great ideas for future development.
15. Virtual Makeup Studio by Zara Dei
And for our last example, this is a case study that tells the story of an app-free shippable makeover experience integrated with the Covergirl website. The team has to find a way to improve conversion by supporting customers in their purchase decisions as well as to increase basket size by encouraging them to buy complementary products.
- Intro: Introducing the project and the main challenges.
- Discovery and Research: Using existing product information on the website to improve the experience.
- Onboarding and Perceived Performance: Avoiding compatibility issues and the barrier of a user having to download an app. The section explains the ideas for features that will keep users engaged, such as a camera with face scan animation.
- Fallback Experience and Error States: Providing clear error messaging along with troubleshooting instructions.
- Interactions: explaining the main interactions and the decisions behind them.
- Shared Design Language: Explaining the decision to provide links on each product page so users could be directed to their preferred retailer to place their order. Including recommended products to provide users with alternatives.
- Outcome and Learning: The good ending.
- Project Information: Listing all stakeholders, the UX designer’s role in a bullet list, and design tools.
In Conclusion
These were the 15 UX case studies we wanted to share with you as they all tell their story differently. If we can take something valuable about what are the best practices for making an outstanding case study, it will be something like this.
Just like with literature, storytelling isn’t a blueprint: you can write short stories, long in-depth analyses, or create a visual novel to show your story rather than tell. The detailed in-depth UX case studies with lots of insights aren’t superior to the shorter visual ones or vice versa. What’s important is for a case study to give a comprehensive view of the process, challenges, decisions, and design thinking behind the completed project .
In conclusion, a UX case study should always include a summary; the challenges; the personas; roles and responsibilities; the process; as well as the outcomes, and lessons learned.
Video Recap
Take a look at the special video we’ve made to visualize and discuss the most interesting and creative ideas implemented in the case studies.

In the meantime, why not browse through some more related insights on web development and web design?
- The 30 Best UX Books Every Creative Should Read in 2022
- Great UI Animation Examples to Make Your Jaw Drop [+Tips and Freebies]
- 60 Superb App Design Inspiration Examples
Popular Posts
- 20 UI/UX Design Trends that will Rock 2023 [Updated]
- Best 15 UI Color Palette & Scheme Generators for the Perfect Interface Design
- 10 Golden UI Design Principles and How To Use Them
- GET A QUICK QUOTE
Subscribe for our newsletter
We hate boring. Our newsletters are relevant and on point. Excited? Let’s do this!
Top 3 UI Design Case Studies for Every Creative to Read

Table of Contents
- Importance of UI Design
Examples of UI Design Case Study
Key takeaways.
You have heard time and again how companies like Spotify, Airbnb, Dropbox, Netflix, etc., dominated the market with their solid product design from the beginning of their product development. Outstanding interface design aided them in creating a platform that piqued people’s interest in no time. They are exceptional UI design case studies to take inspiration from for anyone.
User Interface Design is about creating an interactive experience through an interface with clear and simple choices for the user. It revolves around the proper placement of a text field, radio buttons, sliders, icons, tags, notifications, menu bar, message boxes, modal windows, search field, toggles, footer, lists, etc. All these elements directly impact the user’s interaction and overall experience.

Importance of UI design
A good user interface gives its users a sense of control. They feel more at ease, learn faster, and gain mastery over the product quickly. It saves their time, reduces confusion, improves customer experience and satisfaction. An efficient user interface increases conversion rate and SEO functionalities. Strategic planning and accurate decision-making at the initial stages act as brand differentiators, resulting in increased sales and revenue opportunities.
A successful user interface design contributes to a positive user experience and can attract new customers. The effort made to provide a consumer-tailored interface could increase the overall business reputation.
An intuitive and user-friendly interface causes fewer problems and frustrations for designers at later stages. When done correctly, the projection of the user interface design reduces costs, time, and effort, implying that the strategic decisions made at the start of the project determine the cost and performance in the future. All in all, it makes the software efficient, functional, aesthetic, accessible, and stylish.
As a UI designer, you investigate all possible interactions and behaviors of the user with a product to create a prototype that best adapts to the user’s needs. Your product has to be easy to comprehend, access, and operate, in which most of the decision-making is automatic. However, a good UI design is hard to achieve when a product requires constant updates of new features.
Sometimes, it’s tricky to integrate complex functionalities into one product. You may cripple with the decision-making of elements to be revealed or concealed. Which one should you hide or put under a menu? How many orders of action are possible? Which order is the best for wireframing? You will have to make too many decisions for feature placement, size of buttons, typography, color, ease of access, and to ensure low cognitive effort.
In such a situation, learning from a previous UI design case study and its outcome can alleviate your mental blocks. Let’s look at the following UI case studies and find what you can learn from them.
Case study #1: Designing A Better Cinema Experience
Designer Ariel Verber recognized some pain points with booking cinema tickets in Tel Aviv, Israel, where he lives. He pointed out a tiresome ticket booking experience in his UI case study.
The user had to feed all the information like movie name, time, theater, location, etc. Also, after going through the entire process, there was no guarantee of confirmed ticket booking. He picked up the most popular cinema app – Cinema City, to improve its UI/UX design for a seamless cinematic experience.
So, he decided to segregate the browsing functionality into ‘Search by Title’ and ‘Search by Time’ in his new UI design. That helped the interface become simple and easier to navigate. He further reduced the cognitive load by replacing the date pickers with large buttons displaying weekdays for the current week. He introduced morning, afternoon, evening, and late-night buttons under the ‘Search by Time’ category. Besides each screening tab, he added beautiful graded icons showing seat availability. Lastly, payment through Apple Pay or Google Pay was the icing on the cake.

Source
Case study #2: Simplifying The Jambb Score
Finna Wang and her team of UI designers designed an incentive for the fans of famous comedians to join Creator Aggregator Platform – Jambb. This platform aims to help creators grow their communities by rewarding 99% of fans who contribute in non-monetary ways.

Finna Wang redesigned the Jambb interface after taking inspiration from YouTube. They introduced a “Jambb score” – that represented the attribution given to individual creators by the fan. Then they placed a button to access the onboarding tutorial to clarify the Jambb score.
Her team created various symbols that were applied throughout the site, such as typography, colors, and buttons. They turned these symbols into components and assembled them into the display cards seen throughout the prototype.
She, with her team, improved the basic UI to an interactive UI that enabled creator-wise easy content access. Furthermore, the ‘My Account’ section displayed the number of times this user has attributed each of his favorite creators.

Case study #3: Redesigning Cooking Application
While having dinner with his wife, designer Vitaly Dulenko thought of creating an application that could advise him what to cook. He thought how amazing it would be if you’d pick ingredients from your refrigerator and get some recipes instantly. He wrote the user flow to add the following three crucial functionalities:
- Finding interesting recipes quickly
- Search for and edit the ingredient you’ve chosen
- Adding your ingredients and recipes
He created paper prototypes of the cooking app and validated them by user testing. After testing and concluding the findings of his case study, he came up with a clean and light UI design.

The Main Screen was designed with two visual columns: Categories (means breakfast, lunch, dinner, etc.) and Ingredients. It provided a clear direction to the user as to where and what to look for.
With the “Select Ingredients” feature, a user can decide what to cook by combining the ingredients in the fridge. Moreover, he clubbed auto-complete and auto-suggestions functionalities in the Smart Search Feature.

- User Interface Design is about creating an interactive experience through an interface with clear and simple choices for the user.
- A successful user interface design contributes to a positive user experience and can attract new customers.
- It saves their time, reduces confusion, improves customer experience and satisfaction.
- The effort made to provide a consumer-tailored interface could increase the overall business reputation.
- A good UI design is hard to achieve when a product requires constant updates of new features and a minimalistic appearance.
- You can take lessons from a previous UI design case study to help streamline the design process.
The goal for UI designers today is to produce user-friendly interfaces: interfaces that encourage exploration without fear of negative consequences. An efficient UI design provides the user a seamless experience, saves time, reduces cognitive load, and improves overall satisfaction.
In turn, this helps you to increase the number of people who use your product. To create a good design, you investigate all possible interactions and behaviors of the user through detailed prototyping and user testing. Never assume user behavior while designing.
You can assimilate complex functionalities in your design by researching a similar UI design case study. They can provide you with some direction and alleviate your mental blocks. Doing research and testing prototypes may be time-consuming, but it’s the best way to create an accessible, functional, and aesthetic product that users will love.
It refers to the input, navigational, informational, and stylistic decisions that a designer makes when creating a product. Interaction design, visual design, and information architecture are all combined in UI design.
UI design case studies help the employers/recruiters understand the skills of a UI designer to solve interface problems. They also serve the designer and showcase their problem-solving skills and visual design talent in their portfolios.
It typically includes an introduction to the concept and the team, project description, UI design decisions, customization features, wireframing, card creation, adding engaging photos, explanation of the modifications, and a brief discussion of the impact. A UI design case study can vary from one another.
An efficiently designed user interface saves user’s time, reduces confusion, improves customer experience and satisfaction. It makes the software efficient, functional, aesthetic, accessible, and stylish.
The interface design of your software or hardware product can make or break your business.
Latest Blogs
In this blog, explore the golden rules of using AI marketing tools so you can leverage the benefits to their maximum potential.
In this blog, you’ll learn how to avoid the pitfalls of SEO over-optimization while enhancing your site’s performance.
In this article, we’ll take a look at what AMP is, its advantages and disadvantages, and how it affects SEO.
Get your hands on the latest news!
Similar posts.

Case Studies
14 mins read
15 Best SEO Tips From HubSpot And Other Digital Super Brands

7 mins read
Best Content Marketing Examples: Decoding Buffer’s Success
- Melanie Lang
- Jul 19, 2013
75 Instructive Design Case Studies
- 20 min read
- Inspiration , Web Design , Graphic Design , Case Studies
- Share on Twitter , LinkedIn
About The Author
Former Smashing Editor Melanie completed her degree in Philosophy, Politics and Economics at Otago University, and is now freelancer and part-time politician. … More about Melanie ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Not only are case studies a great way to explain the design process of an agency, but they also help designers and developers to learn from each other. Seeing how designers work, create, build and play is great, and furthermore, you can learn how to write a great case study yourself and how to use one to spice up your portfolio .
In this overview of useful case studies, we’ve featured studies that have recounted decisions made about particular design elements, as well as studies of full overhauls and their accompanying technical challenges. Most of them provide interesting insights into failures and successes , stories, workflows and design decisions made and rejected.
We must admit that this post is quite a long one, so we’ve decided to divide it into two parts to make it easier for you to navigate. Now you should be well prepared for a couple of late reading sessions over the next weekends!
Illustration, Graphics And Logo Design
“ Illustrator Full Spectrum Spirograph ,” Veerle Pieters Pieters talks about her experimentation process with spirographs, inspired by the work of Andy Gilmore.
“ The Design Process of my Infographic About Women Cycling for Grinta! ,” Veerle Pieters Pieters shares her experience of the design process behind the infographic on women’s cycling that she produced for Grinta magazine.
“ A Systematic Approach to Logo Design ,” Adham Dannaway Icon design can be time-consuming. Dannaway shows how to systematically approach a new logo design.
“ (Re)building a Simplified Firefox Logo ,” Sean Martell Learn how Firefox’s logo was simplified to better fit its extended usage beyond a desktop web browser.
“ Five Details ,” Jon Hicks Jon Hicks shares the design process behind the Five Details Logo, including the design and choice of typography.
“ Iconfinder Logo ,” SoftFacade SoftFacade completely reimagined Iconfinder’s existing identity and came up with a shiny and modern robot character. View the detailed design process.
“The Great Gatsby” Like Minded Studio collaborated on the branding of “The Great Gatsby“. The aim was to develop a bespoke Deco styled logo reflective of the roaring 20s and Fitzgerald’s masterpiece. They also created a display typeface to acompany the main branding. Additionally read more about it following this link.
“ Whitney Graphic Identity ,” Experimental Jetset In this case study of the Whitney Museum of Art’s logo, Experimental Jetset discusses the impact that a responsive logo can have on branding.
“My ‘Tour de France’ posters,” Veerle Pieters Pieters created posters for the 100th edition of the Tour of France. She mainly used the French landscape which she had used for the ‘Tour de France Infographic’ as a starting point.
“ Designing Type Systems ,” Peter Bil’ak To create truly useful designs, typographers need to examine not only how characters relate to each other within a style, but also how different styles relate to each other within a family. Peter Bil’ak discusses how to achieve this.
“ Novel Constructions: The Making of a Typeface ,” Christopher Dunst Dunst shares the process behind the creation of the “Novel” typeface.
“ The Development of the Signage Typeface Wayfinding Sans Pro ,” Ralf Herrmann Herrmann describes the development of the Wayfinding Sans Pro, a signage typeface that can be read from a long distance.
“ The Making of FF Tundra ,” Ludwig Übele Übele shares the process behing making the FF Tundra typeface, which was highly inspired by nature.
“ The Making of Magasin ,” Laura Meseguer Meseguer writes how she created Magasin, a typefaces inspired by fluid handwriting.
“Type Study” series, Adobe Typekit Typekit features a whole series of case studies of typography:
- “ Hi-DPI Web Typography ,” David Demaree
- “ Typographic Hierarchy ,” Frank Chimero
- “ Pairing Typefaces ,” Aura Seltzer
- “ Sizing the Legible Letter ,” Ethan Marcotte
- “ Stereo-Typography ,” Dan Mall
- “ Choosing Fallback Fonts ,” Josh Brewer
- “ Techniques for Using Novelty Fonts ,” Meagan Fisher
“ Social Login Buttons Aren’t Worth It ,” MailChimp Social login buttons are used by many apps today. MailChimp shares its own experience and considerations in using social login buttons.
“Usability in Icons,” Peter Steen Høgenhaug Icons are used to illustrate a particular function, anything from information to actions. This article explains what needs to be considered when designing them.
“iOS Icon Design: A Designer’s Exploration,” iOS icon design is not only difficult, but requires a lot of experimentation. David Killoy shares his experience of designing the icon for his note-taking app Notorious.
“ The Making of Octicons ,” GitHub Octicons is a icon font made by GitHub. Five designers collaborated on the project, and they share how they built Octicons and what they learned along the way.
“ Designing Facebook Home ,” Julie Zhuo On May 8th, the designers behind Facebook Home (Justin Stahl, Francis Luu, Joey Flynn and Mac Tyler) presented a behind-the-scenes look at their work at the Bluxome Street Winery for a small crowd.
Advertising, Promotion And E-Commerce
“ How to Make Your Own App Promo Cards ,” Mike Swanson Swanson was inspired by Starbuck’s promo cards for giving away free apps and decided to make his own for an upcoming event. Learn how you can do one, too!
“ The Art of Launching an App ,” John Casey You’ve made your first app! Now what? This study covers some tactics and lessons learned during one process of launching an app.
“ How to Launch Anything ,” Nathan Barry Barry has launched five products in fewer than nine months. Read about the strategy that helped him generate over $200,000 in revenue from online products, starting from scratch.
“ Selling My E-Book on Amazon ,” Jonathan Snook Several people predicted that 2013 would be the year of self-publishing. Snook shares insight into his eBook sales on Amazon.
“ Increase Online Sales on Your Ecommerce Website ,” Headscape increased sales on Wiltshire Farmfoods’ e-commerce website by over 10,000% in only five years. What makes it even more special, the target audience is over 50 years old. Paul Boag shares his experience.
“ Twitter Promoted Tweets ,” MailChimp MailChimp has made use of Twitter’s promoted tweets and shares insight into this experience.
Redesigning Elements And Features
“ Visual Exploration Behind Signal vs. Noise ,” Mig Reyes 37signals share the process behind making its blog special. This study is about how the company visualized noise and styled its blog categories in a unique way.
“ Reinventing Our Default Profile Pictures ,” Jamie Jamie talks about the process of finding the right default profile pictures for the 37signals website. It’s a great new approach to a very basic element.
“ Login Screen Design: Behind the Scenes ,” Simon Tabor Good UX is not just about the main content, but also about little details such as log-in (and error) pages. GoSquared shares how it made its log-in experience exceptional.
“ Save for Later ,” Brian Groudan All browsers support two functions: searching and revisiting. Groudan worked closely with Mozilla’s user experience researchers and designers to rethink how Firefox could better offer “saving for later” functionality in the browser.
“A Closer Look at Zoom,” FiftyThree FiftyThree shares the design process behind the new zoom feature in its Paper app.
“Reinventing the Investment Calculator ,” Alex Bendiken Drawing from the book Money for Something , Alex Bendiken built a tool that lets users experiment and create a unique investment plan. It’s a UX study in turning a boring financial calculator into something you’d actually want to use.
“ Getting Down to Business ,” Teenhan+Lax The Globe and Mail is Canada’s national newspaper of record. It serves millions of readers everyday with in-depth journalism and informed comment. Learn how Teenhan+Lax helped refresh and enrich the way users experience and engage with the news today.
“ Olympics: User Experience and Design ,” Nick Haley Nick Haley shares the BBC’s design process of delivering the Olympics across desktop, tablet, mobile and connected TV.
“ How We Built the Responsive Olympics Site ,” Matt Clark Matt Clark writes about MSN UK’s approach to delivering the Olympics digitally, from the brief to the finished design.
“ The Anatomy Of A Successful Logo Redesign ,” Belinda Lanks Lanks summarizes how Jessica Hische had freshened up the new logo for MailChimp with a slight facelift. The new logo now looks new and fresh — more refined but just as playful.
“ What I Want Out of Facebook ,” Keenan Cummings Cummings explains why Facebook fails him and what he wants to get out of it that would make it useful for his personal life.
“ In Praise of Lost Time ,” Dan Hill Dan Hill talks about Facebook’s Timeline as an exemplary bit of interaction design that does little to advance the timeline formally. Yet it might alter the nature of human memory itself.
“Designing the new, fully responsive Wired.co.uk article pages,” Javier Ghaemi This article is about redesigning the Wired.co.uk article website to provide a more content-first and immersive experience.
Complete (Re)branding And (Re)design
“How to Approach a Responsive Design,” Tito Bottitta This article shows the design process behind The Boston Globe’s website, one of the most famous examples of responsive designs. Read about how Upstatement approached its first responsive design.
“Responsive Design Case Study,” Matt Berridge This case study outlines the entire process of constructing the South Tees Hospitals’ website, a large responsive design containing over a thousand pages.
“ Rebuilding a University Homepage to Be Responsive. Twice. In Less Than a Year ,” Erik Runyon This slideshow discusses how and why Notre Dame University’s home page was rebuilt twice in less than a year. You will find a recording of the talk below the slides.
“Yes, You Really Can Make Complex Web Apps Responsive,” Daniel Wearne Wearne shares his experience in creating Adioso’s web app, a complex yet accessible project. He covers the framework, responsive mixins, tables and future challenges.
“Designing a New Playground Brand,” Ryan Bannon This case study shows the design process of Playground’s new brand. It covers the logo, overall website and vector animation process, as well as the core values and personality of the company. The extensive study comes in three parts.
“ How House Parties Helped Us Design Potluck ,” Cemre Güngör The team at Potluck describes how it took inspiration from reality to design a “house party on the Internet.”
“ Colorado Identity ,” Berger & Föhr Imagine someone hiring you to define your own identity. Berger & Föhr was hired to help create the new identity and visual brand of Colorado, the place they call home. Have a look at the work and logo they came up with.
“ Building the New Financial Times Web App ,” Wilson Page Page talks about building the Financial Times’ new app, a challenge that many on his team believed to be impossible. He covers device support, fixed-height layouts, truncation, modularization, reusable components, Retina support, native-like scrolling, offline support and the topic of ever-evolving apps.
“ Google Treasure Maps ,” Alex Griendling Griendling writes about the design process behind Google Maps’ treasure mode.
“ Find Your Way to Oz ,” HTML5 Rocks This very detailed case study looks at the “Find Your Way to Oz” demo, a Google Chrome experiment by Disney. It covers sprite sheets, Retina support, 3-D content and more.
“ The Making of the Moscow Metro Map 2.0 ,” Art Lebedev Studio This study is about the design process behind the Moscow Metro map, a complex project that needed to meet the requirements of both Web and print.
“ Skinny Ties and Responsive eCommerce ,” Brendan Falkowski Read and learn how GravDept redesigned Skinny Ties’ creative and technical direction to propel shopping on every device.
“ The Design Thinking Behind the New Disney.com ,” Bobby Solomon Solomon shares the process of creating a Disney website that is flexible enough to showcase the widest range of offerings imaginable — in other words, a website that can do everything.
“Say Hello to the New ISO,” Andy Clarke Clarke and David Roessli redesigned the website of the ISO (International Organization for Standardization) and share their experience.
“ A Responsive Design Case Study ,” David Bushell The redesign of Passenger Focus takes advantage of the Web as an unique medium.
“ BBC News: Responsive Web Design and Mustard ,” Kaelig Deloumeau-Prigent These slides address the core principles and the “cutting the mustard” technique behind the BBC News’ responsive website.
“The Trello Tech Stack,” Brett Kiefer Read the process behind the Trello app, from initial mockup to a solid server and maintainable client.
“ Responsibly Responsive: Developing the Greenbelt Website ,” Rachel Andrew Andrew writes about her front-end design decisions in rebuilding the Greenbelt Festival’s website.
“ The Digital-Physical: On Building Flipboard for iPhone and Finding the Edges of Our Digital Narratives ,” Craig Mod Mod walks through the process of building the Flipboard app for iPhone and of finding the edges of its digital narratives.
“ Page-Flip Effect From 20 Things I Learned ,” Hakim El Hattab This study shows how this team found the best way to achieve the feeling of a real-world book, while leveraging the benefits of the digital realm in areas such as navigation.
“ Six Key Lessons From a Design Legend ,” Kapil Kale The GiftRocket team eventually recruited Mike Kus as a designer. This article shows why that decision took their website to the next level.
“ Breaking The Rules: A UX Case Study ,” Laura Klein Klein shows how she broke all rules to create the great UX for Outright.
“ 7 UX Considerations When Designing Lens Hawk ,” Christian Holst Lens Hawk is a massive DSLR lens database. This article shares seven UX considerations that were made in its design process.
“ The Story of the New Microsoft.com ,” Nishant Kothary Kothary shares his insight into making Microsoft’s new website. Also, check out Trent Walton’s perspective on the redesign .
“Behind the Scenes of the New Kippt,” Gannon Burgett This interview about the work behind the new Kippt app covers the redesign process, the design principles and problems that the team faced, insights into the new era of web app design, and where Kippt will head in the future.
“ Crayola: Free the ‘What If’ ,” Daniel Mall Dan Mall has put together a case study of the creation of the new Crayola application for kids.
“Campus Quad iPhone App,” Soft Facade Soft Facade covers every aspects of the design process behind its Campus Quad app.
“How to Make a Vesper: Design,” Vesper Learn how the Vesper app was designed and made.
“ Betting on a Fully Responsive Web Application ,” 14islands Read about how 14islands took the web app for Kambi, a sports-betting service, to the next level.
“AMMO Rack App Design Critique,” Alexander Komarov An interesting study of the feedback process that improved the AMMO Rack app.
“ Walking Through the Design Process ,” Ian Storm Taylor Taylor walks you through the design process of Segment.io, including the progression of mockups in Photoshop.
“ Music Video ‘Lights’: The Latest WebGL Sensation ,” Carlos Ulloa Interactive studio HelloEnjoy built a mind-blowing 3-D music video for Ellie Goulding’s song “Lights.” Creative director Carlos Ulloa explains why the team chose WebGL and how it created various immersive graphic effects.
“Designing for Designers,” Kyle Meyer Designing for other designers is different than working for regular clients. Kyle Meyer shares his experience.
“ Adapting to a Responsive Design ,” Matt Gibson Cyber-Duck abandoned its separate mobile website and created a new responsive design.
“ Grids, Flexibility and Responsiveness ,” Laura Kalbag Kalbag shares her thoughts on the redesign of her own website, including her choice of typefaces.
“ Making of Typespiration ,” Rafal Tomal Rafal Tomal built Typespiration as a side project. Learn about the process from initial idea to finished WordPress website.
“ Case Studies ,” Fi Design firm Fi has integrated case studies into its portfolio. The studies are very interactive and beautifully designed. Here are four of them:
- “Is This The Future of The Airline Website?”
- “The Story of Ramayana: Brought to Life by Google Chrome”
- “Sony: Connected World”
- “USAToday.com: Redesigning One of America’s Most Popular News Sites”
Content And Storytelling
“ Step-By-Step Landing Page Copywriting ,” Nathan Barry The process of writing great copy for a landing page is covered step by step.
“ The Art Of Storytelling Around An App ,” John Casey This case study is about the art of storytelling in the app “The House That Went on Strike.”
“Rethinking the Case Study,” Christopher Butler Butler explains what case studies are for and what a great one looks like, and he lays out a practical plan for writing one.
“ Retiring The Portfolio Screenshot ,” James Young You’ve probably noticed that portfolios nowadays are packed with detailed analysis, rather than screenshots. Take yours to the next level and learn how to create an amazing portfolio (such as the ones featured in this post).
“Responsibly Leveraging Advanced Web Features,” Ryan Heap Heap tells us about his full responsive redesign of Travois, a consulting firm focused on housing and economic development. The study includes topics such as progressive enhancement, responsive and responsible Web design, SVG, and the HTML5 History API.
“ My Notes on Writing an E-Book ,” Jonathan Snook Several people have suggested that 2013 is the year of self-publishing. Jonathan Snook shares his process of writing and digital publishing.
Technical Challenges And Solutions
“ Beating Borders: The Bane of Responsive Layout ,” Joshua Johnson Responsive design often requires setting widths in percentages. This is easy enough, until borders are thrown into the mix.
“ How We Improved Page Speed by Cleaning CSS, HTML and Images ,” Lara Swanson Page-loading time is a big part of the user experience. Dyn shows how it improved it simply by cleaning up the CSS, HTML and images.
“ Mein Honig – Brand Identity ,” Thomas Lichtblau “My Honey makes people and bees happy. And if they are happy, nature is happy too.” This simple yet beautiful statement belongs to Mein Honig (My Honey), a personal project of Thomas Lichtblau from Austria. Thomas shares fascinating insights about a production, banding and packaging process in which he only used colorless, organic and traditional tools and materials.
“Front-End Performance Case Study: GitHub,” JP Castro Castro analyzes the front-end performance of GitHub and shares his findings.
“ iPad to Windows Store App ,” Bart Claeys and Qixing Zheng This case study helps designers and developers who are familiar with iOS to reimagine their apps using design principles for Windows Store apps. Translate common UI and UX patterns found in iPad apps to Windows 8 apps.
“ Behind the Scenes of Mad Manimation ,” Anthony Calzadilla Here is the process behing the Mad Manimation, an HTML- and CSS-based animation of the introduction to the Mad Men TV show.
“ Embedding Canvas and SVG Charts in Emails ,” Thomas Fuchs Learn how to use embedded canvas and SVG charts in email.
“ Scaling Pinterest From 0 to 10s of Billions of Page Views a Month in Two Years ,” Todd Hoff This case study traces the evolution of Pinterest’s architecture, which was scaling fast, with a lot of incorrect choices made along the way
“ How We Built a Photoshop Extension With HTML, CSS and JS ,” Brian Reavis Creative Market’s extension is a Backbone.js Web app that lives inside of Photoshop. The team can update it without the user having to install an update. How does that work? Read up on it!
“ Batch Processing Millions and Millions of Images ,” Mike Brittain Etsy wanted to redesign a few of its major sections and had to rescale over 135 million images in order to do it.
“ Making 100,000 Stars ,” Michael Chang Chang writes about 100,000 Stars, an experience for Chrome that was built with Three.js and CSS3D.
“ Mastering the Application Cache Manifest for Offline Web Apps and Performance ,” Julien Nicault Nicault, who work on Cinémur, a new social film app, describes how to use AppCache to improve performance and enable offline usage of Web apps
“ Harvey: A Second Face for Your JavaScript ,” Joschka Kintscher Responsive design often requires drastic UI changes. This study shows how to execute parts of your JavaScript depending on the device’s type and screen size.
“ Our First Node.js App: Backbone on the Client and Server ,” Spike Brehm The team at Airbnb has been curious about Node.js for a long time, but used it only for odds and ends. See how they used it on a production-scale project.
“ Making a 60fps Mobile App ,” Paul Lewis Paul Lewis shows you how to make a mobile app that has 60fps at all times, does one thing really well, has offline support and a flat UI.
“ The Making of the Interactive Treehouse Ad ,” Chris Coyier Treehouse is the primary sponsor of CSS-Tricks, and this case study looks at its interactive ad using jQuery.
“ Improve Mobile Support With Server-Side-Enhanced Responsive Design ,” Jon Arne Sæterås This is an analysis of the process of finding the right mix between server-side and client-side logic for adaptive Web design.
“Designing an Instant Interface,” Luke Wroblewski Wroblewski shows how to design the instant interface used for the real-time views, real-time notifications and real-time comments on Bagcheck’s website.
“ Lessons in Website Security Anti-Patterns by Tesco ,” Troy Hunt Hunt looks closely at the many simple security errors Tesco makes, analyzing how he would apply basic security principles to remedy them.
“ Refactoring >14,000 Lines of CSS Into Sass ,” Eugene Fedorenko Beanstalk is a mature product whose CSS grew accordingly to 5 files, 14,211 lines and 290 KB of code. Learn how the team rebuilt its style sheets into something cleaner and easier to maintain.
“Refinder: Test-Driven Development,” Maciej Pasternacki These slides show how test-driven development enabled Gnowsis to reimplement Refinder’s basic data model.
“Managing JavaScript on Responsive Websites,” Jeremy Fields Jeremy Fields of Viget talks about how to manage JavaScript on a website whose interface and functionality changes at different breakpoints.
“ Trimming the Fat ,” Paul Robert Lloyd Lloyd walks through the performance optimizations he made for his website, trimming the page load from 383 to 100 KB. He also shows graphs.
Workflow And Optimization
“ Visual Design Explorations ,” Paul Lloyd Lloyd of Clearleft talks about how to maintain knowledge-sharing and collaboration on a growing team.
“ The Anatomy of an Experience Map ,” Chris Risdon Experience maps are becoming increasingly useful for gaining insight in order to orchestrate service touch points over time and space. This study explains what they are and how to create them.
“The design process of my infographic for the ‘Tour of France’ for Grinta!,” Veerle Pieters Pieters designed an infographic about the Tour of France, and focused mainly on the question, “What does a pro cycling team take with them to the Tour of France?”
“ Turning Small Projects Into Big Profit ,” Jon Savage and Simon Birky Hartmann Ace of Spade discusses how it overhauled its operations and started making a living off of small projects.
“What We’ve Learned About Responsive Design,” Christopher Butler Butler shares what his agency has learned about responsive design, which is to overcome initial fears and focus on what is important.
“The Modular Canvas: A Pragmatic Workflow for Designing Applications,” by Gabriel O’Flaherty-Chan There are some gaps in the way we work; the bigger the project, the more glaring the gaps become. O’Flaherty-Chan looks at a better workflow for designing apps.
“ How We Reduced Our Cancellation Rate by 87.5% ,” Kareem Mayan Kareem Mayan tackles the issue of user cancellations by using a cohort analysis. Learn how he did it.
“ How I Run a Membership Site ,” Justin Tadlock This study looks at how Theme Hybrid handles memberships after registration and payment.
“Post-Implementation, Pre-Launch: A Crucial Checkpoint,” Mindy Wagner Wagner of Viget discusses how to approach the time of post-implementation and pre-launch, a crucial checkpoint that can create a lot of stress for a team.
“ A New Make Mantra: A Statement of Design Intent ,” Mark Boulton Mark Boulton used the CERN redesign project as an occasion to define a new “make” mantra that would help him tackle projects. This single, actionable sentence would guide him through projects.
“ 100 Conversion Optimization Case Studies ,” KISSmetrics Lots of techniques and tactics to optimize your website for better conversions shared by marketers.
Responsive Design
“ Responsive Design and ROI: Observations From the Coalface ,” Chris Berridge Working on the frontline, Berridge share his insights on responsive design and returns on investment.
“ Making Your Site Responsive: Mastering Real-World Constraints ,” Alex Fedorov Listen to how agency Fresh Tilled Soil addressed real-world constraints, such as resources, time and budget, in its responsive design process.
“ Goals, Constraints, and Concept in a Redesign ,” Steven Bradley Some thoughts on the redesign of Vanseo Design.
“ How a Simple Redesign Increased Customer Feedback by 65% ,” James Santilli Customer feedback is the backbone of many Web services. Campaign Monitor analyzed the process behind a simple redesign that increased customer feedback by 65%.
“ More on Apples: Mobile Optimization in Ecommerce ,” Electric Pulp This study analyzes how both mobile and non-mobile conversions went up when Electric Pulp redesigned a website to be responsive.
“How I’m Implementing Responsive Web Design,” Jeff Croft Croft is finally at the point where responsive design feels worth the extra effort. Read about how he got there.
“ Mentoring: The Evaluation ,” Laura Kalbag Freelancers are often offered projects whose budget is below their rate. Laura Kalbag had a fantastic idea on how to transform these kind of projects into a win-win: She decided to mentor a group of students. Such a project would give the students an opportunity to gain valuable experience and help them transition into freelancing, and the client would get good quality work, despite the modest budget. This series of posts describes her experience, from initial idea to launched project.
Further Reading
- Showcase of Case Studies in Design Portfolios
- 15 Impressive Case Studies from Behance
- Improving Smashing Magazine’s Performance: A Case Study
- Powerful Workflow Tips, Tools And Tricks For Web Designers
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.

50+ Design Thinking Case Study Examples
Design Thinking Case Studies demonstrate the value of the Design Thinking methodology. They show how this Design Thinking methodology helps creatively solve problems and improve the success rate of innovation and increase collaboration in corporations, education, social impact work and the public sector by focusing on the needs of humans.
There are many Design Thinking Case Study examples on the web, but few meet the criteria for a robust case study: a clear description of the methodology, steps undertaken, experimentation through rapid prototypes and testing with people and finally documented results from the process. In this section, we have been selective about the design thinking case study examples that we highlight. We look for Design Thinking Case Studies that demonstrate how a problem was tackled and wherever possible the results or effect that the project produced. Our goal in curating this section of Design Thinking Case Study examples is quality over quantity.
Browse this page to view all Design Thinking Case Study examples, or if you are looking for Design Thinking Case Studies in a specific industry or marketing vertical, then rather start with the Design Thinking Case Studies Index .
If you have an interesting application of Design Thinking that you have a case study for, we would be happy to publish it.
Submit your Design Thinking Case Study for publication here.

Design Thinking Case Study Index
Welcome to the Design Thinking Case Study Index. There are many Design Thinking Case Studies on the internet. Many are retrofitted descriptions of what occurred, rather than evidence of the Design Thinking process in action. In order to bring a higher standard to the practice of Design Thinking, we require stronger evidence and rigor. Only members can post and must provide strong evidence in the Design Thinking Case Study that the Design Thinking process was used to create the original idea for the product or service solution. The criteria that needs to be proved to make your project a Design Thinking Case Study are:

The Guardian: Benefits of Design Thinking
Design thinking helped The Guardian newspaper and publishing group change their funding model, boost revenue and adapt their culture and engage on an emotional level with their readers. In this case study, Alex Breuer, Executive Creative Director and Tara Herman, Executive Editor, Design explain how design thinking was able to achieve these goals for The Guardian.
Read more...

Tackling the Opioid Crisis at the Human and Systems Levels
How the Lummi Tribal clinic used design to address opioid overdoses

Applying Design Thinking Internally
Applying Design Thinking internally, within a group, community or to ourselves. This is a new application of the Design Thinking Methodology.
An internal application in this sense can have two meanings. First, the internal application of design thinking tactics within a group, organization or community, and second, the internal application of design thinking to one’s own self and life.
Can Design Thinking help you solve your own problems?

The Use of Design Thinking in MNCH Programs, Ghana
Responding to growing interest among designers, global health practitioners, and funders in understanding the potential benefits of applying design thinking methods and tools to solving complex social problems, the Innovations for Maternal, Newborn, and Child Health (MNCH) Initiative (Innovations) developed and piloted innovative interventions to address common barriers to improving the effectiveness of basic MNCH health services in low-resource settings.
Société Générale's Time Tracking Nightmare Solved
In 2017, employees, managers, and partners of Société Générale Global Solution Centre agreed that invoices based on time tracking and project allocation were a chronic and painful challenge.
At SG-GSC, customers were billed for the time each assigned employee worked. The process of collecting the time worked by those employees (HCC) was a complicated and difficult ordeal. It consumed 21 days per month for senior employees. These employees had to navigate different systems, many types of contracts, high staff mobility, and a variety of processes between business lines.

How to Stimulate Innovation in Your Organization With Design Thinking
In this use case the cities of Aalborg and Rotterdam share their findings obtained from design thinking initiatives. This is based on empirical research as part of an evaluation. The use case is written for other professionals in the field of design in public organizations.
One of the main targets of the Interreg NSR project Like! is to create a digital innovative culture in which citizens are engaged, and more inclusive services are build. To reach this the municipalities started several initiatives with design thinking. In these initiatives one of the objectives was to find out how design thinking can help us to develop innovative and inclusive services. To research what design thinking contributed, we evaluated the pilots with participants.

The Impact of Design Thinking on Innovation: A Case Study at Scania IT
Organizational culture represents a crucial factor for the introduction of innovation throughout the organization via Design Thinking and agile way of working. Thus, the organization must establish a culture that encompasses a shared vision with values that create a commitment to learn, experiment and accept failure.

Oral B - Putting the User At the Center of Innovation
Oral B wanted to integrate digital technology into their electric toothbrush. The Brands first thoughts were to help users to track how well they were brushing their teeth. Future Facility, a product design firm in the UK suggested a different approach. Focus on the pain points of electric toothbrush users.
This case study discusses the importance of placing the user at the center of your innovation activities.

Design Thinking at Innogy
eCarSharing: Energy Solutions for the New Generation
In 2015, Itai Ben-Jacob pitched his own ideas for a viable business model and developed the idea for innogy’s eCarSharing project in a design thinking workshop. His goal was to explore one of innogy’s innovation focus areas, ‘urban mobility.’
Together with fellow innovation hub members he organized a series of design thinking workshops to wade through the expansive topic of urban concepts – one of them focusing on mobility: “ We wanted to understand urban mobility – what does it actually entail? What type of business should we start? “

Building Cape Town’s Resilience Qualities Through Design Thinking.
This case study focuses on a Design Thinking Workshop for primary school learners. The aim of the workshops was to provide learners with a new set of skills which they can employ when problem solving for real world challenges.
Building resilience is essential for cities that face increasing uncertainty and new challenges that threaten the well-being of its citizens. This is especially important when looking at the diversity and complexity of potential shocks and stresses.
Cape Town’s efforts to build skills in design thinking supports the creation of locally-relevant and innovative solutions that contribute to building resilient individuals and communities in Cape Town.

Designing Waste Out of the Food System
The average American wastes enough food each month to feed another person for 19 days. Through a number of projects with The Rockefeller Foundation and other organizations, IDEO designers from across the U.S. devised novel ways to tackle food waste.

B2B Design Thinking: Product Innovation when the User is a Network
When B2B companies talk about user experience, they are really considering the aggregated needs of multiple people and roles in a large ecosystem. But what happens when those objectives are vastly different for every individual?
“Humans don’t stop being humans just because they entered an office building.”

Self-Checkout: Improving Scan Accuracy Through Design
In this unique applied research study, academics and designers partnered with four of ECR’s Retailer members to immerse themselves in the self-checkout experience, understanding from the perspectives of the shopper and self-checkout supervisors, their journey from entry to exit, and their design challenges and frustrations.

Co-designing OTP Bank’s Strategic Plan for Growth
This is an example of accelerating a transformation through co-design. Eighty-two professionals gathered, representing OTP’s whole organization. Together, they were able to achieve months of work in just three days.
OTP Bank Romania (OTP) was at a key turning point in late 2018. The organization was undergoing changes in its leadership team. This new team helped them develop an ambitious goal:
OTP Bank will double its market share in 5 years.
They gathered for two Discovery sessions in December 2018. In these sessions, a carefully selected senior team chose three market segments to focus on. Then they built these segments into Personas.

IDEO: Journey to Mastery
While this is not a case study as such, it sits in our case study section as it is an important piece of information from a consultancy that played a large part in popularizing Design Thinking. In their Journey to Mastery section, IDEO discuss and shine a light on the shortcomings of the design thinking term and how it has been applied. I.e that it is not designing and that just knowing and using the practice does not in itself produce amazing solutions to problems.
It is worth a read to understand some of the nuance that is important to successful design thinking work.

Singapore Government: Building Service Platforms Around Moments in Life
In 2017, the product development team at Singapore’s Government Technology Agency (GovTech) was tasked to develop a tool to consolidate citizen-facing services previously delivered by different government agencies onto a single platform. The initiative, Moments of Life, sought to make it easier for citizens to discover and access relevant services during important changes in their lives by reducing fragmentation and being more anticipatory in the delivery of those services.
Organizing the delivery of services around a citizen’s journey, rather than fitting their delivery to existing processes, required extensive interagency collaboration beyond functional silos.

Mayo Clinic: Design Thinking in Health Care – Case Study
In the early 2000s, Mayo Clinic physician Nicholas LaRusso asked himself a question: if we can test new drugs in clinical trials, can we in a similarly rigorous way test new kinds of doctor-patient interactions?
Consequently, the Mayo Clinic set up a skunkworks outpatient lab called SPARC. Within 6 years it had grown to an enterprise wide department called the Center for Innovation a dedicated research and design-oriented institute that studies the processes of health care provision, from the initial phone call, to the clinic visit, to the diagnosis and treatment of the problem, to follow-up and preventive care.

Design Thinking and Participation in Switzerland: Lessons Learned from Three Government Case Studies
Olivier Glassey, Jean-Henry Morin, Patrick Genoud, Giorgio Pauletto
This paper examines how design thinking and serious game approaches can be used to support participation.
In these case studies the authors discovered the following results.
Perceived usefulness. Based on informal discussions and debriefing sessions following all workshops, it is clear that the vast majority of workshop participants explicitly stated that both the actual outcome of the workshop and the methods used would significantly contribute to enhancing their performance in their work. Some workshops have actually led to follow up workshops or concrete actions based on the outcome.

Asili: Addressing an Entire Ecosystem of Need in a Rural Community

Design Thinking in HR at Deutche Telekom
Reza Moussavian, a senior HR and IT executive at Deutsch Telekom explains the company's journey and how important Design Thinking is as a business strategy for HR. Reza Moussavian's presentation provides great examples of issues tackled in HR and the results achieved. The presenter claims that there is not a singe issue that Deutche Telekom tackles in HR now that does not start with a Design Thinking methodology.
"Design Thinking solves 5% of our problems." says Reza Moussavian, "What we found out was that the magic was really in the implementation phase. We had to learn how to keep the momentum, the spirit and the fire from the co-creation workshops alive through the long implementation phase. Success is really about technology, transformation and leadership skills."

Design Thinking in Education: Perspectives, Opportunities and Challenges
This very informative article discusses design thinking as a process and mindset for collaboratively finding solutions for wicked problems in a variety of educational settings. Through a systematic literature review the article organizes case studies, reports, theoretical reflections, and other scholarly work to enhance our understanding of the purposes, contexts, benefits, limitations, affordances, constraints, effects and outcomes of design thinking in education.
Specifically, the review pursues four questions:

Design Thinking in the Classroom: What can we do about Bullying?
As children move from kindergarten, through middle school, and to high school, instruction shifts from stories to facts, from speculation to specifics, and imagination fades from focus. Design Thinking provides an alternative model to traditional ways of learning academic content by challenging students to find answers to complex, nuanced problems with multiple solutions and by fostering students’ ability to act as change agents.
Design Thinking is all about building creative confidence — a sense that “I can change the world.” In the Bullies & Bystanders Design Challenge, the students discovered that changing themselves might be even more important.

Following One School District's Approach to Innovation for the 21st Century
In her doctoral paper Loraine Rossi de Campos explores the use of Design Thinking in a school district for a 4-5 grade school.

India: Using ‘Design Thinking’ to Enhance Urban Redevelopment.
The discourse on urban planning and development has evolved over the last century with top-down methods of planning urban spaces giving way to bottom-up approaches that involve residents and other stakeholders in the design process. While the notion of participation and user involvement is considered critical to the design of appropriate and acceptable urban forms, there is no clear consensus in the literature on the methodology to be used to involve users and stakeholders in the design process. In this paper, we propose that the use of ‘Design-Thinking’ – a methodology for Human-Centred Design that is often used in product design and related industries – may be an effective methodology for engaging stakeholders in the urban design domain.

E*Trade: From Idea to Investment in 5 Minutes
Why the Financial Services Sector Should Embrace Design Thinking. Financial institutions need to evolve rapidly or risk disruption at the hands of nimble Fintech start-up companies.
In this article Kunal Vaed, The Street, describes how E*Trade used design thinking to enable the company to help investors get smarter by going from the idea of investing to an investment in 5 minutes.
E*Trade's Adaptive Portfolio service offering provides a good example of the work and results that E*Trade achieved with Design Thinking.

Fidelity Labs: Optimizing near-term savings goals
Thanks to providers like Fidelity, people can rely on easy, convenient systems to stay on track with their retirement savings. But when it comes to saving for important near-term goals (think: vacation, house, or wedding), people tend to be less organized.
Fidelity Labs tackled this problem and defined the challenge as: "How might we improve the experience of saving for near-term goals? How might we make it easier, faster, and better?"

Design for Action: MassMutual and Intercorp Group
How to use design thinking to make great things actually happen by Tim Brown and Roger L. Martin. In this great HBR article, the authors look at design thinking in Finance with two case studies, one from MassMutual and the other from Intercorp. Group of Peru.
In this article highlighting the development of the acceptance of Design Thinking, they discuss how Design Thinking helps to create the artifact that creates the new solution as well as the intervention/s that brings the artifact to life.

How to Use Design Thinking to Make Great Things Actually Happen
Ever since it became clear that smart design led to the success of many products, companies have been employing it in other areas, from customer experiences, to strategy, to business ecosystems. But as design is used in increasingly complex contexts, a new hurdle has emerged: gaining acceptance (for the new solutions).

4 Design Thinking Case Studies in Healthcare: Nursing
The 4 case studies by Penn Nursing illustrate how nurses can be really powerful collaborators and generators of solutions within Healthcare. The videos describe the main attributes that nurses bring to the problem solving table

Philips: Improving the Patient Experience
Philips Ambient Experience service offers hospitals a way to radically improve the patient experience and results that they can achieve from their CT scanning suites. The best way to understand what it is is to watch this video and this video discussing the latest addition to the service. The white paper from Philips is also a good source of information on the Ambient Experience Service.

IBM: Design Thinking Adaptation and Adoption at Scale
How IBM made sense of ‘generic design thinking’ for tens of thousands of people.
Generic design thinking often faces heavy resistance from influential skeptics, gets misunderstood or not understood at all, or less dire, it gets picked up with an unreflected euphoria and is applied as a “silver bullet” to all kinds of problems and projects (the famous “methodology misfit” we also see with Scrum for example). The big hangover often comes after the first experimentation budgets are expended and at worst a blame game starts.

Design Thinking in Public Engagement: Two Case Studies
Dave Robertson presents two case studies with the British Columbia Government (Canada). One with the Ministry of Transportation discussing their (public servant centered website), the other solving the problem of finding a solution to where to place a power substation.
Dave shows how he was stuck working in the public sector as a consultant and how creativity expressed through the Design Thinking methodology helped him to see a different, more effective way of creating solutions.

Bank of America Helps Customers Keep the Change
How do you encourage new customers to open bank accounts? In 2004, Bank of America used the Design Thinking methodology to look at the problem from a human centered perspective when they assigned design agency IDEO to boost their enrollment numbers: a problem that at the time, lacked any user perspective on why it was so hard for customers to save.

Redesigning The Employment Pass Application in Singapore
The Ministry of Manpower’s Work Pass Division (WPD) used design thinking as a tool to develop better ways to support foreigners who choose Singapore as a destination to live, work and set up businesses. The case reveals: Design thinking can potentially transform the perception and meaning of public service.
The team found out that the service redesign process required a better understanding of the decision points of both users and non-users. This involved taking a closer look at the opportunities and difficulties facing users, including those who had succeeded and failed within it, or had encountered problems or avoided it.

The US Tax Forms Simplification Project
This case concerns one of the earliest attempts by design thinkers at designing a large, complex system. It shows that design approaches in the public sector can look back at a long history. And it reveals how design thinking within the organization must include members of the whole organization in the design process.
Design has a long tradition and a rich history in the public sector. Nearly 40 years ago, when the US Congress passed the Paperwork Reduction Act into law, the Internal Revenue Service (IRS) turned to designers in an effort to implement the new policy and to improve its relationship with taxpayers.

A Tough Crowd: Using Design Thinking to Help Traditional German Butchers
Between 2004 and 2014, more than 4000 butcher shops were forced to shut down in Germany. When last was the butcher shop redesigned? The process started in the 1990s, as supermarkets became the favored spot for meat-shopping. As if a dramatic loss of market share was not enough, the industry as a whole started suffering from a serious image crisis. It was time to apply design Thinking to the traditional German Butcher Shop.
The initial problem statement read “Create the meat shop 2.0, an up-to-date version of the classic butcher business”.

IDEO: Using Design Thinking to Create a Better Car
The challenge.
Remove roadblocks that can compromise the in-car experience for the Lincoln car company.
The final product, the Lincoln MKC luxury crossover, is credited with helping the Lincoln brand outpace growth in the luxury segment by more than two-to-one over competitors.
THE OUTCOME
A pop-up studio where IDEO designers helped departments communicate and collaborate more effectively.

Transforming Constructivist Learning into Action: Design Thinking in Education
In an ever changing society of the 21st century, there is a demand to equip students with meta competences going beyond cognitive knowledge. Education, therefore, needs a transition from transferring knowledge to developing individual potentials with the help of constructivist learning. A Scheer, C Noweski, C Meinel , University of Potsdam, Germany.
Design Thinking is the most effective method of teaching constructivist learning.

Scaling Design Thinking in the Enterprise, a 5 Year Study
During Julie Baher's five years at Citrix between 2010 to 2015, she was fortunate to gain first-hand experience leading a transformation in product strategy to a customer-centered approach. It began when several senior executives attended the design thinking boot camp at Stanford’s d-school, returning with a new vision for the product development processes. Julie goes into detail about how they scaled up the customer centric methodology across the organizations 8,000 employees.

Developing Environmental Sustainability Strategies
Developing environmental sustainability strategies, the Double Diamond method of LCA and design thinking: a case study from aged care. Journal of Cleaner Production, 85, 67-82. Stephen J. Clune*, Simon Lockrey.

Developing an App for Type II Diabetes
Development and testing of a mobile application to support diabetes self-management for people with newly diagnosed type 2 diabetes: a design thinking case study. Numerous mobile applications have been developed to support diabetes-self-management. However, the majority of these applications lack a theoretical foundation and the involvement of people with diabetes during development. The aim of this study was to develop and test a mobile application (app) supporting diabetes self-management among people with newly diagnosed type 2 diabetes using design thinking. The article was written by Mira Petersen and Nana F. Hempler.

Improving UX in Public Transportation
In this case study the project leaders goal was to improve the experience of bus users on Madrid's EMT system by offering a technological solution to increase the users’ satisfaction with regard to accessibility during the bus trip as well as when waiting for the bus to arrive.

Transforming Life Insurance through Design Thinking
To some fintechs, non-insurance incumbents, and venture capitalists, the industry’s challenges suggest opportunity. The life insurance value chain is increasingly losing share to these players, who are chipping away at the profit pool.
How might incumbent life insurers keep pace in today’s fast-moving competitive environment and meet customers’ changing needs?
Deploying the Design Thinking methodology in the insurance sector could be the key to helping save insurance from itself. Here's what McKinsey has to say about design thinking in insurance in their article "Transforming Life Insurance through Design Thinking".
"Better addressing the evolving needs of consumers can help incumbents win their loyalty—and protect against new competitors.

Bringing Design Thinking to the Insurance World
Pancentric helped Jelf kick-off a several-year digital transformation journey by getting to know not just their customers better, but their own staff, too. Jelf has dozens of offices around the UK, all with specialties in insuring different kinds of commercial businesses. For our project team trying to determine a roadmap of new developments, there was no easy overview of how each office operated or what the entire customer experience looked like.

The Features of Design Thinking in Fast Moving Consumer Goods Brand Development
This paper investigates what features of design thinking are employed in FMCG brand development via stakeholder interviews in three domains: agencies, companies, and retailers. This paper concludes with suggestions of how design thinking can be embraced in FMCG brand development.

A Chain of Innovation The Creation of Swiffer
This is a great case study that underlines the complexity of bringing game changing products to market. It helps to provide an understanding of just how much more is needed that a simple five step process of idea generation.
Read more from Continuum , the Design Firm responsible for the Swiffer

The Guardian: Using Design to Reaffirm Values
The Guardian's redesign, which launched in January 2018, illustrated the business impact when design is valued. The Guardian has a strong culture of design and increasingly, how design thinking can contribute to organizational change and development.
5 inspiring web design case studies
A good case study makes for a top calling card; check out these examples.
The reality of web design is that once you've finished a project, you hopefully move straight onto the next one. However, every site you deliver is an essential portfolio piece that demonstrates your skills and abilities, and while you'll usually want to link to your recent work on your site, it pays to do the job properly.
Rather than simply grabbing a screenshot of a landing page and a link and adding it to your online portfolio, writing up an engaging case study on your work can be a lot more worthwhile. Case studies don't need to be lengthy essays; they just need to give readers a taste of your process and provide some insight into the challenges you've faced over the course of a web build and how you solved them.
They're a great way to let potential clients know how you work, and they can also provide inspiration for other designers and developers; here are five of our favourite recent examples. Make sure you also check out our top web design tips .
- How to write engaging case studies for your portfolio
01. Museum of Science and Industry of Chicago

For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work for the Museum of Science and Industry of Chicago. The museum is a vast and highly respected American institution, and you can't help but get the impression that DogStudio was punching well above its weight when it won the commission to rethink and revamp its web platform, but as this case study reveals, it carried the job off with aplomb.
Packed with revealing wireframes, imagery and animations, it's a fascinating insight into a massive and challenging build that had to cater for more than five million online visitors wanting to do everything from buy tickets through to figuring out where to park and finding information about individual exhibits.
02. National Geographic: A Bear's-Eye View of Yellowstone

Sometimes it's better to show rather than tell. For this captivating look at Yellowstone National Park as seen by four bears fitted with camera collars and GPS, Hello Monday had a wealth of footage, data and expert analysis to work with. And rather than go into dry details of how it fitted everything together, it keeps things brief in its case study , providing a short outline of the project and deliverables before moving on to an entirely visual essay that demonstrates just how much work went into creating this digital feature.
As well as a good helping of footage and screenshots showcasing what the site's all about, what we really love about this study is a section dedicated to how Hello Monday stamped its own personality on the project, breathing extra life into the feature with animation, watercolour illustrations and pencil-drawn portraits of each bear.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Once Upon a Time in… Hollywood

Currently doing big business at the box office, Quentin Tarantino's Once Upon a Time in… Hollywood is a love letter to 1960's cinema that recreates its era with Tarantino's typical attention to detail. And to create an online presence that captured the feel of 1969 Hollywood as well as the film, LA agency Watson went the extra mile to create a digital magazine that feels like it could have come off a newsstand 50 years ago.
In this case study the Watson team explain not only the thinking behind the magazine and its pitch-perfect adverts, but also how they create a physical print run of the mag that got handed out at the premiere and first-night screenings, creating a whole other social buzz as movie fans posted shots of their magazine to prove that they were there. If you're looking for ideas on how to run a strong social campaign, there's some great material here.
04. British Red Cross

Kota's case study on its recent work with the British Red Cross is a clear and concise piece that provides valuable insight on the challenges – and opportunities – of working on a campaign with an institution with clear-cut brand guidelines that need to be adhered to. In the case of the British Red Cross's OneKindThing campaign, Kota had to create a platform that stood out from previous campaigns while staying within the society's pretty epic brand guidelines.
With a handful of images and a couple of paragraphs, Kota outlines how it managed just that, and also covers some of the technical hurdles that had to be overcome to deliver the finished site. The end result was well worth the effort, as the British Red Cross testimonial at the end of the case study reveals.
05. Stonewall Forever

To mark the 50th anniversary of the Stonewall Riots, an event that helped bring about the Pride movement, Stink Digital partnered with The LGBT Community Center to create Stonewall Forever, an immersive digital experience that features key narratives and previously unheard stories from LGBTQ+ history.
Stink Digital's case study explains how it built a living monument to 50 years of Pride, based in Christopher Park, New York, but accessible anywhere through a website or AR app, and goes into some detail of the challenges of creating a WebGL monument that consists of over 10,000 individual shards with post-processing effects, but still runs at 60fps, even on low-end devices.
Beyond the technical challenges, though, this is an absorbing and insightful piece on a project that explores life before, during and after the Stonewall Riots.
Related articles:
- The hottest web design trends of 2019
- How to refine your design portfolio
- Get the perfect website layout in 27 steps
Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription
Join now for unlimited access
Try first month for just £1 / $1 / €1

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
Related articles


20 Brilliant Design Case Studies That Neatly Present Brand Identity Concepts
- Articles & Inspiration
- 13 November 2017
21 Comments

Developing a brand identity involves more than just making a logo design. Research into the company’s values is necessary to collect inspiration from which to draw ideas. Concept sketches are then developed into a visual identity that represents the brand, which consists of not just the logomark, but also a complementary colour scheme and typography that provide consistency across the entire brand image. Rather than presenting just the final logo graphic in their portfolios, the designers featured in today’s showcase have produced thorough case studies that completely breakdown their brand designs. See how they neatly present the concept alongside stationery mockups and examples of real life usage.
Vintage Font Bundle Apply 70% Discount Code
Milkstore Font Collection Apply 20% Discount Code
Ultimate Logo Bundle Apply 20% Discount Code
interastar by Necon

BEUNIT by Ollestudio

Validbox by Motyf Studio

Fortune Step by Sheen Young

BKK Logos by Hidden Characters

Worken Identity by Paola Flores

4Decision by Joy Intermedia

Costella Empreendimentos by Estudio Alice

Wyre Branding by Ramotion

Volusion Brand Identity by Ramotion

Veranda by Marka Network

Annecy by Grapheine

Gaia by Marka Network

Neostalgia by Marka Network

Jalan Surabaya Antique Market

Charly Gusto by Mubien Studio

Palm House by The Seventh Art

Aracely Melendrez Arquitecto by Roberto Melendrez

Extrajet by Alphabet

Origami by Mohammed Mirza

Semet Identity by Mohd Almousa

Subscribe to my newsletter to be the first to hear about new posts
that’s all cool am,azing design process and very talented designer i’ve ever seen.. I hope you to upload tutorial on Youtube about logo process design and brainstorming idea for logo project ? ,. Hope you answer… Thanks :)
Thanks for your feedback/request!
Amazing cases.. Thanks for sharing!!
Glad you liked the examples. Thanks Eduardo
Such amazing talent! Thank you for sharing Chris : )
Thanks for your comment Leandi
They all look fantastic!
Glad you liked the post
Wow! Nice work! I really like it! Keep it up :)
Thank you tauhedul
This goes to show the amount of thought and dedication that is put into designing logos. They’re not just logos but rather the birthchild of a creator.
I like that concept
Amazing, thanks for sharing! I always in a search for something new for my site and sites of my clients
Thanks for your comment Betty
Great examples Chris. The first one, Interastar, reminds me of the E-trade logo.
Glad you liked the examples Michael!
This is one fine article worth bookmarking as a brand design resource. Great designs with fantastic color schemes and top class typography. Thanks a lot for sharing :)
Glad you like the article Davo!
ThanQ for presenting these examples, they helped allot
Ohhh MG you are amazing !! Wonderful, fantastic and beautiful works. Where you studied? Im from Puerto Rico and I did my Master Degree in Pratt institute, my favorite designs are Corporate Identity but a long time I dont work, I really like a lot your Corporate Identity works, my works are junk next to yours. I wich to meet you and see your other works. Continue like that, you’re going to get far away. GOD BLESS YOU.
that is Awesome…! a true brand identity is such like that. This makes your costumes really amazed at your creativity. By the way, who is the mighty designer behind all this,. thanks
Comments are now closed

Join my mailing list and receive a free design resources bundle!
Stay up to date with Spoon Graphics by having new content delivered to your email inbox. As a way to say thanks, you’ll also gain instant access to my free bundle of design resources.

- Onsite training
3,000,000+ delegates
15,000+ clients
1,000+ locations
- KnowledgePass
- Log a ticket
01344203999 Available 24/7
10 Successful Design Thinking Case Study
Dive into the realm of Successful Design Thinking Case Studies to explore the power of this innovative problem-solving approach. Begin by understanding What is Design Thinking? and then embark on a journey through real-world success stories. Discover valuable lessons learned from these case studies and gain insights into how Design Thinking can transform your approach.

Exclusive 40% OFF
Training Outcomes Within Your Budget!
We ensure quality, budget-alignment, and timely delivery by our expert instructors.
Share this Resource
- Introduction to Management
- Management Training for New Managers
- Problem Solving Course
- Leadership Skills Training
- Design Thinking for R&D Engineers Training

Design Thinking has emerged as a powerful problem-solving approach that places empathy, creativity, and innovation at the forefront. However, if you are not aware of the power that this approach holds, a Design Thinking Case Study is often used to help people address the complex challenges of this approach with a human-centred perspective. It allows organisations to unlock new opportunities and drive meaningful change. Read this blog on Design Thinking Case Study to learn how it enhances organisation’s growth and gain valuable insights on creative problem-solving.
Table of Contents
1) What is Design Thinking?
2) Design Thinking process
3) Successful Design Thinking Case Studies
a) Airbnb
b) Apple
c) Netflix
d) UberEats
e) IBM
f) OralB’s electric toothbrush
g) IDEO
h) Tesla
i) GE Healthcare
j) Nike
3) Lessons learned from Design Thinking Case Studies
4) Conclusion
What is Design Thinking ?
Before jumping on Design Thinking Case Study, let’s first understand what it is. Design Thinking is a methodology for problem-solving that prioritises the understanding and addressing of individuals' unique needs.
This human-centric approach is creative and iterative, aiming to find innovative solutions to complex challenges. At its core, Design Thinking fosters empathy, encourages collaboration, and embraces experimentation.
This process revolves around comprehending the world from the user's perspective, identifying problems through this lens, and then generating and refining solutions that cater to these specific needs. Design Thinking places great importance on creativity and out-of-the-box thinking, seeking to break away from conventional problem-solving methods.
It is not confined to the realm of design but can be applied to various domains, from business and technology to healthcare and education. By putting the user or customer at the centre of the problem-solving journey, Design Thinking helps create products, services, and experiences that are more effective, user-friendly, and aligned with the genuine needs of the people they serve.

Design Thinking process
Design Thinking is a problem-solving and innovation framework that helps individuals and teams create user-centred solutions. This process consists of five key phases that are as follows:

To initiate the Design Thinking process, the first step is to practice empathy. In order to create products and services that are appealing, it is essential to comprehend the users and their requirements. What are their anticipations regarding the product you are designing? What issues and difficulties are they encountering within this particular context?
During the empathise phase, you spend time observing and engaging with real users. This might involve conducting interviews and seeing how they interact with an existing product. You should pay attention to facial expressions and body language. During the empathise phase in the Design Thinking Process , it's crucial to set aside assumptions and gain first-hand insights to design with real users in mind. That's the essence of Design Thinking.
During the second stage of the Design Thinking process, the goal is to identify the user’s problem. To accomplish this, collect all your observations from the empathise phase and begin to connect the dots.
Ask yourself: What consistent patterns or themes did you notice? What recurring user needs or challenges were identified? After synthesising your findings, you must create a problem statement, also known as a Point Of View (POV) statement, which outlines the issue or challenge you aim to address. By the end of the define stage, you will be able to craft a clear problem statement that will guide you throughout the design process, forming the basis of your ideas and potential solutions.
After completing the first two stages of the Design Thinking process, which involve defining the target users and identifying the problem statement, it is now time to move on to the third stage - ideation. This stage is all about brainstorming and coming up with various ideas and solutions to solve the problem statement. Through ideation, the team can explore different perspectives and possibilities and select the best ideas to move forward with.
During the ideation phase, it is important to create an environment where everyone feels comfortable sharing their ideas without fear of judgment. This phase is all about generating a large quantity of ideas, regardless of feasibility. This is done by encouraging the team to think outside the box and explore new angles. To maximise creativity, ideation sessions are often held in unconventional locations.
It’s time to transform the ideas from stage three into physical or digital prototypes. A prototype is a miniature model of a product or feature, which can be as simple as a paper model or as complex as an interactive digital representation.
During the Prototyping Stage , the primary objective is to transform your ideas into a tangible product that can be tested by actual users. This is crucial in maintaining a user-centric approach, as it enables you to obtain feedback before proceeding to develop the entire product. By doing so, you can ensure that the final design adequately addresses the user's problem and delivers an enjoyable user experience.
During the Design Thinking process, the fifth step involves testing your prototypes by exposing them to real users and evaluating their performance. Throughout this testing phase, you can observe how your target or prospective users engage with your prototype. Additionally, you can gather valuable feedback from your users about their experiences throughout the process.
Based on the feedback received during user testing, you can go back and make improvements to the design. It is important to remember that the Design Thinking process is iterative and non-linear. After the testing phase, it may be necessary to revisit the empathise stage or conduct additional ideation sessions before creating a successful prototype.
Unlock the power of Design Thinking – Sign up for our comprehensive Design Thinking for R&D Engineers Training Today!
Successful Design Thinking Case Studies
Now that you have a foundational understanding of Design Thinking, let's explore how some of the world's most successful companies have leveraged this methodology to drive innovation and success:
Case Study 1: Airbnb
Airbnb’s one of the popular Design Thinking Case Studies that you can aspire from. Airbnb disrupted the traditional hotel industry by applying Design Thinking principles to create a platform that connects travellers with unique accommodations worldwide. The founders of Airbnb, Brian Chesky, Joe Gebbia, and Nathan Blecharczyk, started by identifying a problem: the cost and lack of personalisation in traditional lodging.
They conducted in-depth user research by staying in their own listings and collecting feedback from both hosts and guests. This empathetic approach allowed them to design a platform that not only met the needs of travellers but also empowered hosts to provide personalised experiences.
Airbnb's intuitive website and mobile app interface, along with its robust review and rating system, instil trust and transparency, making users feel comfortable choosing from a vast array of properties. Furthermore, the "Experiences" feature reflects Airbnb's commitment to immersive travel, allowing users to book unique activities hosted by locals.
Case Study 2. Apple
Apple Inc. has consistently been a pioneer in Design Thinking, which is evident in its products, such as the iPhone. One of the best Design Thinking Examples from Apple is the development of the iPhone's User Interface (UI). The team at Apple identified the need for a more intuitive and user-friendly smartphone experience. They conducted extensive research and usability testing to understand user behaviours, pain points, and desires.
The result? A revolutionary touch interface that forever changed the smartphone industry. Apple's relentless focus on the user experience, combined with iterative prototyping and user feedback, exemplifies the power of Design Thinking in creating groundbreaking products.
Apple invests heavily in user research to anticipate what customers want before they even realise it themselves. This empathetic approach to design has led to groundbreaking innovations like the iPhone, iPad, and MacBook, which have redefined the entire industry.
Case Study 3. Netflix

Netflix, the global streaming giant, has revolutionised the way people consume entertainment content. A major part of their success can be attributed to their effective use of Design Thinking principles.
What sets Netflix apart is its commitment to understanding its audience on a profound level. Netflix recognised that its success hinged on offering a personalised, enjoyable viewing experience. Through meticulous user research, data analysis, and a culture of innovation, Netflix constantly evolves its platform. Moreover, by gathering insights on viewing habits, content preferences, and even UI, the company tailors its recommendations, search algorithms, and original content to captivate viewers worldwide.
Furthermore, Netflix's iterative approach to Design Thinking allows it to adapt quickly to shifting market dynamics. This agility proved crucial when transitioning from a DVD rental service to a streaming platform. Netflix didn't just lead this revolution; it shaped it by keeping users' desires and behaviours front and centre. Netflix's commitment to Design Thinking has resulted in a highly user-centric platform that keeps subscribers engaged and satisfied, ultimately contributing to its global success.
Case Study 4. Uber Eats
Uber Eats, a subsidiary of Uber, has disrupted the food delivery industry by applying Design Thinking principles to enhance user experiences and create a seamless platform for food lovers and restaurants alike.
One of UberEats' key innovations lies in its user-centric approach. By conducting in-depth research and understanding the pain points of both consumers and restaurant partners, they crafted a solution that addresses real-world challenges. The user-friendly app offers a wide variety of cuisines, personalised recommendations, and real-time tracking, catering to the diverse preferences of customers.
Moreover, UberEats leverages technology and data-driven insights to optimise delivery routes and times, ensuring that hot and fresh food reaches customers promptly. The platform also empowers restaurant owners with tools to efficiently manage orders, track performance, and expand their customer base.
Case Study 5 . IBM
IBM is a prime example of a large corporation successfully adopting Design Thinking to drive innovation and transform its business. Historically known for its hardware and software innovations, IBM recognised the need to evolve its approach to remain competitive in the fast-paced technology landscape.
IBM's Design Thinking journey began with a mission to reinvent its enterprise software solutions. The company transitioned from a product-centric focus to a user-centric one. Instead of solely relying on technical specifications, IBM started by empathising with its customers. They started to understand customer’s pain points, and envisioning solutions that genuinely addressed their needs.
One of the key elements of IBM's Design Thinking success is its multidisciplinary teams. The company brought together designers, engineers, marketers, and end-users to collaborate throughout the product development cycle. This cross-functional approach encouraged diverse perspectives, fostering creativity and innovation.
IBM's commitment to Design Thinking is evident in its flagship projects such as Watson, a cognitive computing system, and IBM Design Studios, where Design Thinking principles are deeply embedded into the company's culture.
Elevate your Desing skills in Instructional Design – join our Instructional Design Training Course now!
Case Study 6. Oral-B’s electric toothbrush
Oral-B, a prominent brand under the Procter & Gamble umbrella, stands out as a remarkable example of how Design Thinking can be executed in a seemingly everyday product—Electric toothbrushes. By applying the Design Thinking approach, Oral-B has transformed the world of oral hygiene with its electric toothbrushes.
Oral-B's journey with Design Thinking began by placing the user firmly at the centre of their Product Development process. Through extensive research and user feedback, the company gained invaluable insights into oral care habits, preferences, and pain points. This user-centric approach guided Oral-B in designing electric toothbrushes that not only cleaned teeth more effectively but also made the entire oral care routine more engaging and enjoyable.
Another of Oral-B's crucial innovations is the integration of innovative technology into their toothbrushes. These devices now come equipped with features like real-time feedback, brushing timers, and even Bluetooth connectivity to sync with mobile apps. By embracing technology and user-centric design, Oral-B effectively transformed the act of brushing teeth into an interactive and informative experience. This has helped users maintain better oral hygiene.
Oral-B's success story showcases how Design Thinking, combined with a deep understanding of user needs, can lead to significant advancements, ultimately improving both the product and user satisfaction.
Case Study 7. IDEO
IDEO, a Global Design Consultancy, has been at the forefront of Design Thinking for decades. They have worked on diverse projects, from creating innovative medical devices to redesigning public services.
One of their most notable Design Thinking examples is the development of the "DeepDive" shopping cart for a major retailer. IDEO's team spent weeks observing shoppers, talking to store employees, and prototyping various cart designs. The result was a cart that not only improved the shopping experience but also increased sales. IDEO's human-centred approach, emphasis on empathy, and rapid prototyping techniques demonstrate how Design Thinking can drive innovation and solve real-world problems.
Upgrade your creativity skills – register for our Creative Leader Training today!
Case Study 8 . Tesla

Tesla, led by Elon Musk, has redefined the automotive industry by applying Design Thinking to Electric Vehicles (EVs). Musk and his team identified the need for EVs to be not just eco-friendly but also desirable. They focused on designing EVs that are stylish, high-performing, and technologically advanced. Tesla's iterative approach, rapid prototyping, and constant refinement have resulted in groundbreaking EVs like the Model S, Model 3, and Model X.
From the minimalist interior of their Model S to the autopilot self-driving system, every aspect is meticulously crafted with the end user in mind. The company actively seeks feedback from its user community, often implementing software updates based on customer suggestions. This iterative approach ensures that Tesla vehicles continually evolve to meet and exceed customer expectations .
Moreover, Tesla's bold vision extends to sustainable energy solutions, exemplified by products like the Powerwall and solar roof tiles. These innovations showcase Tesla's holistic approach to Design Thinking, addressing not only the automotive industry's challenges but also contributing to a greener, more sustainable future.
Case Study 9. GE Healthcare
GE Healthcare is a prominent player in the Healthcare industry, renowned for its relentless commitment to innovation and design excellence. Leveraging Design Thinking principles, GE Healthcare has consistently pushed the boundaries of medical technology, making a significant impact on patient care worldwide.
One of the key areas where GE Healthcare has excelled is in the development of cutting-edge medical devices and diagnostic solutions. Their dedication to user-centred design has resulted in devices that are not only highly functional but also incredibly intuitive for healthcare professionals to operate. For example, their advanced Medical Imaging equipment, such as MRI and CT scanners, are designed with a focus on patient comfort, safety, and accurate diagnostics. This device reflects the company's dedication to improving healthcare outcomes.
Moreover, GE Healthcare's commitment to design extends beyond the physical product. They have also ventured into software solutions that facilitate data analysis and Patient Management. Their user-friendly software interfaces and data visualisation tools have empowered healthcare providers to make more informed decisions, enhancing overall patient care and treatment planning.
Case Study 10. Nike
Nike is a global powerhouse in the athletic apparel and Footwear industry. Nike's journey began with a simple running shoe, but its design-thinking approach transformed it into an iconic brand.
Nike's Design Thinking journey started with a deep understanding of athletes' needs and desires. They engaged in extensive user research, often collaborating with top athletes to gain insights that inform their product innovations. This customer-centric approach allowed Nike to develop ground breaking technologies, such as Nike Air and Flyknit, setting new standards in comfort, performance, and style.
Beyond product innovation, Nike's brand identity itself is a testament to Design Thinking. The iconic Swoosh logo, created by Graphic Designer Carolyn Davidson, epitomises simplicity and timelessness, reflecting the brand's ethos.
Nike also excels in creating immersive retail experiences, using Design Thinking to craft spaces that engage and inspire customers. Their flagship stores around the world are showcases of innovative design, enhancing the overall brand perception.
Lessons learned from Design Thinking Case Studies
The Design Thinking process, as exemplified by the success stories of IBM, Netflix, Apple, and Nike, offers valuable takeaways for businesses of all sizes and industries. Here are three key lessons to learn from these Case Studies:

1) Consider the b ig p icture
Design Thinking encourages organisations to zoom out and view the big picture. It's not just about solving a specific problem but understanding how that problem fits into the broader context of user needs and market dynamics. By taking a holistic approach, you can identify opportunities for innovation that extend beyond immediate challenges. IBM's example, for instance, involved a comprehensive evaluation of their clients' journeys, leading to more impactful solutions.
2) Think t hrough a lternative s olutions
One of the basic principles of Design Thinking is ideation, which emphasises generating a wide range of creative solutions. Netflix's success in content recommendation, for instance, came from exploring multiple strategies to enhance user experience. When brainstorming ideas and solutions, don't limit yourself to the obvious choices. Encourage diverse perspectives and consider unconventional approaches that may lead to breakthrough innovations.
3) Research e ach c ompany’s c ompetitors
Lastly, researching competitors is essential for staying competitive. Analyse what other companies in your industry are doing, both inside and outside the realm of Design Thinking. Learn from their successes and failures. GE Healthcare, for example, leveraged Design Thinking to improve medical equipment usability, giving them a competitive edge. By researching competitors, you can gain insights that inform your own Design Thinking initiatives and help you stand out in the market.
Incorporating these takeaways into your approach to Design Thinking can enhance your problem-solving capabilities, foster innovation, and ultimately lead to more successful results.
Conclusion
Design Thinking is not limited to a specific industry or problem domain; it is a versatile approach that promotes innovation and problem-solving in various contexts. In this blog, we've examined successful Design Thinking Case Studies from industry giants like IBM, Netflix, Apple, Airbnb, Uber Eats, and Nike. These companies have demonstrated that Design Thinking is a powerful methodology that can drive innovation, enhance user experiences, and lead to exceptional business success.
Start your journey towards creative problem-solving – register for our Design Thinking Training now!
Frequently Asked Questions
Design Thinking Case Studies align with current market demands and user expectations by showcasing practical applications of user-centric problem-solving. These Studies highlight the success of empathetic approaches in meeting evolving customer needs.
By analysing various real-world examples, businesses can derive vital insights into dynamic market trends, creating innovative solutions, and enhancing user experiences. Design Thinking's emphasis on iterative prototyping and collaboration resonates with the contemporary demand for agility and adaptability.
Real-world examples of successful Design Thinking implementations can be found in various sources. For instance, you can explore several Case Study repositories on Design Thinking platforms like IDEO and Design Thinking Institute. Furthermore, you can also look for business publications, such as the Harvard Business Review as well as Fast Company, which often feature articles on successful Design Thinking applications.
The Knowledge Academy takes global learning to new heights, offering over 30,000 online courses across 490+ locations in 220 countries. This expansive reach ensures accessibility and convenience for learners worldwide.
Alongside our diverse Online Course Catalogue , encompassing 17 major categories, we go the extra mile by providing a plethora of free educational Online Resources like News updates, blogs, videos, webinars, and interview questions. Tailoring learning experiences further, professionals can maximise value with customisable Course Bundles of TKA .
The Knowledge Academy’s Knowledge Pass , a prepaid voucher, adds another layer of flexibility, allowing course bookings over a 12-month period. Join us on a journey where education knows no bounds.
The Knowledge Academy offers various Leadership Training Courses , including Leadership Skills Training, Design Thinking Course, and Creative and Analytical Thinking Training. These courses cater to different skill levels, providing comprehensive insights into Leadership Training methodologies.
Our Leadership Training blogs covers a range of topics related to Design Thinking, offering valuable resources, best practices, and industry insights. Whether you are a beginner or looking to advance your Design Thinking skills, The Knowledge Academy's diverse courses and informative blogs have you covered.
Upcoming Business Skills Resources Batches & Dates
Fri 14th Jun 2024
Fri 30th Aug 2024
Fri 11th Oct 2024
Fri 13th Dec 2024
Get A Quote
WHO WILL BE FUNDING THE COURSE?
My employer
By submitting your details you agree to be contacted in order to respond to your enquiry
- Business Analysis
- Lean Six Sigma Certification
Share this course
Our biggest spring sale.

We cannot process your enquiry without contacting you, please tick to confirm your consent to us for contacting you about your enquiry.
By submitting your details you agree to be contacted in order to respond to your enquiry.
We may not have the course you’re looking for. If you enquire or give us a call on 01344203999 and speak to our training experts, we may still be able to help with your training requirements.
Or select from our popular topics
- ITIL® Certification
- Scrum Certification
- Change Management Certification
- Business Analysis Courses
- Microsoft Azure Certification
- Microsoft Excel Courses
- Microsoft Project
- Explore more courses
Press esc to close
Fill out your contact details below and our training experts will be in touch.
Fill out your contact details below
Thank you for your enquiry!
One of our training experts will be in touch shortly to go over your training requirements.
Back to Course Information
Fill out your contact details below so we can get in touch with you regarding your training requirements.
* WHO WILL BE FUNDING THE COURSE?
Preferred Contact Method
No preference
Back to course information
Fill out your training details below
Fill out your training details below so we have a better idea of what your training requirements are.
HOW MANY DELEGATES NEED TRAINING?
HOW DO YOU WANT THE COURSE DELIVERED?
Online Instructor-led
Online Self-paced
WHEN WOULD YOU LIKE TO TAKE THIS COURSE?
Next 2 - 4 months
WHAT IS YOUR REASON FOR ENQUIRING?
Looking for some information
Looking for a discount
I want to book but have questions
One of our training experts will be in touch shortly to go overy your training requirements.
Your privacy & cookies!
Like many websites we use cookies. We care about your data and experience, so to give you the best possible experience using our site, we store a very limited amount of your data. Continuing to use this site or clicking “Accept & close” means that you agree to our use of cookies. Learn more about our privacy policy and cookie policy cookie policy .
We use cookies that are essential for our site to work. Please visit our cookie policy for more information. To accept all cookies click 'Accept & close'.
Product Design Bundle and save
User Research New
Content Design
UX Design Fundamentals
Software and Coding Fundamentals for UX
- UX training for teams
- Hire our alumni
- Student Stories
- State of UX Hiring Report 2024
- Our mission
- Advisory Council
Education for every phase of your UX career
Professional Diploma
Learn the full user experience (UX) process from research to interaction design to prototyping.
Combine the UX Diploma with the UI Certificate to pursue a career as a product designer.
Professional Certificates
Learn how to plan, execute, analyse and communicate user research effectively.
Master content design and UX writing principles, from tone and style to writing for interfaces.
Understand the fundamentals of UI elements and design systems, as well as the role of UI in UX.
Short Courses
Gain a solid foundation in the philosophy, principles and methods of user experience design.
Learn the essentials of software development so you can work more effectively with developers.
Give your team the skills, knowledge and mindset to create great digital products.
Join our hiring programme and access our list of certified professionals.
Learn about our mission to set the global standard in UX education.
Meet our leadership team with UX and education expertise.
Members of the council connect us to the wider UX industry.
Our team are available to answer any of your questions.
Fresh insights from experts, alumni and the wider design community.
Success stories from our course alumni building thriving careers.
Discover a wealth of UX expertise on our YouTube channel.
Latest industry insights. A practical guide to landing a job in UX.
What is design thinking?
Discover what is design thinking and why it’s important, including the five stages of design thinking. Deep dive into a few case studies and learn how to apply design thinking.

The State of UX Hiring Report 2024
Learn how to start your UX career with hard facts and practical advice from those who have gone before you. In this report, we look at UX hiring trends in 2024 to help you break into the industry.

Design thinking is a mindset that breeds innovation. While it’s based on the design process, anyone in any profession can use it when they’re trying to come up with creative solutions to a problem.
In this guide, we’ll walk you through what design thinking is and why it’s important, including the five stages of design thinking. Then we’ll present a couple of design thinking case studies and wrap up with a primer on how to apply design thinking. And don’t worry, this guide is broken down into easily digestible chunks, as follows:
Let’s get started!
What is design thinking? A definition
Design thinking is an approach used for problem-solving. Both practical and creative, it’s anchored by human-centred design.
Design thinking is extremely user-centric in that it focuses on your users before it focuses on things like technology or business metrics.
Design thinking is also solution-based, looking for effective solutions to problems, not problem-based, which looks at the problem itself and tends to focus on limitations.
Design thinking is all about getting hands-on with solutions. The aim is to quickly turn your ideas into testable products so you can see what works and what doesn’t.
[GET CERTIFIED IN UX]
Why is design thinking important?
Design thinking is important because it challenges assumptions and fosters innovation. While many ways of thinking rely on the habits and experiences we’ve formed, they can limit us when it comes to thinking of design solutions. Design thinking, however, encourages us to explore new ideas.
It’s an actionable technique that allows us to tackle “wicked problems,” or problems that are ill-defined. For example, achieving sustainable growth or maintaining your competitive edge in business count as wicked problems, and on a broader scale, poverty and climate change are wicked problems too. Design thinking uses empathy and human-centred thinking to tackle these kinds of problems.
Who uses design thinking?
The short answer? Everyone! Design thinking can help you in whatever your role or industry. People in business, government, entertainment, health care, and every other industry can benefit from using design thinking to come up with innovative solutions.
The most important thing design thinking does is help people focus on their customers or end users. Instead of focusing on problems to fix, design thinking keeps things user-centric, which boosts customer engagement.
What are the 5 stages of design thinking?
According to the Hasso Plattner Institute of Design at Stanford University (known as d-school), the five stages of design thinking are:
Although these stages appear to be linear, following one after the other, design thinking isn’t a linear process. Stages are often run in parallel or out of order, or repeated when necessary.
Phase 1: Empathise
Your goal here is to research your users’ needs to gain an empathic understanding of the problems they face. You’ll get to know your users and their wants and needs so you can make sure your solutions put them front and centre. This means setting aside your own assumptions and getting to know your users on a psychological and emotional level. You’ll observe, engage, watch and listen.
Phase 2: Define
Here you state your users’ needs by compiling the information you gathered during the Empathise phase and then analysing it until you can define the core problem your team has identified.
You do this by asking questions like: what patterns do you see in the data? What user issues need to be resolved? The conclusion of this phase comes when you’ve figured out a clear problem statement that is defined by the users’ needs. For example, “Bank customers in Glasgow need…”
You can learn more about how to write a problem statement in this guide.
Phase 3: Ideate
In this phase, you’ll generate ideas and solutions. You and your team will hold ideation sessions where you can come up with as many ideas as possible. No idea is too silly for this stage. The important thing is getting all ideas out on the table. There are a variety of techniques you can use, like brainstorming and mind mapping, to come up with solutions. This phase ends when you’ve managed to narrow down your ideas to just a few of the best ones.
Phase 4: Prototype
Your goal in this phase is to find the best solution to the problem by prototyping —that is, producing scaled down versions of the product or its features found in the previous phase. You’ll put each solution to the test by improving, redesigning, accepting, or rejecting it.
Phase 5: Test
Here you’ll try out the solutions you arrived at in the previous phases by user testing them. However, while this is the final stage of design thinking in theory, it’s rarely the final stage in reality. Design thinking often includes going back to previous phases to find other solutions or to further iterate or refine your existing solution.
[GET CERTIFIED IN USER RESEARCH]
Design thinking examples and case studies
Now that you understand the theory and process of design thinking, let’s look at some examples in action where design thinking had a real-world impact.
Case Study 1: American Family Insurance’s Moonrise App
American Family Insurance, a company that offers life, business, auto, and home insurance, came to design company IDEO with the goal of innovating in a way that would help working families.
Stages 1 & 2: Empathise and Define
While American Family thought their customers might benefit from budgeting tools, IDEO found from their research in the Empathise phase that, actually, people needed a way to build up their savings against unforeseen needs.
They noticed a lot of people had meticulously planned budgets, which made budgeting tools a moot point. But they were living just within their means and an extra expense, like a doctor’s visit or kid’s basketball uniform, could throw their budget off. These people didn’t want to take on debt though, they wanted extra work so they could have a cushion.
Stages 3 & 4: Ideate and Prototype
IDEO took that idea and ran with it, creating Moonrise, an app that matches people looking for work with extra hours and income. Today’s businesses depend on on-demand work but the temp agencies they work with tend to want permanent placements. Moonrise does things differently. It enables companies to find people who are already employed elsewhere for short-term work through a simple text message interface. The employers can list shifts on the platform and workers are paid as soon as they finish their shifts.
Stage 5: Test
To test the app, 11 Moonrisers, six employers, and a team of designers and programmers were assembled for a one week period to work out the kinks in the platform.
Based on the test’s success, American Family Insurance now owns the startup Moonrise, which launched in Chicago in 2018 and has since expanded to additional states. In 2018, over 7,000 shifts have been fulfilled and over $500,000 has been earned by people on the app.
Case Study 2: GE Healthcare’s Scanning Tools
GE Healthcare has cutting-edge diagnostic imaging tools at its disposal, but for kids they’re an unpleasant experience.
“The room itself is kind of dark and has those flickering fluorescent lights…. That machine that I had designed basically looked like a brick with a hole in it,” explained Doug Dietz , a designer who worked for GE. How could they make the experience better for kids?
The team at GE began by observing and gaining empathy for children at a daycare centre and talking to specialists who knew what paediatric patients went through. The team then recruited experts from a children’s museum and doctors from two hospitals. This gave them a lot of insight into what children went through when they had to sit for these procedures and what could be done to lessen the children’s stress.
Stages 3, 4 & 5: Ideate, Prototype, and Test
The first prototype of the new and improved “Adventure Series” scanner was invented. Through research and pilot programs, the redesign made imaging machines more child-friendly, making sure they have other things to focus on than the scary looks and sounds of the machine. For example, the Coral City Adventure in the emergency room gives children an underwater experience where they get into a yellow submarine and listen to the sound of harps while their procedure takes place.
Patient satisfaction scores increased to 90% and children no longer suffer such anxiety about their scans. The children hold still for their procedures more easily, making repeats of the scans unnecessary. There’s also less need for anesthesiologists, which improved the bottom line for those hospitals that used the scanning machines because more patients could get scanned each day.
How to apply design thinking
If you want to apply design thinking in your own work, follow these steps and best practices:
- Improve design thinking skills. Use training to explain, improve, and practically implement the phases of design thinking. You can do this in several ways such as workshops, online courses, or case studies shared with your team.
- Identify the correct problem. Listen to users and ask them unbiased questions in order to understand their perspectives. Engage with everyone and stay open-minded, so you can identify the correct problem, not the problem you or your organisation thinks users are having.
- Have more debriefs. Be open about what went right and what went wrong in your process. Openly discuss why things succeeded or failed and why. View failure as learning, not as an excuse to give up.
- Iterate and iterate some more. The goal of design thinking is finding the best answer possible—and that probably won’t come in the first round of iteration. You’ll need to test and iterate as much as possible with new ways to solve the problem.
Design thinking is so popular—and so effective—because it places the user’s needs front and centre. For more user-centric design tips, learn how to incorporate user feedback in product design , get to grips with user research ethics , and learn how to conduct effective user interviews .
- design thinking
Subscribe to our newsletter
Get the best UX insights and career advice direct to your inbox each month.
Thanks for subscribing to our newsletter
You'll now get the best career advice, industry insights and UX community content, direct to your inbox every month.
Upcoming courses
Professional diploma in ux design.
Learn the full UX process, from research to design to prototyping.
Professional Certificate in UI Design
Master key concepts and techniques of UI design.
Certificate in Software and Coding Fundamentals for UX
Collaborate effectively with software developers.
Certificate in UX Design Fundamentals
Get a comprehensive introduction to UX design.
Professional Certificate in Content Design
Learn the skills you need to start a career in content design.
Professional Certificate in User Research
Master the research skills that make UX professionals so valuable.
Upcoming course
Build your UX career with a globally-recognised, industry-approved certification. Get the mindset, the skills and the confidence of UX designers.
You may also like

The importance of clear and consistent branding in Content Design (and how to achieve it)

Designing for voice interfaces: The opportunities and challenges of UX design
Build your UX career with a globally recognised, industry-approved qualification. Get the mindset, the confidence and the skills that make UX designers so valuable.

IMAGES
VIDEO
COMMENTS
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study. In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.. This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
15 Real-Life Case Study Examples. Now that you understand what a case study is, let's look at real-life case study examples. In this section, we'll explore SaaS, marketing, sales, product and business case study examples with solutions. Take note of how these companies structured their case studies and included the key elements.
About. Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions. Perfect for designers building portfolios and looking for inspiration ...
22 Best UX case study examples you should learn. Whatever stage you're at and whatever you are writing your case study for, these 22 top examples are bound to inspire you. 1. Perfect Recipe -UX design for cooking and shopping. Designers: Marina Yalanska and Vlad Taran.
In case studies, designers often include the name of the business, client, or project they've worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you've worked with. 3. Inspire future projects.
Case study design examples can range from huge and expansive reads covering every bit of minutiae about a project, or they may provide just enough context and background in understanding what was behind it. The Norwegian arm of international media and tech agency Publicis specializes in PR, marketing, and video production. ...
Product design case study examples. If you need a little inspiration, check out the product design case study examples below. The designers did a great job explaining their design decisions and showing off their skills. Instabook App by Tiffany Mackay. Tiffany Mackay's Instabook case study starts out strong with a concise description of the ...
Check Out Other Case Study Examples for Inspiration. Looking at case study examples from successful designers is a great way to get ideas for making your case study portfolio more effective. Pay special attention to the case study design elements, including the layout, the number of images, and amount of copy.
Superhuman onboarding. Trello onboarding. Sleepzy onboarding. Duolingo retention. Calm referrals. Spotify onboarding. Spotify vs Apple. See exactly how companies like Tinder, Airbnb, Trello, Uber and Tesla design products that people love. One new user experience case study every month.
For example, the case study quotes the social media manager and project manager's insights regarding team-wide communication and access before explaining in greater detail. Takeaway: Highlight pain points your business solves for its client, and explore that influence in greater detail. 3. EndeavourX and Figma.
After working with many designers throughout my own career and helping many more build their job-ready portfolios, there are a few designers that I keep coming back to for inspiration and some that are inspiring a new generation of UI/UX and Product Designers to enter the field.. I've chosen 10 of our favorite UI/UX and Product Designers—a colorful tapestry of digital product architects that ...
Introduction: This UX case study example starts with a design brief and presents the main challenges and requirements. In short, the UX designer presents the problem, their solution, and their role. Middle: The actual story of the case study example explains the design process and the techniques used. This usually starts with obstacles, design ...
That's why I want to share with you this UX Portfolio Case Study template from UX Design Mastery.It is based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.. How do you write a UX case study. The core idea is to try to break down your case study creation process into a writing ...
Creating a case study will help show your potential clients your design process. Having a case study is not only great for UI UX design showcases but also fo...
Examples of UI Design Case Study. In such a situation, learning from a previous UI design case study and its outcome can alleviate your mental blocks. Let's look at the following UI case studies and find what you can learn from them. Case study #1: Designing A Better Cinema Experience.
75 Instructive Design Case Studies. Unlike other industries, the web design and development community are all about sharing knowledge and experience. We are very lucky to be part of such a great and useful learning environment, and it is up to us to embrace it — to embrace our learning experiences, and also to embrace our ability to share.
Building Cape Town's Resilience Qualities Through Design Thinking. Read time: 10-11 minutes. This case study focuses on a Design Thinking Workshop for primary school learners. The aim of the workshops was to provide learners with a new set of skills which they can employ when problem solving for real world challenges.
Make sure you also check out our top web design tips. How to write engaging case studies for your portfolio. 01. Museum of Science and Industry of Chicago. DogStudio took on a massive job with this site, and delivered (Image credit: DogStudio) For a really inspiring case study, it's hard to beat DogStudio's extensive piece chronicling its work ...
Fortune Step by Sheen Young. BKK Logos by Hidden Characters. Worken Identity by Paola Flores. 4Decision by Joy Intermedia. Costella Empreendimentos by Estudio Alice. Wyre Branding by Ramotion. Volusion Brand Identity by Ramotion. Veranda by Marka Network. Annecy by Grapheine.
Case Study 2. Apple. Apple Inc. has consistently been a pioneer in Design Thinking, which is evident in its products, such as the iPhone. One of the best Design Thinking Examples from Apple is the development of the iPhone's User Interface (UI).
Case Study 1: American Family Insurance's Moonrise App. American Family Insurance, a company that offers life, business, auto, and home insurance, came to design company IDEO with the goal of innovating in a way that would help working families. Stages 1 & 2: Empathise and Define.
A case study is a detailed study of a specific subject, such as a person, group, place, event, organization, or phenomenon. Case studies are commonly used in social, educational, clinical, and business research. A case study research design usually involves qualitative methods, but quantitative methods are sometimes also used.